
Как дизайнеры, мы любим мир типографики, и именно поэтому многие из наших публикаций говорят о ней. Мы поговорили от истории создания шрифта до выигрышных комбинаций. Сегодня мы поговорим о том, как узнать, какой шрифт у веб-страницы., потому что нет лучшего способа вдохновиться, чем искать референсы в работах других креативщиков.
Конечно, вы несколько раз заходили на разные веб-порталы, и эстетика и выбор типографики привлекали ваше внимание.. Как мы уже указывали во многих публикациях, типографика — очень мощный элемент, который помогает нам как дизайнерам выразить себя. Существует бесконечное множество шрифтов, которые мы можем найти на разных веб-сайтах, в зависимости от их назначения они выбирают тот или иной типографский стиль.
Это будет не первый и не последний раз, когда вы заходите на веб-страницу, и вас привлекает шрифт, и вы чувствуете необходимость узнать, к какому семейству он относится, чтобы добавить его в свой личный типографский каталог. В этом посте Мы собираемся научить вас некоторым методам, чтобы вы могли определить, какой шрифт привлек ваше внимание.
Вариант поиска 1: использование изображений
Первый способ, который мы вам указываем, Мы рекомендуем вам использовать его только в том случае, если у вас нет доступа к веб-сайту. Если у вас есть скриншот шрифта что привлекло ваше внимание, скорее всего, это произойдет не с точным шрифтом, а с похожим. Если вы хотите узнать, какой шрифт использует определенный бренд, лучше всего, если он будет в графическом или векторном формате.
