
В некоторых случаях мы видели проекты настолько простые, что не верили, что за ними стоят месяцы работы.. Даже избитая фраза "мой племянник делает лучше и дешевле", но когда твой племянник пробует, то выходит не то. Этот простой дизайн был разработан в результате анализа рабочей группы специалисты по дизайну. В этой статье мы собираемся показать вам 5 основных элементов графического дизайна, с которыми работают эксперты, чтобы создать эти простые дизайны.
Потому что в конце концов вы убедились, что есть элементы, которые, даже если вы попытаетесь их имитировать, не получатся профессиональными.. Это происходит потому, что эти базовые элементы и другие, не столь базовые, определенным образом комбинируются. Цвет, линии и даже пространство должны быть проанализированы чтобы окончательный вид дизайна был идеальным. И незнание того, что означает каждый из элементов, которые вы размещаете, усложняет задачу.
Каковы эти основные элементы?
Есть много основных элементов, которые можно использовать для разработки любого типа работы, которую вы ожидаете. или хотите выполнить в качестве теста. На этот раз мы решили показать шесть, которые считаются самыми основными для начала. С ними вы можете создать полный дизайн и понять, что вы хотите выразить.
Эти элементы, которые мы собираемся показать, Цвет, линии, пространство, размер и форма. Каждый из них ищет способ показать некоторые характеристики вашего дизайна, чтобы подчеркнуть ощущения у потенциальных клиентов бренда.
Основной базовый элемент: Цвет

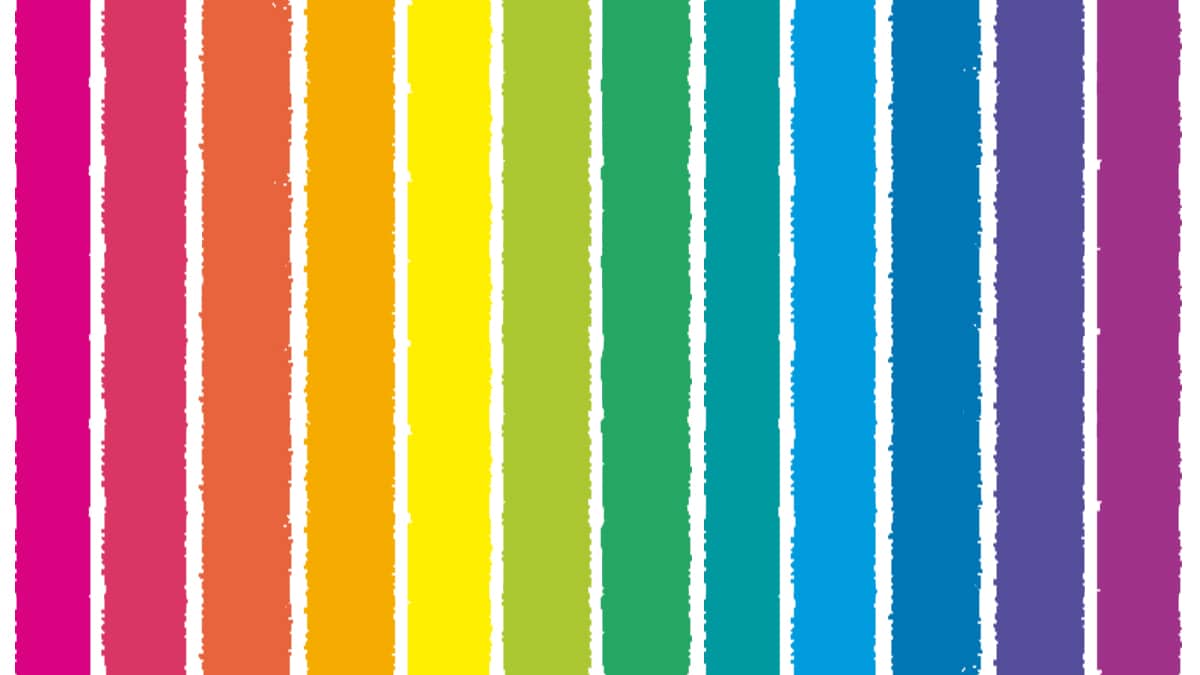
Цвет всегда был отличительным элементом, который делает каждый дизайн уникальным.. Первый хроматический ряд был составлен Ньютоном и с тех пор на него решили ориентироваться графические дизайнеры разных эпох. На протяжении многих лет разные личности из разных областей вникали в этот хроматический диапазон, включающий все больше и больше оттенков цвета.
