При векторизации мы преобразуем изображение в растровом формате, например в формате jpg или png, в векторное изображение (SVG). То есть, преобразовываем пиксели в векторы.
Работа с векторными изображениями имеет определенные преимущества. можно масштабировать без искажений и они готовы к редактированию. В этом уроке мы расскажем вам как можно векторизовать изображения с помощью Adobe Illustrator. Сначала мы векторизуем иллюстрацию, а затем повторим процесс с фотографией.
Векторизовать иллюстрацию
Создать новый артборд и открыть изображение

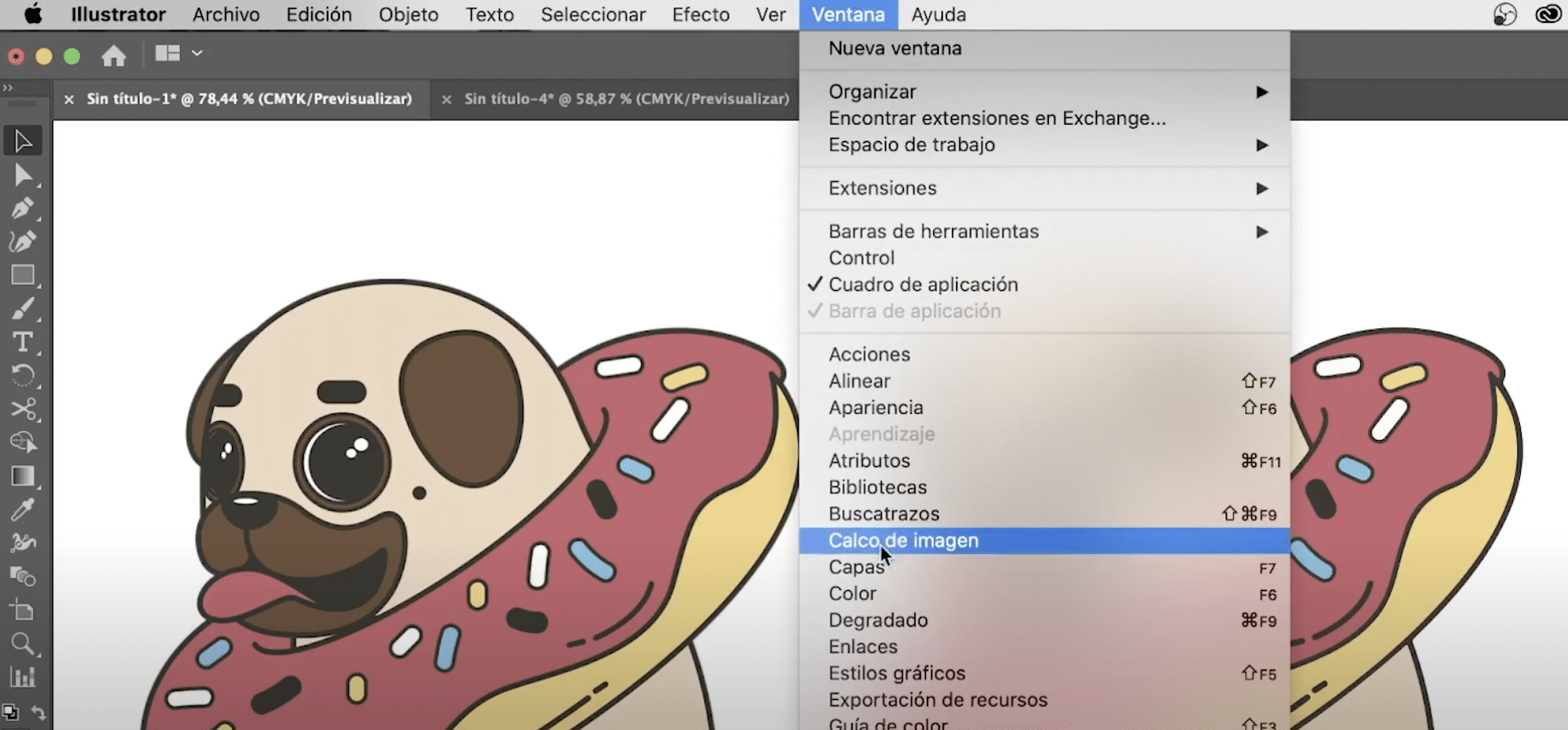
Начнем с создания нового артборда в Illustrator, для этого вам просто нужно нажать на «Файл» вверху экрана и выберите «новый».. Я собираюсь сделать его размером А4 и расположить горизонтально.