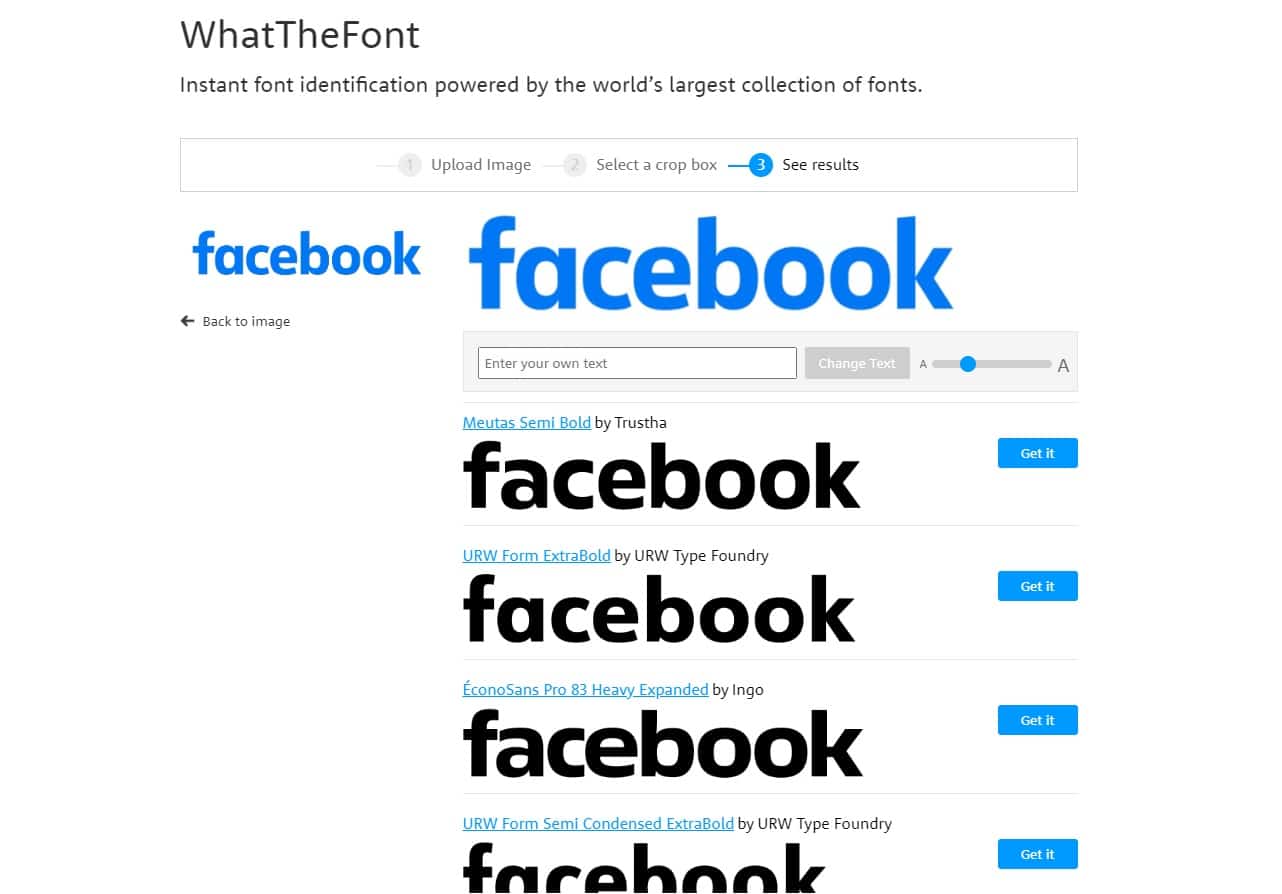
Онлайн-платформа, к которой у вас есть доступ, называется MyFonts, а инструмент с названием WhatTheFonts. Этот инструмент представляет собой расширение, которое даст вам возможность узнать шрифт, который вы ищете.. Все, что вам нужно сделать, это загрузить захваченное изображение на свой веб-сайт, после чего программа спросит вас, какой текст вы хотите проанализировать. После выбора он покажет вам разные шрифты, похожие на те, что на скриншоте.
Мы оставляем вам пример с логотипом Facebook. Мы принимаем во внимание, что этот процесс может быть немного утомительным и в результате он не дает вам точной типографики. поскольку этот инструмент ограничен своей внутренней библиотекой шрифтов.

Вариант поиска 2: Инспектор браузера
В этом втором варианте поиска типографики веб-страницы мы решили использовать инспектор из веб-браузера. Этот вариант является одним из наиболее часто используемых дизайнерами. графические и веб-дизайнеры. В этом случае мы собираемся извлечь из этого инструмента многое, о чем, возможно, некоторые из вас не знали.
Прежде всего, мы собираемся провести различие между разными браузерами, особенно между двумя. С одной стороны мы находим Chrome и другие браузеры на базе Chromium, а с другой стороны размещаем Firefox. указать, что Какой бы браузер вы ни использовали, вы всегда будете использовать одну и ту же комбинацию клавиш для доступа к инспектору — Ctrl+Shift+I.
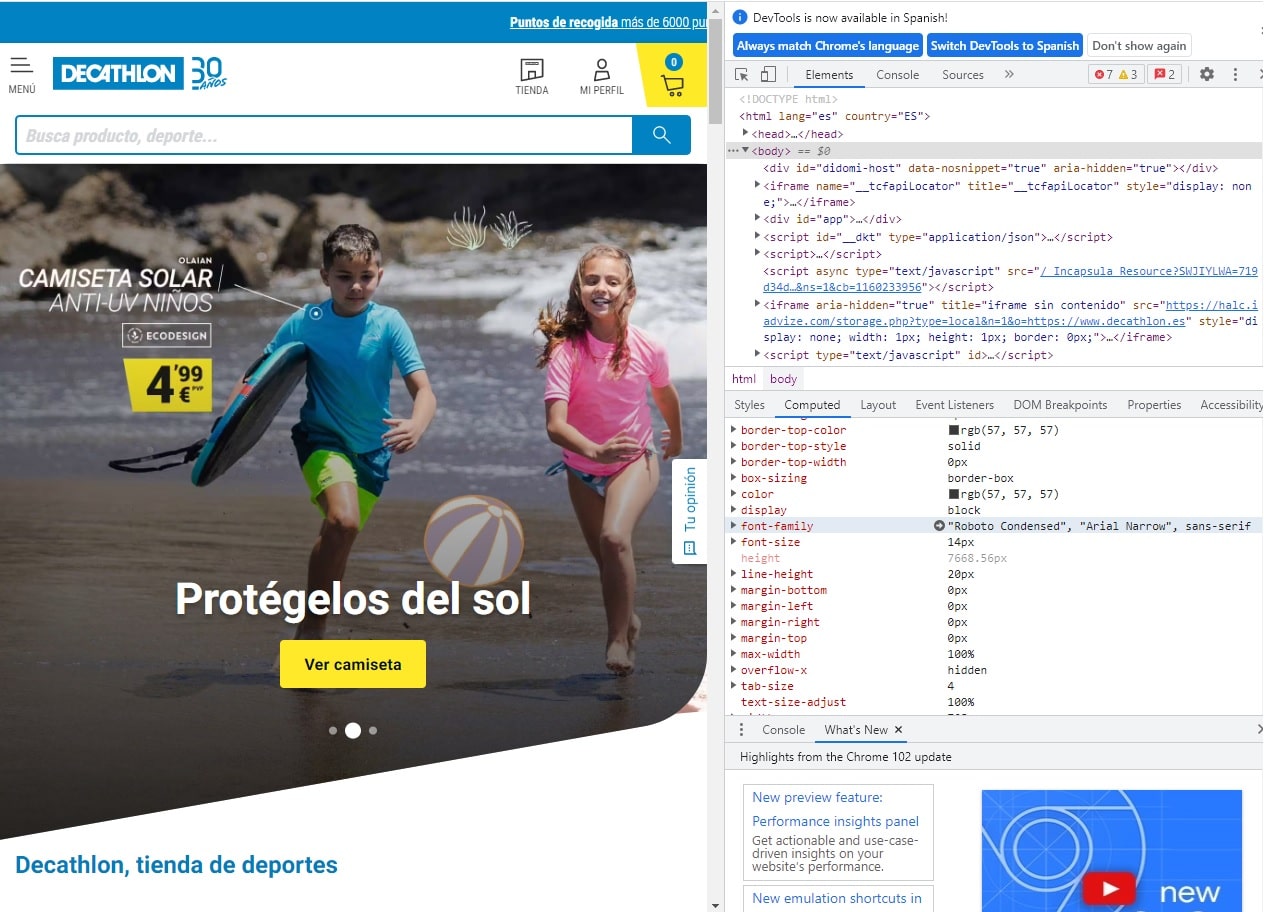
