
За несколько дней до того, как мы предложили вам упаковку более чем 300 иконок в плоском стиле бесплатно.
Сегодня, чтобы дать вам определенную игру, мы предлагаем вам этот урок о том, как сделать выкройку очень легко в Illustrator. Преимущества и ресурсы, которые дают нам шаблоны, безграничны: от добавления текстуры на скучный и плоский фон до возможности создавать нашу собственную персонализированную упаковочную бумагу для мероприятий, дней рождения или заказов на упаковку.
Шаги для выкройки
- Первое, что нам нужно сделать, это создать новый рабочий стол В Illustrator в моем случае я решил создать таблицу размером A4, но вы можете выбрать другие измерения.
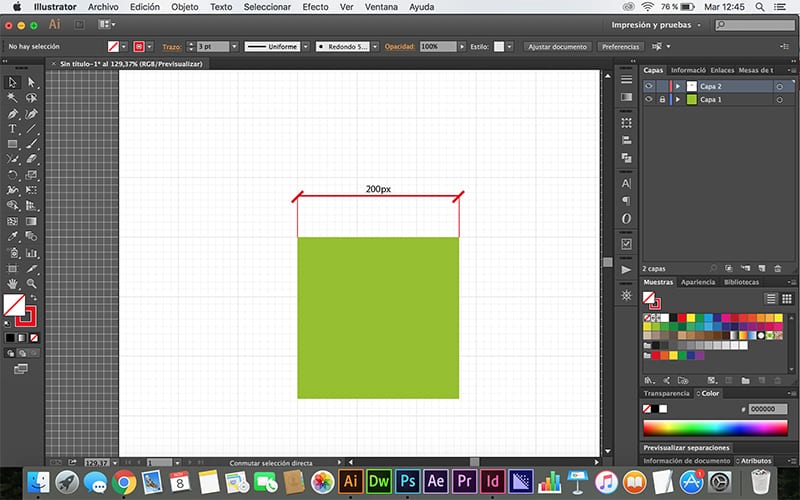
- Внутри рабочего стола мы должны создать Квадрат размером 200 x 200 пикселей, Это измерение является ориентировочным, но я советую вам сгенерировать квадрат с простым числом, потому что тогда нам придется добавлять его к другим.
- После того, как наш квадрат создан, мы должны перейти на вкладку вид -> показать сетку, а затем вернитесь к экрану вид-> привязать к сеткеКак только это будет сделано, мы должны подогнать квадрат под саму сетку, мы должны быть осторожны при его перемещении, чтобы он не деформировался, иначе весь узор будет поврежден.
- Мы выбираем ориентировочный цвет для квадрата не обязательно, чтобы это был наш окончательный цвет, поскольку он является только ориентировочным.

- Мы создаем Новый слой В Illustrator и на слое, где находится квадрат, мы блокируем его, это будет служить ориентиром и предотвратит перемещение квадрата во время создания узора.
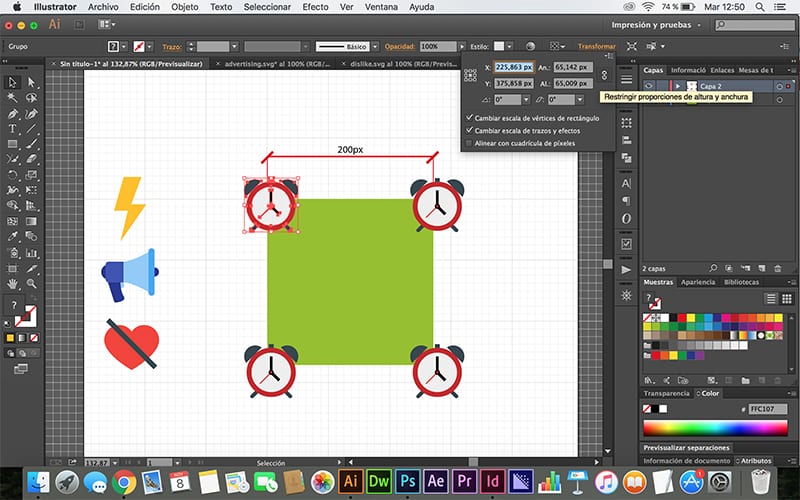
- Все, что находится внутри квадрата, будет включено в наш узор, если он частично выступает, нам придется внести некоторые коррективы.
- В случае, если он находится в углу, мы должны продублировать объект несколько раз, поэтому мы даем контроль / cmd + c а затем контроль / cmd + f Чтобы вставить его в то же место, если он в углу, трижды нажимаем кнопку control / cmd + f.
- Выбираем объект и переходим в вкладка преобразования, там мы получим серию координат, помните, что координата X относится к левому и правому, а координата Y относится к верхнему и нижнему, в этих координатах нам нужно только добавить 200 пикселей (квадратная мера), пока угловой объект не будет повторяться во всех четырех углах.

