В зависимости от цели наши фотографии потребуют той или иной обработки. Настроить фотографию, которая будет распечатана, отображаться на цифровом проекторе или отображаться на веб-странице - это не одно и то же. Каждый носитель имеет разные недостатки, характеристики или потребности. По этой причине необходимо, чтобы мы уделяли особое внимание этим типам аспектов, иначе мы могли бы снизить качество наших композиций косвенно и сами того не подозревая.
В этом случае мы увидим в следующем уроке настройки, которые Adobe Photoshop предлагает нам для сохранения наших изображений таким образом, чтобы они оптимально обрабатывались для воспроизведения на веб-страницах и в Интернете. Таким образом мы постараемся найти самый дешевый вариант принимая во внимание такие аспекты, как качество (вырезка и пикселизация) и, с другой стороны, размер файла, вы уже знаете, что когда мы собираемся загружать фотографии или файлы на наш веб-сайт, они должны весить как можно меньше, чтобы операция нашего веб-сайта намного гибче. Интересно, что вы учитываете эти основные варианты, вы уже знаете, что мы должны постараться позаботиться обо всех деталях, которые находятся у нас под рукой.
Оптимизация изображений JPEG
Для начала мы запустим наше приложение и импортируем фотографию, с которой мы собираемся работать, в данном случае изображение среднего размера и в формате JPEG.

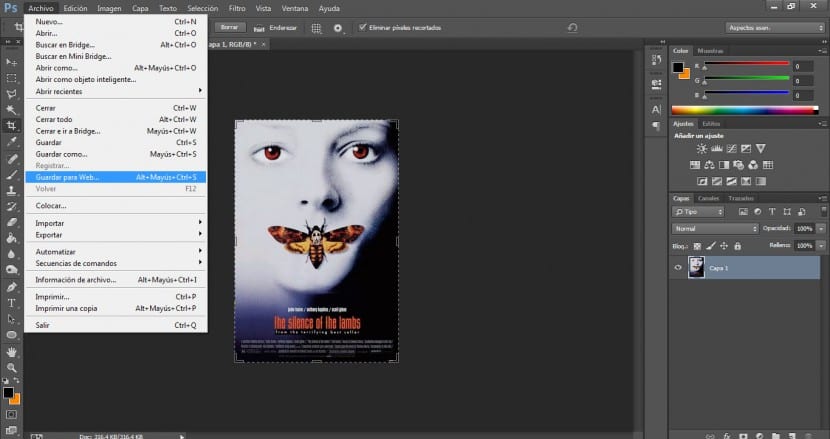
Чтобы сохранить эту фотографию с подходящими характеристиками для работы в сети, нам нужно будет перейти в меню «Файл»> «Сохранить для Интернета…» (мы также можем получить доступ к этой опции с помощью Alt + Shift + Ctrl + S).

