
Photoshop - это опыт, который со временем значительно улучшается и затрагивает момент как сделать GIF в Photoshop CC 2020. То есть мы собираемся использовать последнюю версию Photoshop для создания одного из тех мультимедийных материалов, которые так модны.
Вы можете видеть гифки в приложениях чата которые позволяют нам делиться ими с Giphy, веб-платформа, которая позволяет нам загружать их и даже загружать свои собственные. Итак, поскольку здесь мы становимся мастерами создания контента, мы следуем этому руководству, которое не оставляет безголовой марионетки для хорошо оптимизированного GIF и визуально подходит для загрузки в любом месте.
Что такое GIF?
Прежде всего проясните, что GIF - это формат файла сжатого изображения. что приводит к циклической и бесконечной анимации; то есть, если оставить проигрыватель GIF в воспроизведении, он не перестанет воспроизводиться. На самом деле существуют художественные GIF-изображения, которые воспроизводят видео, в котором одна и та же сцена кажется живой, например, капля, падающая на другую в бесконечном процессе.
Как и анимация на всю жизнь, GIF состоит из серии изображений, которые играемые последовательно создают иллюзию движения. Это формат, который сегодня стал незаменимым для всех типов веб-сайтов, таких как IMGUR или тех же приложений чата, которые помогают нам искать GIF любой тематики и воспроизводить фрагмент фильма или оригинальный восклицательный знак "Ой".
Мы можем загрузите любой GIF из Интернета, чтобы перенести его в Photoshop и поймите, что последовала последовательность изображений, и это те кадры, над которыми мы будем работать в этом уроке.
Как сделать GIF из изображений в Photoshop CC 2020
Сначала мы воспользуемся последней версией Photoshop от Creative Cloud. Имея это на столе, давайте создать GIF из изображений. Мы проходим весь процесс с документом с тем же соотношением ширины и длины, что и изображения, которые мы будем использовать для GIF:
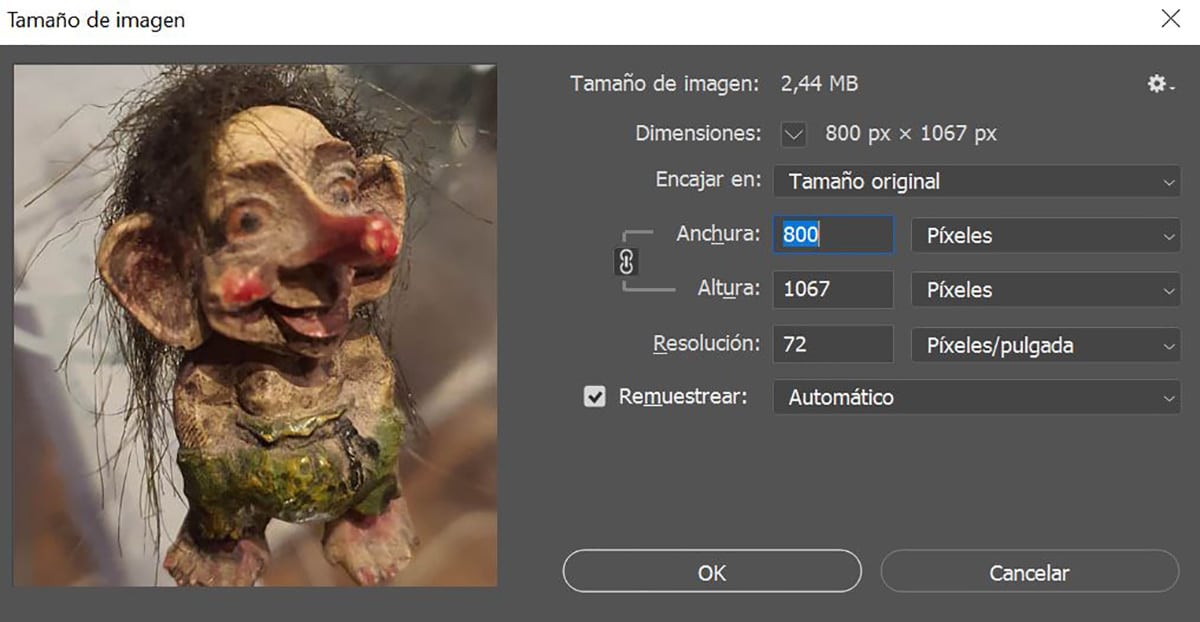
- Создаем макет 800 х 1067 пикселей с разрешением 72 пикселей (Мы могли бы уменьшить его, чтобы окончательный вес GIF был ниже)
- Режим изображения мы сохраняем в RGB
- Создаем документ

Теперь мы собираемся сделать импортировать все изображения для создания последовательности GIF. В этом случае я призвал маленького тролля заставить его двигаться к камере серией изображений, сделанных с помощью моего телефона Galaxy Note10 +. Всего около 23 изображений, так что на секунду-две хватит. Помните, что обычные фильмы, которые вы смотрите, имеют 24 или 30 кадров в секунду.
