Одним из важнейших элементов, придающих линейное значение графическому тексту, является элемент визуальная иерархия. Но вопреки тому, что мы могли подумать, иерархия как композиционный фактор имеет не только функциональный характер, но и содержит дополнительные импликации эстетического характера. И дело в том, что иерархия обеспечивает гармонию и красоту в дополнение к функционированию в качестве инструмента, поддерживающего органическую структуру визуального текста.
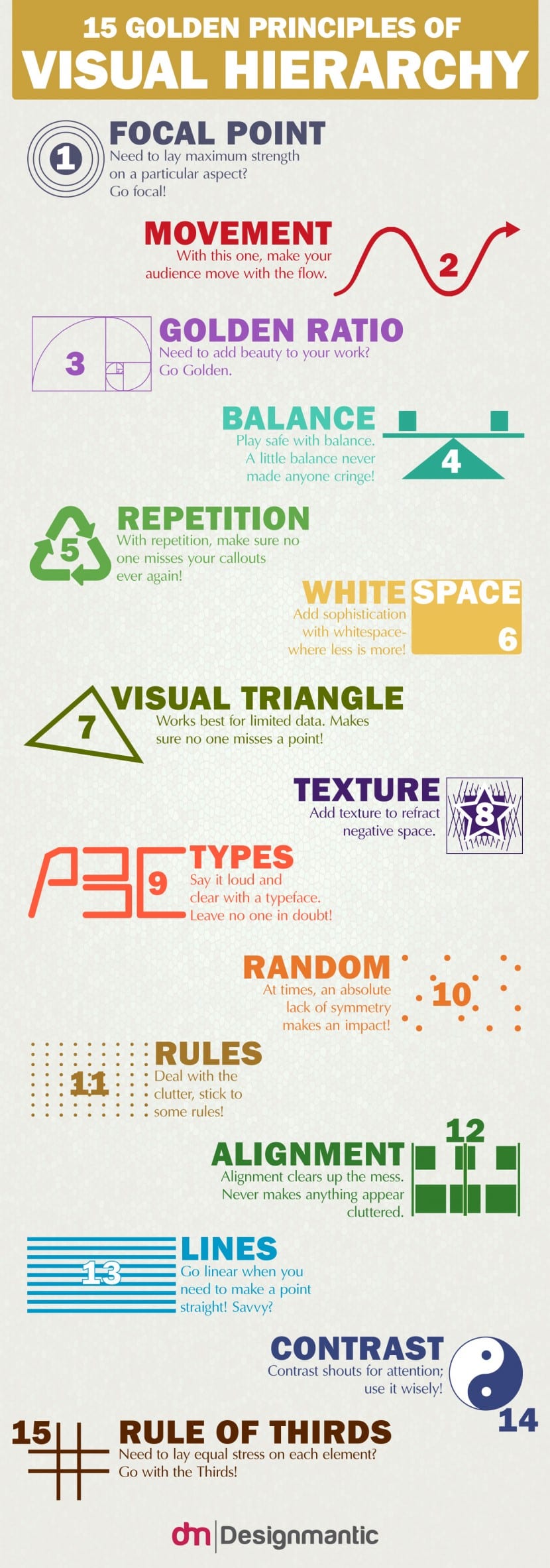
Мы не должны игнорировать потенциал этого фактора, поскольку он действует как регулирующий элемент, нормируя информацию, разделяя ее по степеням или уровням, чтобы читатель сможет усваивать, переваривать и понимать предлагаемый нами контент гораздо проще и плавнее. Его основная функция состоит в том, чтобы предоставить руководство, ссылку или линию, по которой можно следовать информации, как если бы это была открытая дверь в основную часть нашей концепции. Это становится важным и, конечно же, расширяемым до графического дизайна, фотографии, рисования или веб-дизайна. Далее мы немного углубимся в концепцию визуальной иерархии с помощью инфографики, предложенной нашими коллегами по Designmatic. Надеюсь, вам это понравится, и не забывайте, что если у вас есть какие-либо вопросы или предложения, вы просто должны оставить нам комментарий.