Если вы используете ХромКогда вы открываете опцию инспектора, появляются три разные панели. Вам придется искать текст, который используется в Интернете, чтобы узнать, какой шрифт используется. Во второй представленной вам панели найдите и Выберите вариант «Рассчитано». Затем вы будете искать «Шрифт — семейство». и, как вы можете видеть, рядом с ним появляется название семейства шрифтов.
На следующем изображении мы оставляем вам, как будет выглядеть эта информация, которую мы только что рассказали вам. В дополнение к данным об используемом шрифте появляются другие важные данные, такие как размер, цвет, вес и т. д.

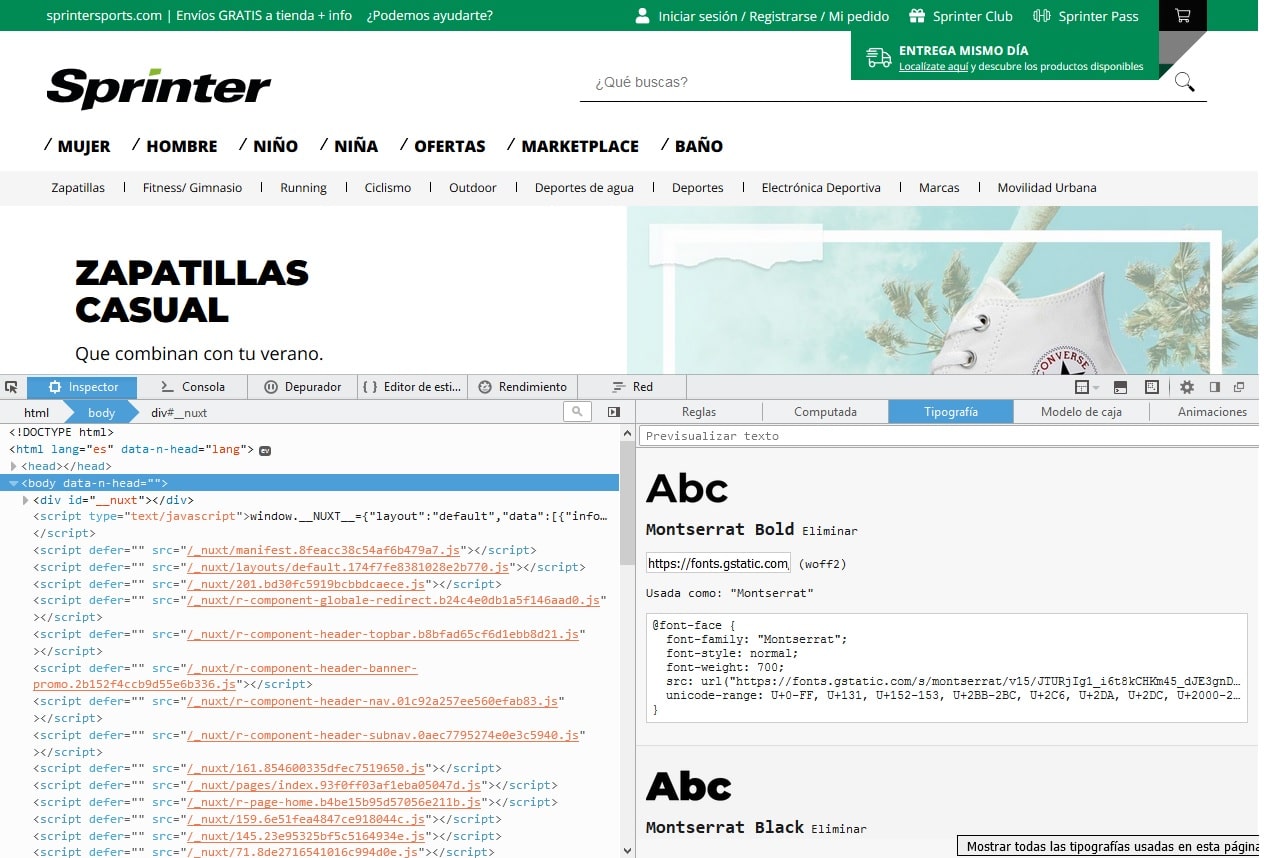
Кроме того, Если вы используете браузер Mozilla Firefox, процесс аналогичен тому, который мы только что видели в Chrome., единственное, что меняется, это то, что искомая информация появляется в другой области. В этом браузере есть специальная вкладка для стилей шрифтов, которые отображаются на веб-сайте.
Как и в предыдущем случае, вы откроете инспектор тем же ярлыком, о котором мы упоминали, и снова появятся три разные панели, вам следует перейти на вкладку с названием «Шрифты»., как следует из названия, там вы найдете все необходимые данные. Существует раздел «Все шрифты на странице», где отображается список со всеми шрифтами.

В этом случае, также можно изменять различные параметры типографики с помощью счетчиков.. Это дает вам возможность испытать, как выглядела бы типографика, если бы она претерпела некоторые изменения, как бы она выглядела по-другому.
