Вам нравится эстетика Бертонианы? В этом уроке мы увидим, как создавать иллюстрации в стиле этого режиссера. В частности, в этой первой части мы сосредоточимся на некоторых основных элементах лица. Для этого я буду использовать набросок, который я нашел в сети поклонника Тима Бертона и который нашел интересным и над которым я могу работать, хотя я внесу некоторые изменения.
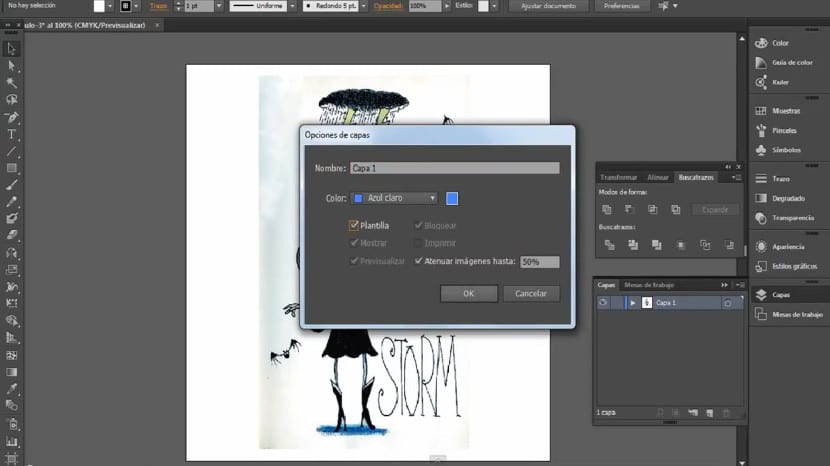
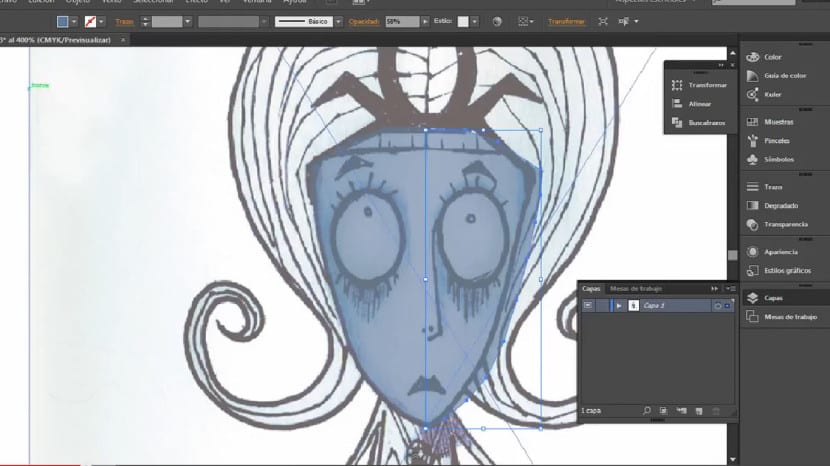
Для начала перейдем к Файл> Создать и мы выбираем размеры, которые нам больше всего подходят, чтобы позже перейти к Изображение> Место. Затем мы будем искать изображение, на котором мы собираемся сделать трассировку (я уже сказал вам, что буду использовать эскиз), и внесем необходимые корректировки, чтобы это изображение стало руководством по трассировке или шаблоном рисования. Для этого перейдем в раздел слоев и мы дважды щелкнем по только что размещенному слою изображения. Появится всплывающее окно, в котором мы должны активируйте поле "Шаблон" (в этот момент непрозрачность нашего рисунка автоматически станет 50%). Смысл нашего эскиза в том, чтобы служить нам руководством. Нам нужно видеть линии, формы, чтобы проследить их и работать над ними быстро, эффективно и чисто.

