В Интернете мы находим множество инструментов, которые могут сэкономить многим из нас много рабочего времени. Если ты веб-разработчик и вы используете CSS сегодня я собираюсь познакомить вас более 50 онлайн-инструментов которым можно пользоваться бесплатно долгое время.
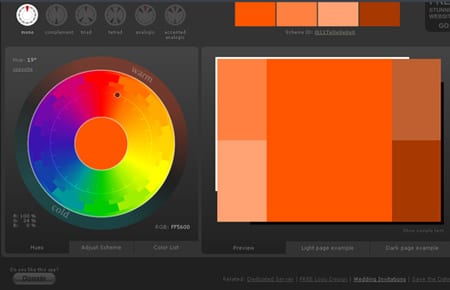
В блоге Noupe.com они собрали более 50 онлайн-инструментов CSS для разработчиков, среди которых мы находим: инструменты для выбора цвета дополнительные цвета, цвета, которые хорошо сочетаются, градиенты, другие, которые дают нам шестнадцатеричный код любого цвета, который мы выбрали, генераторы цветовых палитр из фотографии и т. д.
Мы также находим онлайн-инструменты CSS, чтобы сэкономить время на написание кода для создания шаблонов, генераторы шаблонов простые, генераторы шаблонов для управления контентом, генераторы меню и настраиваемых кнопок, генераторы меню навигации, генераторы шрифтов и текстовые инструменты для CSS, оптимизаторы кода CSS, спрайты CSS, генераторы карт сайта, и т.д..
Источник | Более 50 онлайн-инструментов CSS для веб-разработчиков