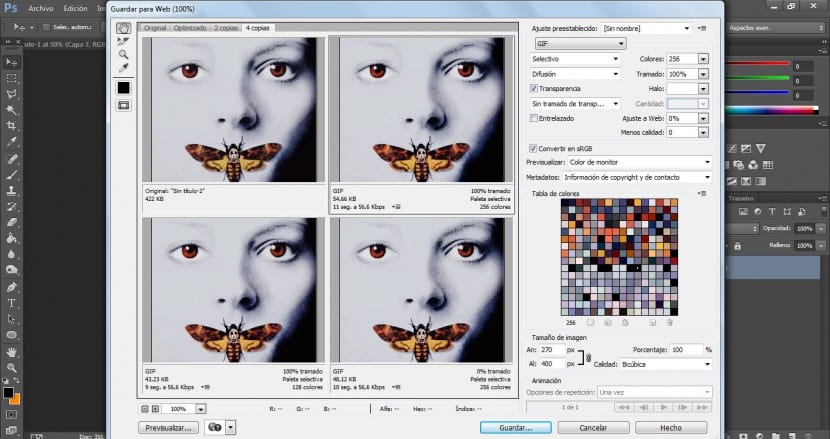
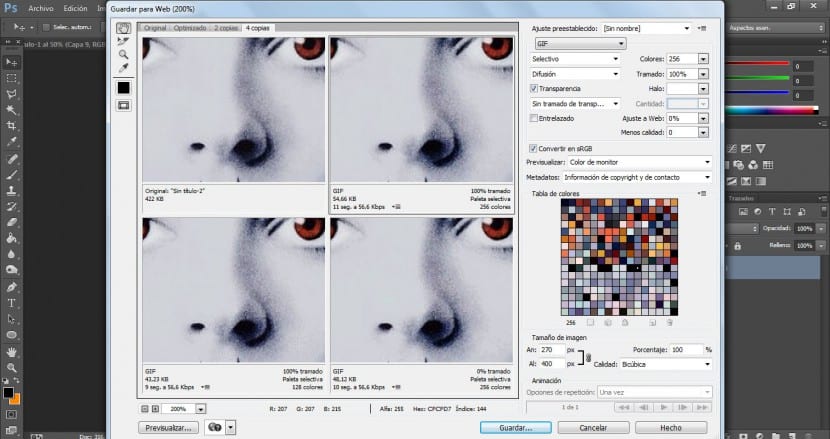
Мы щелкнем по вкладке «четыре копии» в верхней части диалогового окна «Сохранить для Интернета». Просматривая четыре различных параметра в файле, мы можем получить хорошее представление о том, какой параметр лучше всего подходит для наших целей. Используя виды с 4 копиями, в одном окне изображения могут отображаться несколько версий изображения. Мы это сделаем, будем применять разные форматы и посмотрим, какой из них лучше всего соответствует нашим требованиям. Затем вы можете настроить назначения оптимизации для каждой версии изображения, чтобы выбрать лучшую комбинацию назначений.
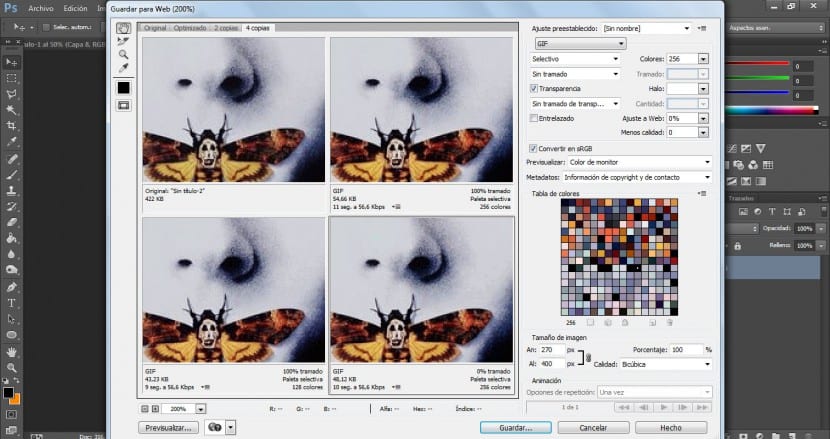
Используя раскрывающееся меню «Уровень масштабирования» в нижнем левом углу диалогового окна, мы изменим масштаб на 200% или более, чтобы мы могли хорошо проанализировать нашу фотографию и оценить детали изображения.

Мы наведем курсор мыши на верхнюю правую версию изображения (которая является активной версией, как указывает самая темная граница). Курсор примет форму руки, что означает, что мы можем перетащить его, чтобы переместить изображение. Мы будем перетаскивать, чтобы изменить положение изображения, чтобы найти наиболее подходящую область изображения, ту, где мы обнаруживаем наибольшее количество нюансов и контрастов.

