
Каскадные или раскрывающиеся меню необходим практически для любого типа веб-сайта. Особенно те, которые нуждаются во введении данных посетителем, например, что-то столь же простое, как выбор пола или выбор цвета рубашки, которую вы собираетесь купить в нашей электронной коммерции.
Каскадные меню - это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и эта тонкость, которые добавят качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Ты введение 16 каскадных меню в CSS это пригодится для обновления вашего сайта. Мы помним, что некоторые из них также будут иметь немного JavaScript, не забывая при этом необходимый HTML.
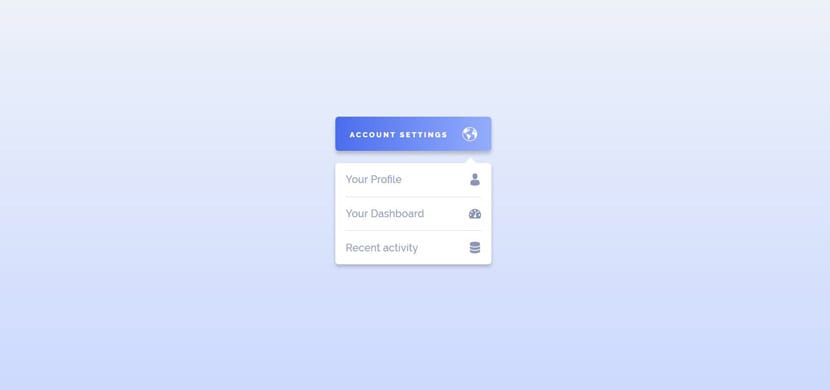
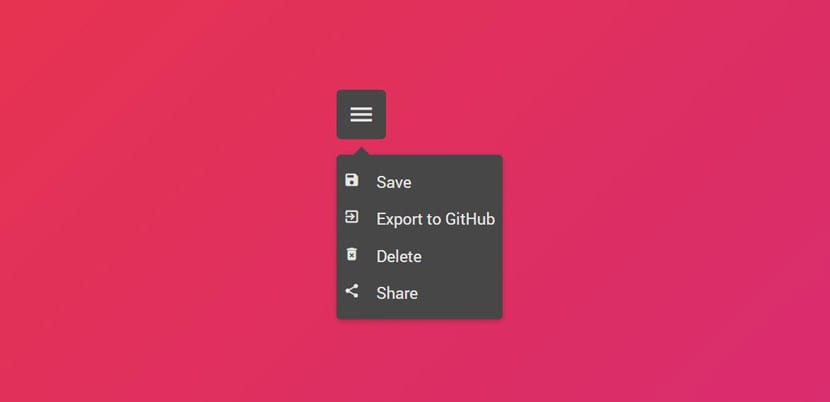
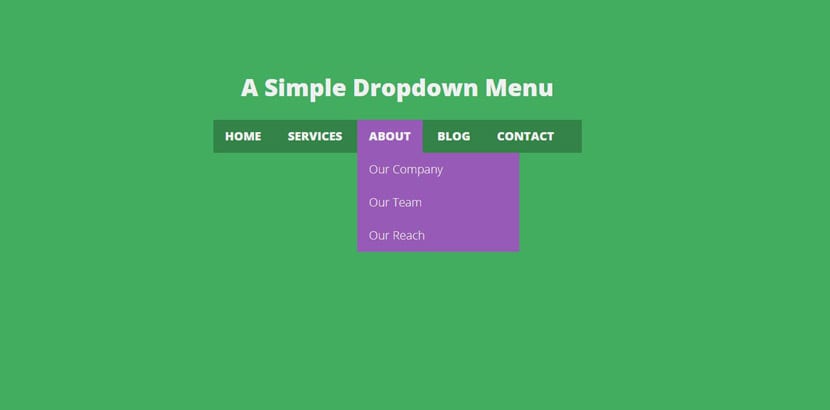
Меню водопада