Координатор
В некоторых случаях мы говорили о фокусе или композиционном центре как о зародыше всей конструкции и как о точке притяжения, которая вначале вызывает зрителя. Эта область чрезвычайно важна, и вам необходимо убедиться в ее существовании в любом из разрабатываемых вами проектов. Чтобы убедиться, что вы создали подходящую фокусную точку, проведите небольшой тест: покажите свой дизайн одному или нескольким людям и спросите их, что в первую очередь привлекает их внимание в первые три секунды, когда они смотрят на него. Если все согласятся с одним и тем же, это будет означать, что вы выполнили свою работу эффективно. В противном случае вам следует поработать над своей композицией, чтобы убедиться, что эта точка зрения присутствует, так как важно привлечь внимание публики.
Движение
Движение является неотъемлемой частью концепции иерархии, поскольку когда есть иерархия, это означает, что есть поток и что нам придется пройти путь, чтобы захватить сообщение, и не только это, но с нашим движением мы обогатим контент и добавим новые данные это даст ощущение роста. Блуждая по нашему дискурсу, мы будем ощущать движение, рост и усиление предложенных концепций. Убедитесь, что в ваших конструкциях во время этого движения есть путь обогащения, где читатель по мере продвижения или углубления в вашем сообщении ощущает путешествие и увеличение нюансов.
Золотое сечение
Золотое сечение было и всегда было синонимом красоты. Если вы ищете гармонию в пропорциях всех элементов, составляющих ваш дизайн, хороший способ гарантировать, что эта гармония существует, - использовать золотую формулу. Его частое использование поможет вам достичь этой гармонии.
Баланс
Компенсация элементов и областей, составляющих дискурс, также будет важна и, конечно, окажет влияние на плавный и ясный опыт. Баланс должен присутствовать во многих аспектах: расстояние, размер, ориентация, расположение, тона ... Баланс облегчает понимание и, следовательно, сделает ваш дизайн на функциональном уровне доступным и эффективным.
Репетиция
Шаблоны могут помочь нам создать ритм, регулярность и усилить это чувство движения. Он также может стать отличным текстовым ресурсом, поскольку таким образом мы можем гарантировать, что публика не пропустит некоторые детали или контент, которые мы предложили в дизайне.
Пробел
На самом деле мы упоминали об этом в нашей статье о Тимати Самаре: белое пространство выступает в качестве защитной области для нашего сообщения. Он защищает его от вмешательства, потому что с его помощью мы гарантируем, что элементы, составляющие дискурс, не смешиваются друг с другом, каждый из них должен иметь запас прочности или «священное» пространство, которое невозможно нарушить.
Визуальный треугольник
Треугольная форма является четко иерархическим символом и широко используется визуально, поскольку ее структура дает очень эффективное чувство баланса. Тот факт, что он поддерживается на собственной основе, делает невозможным нестабильность нашей структуры, а также обеспечивает простоту, которая, в зависимости от того, в каких случаях, не повредит.
Текстура
Это способ добавить нюансов и динамизма. Играя с текстурами, мы добьемся того, что зритель сможет отличить простым взглядом элементы друг от друга и по отношению к фону, а также добавив текстуры, мы сможем преломить негативное пространство нашей композиции.
Книгопечатание
Размер, цвет, семейство и их расположение, а также их читабельность будут важны для обеспечения иерархии, порядка и плавности процесса чтения.
случайный
Мы говорим о порядке, о балансе ... Но что будет, если мы решим все это порвать? Получим ли мы нестабильную, беспорядочную и провальную композицию? Правда в том, что нет, мир дизайна настолько широк и предлагает так много возможностей, что таким образом мы также можем получить чувство ритма и выразительную силу, хотя да, мы должны знать, как играть с элементами и всеми их выразительными возможности.
правила
Вот почему мы влияем на правила: мы можем создать хаос, при котором существует ряд правил, обеспечивающих успех строительства.
выравнивание
Это строго связано с концепцией порядка: выравнивание каждого из наших элементов даст нам ощущение чистоты, мы увидим поверхность, по которой легко бродить.
Линии
Линии - это оси движения, они являются основой процесса чтения или пути. Они будут направлять или давать указания нашим читателям найти сообщение и понять каждый из элементов, составляющих наш текст.
Контрастность
Это еще один способ придания важности, оценки информации и определения того, какие элементы необходимо выделить в первую очередь, а какие из них нужно оставить на гораздо более второстепенном уровне.
Правило третей
Как мы уже знаем, он состоит из разделения нашей композиции на разные области двумя линиями по горизонтальной оси и двумя линиями по вертикали. Если мы сделаем это, мы найдем пространство, разделенное на девять прямоугольников. Опираясь на это руководство или сетку, мы сможем достаточно четко ориентировать каждый из элементов, входящих в композицию.