Обычно при разработке веб-сайта пожизненный подход - делать это, думая о горизонтальной прокрутке, но мир полон исключений, и сайты с горизонтальной прокруткой тоже есть в сети.
И я должен сказать, что во многих случаях этот тип прокрутки намного лучше, чем вертикальный, хотя вы должны знать, когда он попадает, а когда нет. После прыжка у вас есть 40 примеров того, как этот тип прокрутки выглядит хорошо, поэтому посмотрите, они вам понравятся.
Источник | МЦБ
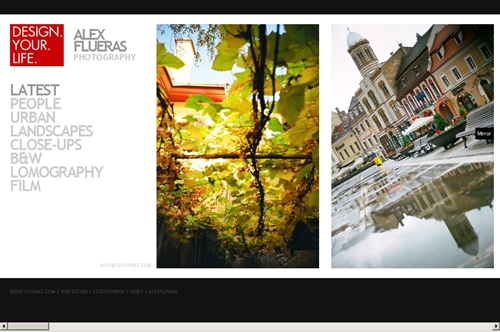
1. Фотография Алекса Флюераса
Этот веб-сайт в стиле художественной галереи отличается четкими линиями и большим количеством отрицательного пространства. Простая цветовая гамма делает его очень приятным для глаз.
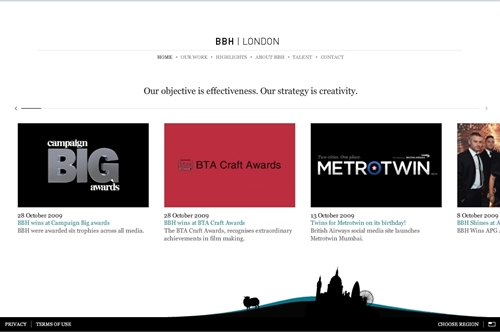
2. Бартл Богл Хегарти
Следите за овцой, она ведет вас домой. Помимо того, что этот сайт расположен горизонтально, он имеет впечатляющую переходную анимацию, которая стоит времени загрузки.
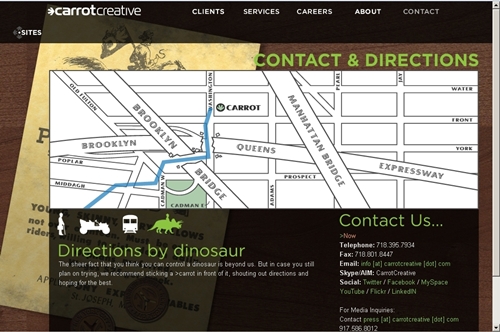
3. "Морковный креатив"
Carrot Creative отличается плавными переходами и сдержанным юмором. Потратьте несколько минут, чтобы изучить этот сайт, чтобы найти скрытые фотографии роботов и направления динозавров. Очень креативно.
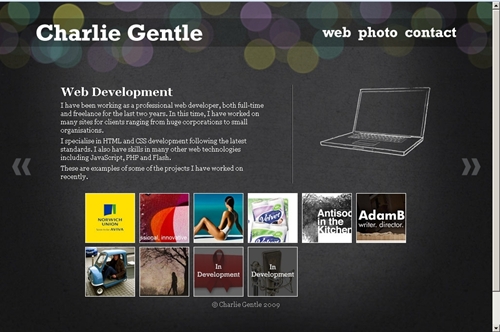
4.Чарли Джентл
Если вам нравится боке, вам понравится то, как этот сайт делает его многомерным. Сайт простой, но красивый.
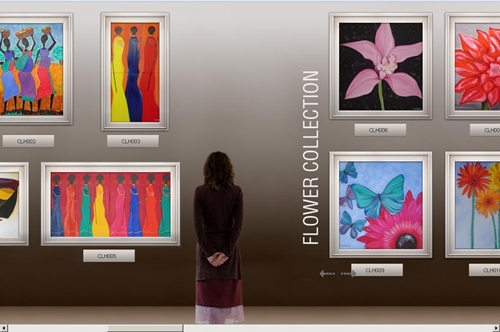
5. Кэндис Холлоуэй
Еще одна картинная галерея, на этот раз с изображениями в рамках и сглаживающим цветом фона. Он прямолинейный и без излишеств, но без особых усилий объясняет свою точку зрения.