Затем мы откроем иллюстрацию. Вы можете сделать это тремя способами:
- Прямое перетаскивание изображения из папки
- Нажатие> файлы> место
- Использование сочетания клавиш Shift
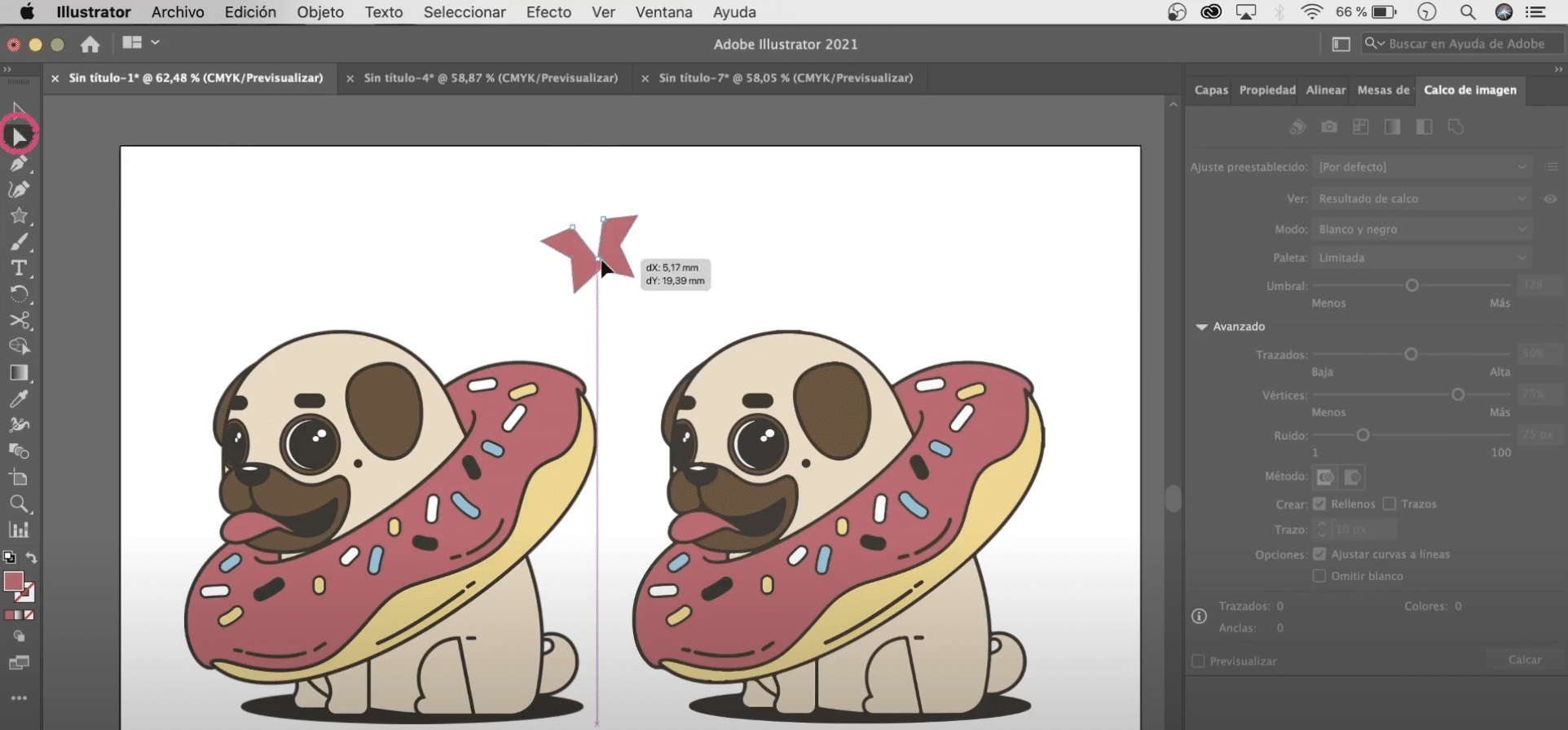
Я скачал любую иллюстрацию из интернета и собираюсь использовать именно ее. Если вы посмотрите и увеличите масштаб, вы увидите, что изображение имеет пиксели, когда мы векторизуем его, эти пиксели исчезнут. Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Активируйте панель «трассировка изображения» и примените ее к иллюстрации.