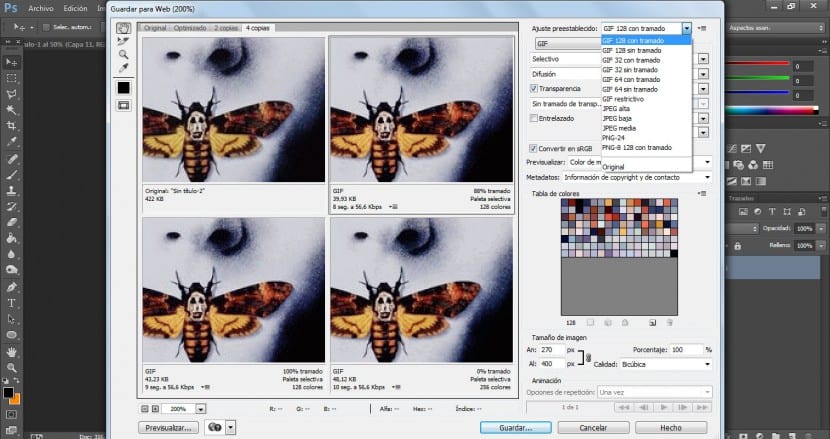
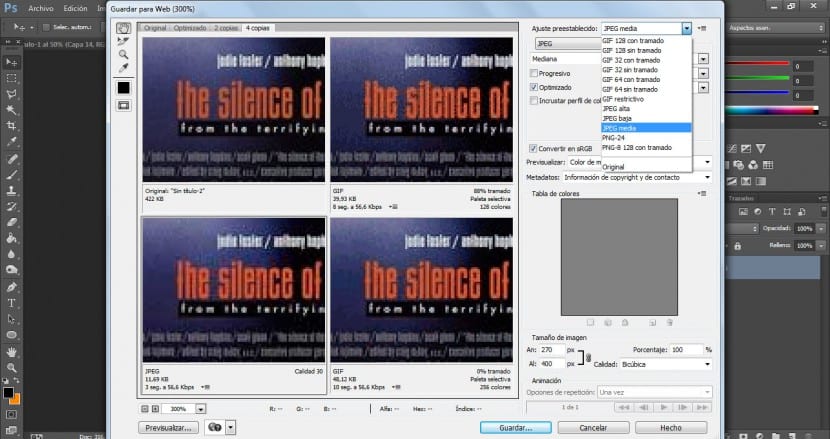
В раскрывающемся меню Preset на панели Optimized мы выберем GIF 128 с дизерингом. Обратите внимание, как сразу же в выбранной нами версии изображения (в данном случае в правом верхнем углу) произошли изменения, в результате которых более темные области стали более заметными. Далее мы продолжим видеть настройки JPEG и PNG на следующих панелях.

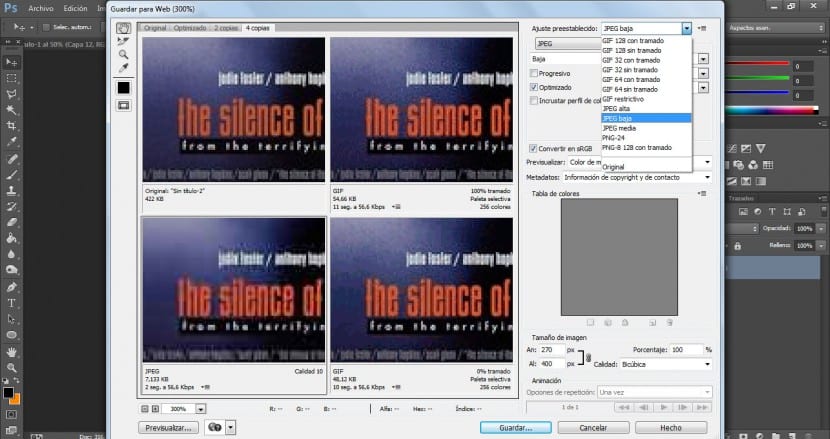
Мы нажмем на нижнюю левую версию изображения, чтобы выбрать его. Мы выберем версию Low JPEG в меню предварительных настроек. Изображение будет довольно пиксельным, и его качество неприемлемо, особенно в текстовой области, это очень заметно. Мы постараемся повысить качество изображения без получения файла неприемлемого размера.

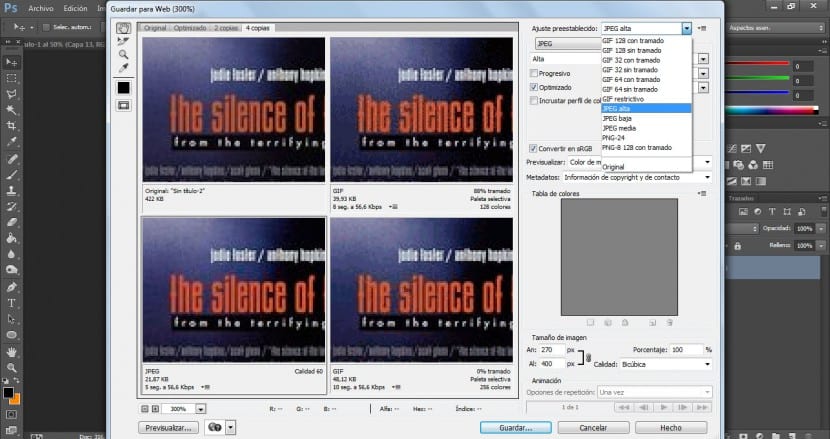
Мы снова выберем JPEG High из раскрывающегося меню настроек. Это значительно улучшает качество изображения, но также приводит к значительному увеличению размера файла.

