
Когда приходит время выбирать цветовую гамму для наших проектов, все становится немного сложнее. Речь идет не о выборе цветов, которые нам нравятся больше всего, или тех, которые мы считаем самыми красивыми..
La цветовая гамма, с которой мы собираемся работать, должна быть адекватной и отражать то, кто мы есть как бренд или кто тот бренд, с которым мы работаем. По этой причине в этой публикации мы поговорим о цветовых диапазонах, их различном использовании и сочетаниях.
Цвет выходит за рамки оптического явления, с цветами чувства и эмоции могут быть созданы в публике, которая их наблюдает. Выбор хорошей цветовой палитры может вызвать связь как у пользователя, который ее наблюдает, так и у представляемого бренда.
Должны ли мы придавать значение цветовой гамме?
Одной из самая частая ошибка дизайнеров при работе - это неправильный выбор цветов. И не потому, что они не умеют выбирать цвета, а потому, что используется слишком много, то есть разных цветов, а не одна версия самого себя.
Отвечая на вопрос в этом разделе, да. Как дизайнеры, Мы должны быть очень осторожны с выбором цветов для наших дизайнов..

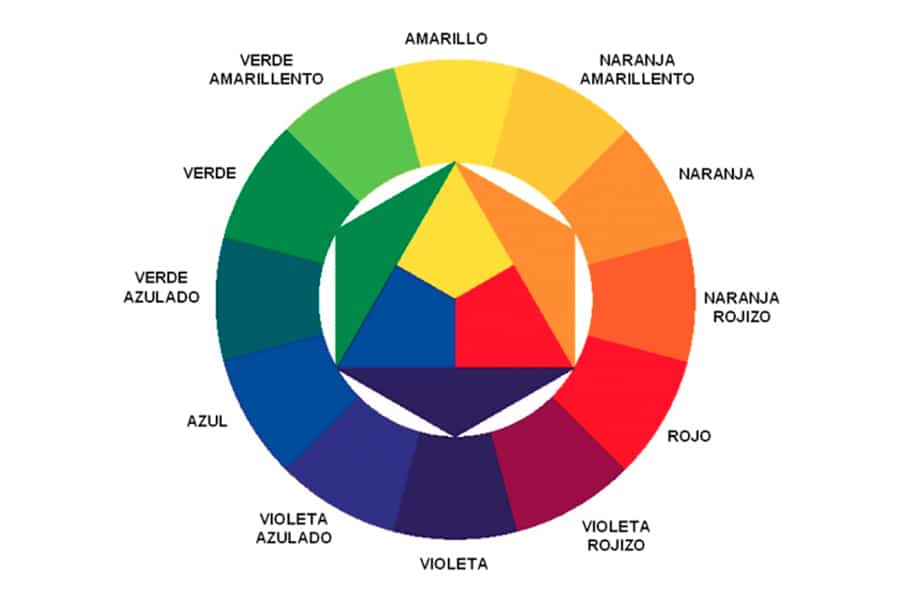
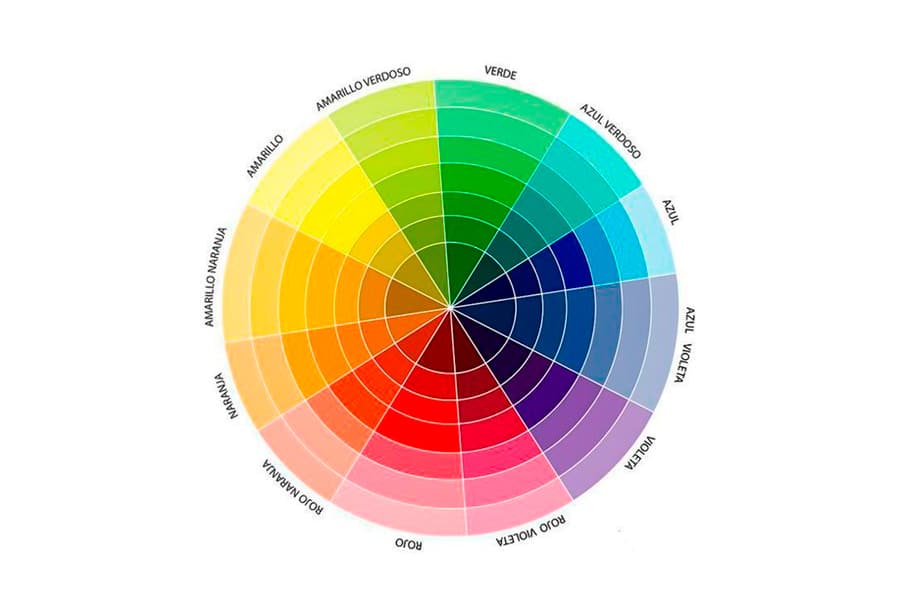
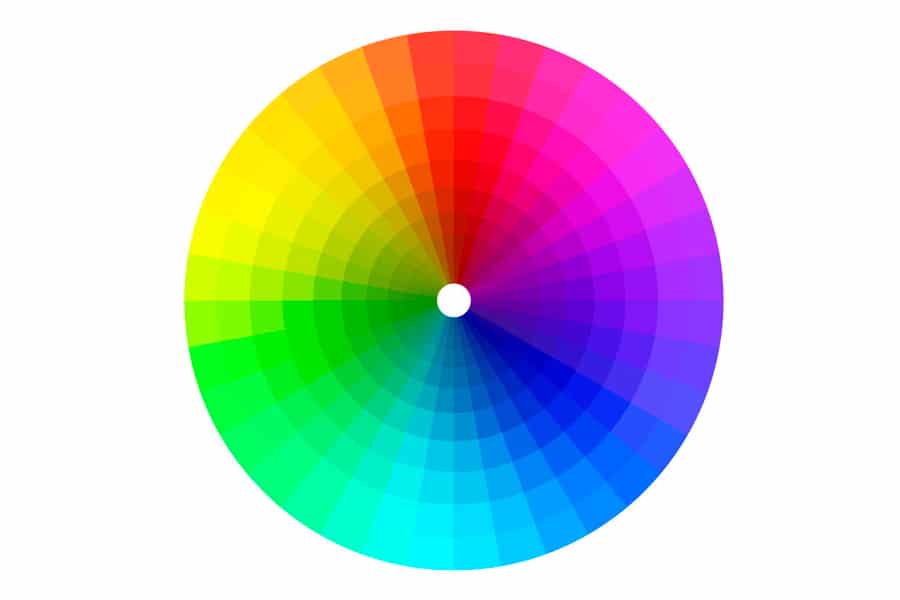
На этих изображениях, которые вы видите ниже, в на первом из них видно как строятся цвета. От его центральной части начинаются первичные цвета, таким образом, они соответствуют вторичным цветам. И, наконец, внешний круг, третичные цвета.