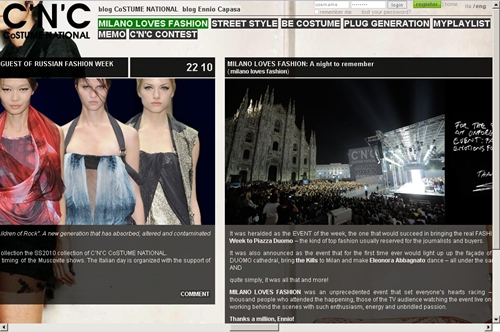
6. Национальный костюм C'N'C
Для тех из вас (кхм, включая автора), кто считает, что блоги не должны быть горизонтальными, этот сайт пытается доказать, что мы неправы. По общему признанию, этот стиль не для всех, но в нем есть городская яркость, которая заставляет вас пролистывать.
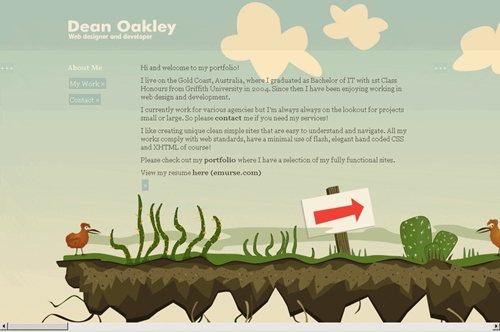
7. Дин Окли
Какой список был бы полным без этой записи? Dean Oakley - это практически синоним горизонтальной прокрутки.
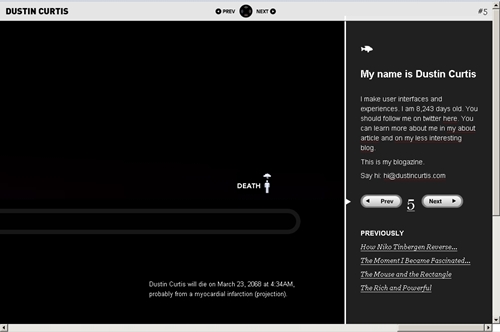
8. Дастин Кертис
Слегка болезненный, но тем не менее убедительный горизонтальный веб-сайт Дастина Кертиса, вероятно, показывает немного больше, чем вы когда-либо хотели знать о нем.
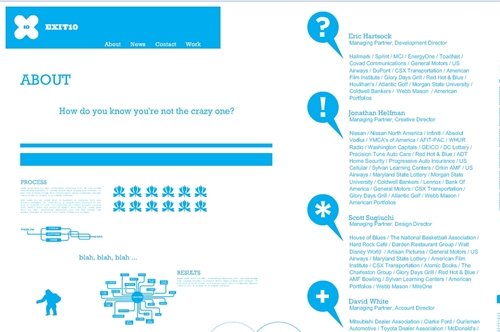
9. Выход 10 Реклама
Это не обычный сайт с горизонтальной прокруткой. Он проведет вас во всех направлениях. К счастью для пользователя, панель навигации всегда находится наверху, поэтому пользователи могут легко перемещаться по сайту.
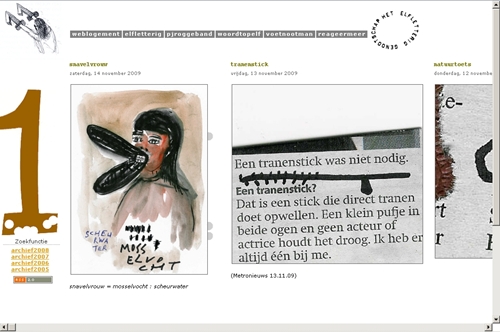
10. Эльфлеттериг
Elfletterig - это голландский сайт с простой горизонтальной прокруткой. Причина, по которой этот веб-сайт занимает место в этом списке, - это навигация с длинными тегами, которая избавляет вас от необходимости прокручивать весь путь до дома.
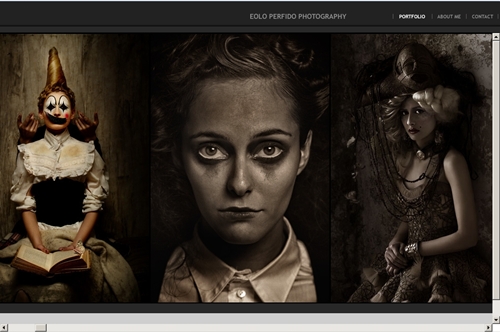
11. Фотография Эоло Перфидо
Изображения будут преследовать вас еще долго после того, как вы перейдете на другой сайт. Горизонтальная прокрутка - самый подходящий способ показать до боли удивительные фотографии Эоло Перфидо. Свиток безмолвно повествует вам через весь диапазон человеческой идеологии.