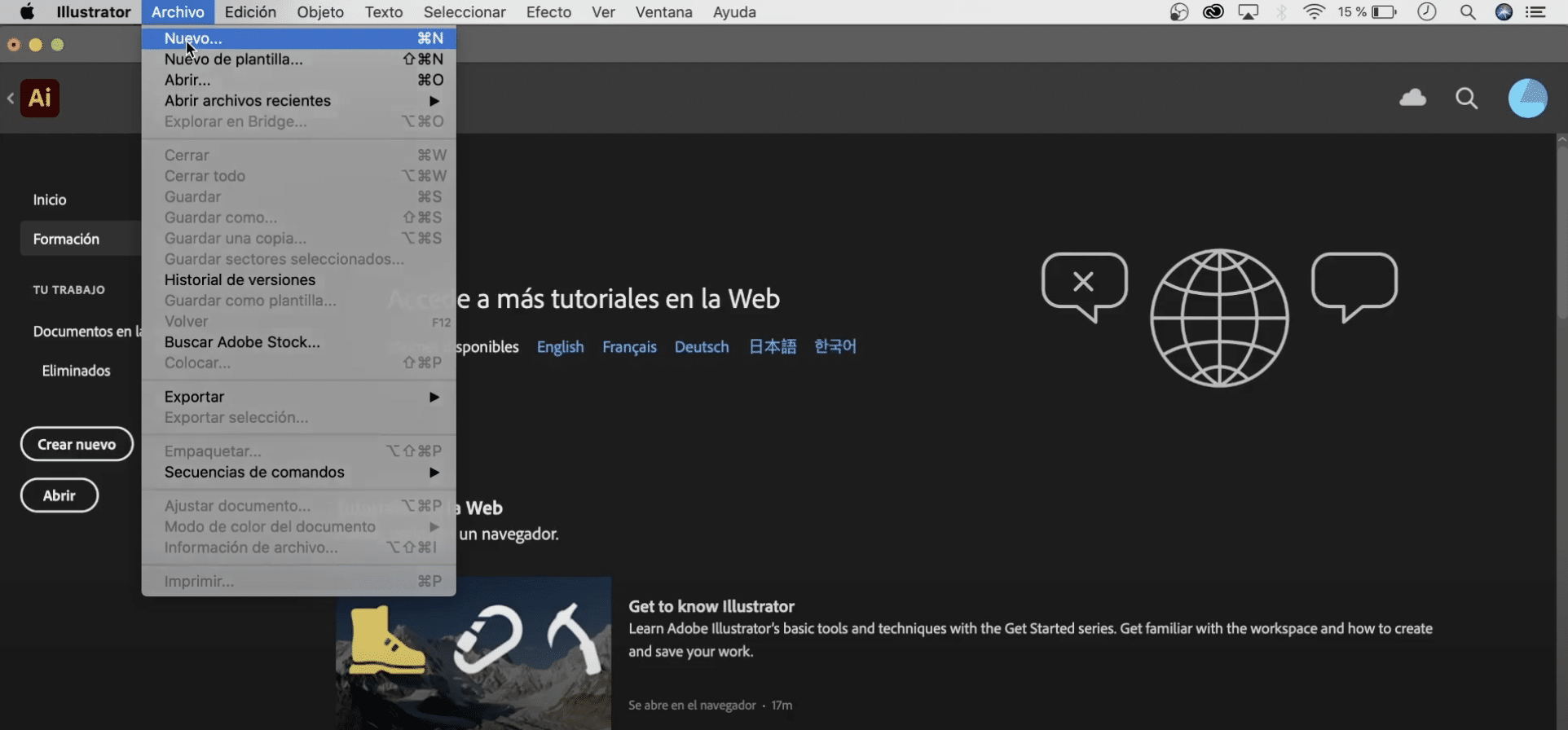
Сейчас откроем панель "трассировка изображения", который вы могли скрыть. Чтобы панели и инструменты были видны в Illustrator, их необходимо активировать на вкладке «окно» (в верхнем меню). Так мы пойдем в "окно" и среди всех вариантов выберем «трассировку изображения».