Если вы посмотрите на другое изображение, Это окружность, о которой думают дизайнеры, поскольку именно ее они используют для выбора цветов и создания палитр.. На этом изображении цвета, которые находятся вместе, являются соседними цветами, а противоположные — дополнительными.
Благодаря психологии цвета, мы знаем, как разные цвета воспринимаются зрителями, а также как они могут повлиять на их поведение. Но, как мы уже неоднократно говорили, мы всегда должны учитывать контекст, в котором представлен указанный цвет.
Графические дизайнеры — это те, кто, столкнувшись с дизайном фирменного стиля или любым типом дизайна, анализировать и изучать разные диапазоны и тона для каждого из них. Это один из самых важных шагов перед определением любого элемента дизайна.
Сочетайте выбранные оттенки в цветовой гамме

Чтобы узнать, как выбранные тона сочетаются в цветовой гамме, мы должны иметь в виду второе изображение, которое мы видели раньше, где цвета, которые были дальше друг от друга, дополнительные, дадут нам больший контраст среди них.
Этот контраст, который делает возможным для нас, заключается в том, что дизайн, который мы делаем, привлекает больше внимания публики, а также привлекает взгляды.

Кроме того, цвета, наиболее близкие друг к другу, те, которые мы знаем как соседние, дадут нам лучшую гармонию, но без такого контраста, как в предыдущем случае.
Поэтому при выборе цветов очень важно учитывать оба аспекта, и искать баланс между ними.
Один совет, который мы даем вам, заключается в том, что проанализируйте, какие основные и второстепенные цвета вам больше всего подходят и оттуда добавьте нейтральный поддерживающий цвет. С помощью этого нейтрального тона вы добьетесь того баланса, о котором мы говорили ранее.
Иногда этот нейтральный цвет заменяют более темным. Выбор темного тона призван выделить важные элементы дизайна.
Когда у вас есть примерное представление о цветовой гамме, с которой вы собираетесь работать над своим проектом, вам нужно только определить точные цвета. В следующем разделе мы оставляем вам различные примеры цветовых диапазонов, чтобы вы могли вдохновиться.
Примеры цветовых диапазонов
В идеале у вас будет определить корпоративный цвет и использовать его в качестве отправной точки.
Монохроматические цветовые схемы
Этот тип диапазонов был созданный из выбора цвета и выбора разных оттенков одного и того же цвета.

