
Как мы видели недавно, нам интересно помнить Creativos Online основные инструменты дизайна. Для начала важно знать психологию цветов и способы их получения. Вот почему в этом втором подробном руководстве, которое мы предлагаем, мы узнаем вторичные цвета.
Если недавно мы видели подробное руководство по основные цвета, на этот раз мы собираемся углубиться во второстепенные цвета, чтобы заложить больше, если возможно, основы вашего изучения дизайна. Вам также не нужно будет посвящать себя изучению дизайна или изобразительного искусства. Вам просто нужно потратить немного времени на рисование, чтобы понять, как это руководство поможет вам прояснить ситуацию. В теории цвета вы должны знать, что смешение цветов позволяет добиться желаемого эффекта в вашем дизайне. Поэтому важно знать, что касается пигментации или света.
Мы решим основные сомнения, как начать создавать второстепенные цвета., зная, в первую очередь, что это такое. Его цветовое колесо и традиционная модель вторичных цветов.
Какие вторичные цвета? Почему их так называют?
Легко понять, почему так называются вторичные цвета, потому что они занимают второе место после смешения некоторых основных природных цветов. С лингвистической точки зрения, это происходит от вещи или зависит от принципала. В данном случае первичные. Отсюда и произошло его название, потому что они происходят от смеси двух основных цветов в равных частях.
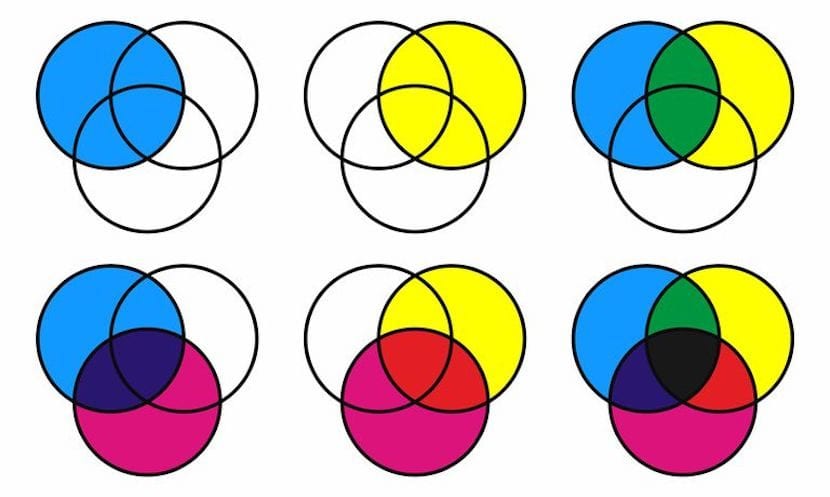
Вторичные цвета, как и основные, даются в зависимости от пигментации. или свет, который им предоставляется. Поэтому мы собираемся взглянуть на это с трех разных сторон. CMYK для цветной пигментации в субтрактивной модели. RGB для аддитивной модели путем смешивания света. И, как и прежде, традиционная модель RYB, преобразующая вторичные цвета в другие.. Вычитающим способом вторичные цвета в модели CMYK называются красным, зеленым и синим. Добавки в соответствии с моделью RGB являются голубым, пурпурным и желтым, а в старой модели RYB они будут оранжевыми, зелеными и пурпурными.
Как образуются вторичные цвета?
По модели CMYK, Красный, Зеленый и Синий - второстепенные цвета (RGB):
- пурпурный + желтый = красный
- желтый + голубой = зеленый
- голубой + пурпурный = синий
- голубой + пурпурный + желтый = черный
Согласно модели RGB, Голубой, пурпурный и желтый - второстепенные цвета (CMY):
- красный + зеленый = желтый
- красный + синий = пурпурный
- зеленый + синий = голубой
Как и в предыдущей статье, упомянутой выше, вторичные цвета RGB и CMYK инвертированы. Что делает основные цвета одного цвета второстепенными для другого и наоборот.