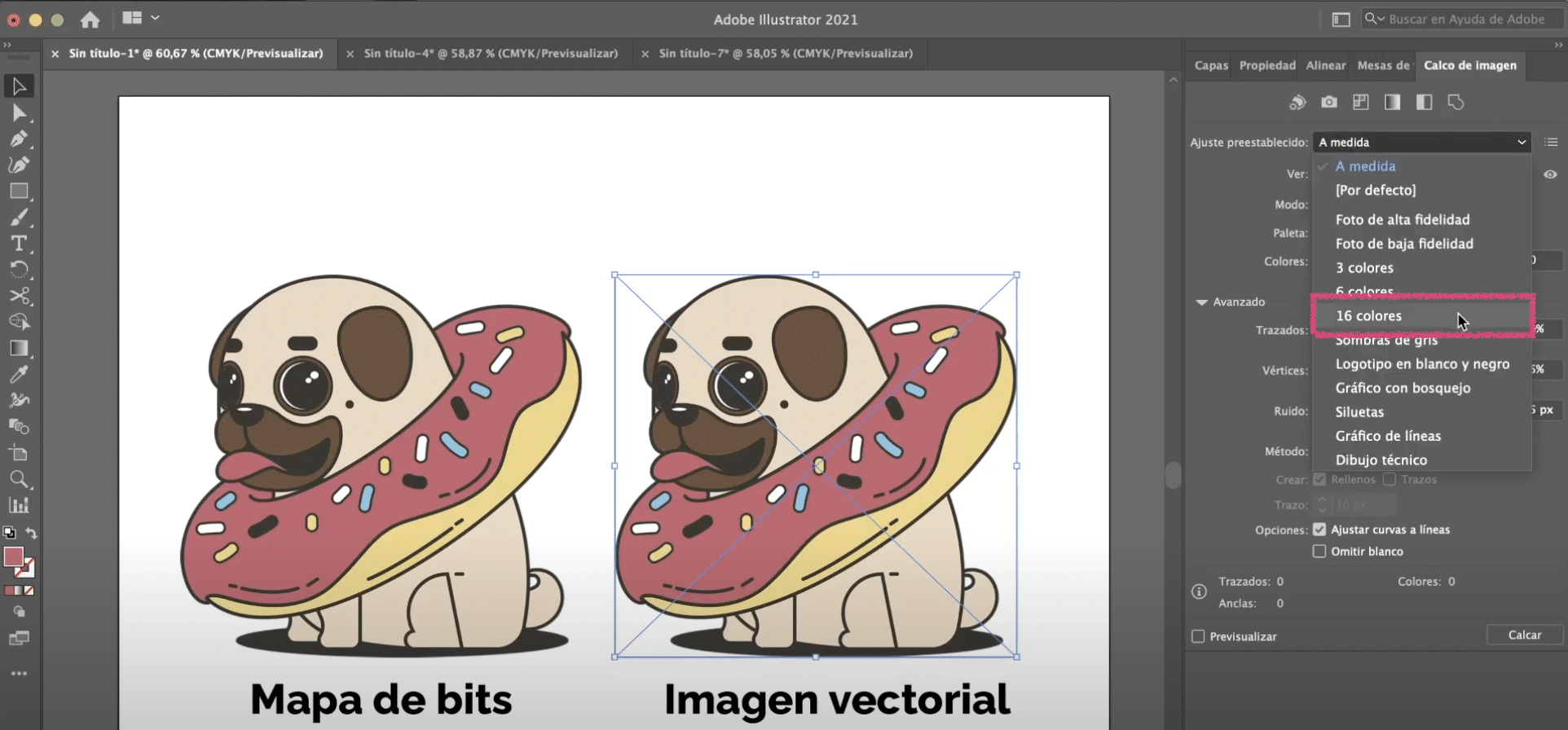
Нажмите на иллюстрацию, и на панели трассировки изображения мы собираемся выбрать "цветной" режим. En "часы", вы должны были выбрать «Результат отслеживания». Выше у вас есть вариант, который говорит «Пресеты» и в этом небольшом меню у вас есть из чего выбрать. Выбор того или другого будет зависеть от уровня точности. который мы ищем, изменяя растровое изображение на векторное изображение. Посмотрим на некоторые из них:
В случае варианты 3, 6 и 16 цветов Это относится к максимальный предел цвета для использования в результате трассировки. Если вы примените 16 цветов, вы увидите, что на этой иллюстрации мы получаем довольно хороший результат. Если мы уже опускаемся до 6 цветов, мы теряем некоторые детали, а если опускаемся до 3, то даже больше. Нажав на глаз, расположенный справа от панели трассировки изображения рядом с опцией «просмотр», вы сможете увидеть разницу между исходным изображением и трассировкой, которая у нас есть сейчас. Увеличьте масштаб, и вы увидите, что пиксели уже исчезли.