Этот водопад или выпадающее меню состоит из HTML, CSS и JavaScript. Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
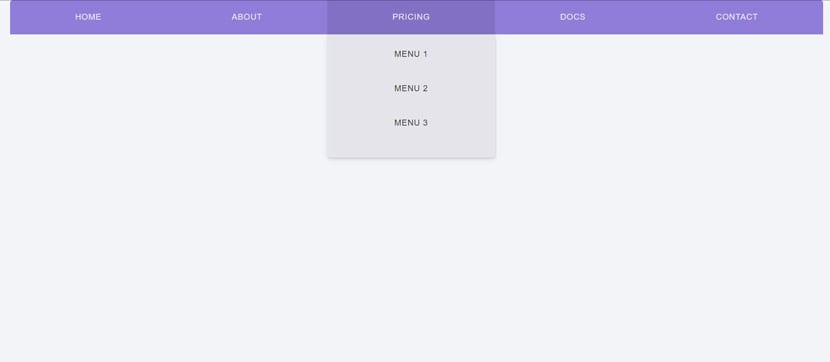
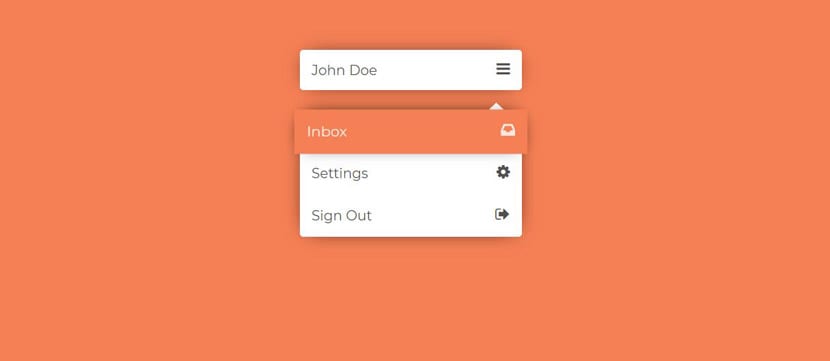
Выпадающее меню с jQuery

Это меню водопада довольно простое, но оно очень элегантный дизайн. У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню и каскадную анимацию без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).
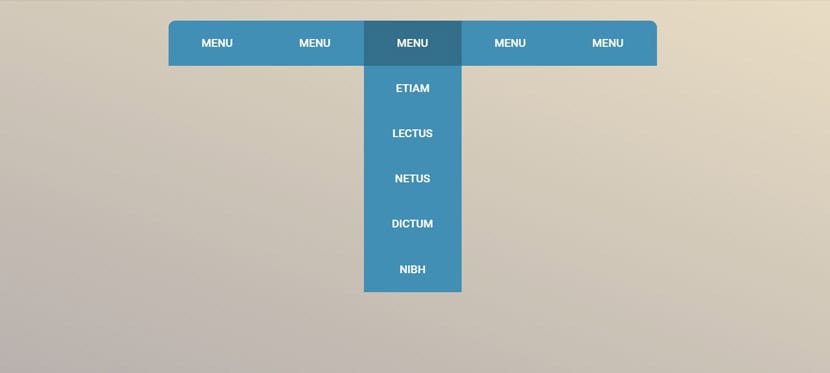
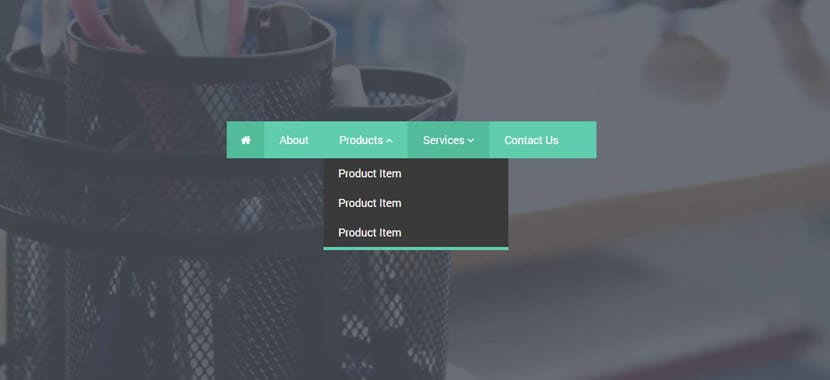
Стильное водопадное меню