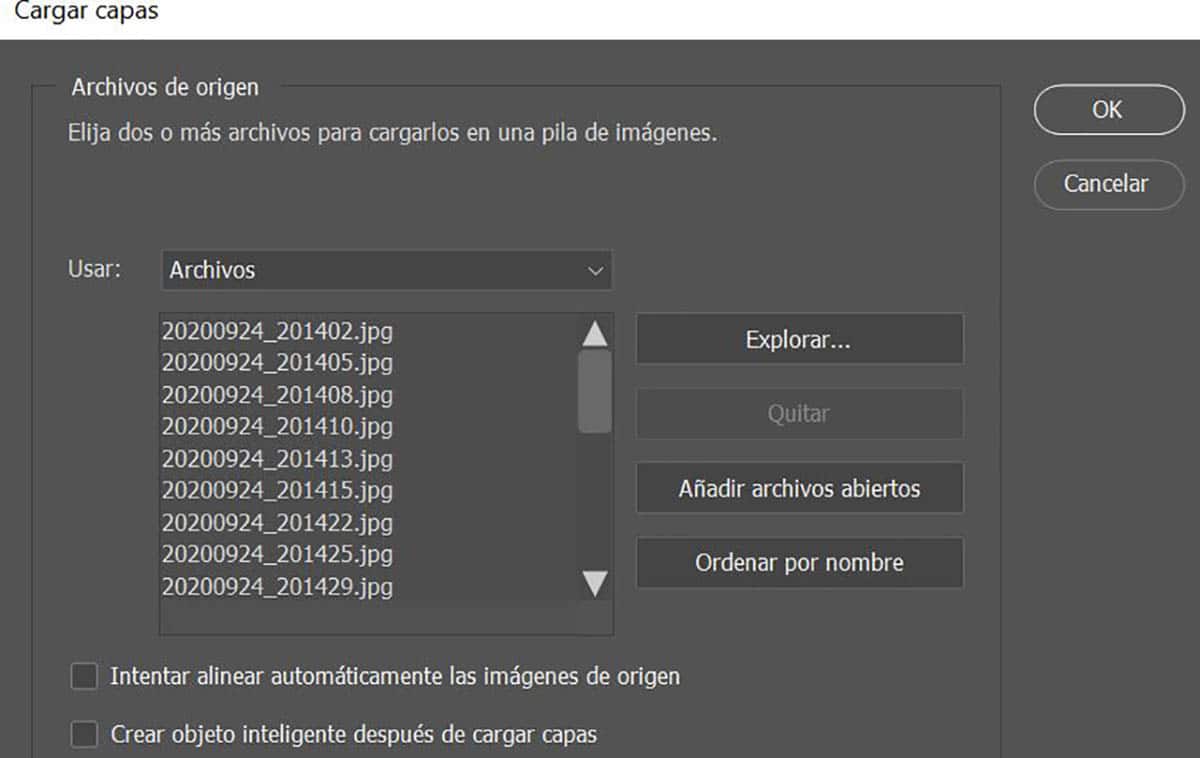
- Пойдем Скрипт> Загрузить файлы в стек
- Это открывает браузер изображений, чтобы мы могли выбрать все эти который мы хотим включить в GIF из расположения папки

- Мы загружаем их, и все изображения будут открыты в одном документе (это займет некоторое время, в зависимости от количества изображений и их размера)
Это также может быть применено из видео в качестве источника для последующего создания GIF:
- Просто из Файл> Импорт> Многослойные видеокадры
- И в результате у нас был бы тот же предыдущий документ со всеми фреймами, но обратите внимание на размер одного и того же, так как каждую секунду у нас могло бы быть 24 кадра или 12, если бы это была короткая или классическая анимация
Подготовка последовательности для нашего анимированного GIF
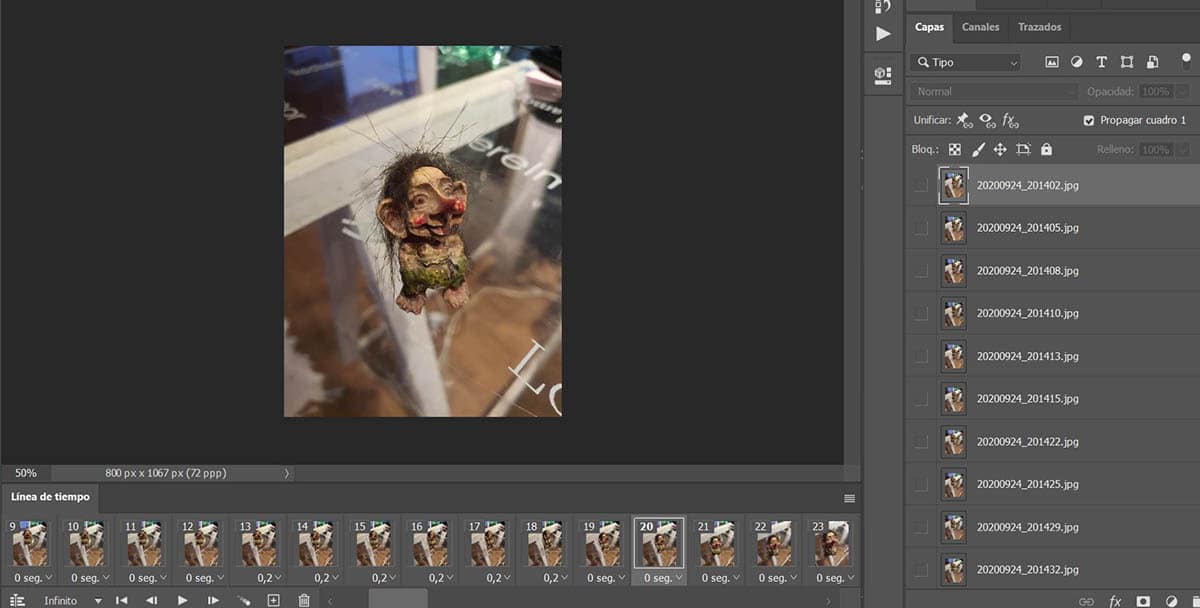
Теперь мы будем откройте шкалу времени, чтобы обработать всю последовательность:
- Пойдем Окно> Временная шкала
- Выберите кнопку «Создать покадровую анимацию»

- Теперь мы должны щелкните значок трех горизонтальных полос в сроки