Настройки Hi-Fi фото и фото с низкой точностью обычно применяются, когда у нас есть фотографии или иллюстрации с большим количеством деталей, в таких простых иллюстрациях нет необходимости. Вы можете применить его, если вы примените, например, «фото низкого качества», оно тоже будет хорошо смотреться.
Есть много других настроек и режимов. Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
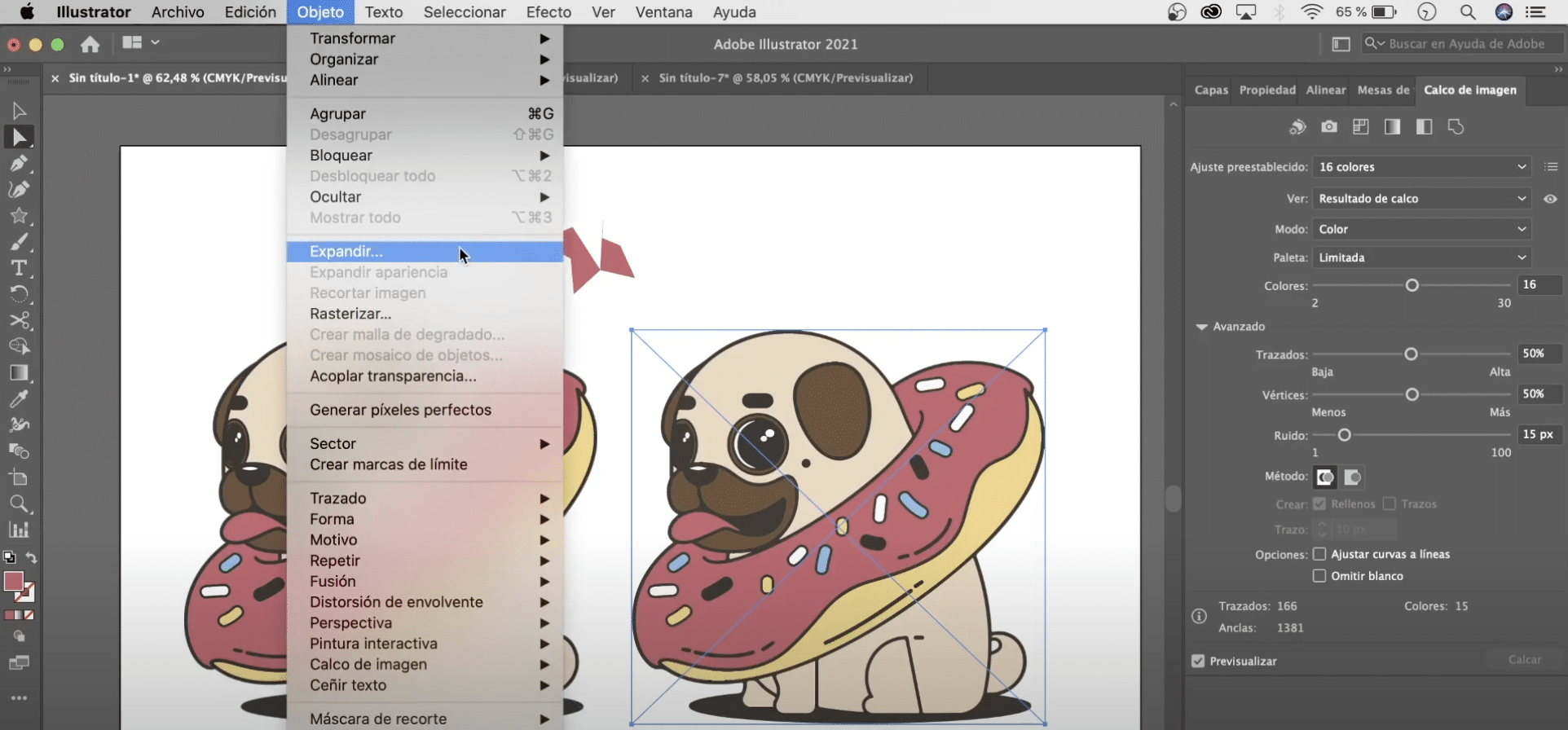
Пока, мы собираемся выбрать настройку «16 цветов».