Это раскрывающееся меню в HTML, CSS и JavaScript: вдохновлен одним из лучших веб-сайтов: Stripe (услуга цифровой карты). В меню нет наведения указателя мыши, но есть прекрасно оформленная анимация, которая проясняет наши намерения в отношении дизайна нашего веб-сайта. Незаменим для его качества и идеально подходит для обновления меню вашего веб-сайта.
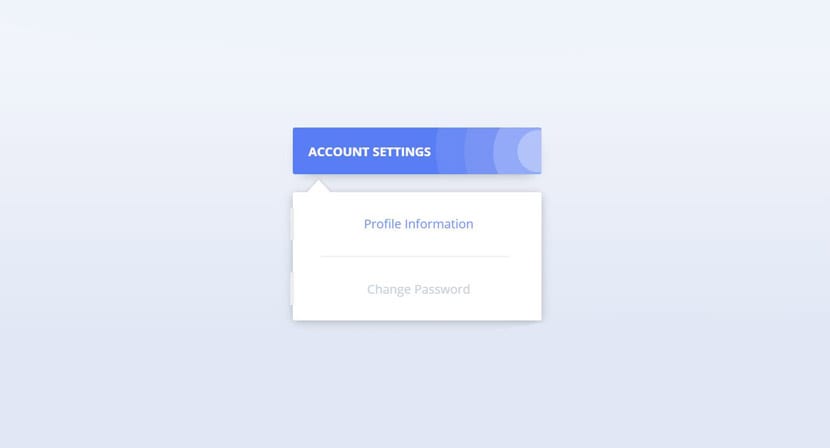
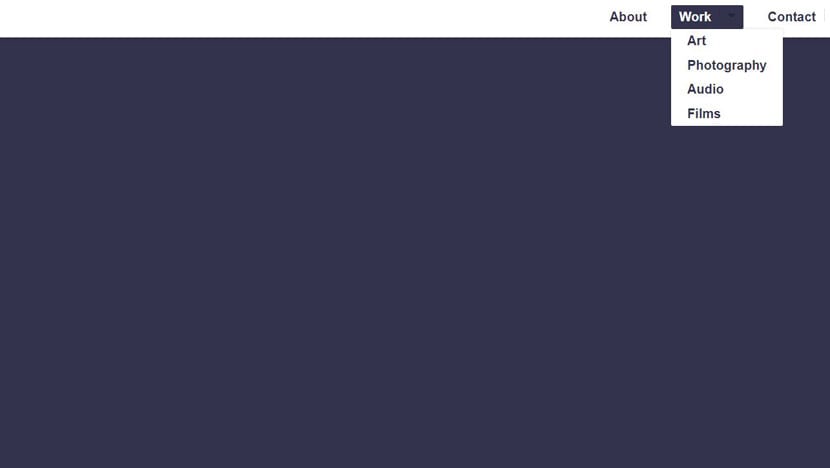
Анимированное меню водопада

Это раскрывающееся меню пытается показать использование отложенная анимация каждого из элементов, которые появляются, когда указатель мыши остается в каждом меню. Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
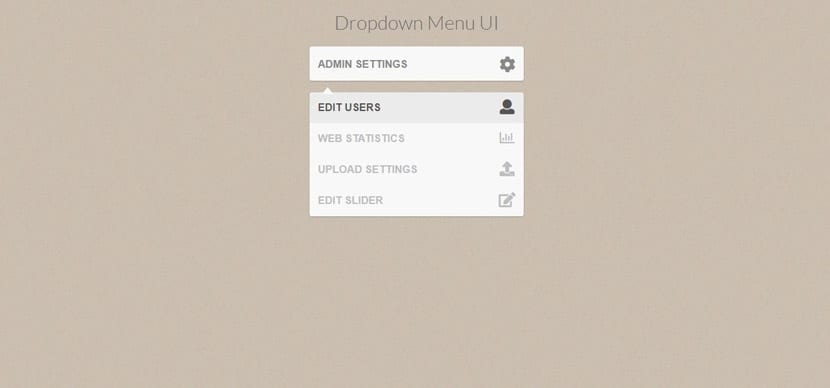
Эффекты выпадающего меню

Как будто серия карт из колоды, анимация этого водопадного меню для него особенная. Отличный эффект водопада на чистом CSS. Вы уже знаете, что нужно сделать, чтобы внедрить его на своем сайте.
Анимация водопада в меню

Выпадающее меню поражает анимацией и за этот синий цвет, который выделяется. С постепенным исчезновением и появлением анимации, которая заставляет появляться различные разделы меню. Сделано в HTML, CSS и JavaScript.
С небольшим jQuery: меню водопада