Вариант поиска 3: с помощью плагинов
Последний вариант, который мы предлагаем вам, — это метод, который был известен в течение короткого времени и, вероятно, реже всего используется, поскольку он появился совсем недавно. Это вариант поиска веб-шрифтов с помощью плагинов для браузера.
Существуют тысячи плагинов, которые можно добавить к нашим устройствам и выполнить определенную задачу, чтобы удовлетворить потребность. Этот вариант обязательно станет одним из ваших любимых благодаря своей простоте. Мы рекомендуем Fontface Ninja, WhatTheFonts или Visbug.
Когда в вашем браузере установлен выбранный плагин, вам просто нужно нажать на его значок, и сразу же появится меню опций в левой части экрана. Если вы нажмете на второй значок в этом меню, вам нужно будет только навести курсор мыши на область текста, которую вы хотите проанализировать, и автоматически появится информационное окно об этом шрифте.

В этом варианте, как и в предыдущих двух, также отображаются данные о цвете шрифта, толщине, размере строки и т. д. Это очень полезный инструмент для тех, кто любит мир типографики и хочет за считанные секунды узнать, какой шрифт привлек их внимание.
Вы могли заметить в этой публикации, что есть три очень простых варианта поиска, чтобы узнать, какой шрифт используется на веб-странице. Вам остается только выбрать тот вариант, который вам больше всего подходит и с которым удобно работать. Во многих случаях эти инструменты поиска облегчат вашу работу и помогут создать привлекательный дизайн.