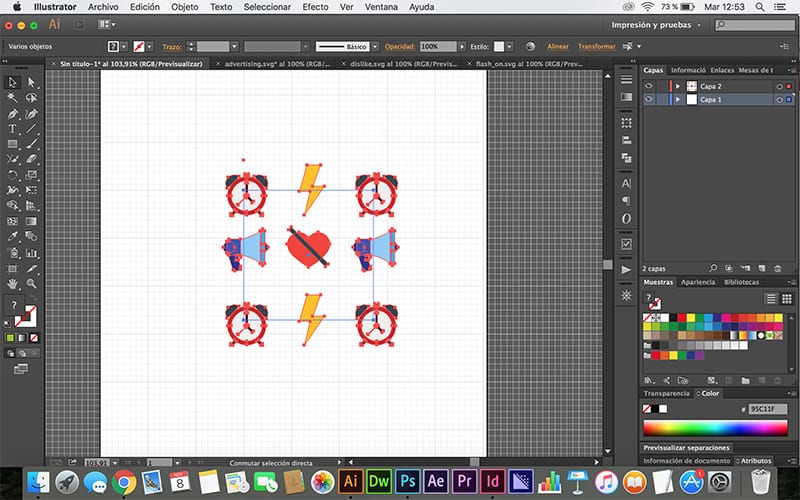
- В случае объекты выступают только с одной стороны квадрата нам придется проделать тот же процесс, только на этот раз их нужно повторить только с одной стороны.
- Как только квадрат заполнится, мы разблокируем квадратный слой le мы удаляем цвет и выбираем все, и значки и квадрат и напрямую мы перетаскиваем его в наше окно образца.

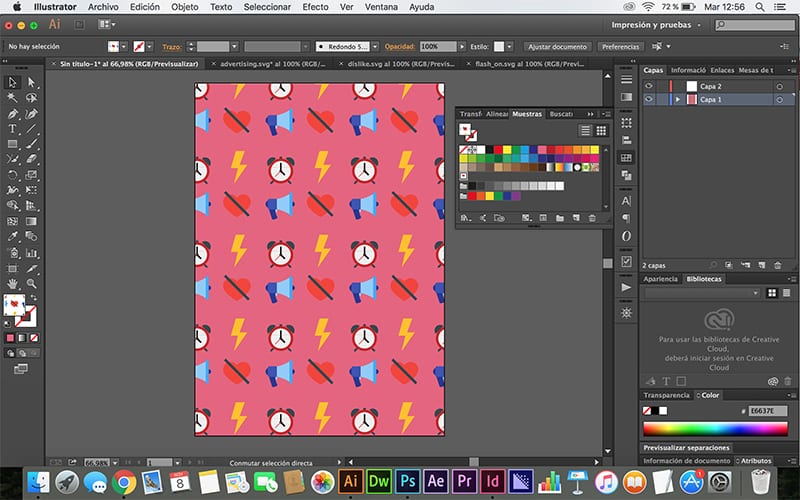
- Этот образец позволит нам заполнить форму любого типа, формируя автоматический шаблон, что сэкономит нам много времени.

У меня проблема с фотошопом, когда я переношу узоры из иллюстратора в фотошоп, я получаю эти линии между узором и узором, и мне приходится удалять их вручную. Есть ли способ не выступить напрямую?
И да, прежде чем вы что-то скажете, я уже все соединил с следопытом
Привет, Рубен, это очень маленькие строчки? Если это так, попробуйте экспортировать его, не обращая внимания на строки, иногда они видны только во время работы с программой. Но может случиться так, что когда вы помещаете квадрат, вы поместили его с линией или около того, попробуйте провести тест с самого начала, если экспорт не работает для вас, возможно, вы забыли шаг, приветствие!