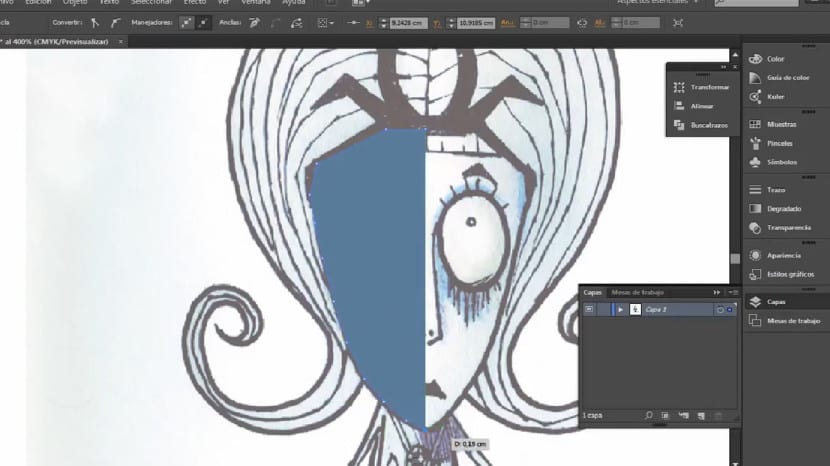
Следующее, что мы сделаем, это перейдем к перо инструмент и с голубоватым цветом заливки на свой вкус мы начнем проследить один профиль лица нашего персонажа. В этом случае этот метод трассировки работает для нас довольно хорошо из-за простоты формы лица, которое мы отслеживаем, но в зависимости от объекта, над которым мы работаем, мы можем прибегать к различным альтернативам. Также было бы очень полезно отключить цвет заливки в инструменте «Перо» и активировать только обводку, так мы будем видеть только линию и делать это с большей точностью. После этого мы можем уточнить его структуру и при необходимости сгладить вершины работа с белым указателем на опорных точках.

Как только это будет сделано, мы перейдем к Инструмент "Зеркало" который мы также можем использовать, нажав Ключ O и который находится в той же кнопке, что и инструмент вращения. Мы дважды щелкнем по этому инструменту, и как только появится всплывающее окно, мы должны выбрать вариант, который делает нас отражение по вертикальной оси. Важно, чтобы мы щелкнули по опции copiar, не в "Ок", а в "Копировать". Как только мы нажмем копию, мы перетащим этот новый элемент, который мы только что создали, с помощью черного указателя и соединим его рядом с другим симметричным образом, стараясь не оставлять зазора между обоими элементами, мы нажимаем оба слоя, которые нажимаем Шифт + Ctrl + J, Прямо сейчас произошло объединение, и эти две половинки составляют единое целое.


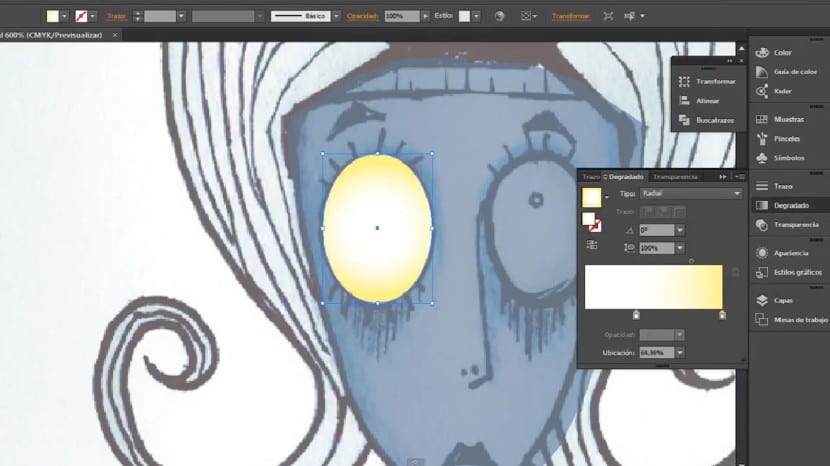
Кожа лица у нас уже есть. Мы пойдем в глаза, с эллипс Мы создадим по одному на каждом глазном яблоке нашего персонажа. После того, как мы сделаем эллипсы, мы при необходимости изменим их точки привязки. Как только это будет сделано, мы перейдем на вкладку градиентов и выберем радиальный градиент это идет от одного цвета от чисто белого до желтовато-белого. Мы ищем эффект объема, поэтому ищем альтернативы, которые лучше всего соответствуют нашей цели.