Как вы можете видеть в этом примере, наш основной цвет — фиолетовый #BFA0CC. Этот цвет, как мы упоминали ранее, будет нашей отправной точкой. По обе стороны от выбранного нами цвета есть другие виды сирени с более белым или черным оттенком.
Лас- Монохроматические гаммы всегда пользуются успехом, так как цвета, будучи родственными, создают гармонию между собой.. Да, это правда, что этот тип цветового диапазона, в зависимости от того, для чего мы его используем, может быть немного простым, поскольку у нас нет цветового контраста.
Контрастные цветовые схемы
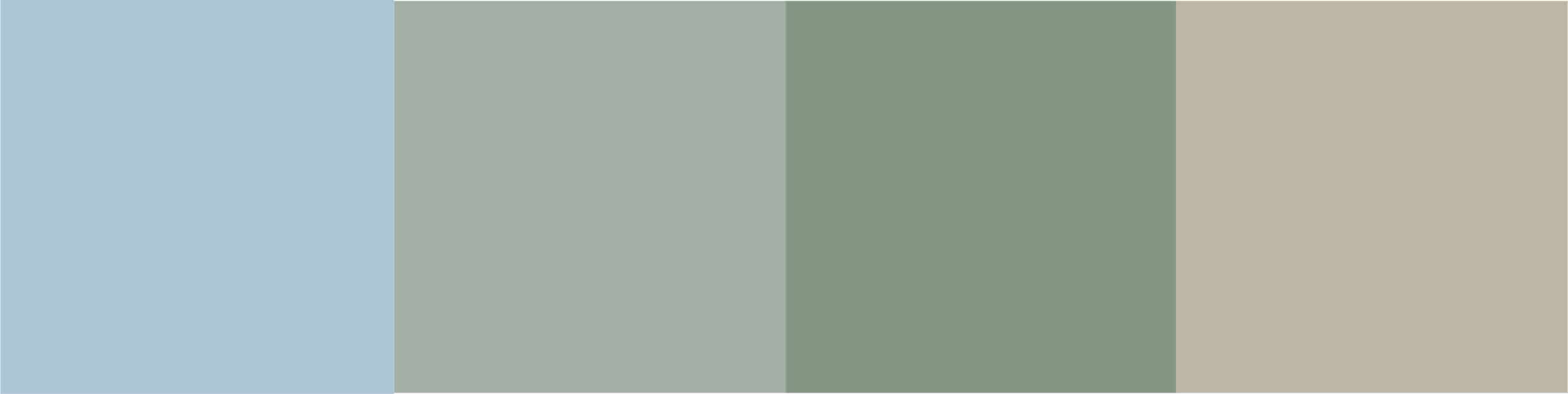
Чтобы сделать этот тип диапазонов, мы должны выбрать на цветовом круге цвета, которые находятся рядом.

Получим, как и в предыдущем случае, гармония между разными цветами, но с большим контрастом. Нашим базовым цветом будет терракотовый, а его соседи будут иметь более землистые тона или более розовый с фиолетовым оттенком.
Цветовые диапазоны с дополнительными оттенками
Используя этот тип диапазонов, вы добьетесь того, чтобы в ваших проектах это Комбинация обеспечивает гораздо больший контраст, чем предыдущая.

В данном случае мы выбрали светло-голубой в качестве основного цвета, поэтому нашим дополнительным цветом будет тот, что находится на противоположной стороне, в данном случае красноватые тона.
В центральной части мы видим наш основной цвет, а рядом с ним, с правой стороны, его дополнительный цвет. Два других цвета являются вариантами одного и того же. Контраст между синим и красноватым тоном гораздо мощнее, чем в случае со смежной цветовой гаммой.
Примеры цветовых диапазонов
На этом этапе мы оставляем вам выбор из различных диапазонов цветов, которые послужат источником вдохновения для ваших проектов и привлекут внимание вашей аудитории.
нюдовая цветовая гамма