Сегодня графические дизайнеры ориентируются на них, чтобы комбинировать цвета, оттенки и насыщенность в своих проектах.. Выбор между двумя и тремя цветами для идентификации проекта бренда. Есть несколько многоцветных дизайнов, но обычно выбирают между основным и второстепенным, чтобы различать наиболее важные элементы в предстоящей работе.
Чтобы сделать правильное сочетание цветов, есть разные инструменты, с помощью которых можно подобрать цвета в зависимости от цветовой гармонии, которую вы хотите использовать, например, Adobe Color.
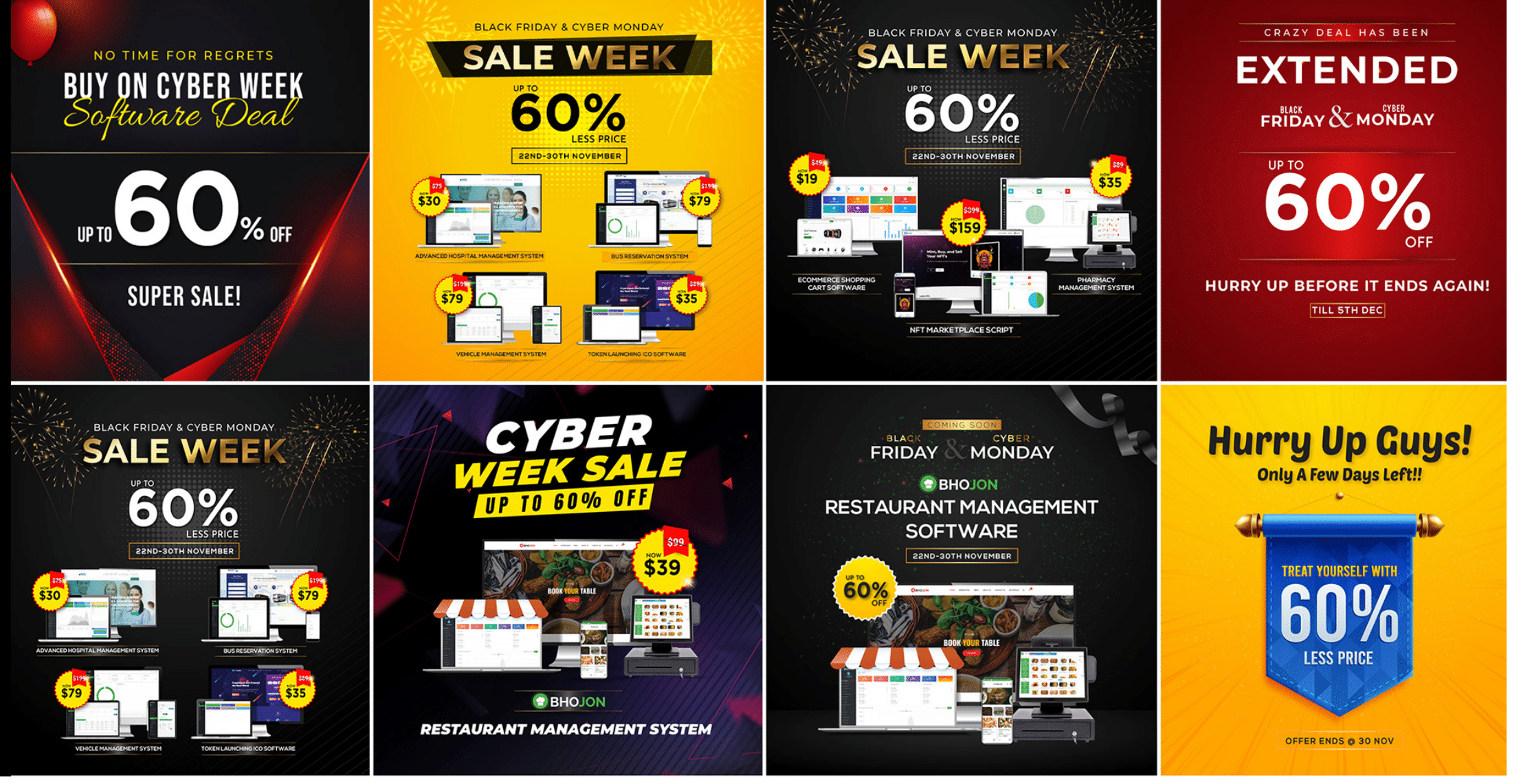
Пример использования цвета

Вы можете увидеть множество примеров использования цвета в современных проектах., с цветами того же хроматического диапазона или полностью противоположными. Здесь мы собираемся показать вам один из них, где сочетание цветов может быть полностью противоположным или одной гаммы, с разницей в тональности.