Персонализированное и очень краткое раскрывающееся меню, в которое в нем нет недостатка в деталях. Возможно, его простота - лучшее и худшее. Это будет зависеть от того, что вам нужно для вашего сайта и ваших устремлений. Много CSS и немного JavaScript.
Элегантное водопадное меню

Если в предыдущем мы упустили некоторую анимацию и лучший дизайн, это выпадающее меню все должно быть сделано на CSS и JavaScript. Анимация и эффект затенения выделяются оранжевым каждый раз, когда мы оставляем указатель мыши над каждым из разделов. Один из лучших в списке.
Выпадающее меню в CSS

Un минималистское водопадное меню и что он разработан исключительно на CSS. Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Выпадающее меню

Это каскадное меню на чистом CSS - еще один хорошо отличается анимацией это происходит каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны с идеальной синхронизацией. Еще один из самых интересных во всем списке.
Простое меню водопада

Это меню простое по происхождению и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот важный элемент нашего веб-сайта и который не давать много канте. Думаю, мы хорошо понимаем, что мы под этим подразумеваем.
Горизонтальная навигация по меню

Хотя это уже должно быть выполнено его 4 года, это меню водопада довольно творчески накладывается на то, что находится рядом с ним. Если вы ищете что-то другое, вы можете выбрать это из списка.
Выпадающее меню в CSS

Другое меню чисто на CSS и это это довольно красочно, по крайней мере, в настройке, приведенной в примере. С помощью плоских цветов анимация демонстрирует эффект скользящего затвора, который опускает различные разделы выбранного меню. Еще одно из любопытных водопадных меню в списке с хорошо подобранной темой.
Меню водопада с маленьким JS
В этом раскрывающемся меню используется очень мало JavaScript, достаточно, чтобы автоматически закрыть меню, когда мы перейдем к чему-то другому. Является хорошо сделанное время по эффекту анимации стать одним из лучших в этом плане.
Еще одно каскадное меню на чистом CSS

Каскадное меню с анимацией, в котором вряд ли задержка на тысячные второй. Таким образом, он производит на посетителя эффект непосредственности. Эффект наведения и интересное выпадающее меню без особой помпы на общем уровне.
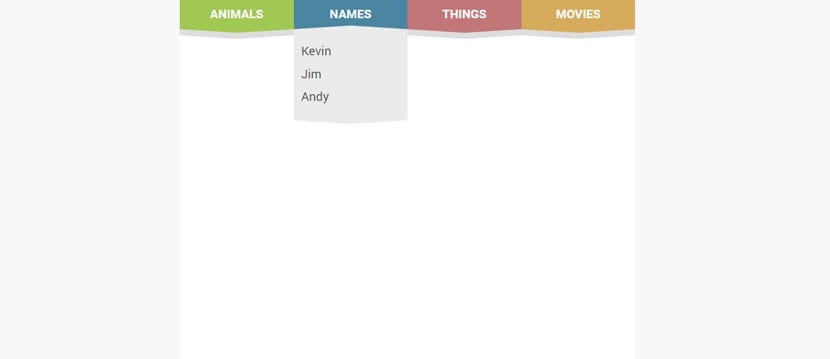
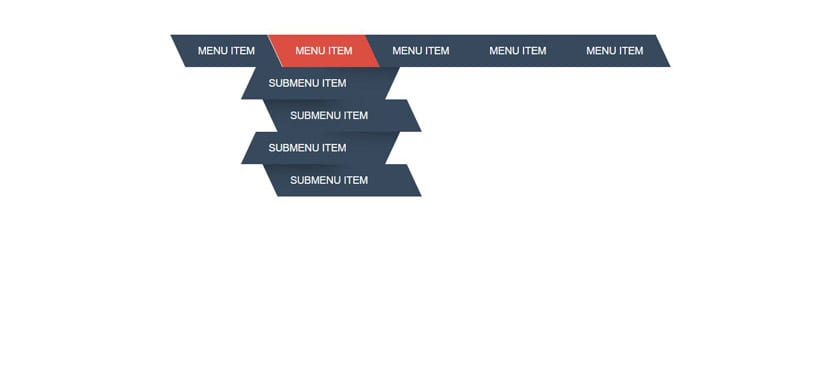
Каскадное меню зигзаг концепция

Если вы ищете меню, отличное от всего списка в этом сообщении, в этом раскрывающемся меню есть все, что вы можете найти. В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
Мы оставляем вас с эта серия меню CSS для вашего сайта в котором их очень много.