весенняя цветовая гамма

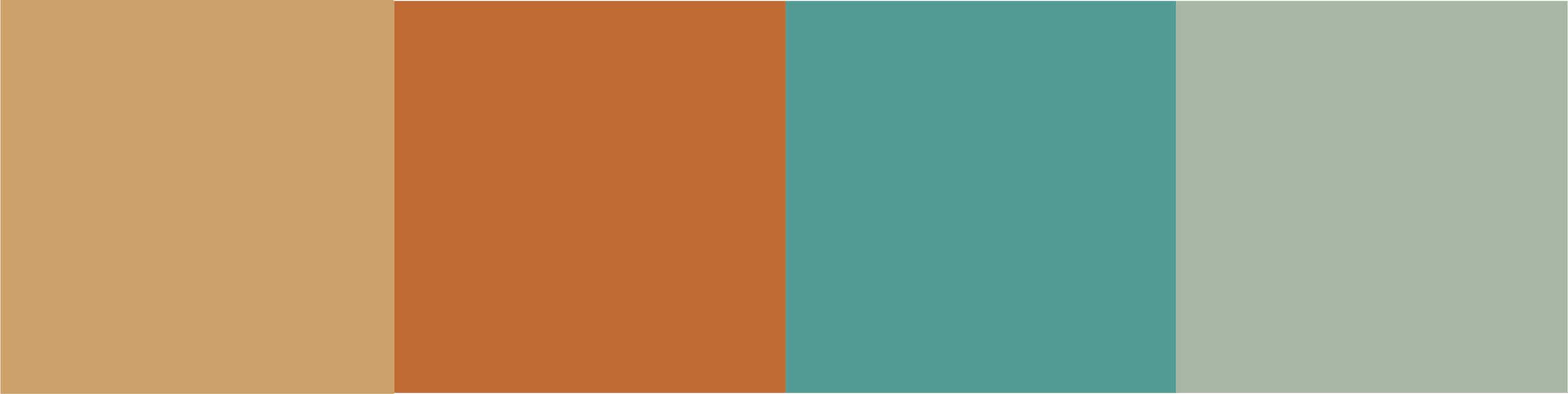
Цветовая гамма пляж, лето

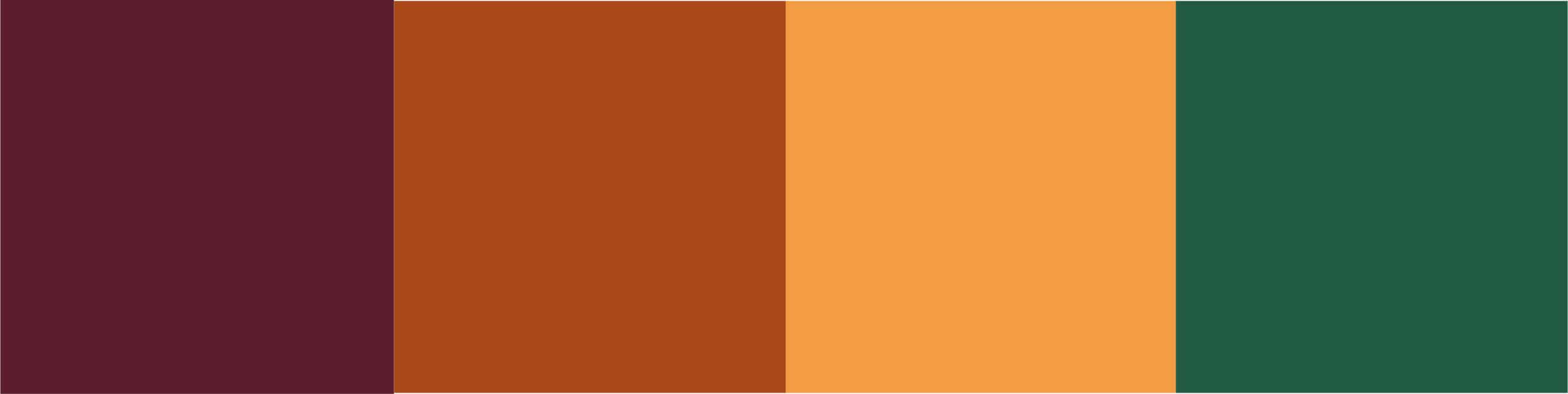
осенняя цветовая гамма

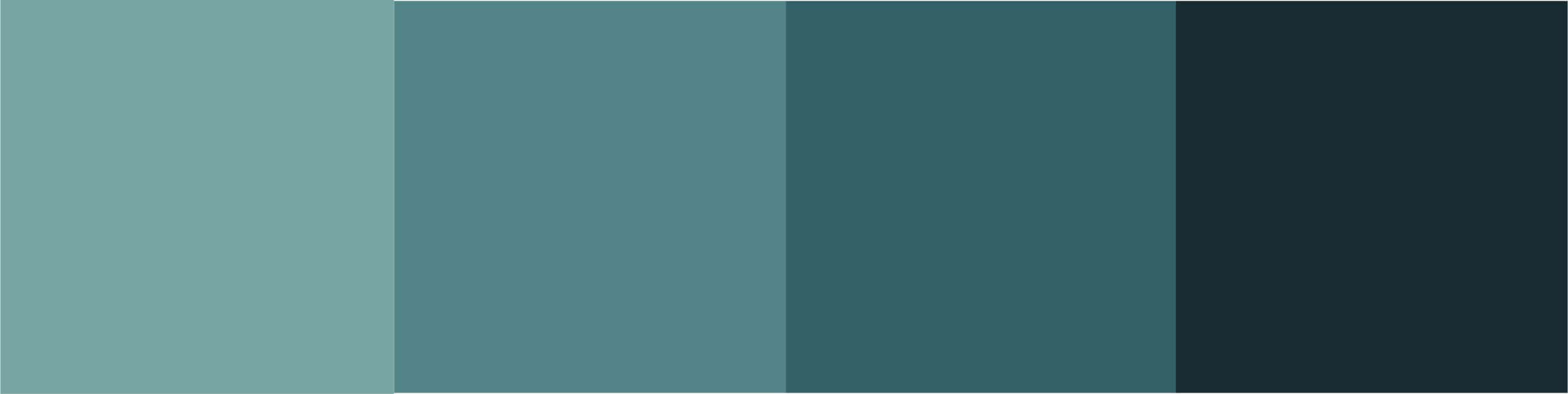
цветовая гамма зимы

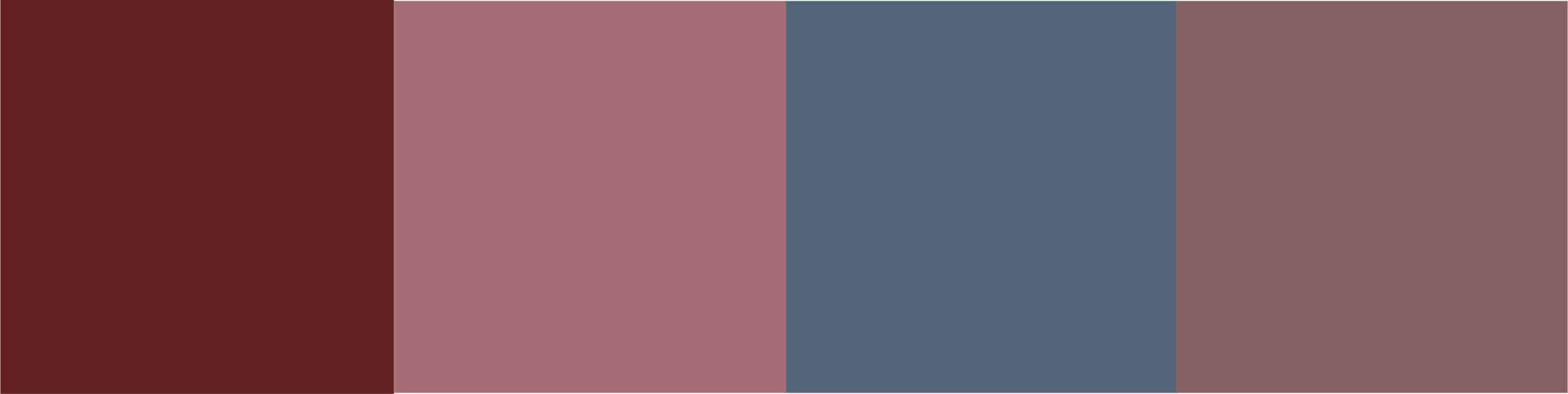
бордовая цветовая гамма

Цветовая палитра леса

Самое главное при создании или использовании цветовой гаммы – это выбрать цвета, которые дают нам возможность создать гармоничный дизайн, в дополнение, конечно, к привлекательности и важности содержания.
Как только вы узнаете значение каждого из цветов, все, что останется, — это сделать объективный выбор цветов и с этого момента создать диапазон цветов, который точно отражает то, кто мы есть и чего мы хотим.