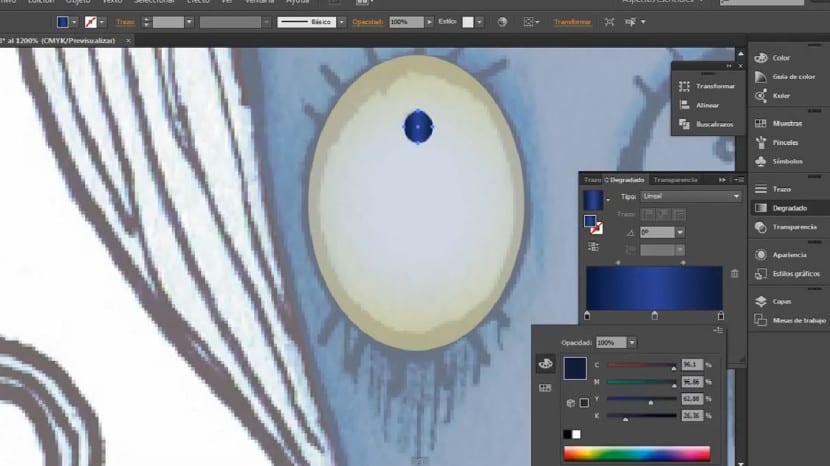
Как только это будет сделано, мы вернемся к инструменту эллипса. Мы создадим радужную оболочку и зрачок в одной части. Для этого мы создадим эллипс и внутри него новый линейный и вертикальный градиент. Он будет состоять из двух крайности темно-синего цвета и более светлый синий интерьер.

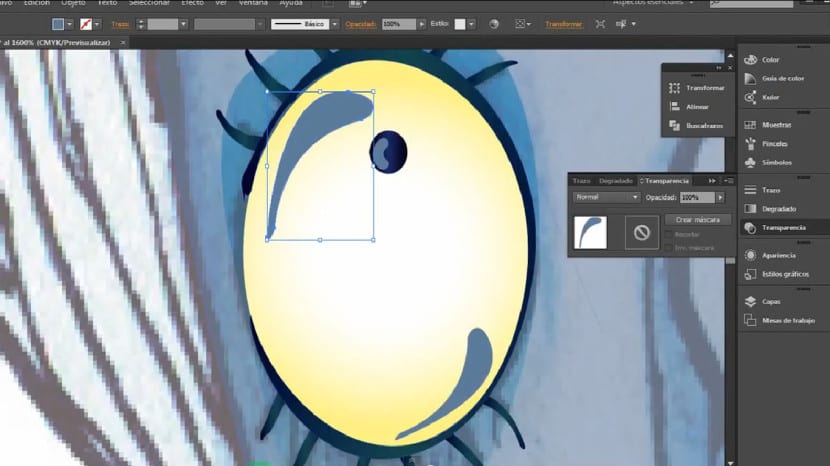
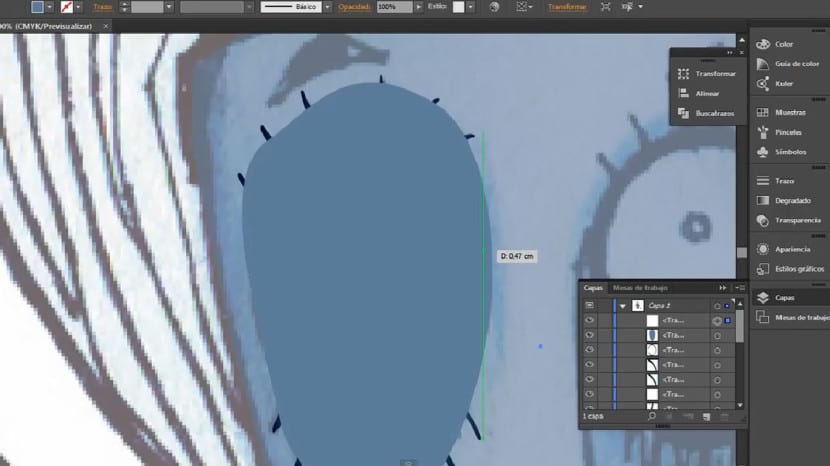
Следующее, что мы сделаем, это воспользуемся инструментом Размыть кисть. Мы начнем создавать контур этого глаза и ресниц. После того, как мазки нанесены, мы можем изменить их вручную, чтобы придать им более округлый и сглаженный стиль за счет перемещения опорных точек. Затем мы проработаем контур глаза и каждую ресницу. Затем мы создадим бирюзовый градиент на этих мазках. Этот градиент будет состоять из бирюзового тона, где на концах преобладает более темный тон, а в центральной области - более светлый тон.