Наконец, наиболее удачным вариантом будет золотая середина. Мы снова выберем JPEG Media из выпадающего меню Preset. Качество изображения теперь приемлемое, а размер файла значительно меньше, чем у версии JPEG High или версии GIF.

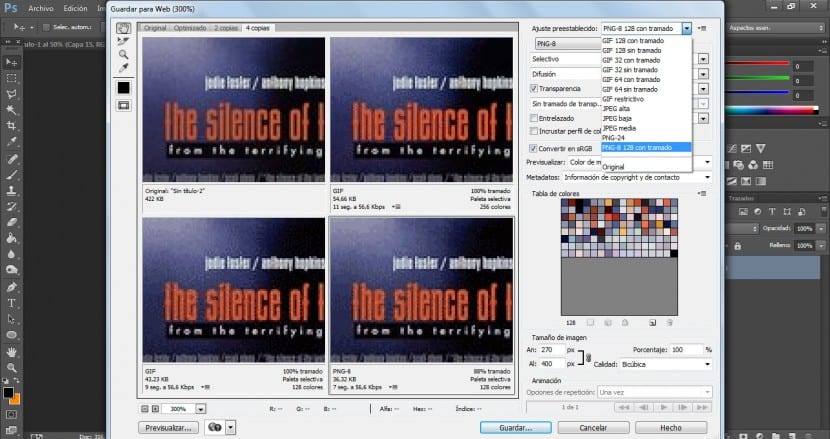
Наконец, мы выберем нижнюю правую панель. Мы снова выберем PNG-8 128 с дизерингом из выпадающего меню. Хотя этот параметр обеспечивает меньший размер файла, чем исходное изображение, качество изображения ниже, чем у версии JPEG Medium, которая также будет иметь меньший размер файла.

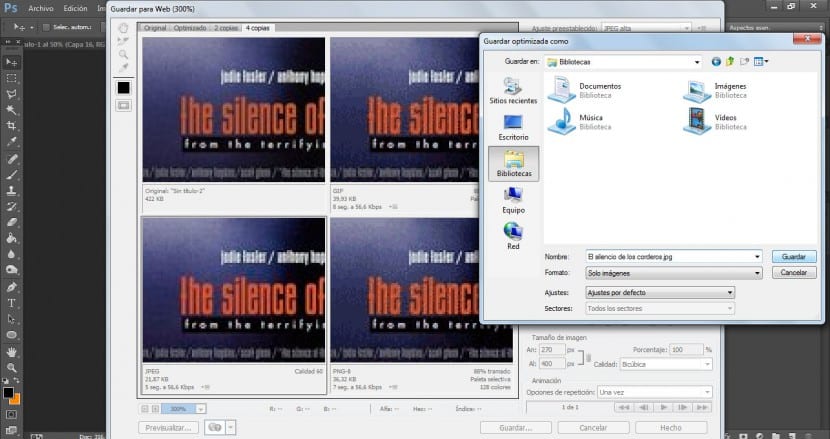
Наконец, мы нажмем на версию JPEG, то есть на ту, которая находится в нижнем левом углу. На панели «Оптимизация» (справа от диалогового окна) убедитесь, что включен прогрессивный режим (это приведет к загрузке изображения за несколько проходов, каждый из которых повышает качество изображения) и нажмите «ОК».

Наконец, в диалоговом окне «Сохранить оптимизированное как» мы будем использовать исходное имя и нажать «Сохранить». Таким образом мы сохраним версию исходного файла в формате JPEG в нужной папке. В конце мы закроем этот проект без сохранения изменений.