Сделайте вектор редактируемым и удалите фон

У нас уже было бы векторное изображение, но сейчас я покажу вам трюк, чтобы вы могли быстро преобразовать и отредактировать его. Когда у нас есть векторное изображение, созданное в Illustrator, такое как эта звезда, с помощью инструмента «прямого выбора», мы можем выбрать опорные точки и преобразовать его по своему усмотрению. С другой стороны, если мы дадим созданный вектор, мы ничего не сможем сделать.

Чтобы решить эту проблему, выберите иллюстрацию и в верхнем меню перейдите к объект> развернуть. В открывшемся меню отметим «объект» и «заливку». С помощью этого инструмента мы достигаем разделения объекта на все составляющие его элементы, чтобы иметь возможность трансформировать каждый из них независимо. Мы можем удалять элементы, менять цвета, перемещать их, масштабировать ...
Это также позволит вам стереть фон вектора. Если вы переместите иллюстрацию с монтажной области, вы увидите, что у нее белый фон, так как вы применили «развернуть» с помощью инструмента прямого выбора, вы можете выбрать фон и удалить его, просто нажав клавишу Backspace на клавиатуре. .
Что происходит, когда мы векторизуем изображение?
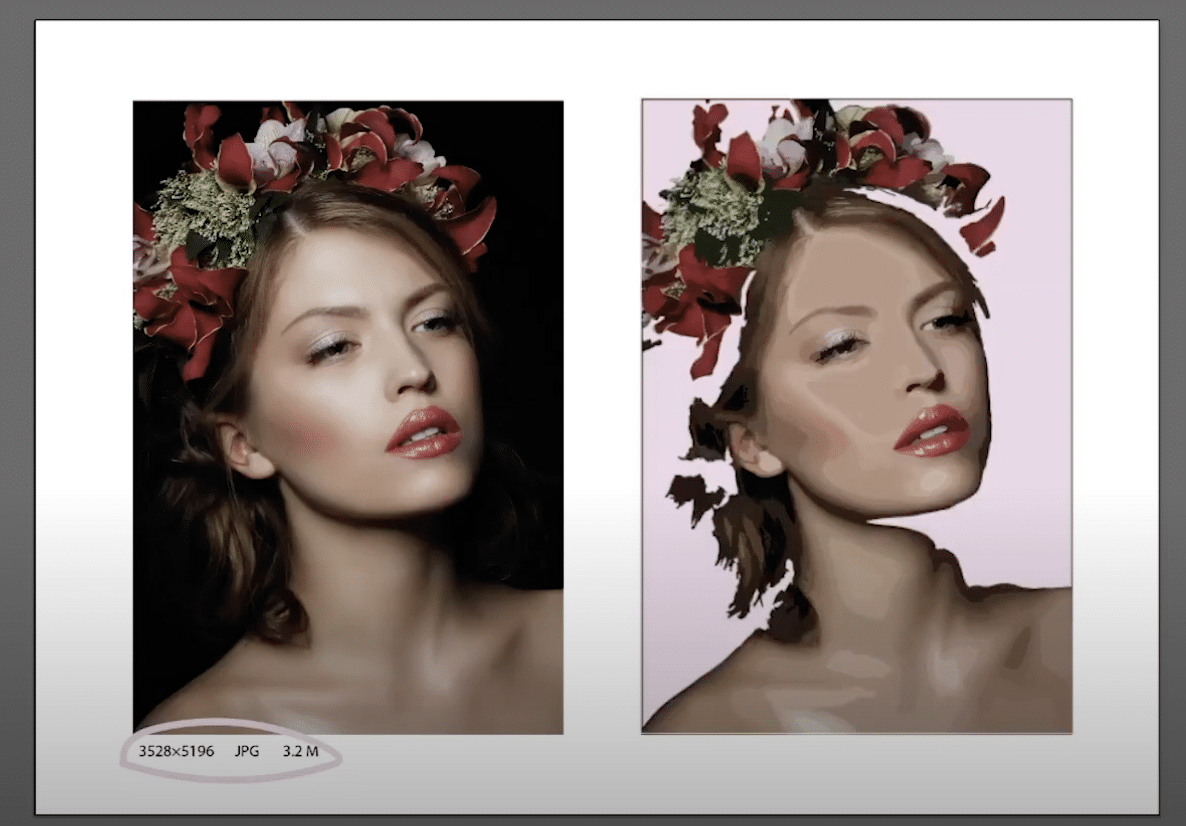
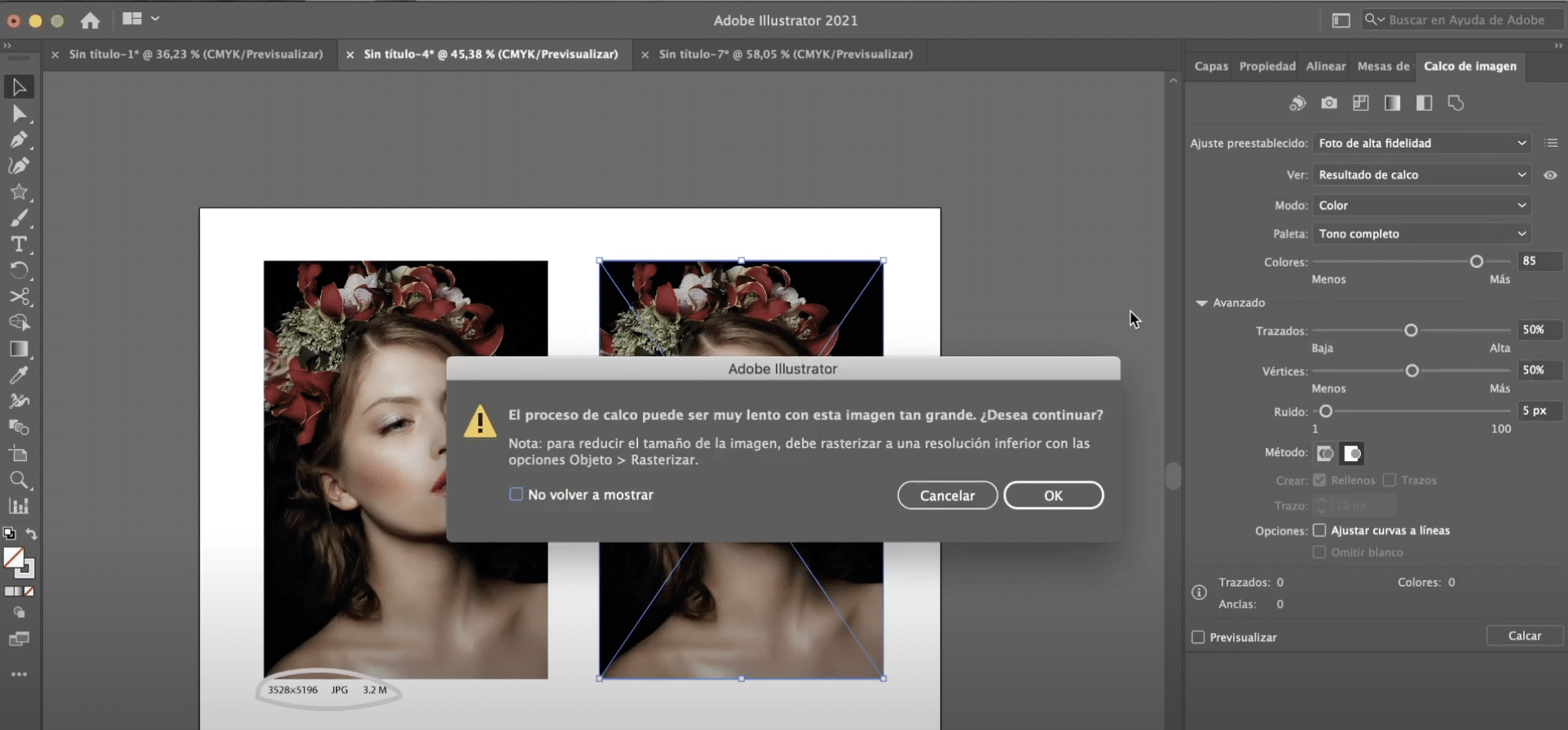
Для этой части урока я выбрал фотографию с очень высоким разрешением, на самом деле мне нужно сильно увеличить, чтобы различать пиксели. Теперь процедура будет такой же. Мы применим «трассировку изображения», но на этот раз вместо предустановленных 16 цветов мы собираемся придать фотографии высокую точность.

Если вы выбрали изображение размером с мое скорее всего вы получите сообщение с просьбой растеризовать изображение чтобы иметь возможность применить трассировку. Для растрирования изображений даем «Объект» (вкладка в верхнем меню)> «растрировать».