В первом случае мы видим оранжевый и синий цвета., противоположные по хроматическому ряду и хорошо связанные. Во втором случае Это дизайн, созданный Матеус Мело, бразильский дизайнер, который использовать одну и ту же цветовую гамму до трех разных оттенков.
Линии

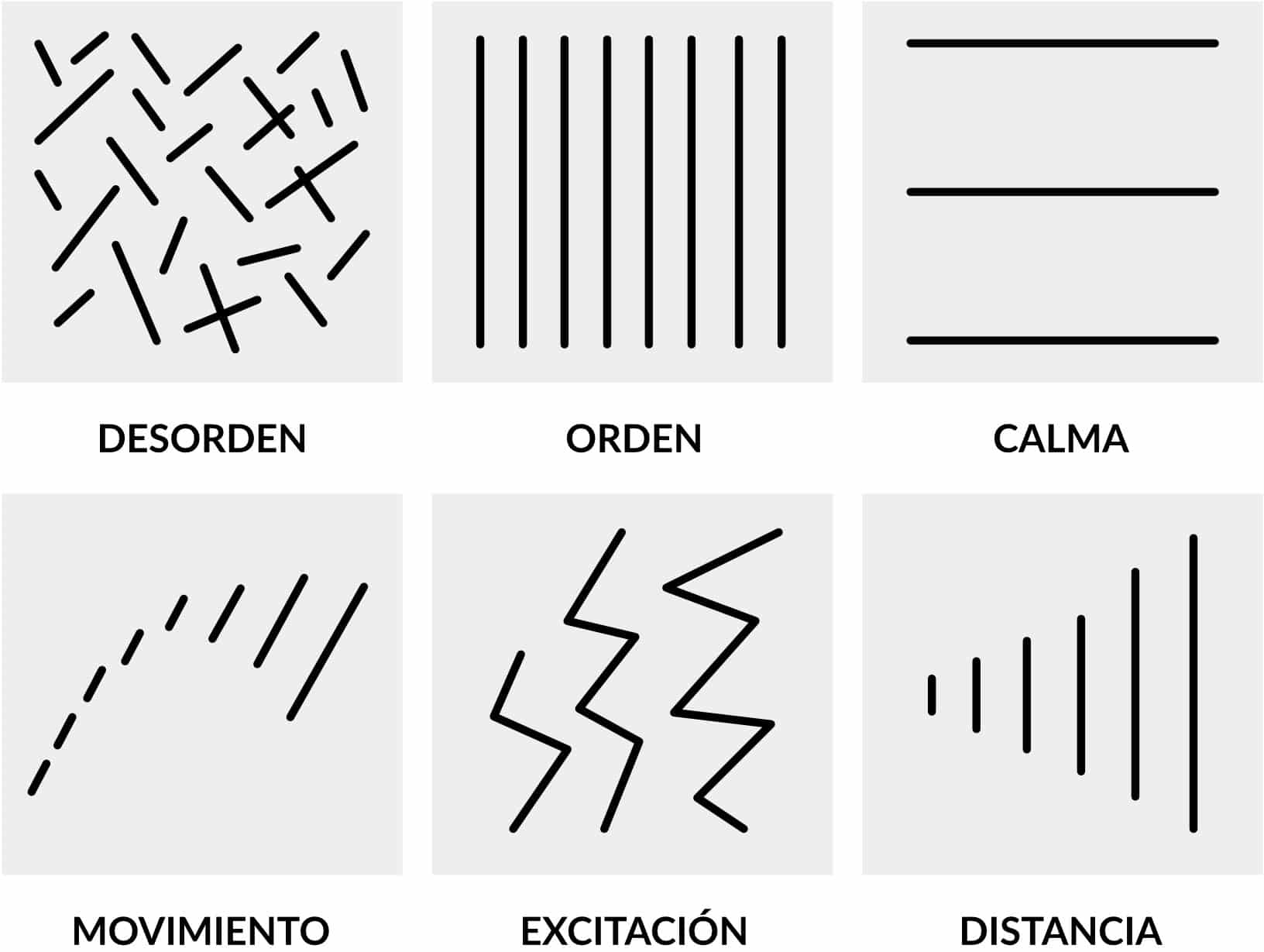
Линии часто используются для разделения контента, например заголовок текста. Но они не только для этого полезны, каждая из линий может выражать разные ощущения, в зависимости от того, какую форму они имеют и в какой части графической композиции вы ее поместите. Здесь я приведу вам несколько примеров Какой тип линий используется для выражения того или иного предмета:
- прямая и тонкая линия: Это деликатный элемент, который создает простоту и делает дизайн чистым.
- короткая линия: Придает твердость дизайну.
- изогнутая линия с прямым краем: Это элемент, который хочет говорить о волнении, резких движениях.
- изогнутая линия с закругленным краем: это комичный и непринужденный элемент, который используется в самих маркетинговых агентствах для придания веселого и веселого тона.
- набор прямых линий: вызывает ли набор, который вы формируете через вертикальную линию с горизонтальной, стабильность. Дает формальные критерии для дизайна