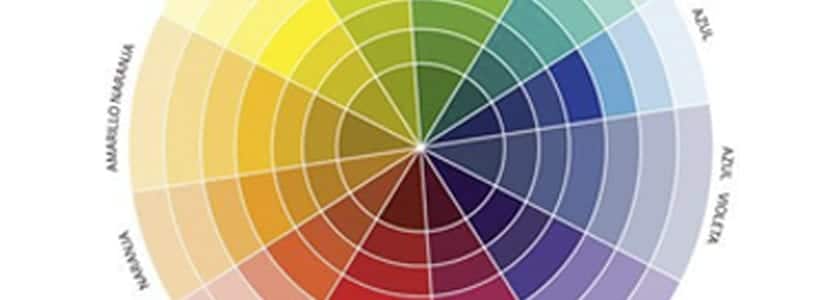
Вторичный цветовой круг
Мы показали первое колесо или хроматический круг в предыдущем посте, в котором мы выделили только основные. Чтобы получить более полный круг, мы должны добавить больше оттенков и цветовых вариаций.. Например, в случае с синим будет недостаточно голубого или синего цвета. Мы можем разместить сине-зеленый или сине-фиолетовый. Таким образом, мы уточним тона, которые представляет цветовое колесо, более определенным образом в соответствии с выбранным нами направлением. Эти цвета бывают вторичными и третичными. В этом случае круг будет следующим:

Дополнительные цвета
На цветовом круге мы не просто различаем цвета по основным категориям., среднее или высшее. Вы также можете увидеть контраст одного цвета и другого. Это дополнительные цвета.
Они обращены друг к другу, то есть на цветовом круге, который мы видим ранее, основной цвет - пурпурный в CMYK - является дополнительным к второстепенному зеленому цвету. (Хотя этот зеленый цвет будет основным в RGB). И так со всеми. Этот момент будет большим подспорьем в решении проблем с получением определенных цветов. в наших миксах. ИКрасный дополняет зеленый, желтый - фиолетовый, а синий - оранжевый.. Дополняют друг друга чрезвычайно контрастные цвета, и при совместном использовании в картине они могут создавать яркие и живые изображения.
Цвета в шестнадцатеричном коде
Мы говорили о живописи и свете для цвета. И выше, как было бы легко получить их на цифровых инструментах, таких как Photoshop. Но мы не добавляли шестнадцатеричный код для этих цветов, чтобы можно было использовать оттенок каждого из них без ошибок. Мы говорим о тональности, значениях и интенсивности, потому что голубой - это не то же самое, что голубой или фиолетовый синий. Ни то, что синее сегодня. В следующем списке мы оставим гексагональные коды цветов.
CMYK: голубой = # 00FFFF фуксин = # FF00FF Желтый = # FFFF00
RGB: красный = # FF0000 Зеленый = # 00FF00 синий = # 0000FF
RYB: красный = # FF0000 Желтый = # FFFF00 синий = # 0000FF
Мы добавляем некоторые вторичные компоненты, которые не показаны выше:
RYB: оранжевый = # FF9C00 Фиолетовый = #800080
Тональность, значение и интенсивность
Эти три концепции отличаются от одного цвета к другому.. Вот почему необходимо четко понимать, какой из них мы выберем в каждом из них. Таким образом, мы называем тональность чистым состоянием цвета без добавления черного или белого. Ценить светлый или темный цвет. Другими словами, теперь да, добавив к цвету белого или черного. И наконец, интенсивность - это яркость цвета. Чем интенсивнее он будет, тем ярче будет выглядеть цвет, если наоборот добавить другие оттенки, мы увидим, как его чистота уменьшится и он перестанет привлекать столько внимания.

Вторичные цвета: традиционный узор
Традиционная модель в некоторой степени устарела.. Со временем он уступил место CMYK и RGB в различных аспектах. Но именно это уже давно поддерживает теорию основных цветов. и поэтому вторичный. В этой модели мы уже объяснили, что основными цветами являются красный, желтый и синий.
Хотя сначала эта модель не состояла всего из трех цветов, как модели сейчас. В принципе, Аристотель, Демокрит и Платон утверждали, что существует четыре основных цвета. Это связано с его соотношением с природой. Охра для земли, синий для неба, зеленый для воды и красный для огня (это будет OBGR, RGBO или любая из их комбинаций на английском языке).
Но позже традиционная модель осталась в RYB и оставила второстепенные цвета оранжевым, зеленым и фиолетовым.
- красный + желтый = оранжевый
- желтый + синий = зеленый
- синий + красный = фиолетовый