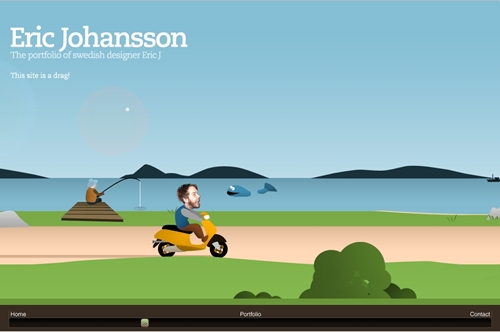
12. Эрик Йоханссон
И для чего-то совершенно другого, вот симпатичный веб-сайт Эрика Йоханссона с собственной полосой прокрутки внизу страницы. Мне нравится использование бликов.
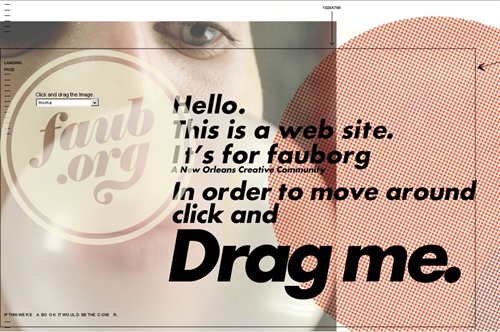
13. Фауб
Faub - это другой тип веб-сайта, похожий на Exit 10 из no. 9 место. Что выделяет Faub, так это необычная навигация. Вероятно, наименее используемый веб-сайт в этом списке, но также и наиболее необычный: пользователи должны перетаскивать страницу, чтобы просмотреть содержимое… какой там небольшой контент.
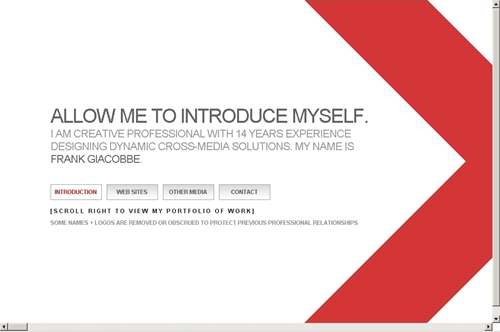
14. Фрэнк Джакоббе
Прокручивается не только весь веб-сайт, но и строка меню. Он имеет огромное количество белого пространства и эффективную навигацию.
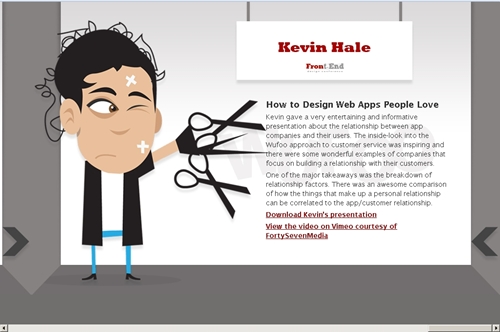
15. Конференция по фронтенд-дизайну
На этом сайте есть очаровательные талисманы и жирные стрелки. Хотя это не совсем новаторский дизайн, сайт работает и помогает пользователям двигаться вперед.
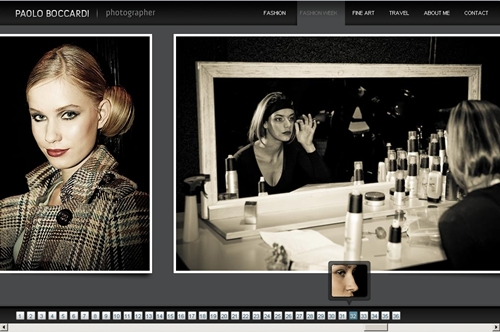
16. Фотография Паоло Боккарди.
Рисунки на сайте Паоло Боккарди пронумерованы, что упрощает навигацию. В навигации также можно просмотреть каждую фотографию перед нажатием.