Это лишь некоторые примеры того, что выражает линия, но их гораздо больше. Мы видим это в дизайне самых известных визуальных брендов. или небольшие проекты дизайнерского сообщества. Важно знать каждое из выражений, которые означают эти линии, чтобы ваш дизайн соответствовал продукту, который он показывает.
Размер имеет значение

Размер — это ссылка на то, насколько велик или мал каждый элемент. которые вы предоставляете для рассматриваемого дизайна. В зависимости от того, насколько большим вы придаете элементу, вы придаете ему большее значение и больше значите для своего проекта, чем другим дочерним элементам. Позиция, которую вы ему даете, также важна по отношению к остальным элементам.
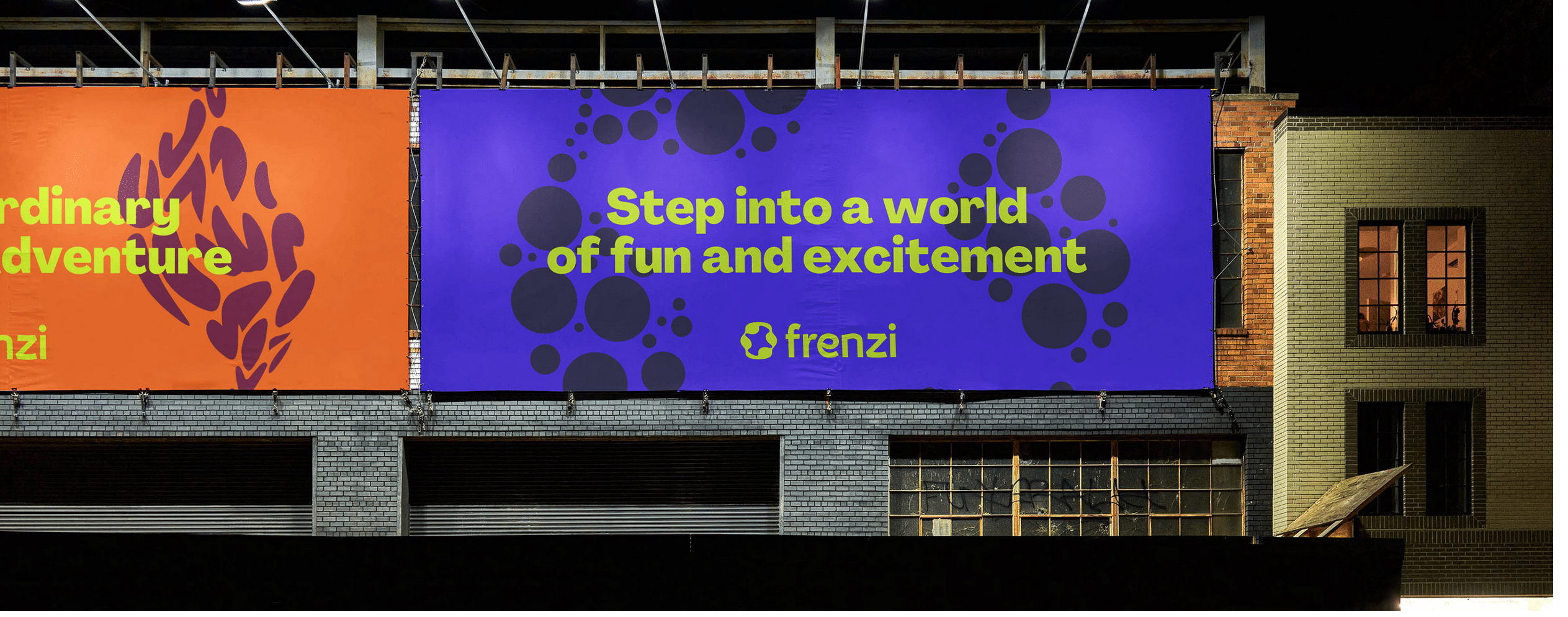
Как мы видим на изображении, бренд Frenzi находится на втором месте. место на этом билборде. Для слогана оставляют самый большой размер, так как в этой кампании хотят передать конкретное сообщение, поэтому важнее то сообщение, которое останется у потенциальных клиентов.
формы