- Во всплывающем меню выбираем «Свести кадры в слои». Таким образом, все слои, созданные ранее с изображениями, которые мы импортировали в Photoshop, будут переданы

- Теперь на шкале времени нажимаем кнопку воспроизведения чтобы проверить, нужно ли нажимать «Инвертировать кадры»; точно в той же кнопке гамбургера, которую мы нажимали ранее
- Мы делаем это, чтобы увидеть если воспроизведение непрерывное и как мы хотим, так как может оказаться, что он воспроизводится в обратном порядке при импорте изображений нашего анимированного GIF
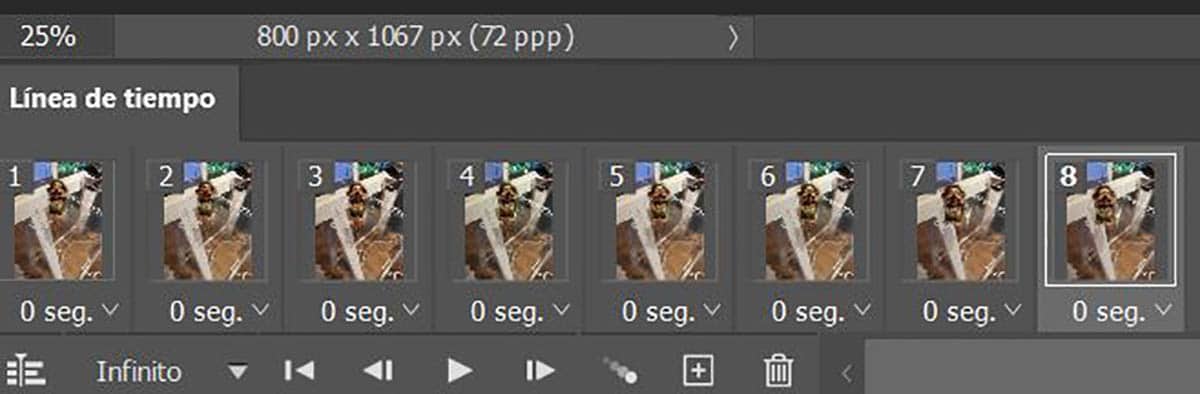
Теперь ты увидишь это на временной шкале у нас есть все изображения изображений, составляющих GIF анимированные. В каждом из этих кадров у нас есть направленная вниз стрелка, которая показывает количество секунд, в течение которых длится каждый «кадр» или кадр.

Если нам нравится анимация, и в этом случае мы использовали серию изображений для создания нашей собственной последовательности С нашим маленьким троллем мы собираемся увеличивать или уменьшать время каждого кадра или кадра, чтобы сделать анимацию более реалистичной.
С 1 по 8 оставляем как есть, а с 9 кадра мы собираемся немного увеличить длительность:
- Выберите с помощью клавиши Shift полосу рамок или рамок что мы хотим изменить продолжительность
- Нажимаем по стрелке вниз и меняем время чтобы немного увеличить. Например, через 0,5 секунды
- Воспроизводим и оцениваем, не слишком ли медленное движение. В моем случае это так, поэтому я снова пытаюсь выбрать все кадры и использовать 0,2 секунды.
- Оптимизированная анимация и может занять времяДавайте проверим, что GIF остается в бесконечном цикле.
- Чуть ниже временной шкалы вы увидите, что она уже настроена как бесконечная.
Экспорт нашей последовательности кадров в формате GIF

Теперь у нас есть часть экспорт, когда мы уже определили анимацию или последовательность, которую мы хотим. Все будет зависеть от количества импортированных изображений или просто фрагмента видеоклипа, который мы использовали для создания GIF.