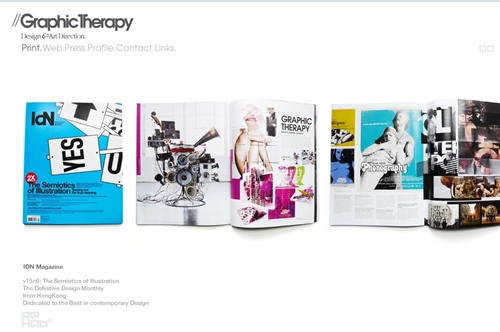
17. Графическая терапия
Нет полосы прокрутки, но есть приглашение перетащить экран влево или вправо. Кто может устоять перед плавным перетаскиванием, которое Graphic Therapy предлагает своим пользователям?
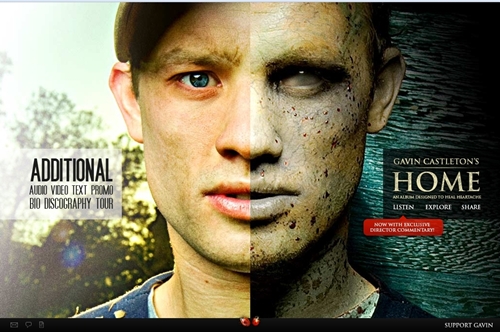
18. Гэвин Кастлтон
В этом нет никаких сомнений. Этот сайт заставляет вас сесть и обратить внимание. Кто этот парень и почему он разлагается? Ясно, что эти вопросы требуют изучения. Особенности сверхбыстрой прокрутки. Не беспокойтесь о разложении, ожидая загрузки страницы.
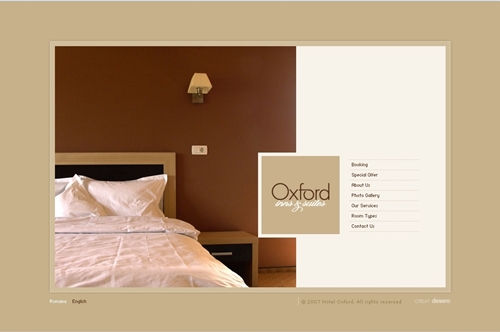
19. Отель Оксфорд
В этом отеле есть сайт с плавной прокруткой перехода. Никакая тряска не прекращается и не начинается. Элегантный и чистый.
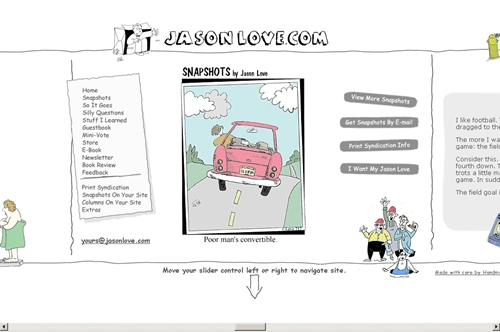
20. Интерактивная работа ручной работы / Джейсон Лав
Этот дизайн дает вам возможность идти влево или вправо с самого начала. Куда вы пойдете в первую очередь? Для новичков в горизонтальной сфере дизайнер Джейсон Лав дает понять, как пользоваться сайтом, с помощью хитро нарисованной стрелки.
21. Хасримы
Удивительно насыщенный контентом, Хасрими предлагает много возможностей для жанра, в котором обычно мало контента.
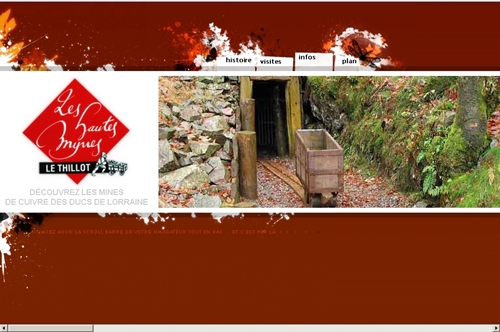
22. Ле-От-Мин-дю-Тийо
Французский веб-сайт с интеллектуальной панелью навигации, которая следует за вами, куда бы вы ни отправились.