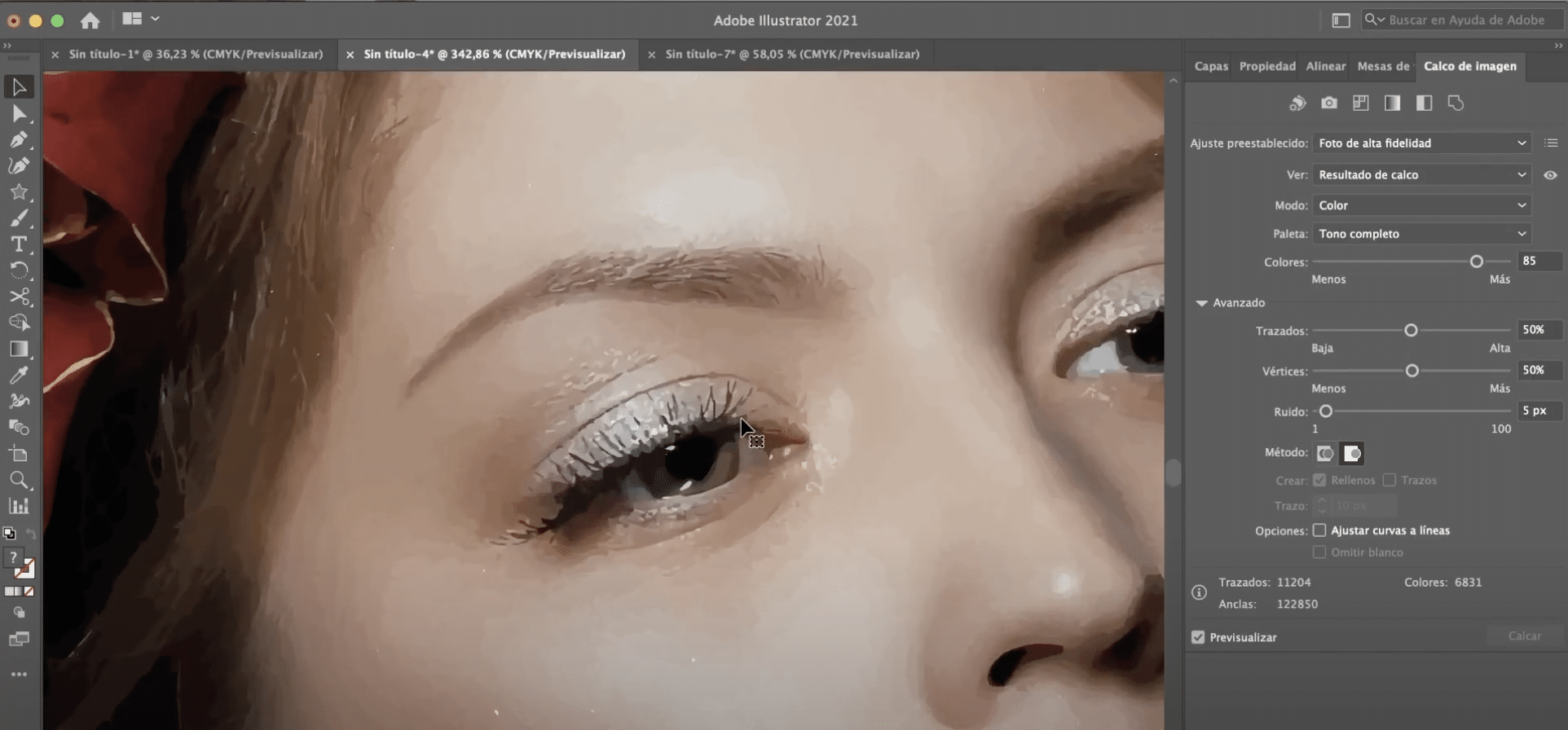
Возможно, на первый взгляд вы не заметите никаких изменений, но теперь мы можем применить настройку фото. высокая точность. Когда вы примените его, увеличьте масштаб, чтобы лучше видеть, вы увидите, что мы создали своего рода гиперреалистичная картина. Если вместо фото высокого качества применить Фотография низкого качества, этот эффект рисунка будет еще больше подчеркнут.
Нажимая «развернуть», как мы это делали с предыдущей иллюстрацией, мы можем исправить те части рисунка, которые нас не слишком убеждают, даже мы можем разбить его, чтобы создать более абстрактные композиции.