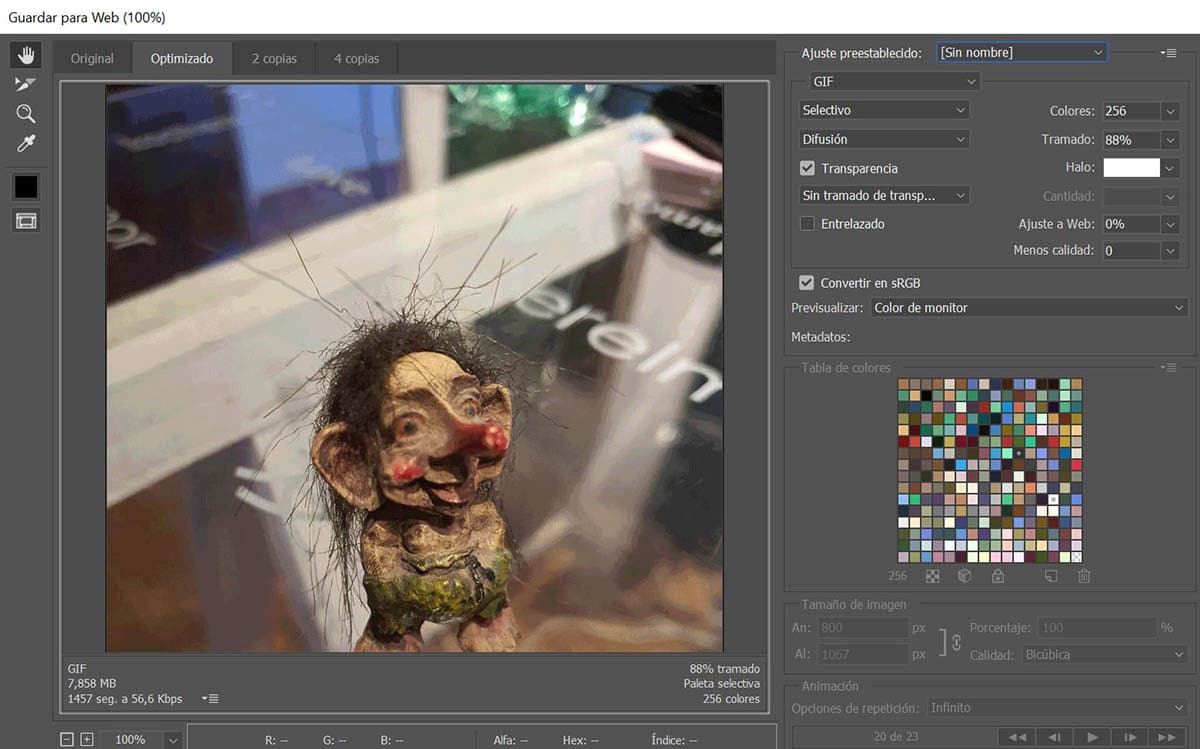
- Пойдем Файл> Экспорт> Сохранить для Интернета или мы просто используем комбинацию клавиш: control + прописные буквы + alt + S
- Мы выбираем из GIF 128 предустановок с дизерингом
- 256 цветов

- Теперь, если мы хотим уменьшить вес анимированного GIF, мы можем изменить ширину и высоту по размеру изображения
- В самом конце окна мы должны искать анимацию и в параметрах повторения выбрать бесконечное. Этот шаг важен для того, чтобы он зацикливался без остановки при воспроизведении
- Вы можете проверьте результат размера GIF внизу слева. В данном случае мы используем 7 МБ, чтобы уменьшить размер изображения.
- Он может поиграйте со значением дизеринга, чтобы уменьшить несколько мегабайт вес файла. Попутно уменьшаем изображение до 400 ширины и в нашем случае у нас есть 2 МБ, что неплохо для GIF
- Экспортируем с сохранением
Вы можете посмотреть, как выглядит созданный нами анимированный GIF и что это 2 МБ, что быть небольшой последовательностью - это совсем не плохо. Теперь вам нужно использовать свою магию или просто взять видеофайл с некоторыми из ваших записей, чтобы создать свои собственные полностью оптимизированные GIF-файлы.
Так вы можете создать анимированный GIF с помощью Adobe Photoshop CC 2020 со всей легкостью и с помощью этого замечательного профессионального инструмента, который позволяет нам творить волшебство.


Привет, Мануэль! Спасибо за урок! Очень интересно! С Уважением!
Привет, Мариана! Мне нравится, что тебе нравится. Приветствую: =)