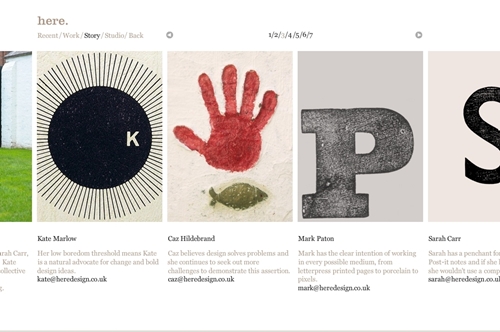
23. Здесь Дизайн
Здесь Design отличается более медленной, но очень плавной прокруткой между изображениями. Вы можете не только перемещаться со стрелками, но и выбирать числа.
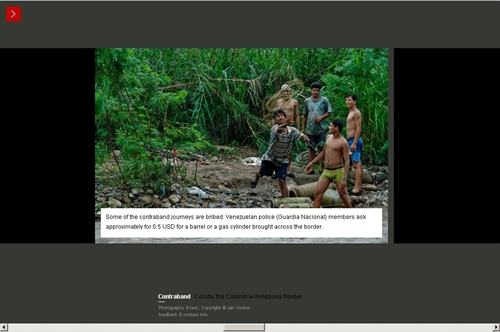
24. Контрабанда
Contraband - это фоторепортаж с потрясающими изображениями и умным всплывающим информационным окном. Пользователь может прокручивать в своем собственном темпе или выбирать автоматическую прокрутку.
25. Ладио
Этот русский сайт отличается безумной навигацией, которая, конечно, не удобна для пользователя, но его творческий подход к дизайну наполняет всех посетителей трепетом, удивлением и любопытством.
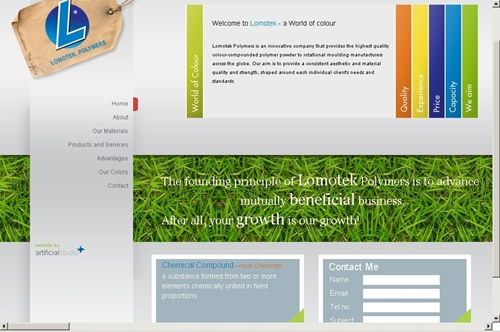
26. Ломотек Полимеры.
Lomotek имеет стабильную навигацию, которая иногда мешает контенту, однако всегда хорошо иметь доступное меню навигации.
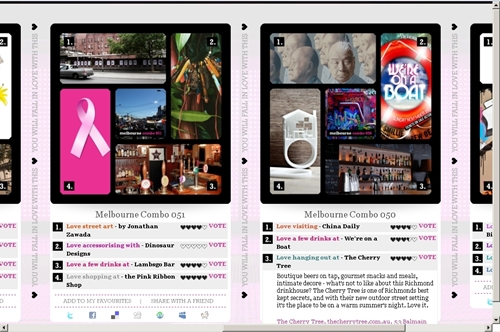
27. ЛавБенто
Сайт имеет интересную дизайнерскую схему с красочными панно. Интересная концепция для часто обновляемого сайта.
28. Лукума
Цвета на Lucuma великолепны. Навигация вне этого мира. Вы обнаружите, что прокручиваете назад и вперед, чтобы снова увидеть переходы.
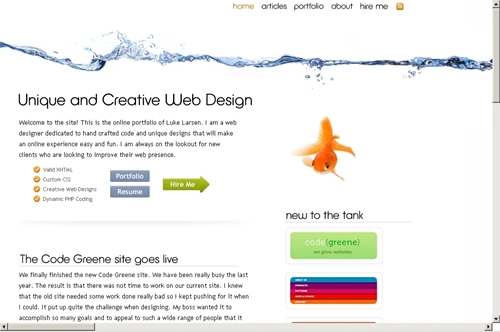
29. Люк Ларсен
Если вам не нравятся золотые рыбки, возможно, вам стоит избегать следующего веб-сайта Люка Ларсена. На этом веб-сайте много золотых рыбок, но не меньше скроллинга. Не забудьте прокрутить по вертикали, чтобы прочитать всю информацию на его сайте и увидеть больше золотых рыбок.