Как и во всем, во что вы видите себя погруженным, формы будут играть фундаментальную роль. Поскольку мы начали свое путешествие в сфере образования, мы можем изучить каждую из форм через игры. Это по-прежнему важно при выражении любого сообщения, которое мы разрабатываем. Наверняка приходит на ум типичная овальная форма с треугольными кончиками, со словом «ПРЕДЛОЖЕНИЕ!».
Эти формы важны, и вы должны помнить, сколько и какого типа форм вы включаете в дизайн, поскольку некоторые из этих форм могут быть положительными, а другие отрицательными.
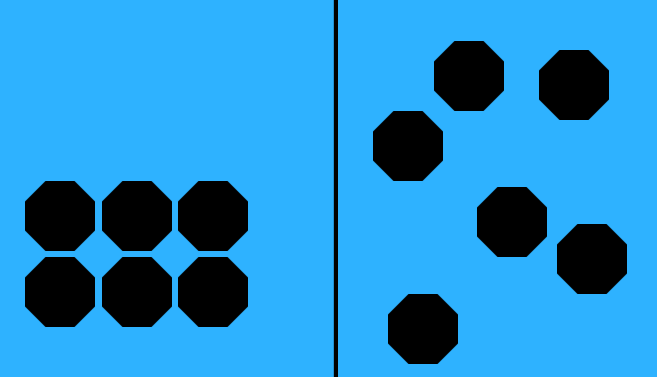
Пространство между элементами

Расстояние — это именно то количество воздуха, которое вы оставляете между различными элементами дизайна.. Когда вы работаете с дизайном, вы должны учитывать, как вы создаете все элементы, которые собираетесь добавить. Сгруппируйте различные элементы и расположите их таким образом, чтобы каждый из них можно было легко и правильно прочитать и идентифицировать.
Это так, как и так называемый кернинг или трекинг в текстовых элементах. Это пространство служит для того, чтобы придавать одинаковое значение каждой букве и не выделять ту или другую, если она ее не имеет.. На изображении мы видим, как это работает, когда некоторые элементы более или менее выровнены с остальным дизайном.