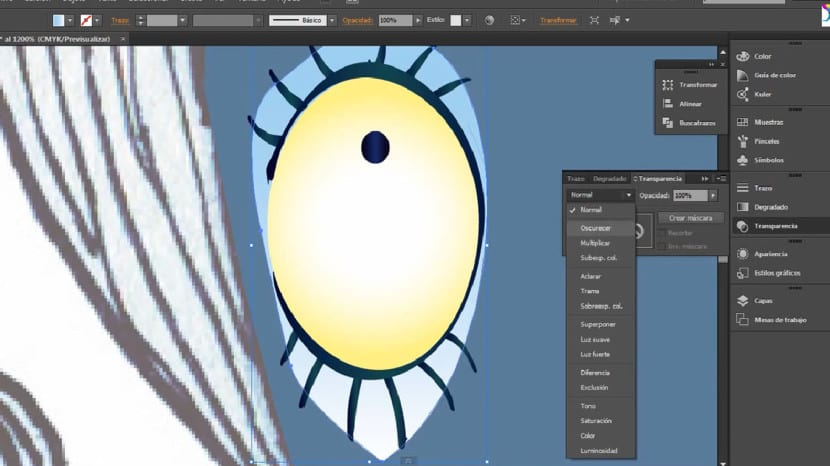
Следующим шагом будет создание теней для век. Для этого мы перейдем к перо и мы создадим форму, подобную той, которую вы видите. Мы будем следить за тенью, которая появляется на самом скетче. Мы разместим эту форму за глазом, а затем создадим деградированный очередной раз. Это будет типа линейный и вертикальный. Наш градиент будет иметь цвета, похожие на те, что появляются на экране. Перейти к от светло-голубого оттенка до белого оттенка, Кроме режим наложения будет Умножение адаптировать его и интегрировать с кожей лица.


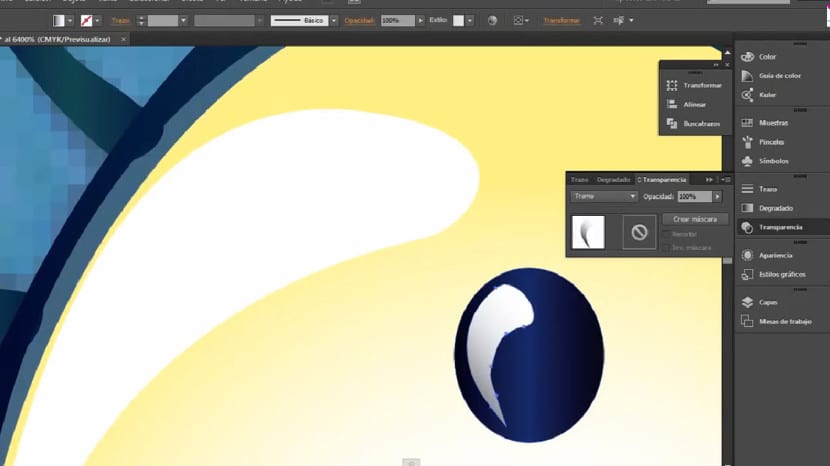
Следующим шагом будет увеличение объема и объема глаз. Мы создадим сияние как на склере, так и на зрачке и радужке. С помощью кисти мы создадим следующие формы: два в глазном яблоке и один в радужной оболочке. Когда мы позиционируем, трансформируем и размещаем эти формы Мы создадим в них градиент, который будет вертикальным и линейным. Этот градиент перейдет от белого тона к черному, в дополнение к этим штрихам мы применим режим наложения растра это будет легче интегрироваться с поверхностью ниже.