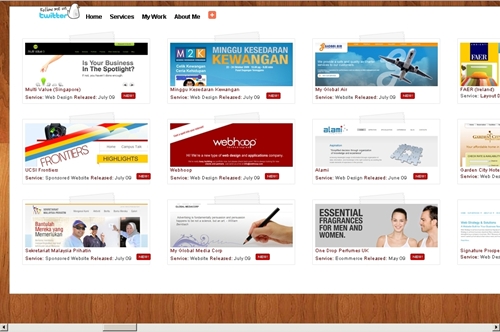
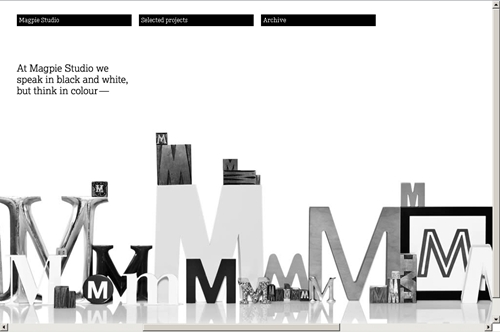
30. Студия Сорока
Буква дня - "М." Кто знал, что в мире существует столько разных типов госпожи? Помимо Ms, обязательно просмотрите выбранные проекты, чтобы узнать о каком-либо действии прокрутки.
31. Сделай вид
Этот сайт для всех, кто не понимает намеков. Ни при каких обстоятельствах пользователи, которые посещают Make Pretend, знают, что прокручивают вправо. К сожалению, отсутствие видимой полосы прокрутки может озадачить некоторых людей.
32. Джеймс Стоун / Mime Artist
Это красивое темное место поражает воображение, даже если не слишком полагаться на образы. Навигация осуществляется щелчком по пунктам меню. Здесь нет ручной прокрутки. Много контента, но иногда его трудно читать.
33. Питер Пирсон
Направления прекрасны и необходимы при представлении информации через сайт с горизонтальной прокруткой. Питер Пирсон понимает это и объясняет пользователям, что им нужно двигаться вправо. Блестящий и неземной.
34. Ричард Арран Пейзажная фотография.
Этот сайт хорошо передает ощущение художественной галереи. Изображения легко кликабельны для крупного плана.
35. Рики Кокс
Ricky Cox имеет несколько раздвижных окон на одном вертикальном веб-сайте. Это редко встречающаяся комбинация, и здесь она работает благодаря плавной ручной прокрутке и продуманному дизайну.
36. РазделСевен Инк.
Наведите указатель мыши на левую или правую часть экрана и посмотрите, как кодирование выполняет всю работу. Красивые цвета, легкий переход и бесшовные компоненты делают этот сайт приятным для просмотра.
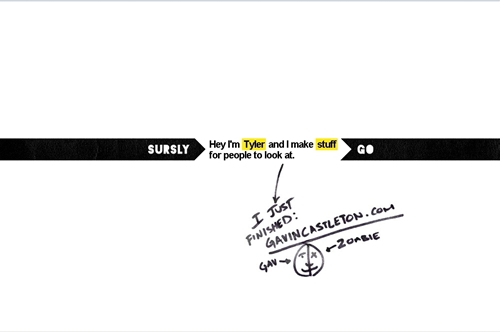
37. Тайлер Финк | Sursly
Переход из Дома совершенно потрясающий. Стоит проверить это, чтобы увидеть невероятный переход.
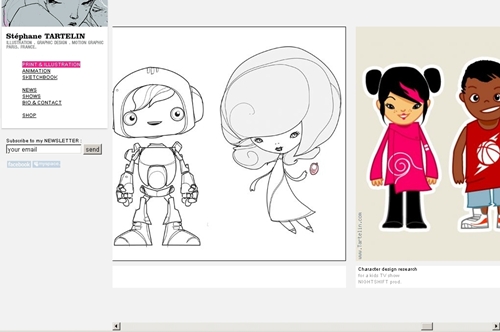
38. Стефан Тартелин
Вычурно, интересно и хорошо сделано. Этот сайт имеет статическую панель навигации, которая является прекрасной идеей, которая мгновенно делает любой горизонтальный сайт удобным для пользователя.
39. Тинкаинтерактив
Устали щелкать? Tinkainteractive дает вам возможность навести курсор для прокрутки, давая указательному пальцу столь необходимый перерыв. Очень приятная цветовая гамма.
40. Вэнити Клэр
Vanity Claire отличается молниеносной быстрой прокруткой, яркими цветами и большим количеством негативного пространства для облегчения перехода. Полоса прокрутки отсутствует, но очень заметная строка меню позволяет вам вернуться, вперед или вернуться домой. Какой красивый сайт.