
Como diseñadores, nos encanta el mundo de la tipografía y por ello muchas de nuestras publicaciones hablan del tema. Hemos hablado, desde la historia detrás de una tipografía, hasta combinaciones ganadoras. En el día de hoy, vamos a hablar sobre como sabes qué tipografía tiene una página web, porque no hay mejor manera de inspirarse que buscando referencias en el trabajo de otros creativos.
Seguro que, en diversas ocasiones, has entrado a diferentes portales web y te ha llamado la atención la estética y la elección tipográfica. Como ya hemos señalado en muchas publicaciones, la tipografía es un elemento muy potente que nos ayuda a expresarnos como diseñadores. Son una infinidad de tipografías las que podemos encontrar en diferentes sitios web, según la finalidad que tengan se decantan por un estilo tipográfico u otro.
No será la primera ni la última vez, que entres a una página web y te atraiga una tipografía y sientas la necesidad de saber qué familia es para poder añadirla a tu catalogo tipográfico personal. En esta publicación, te vamos a enseñar algunos métodos para que descubras cual es esa tipografía que te ha llamado la atención.
Opción de búsqueda 1: usando imágenes
El primer método que te señalamos, únicamente te recomendamos que lo utilices en caso de no tener acceso al sitio web. Si dispones de una captura de pantalla de la tipografía que te ha llamado la atención, es probable que no se dé con la tipografía exacta, sino que aparezca una parecida. En el caso de que quieras saber que tipografía está utilizando una determinada marca, es ideal si está en formato imagen o vector.
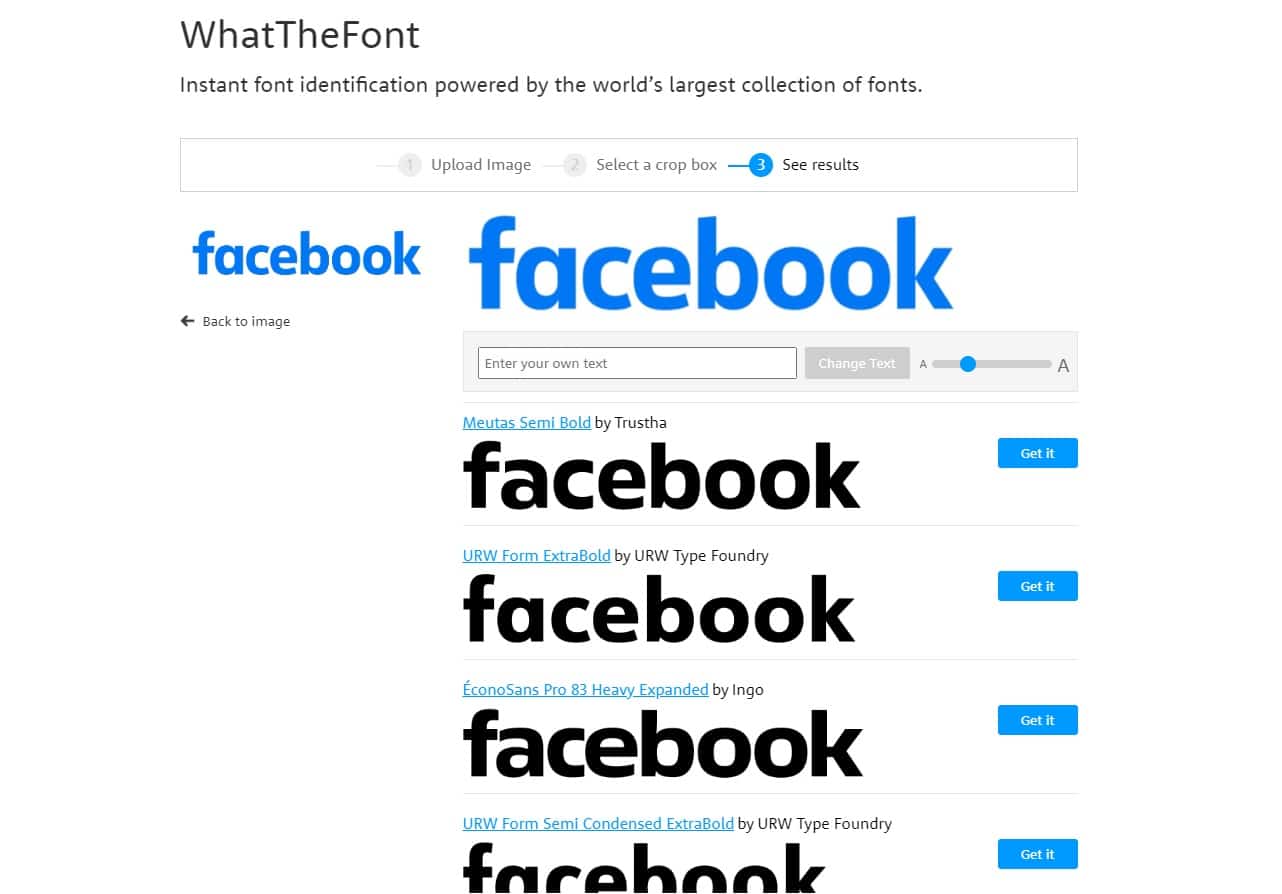
La plataforma online a la que tienes que acceder es MyFonts, y a la herramienta cuyo nombre es WhatTheFonts. Esta herramienta, es una extensión que te va a dar la posibilidad de conocer el tipo de letra que estás buscando. Solo, tienes que subir la imagen capturada a su web, a continuación, el programa te preguntará que texto quieres analizar. Una vez seleccionado, te dirá las diferentes tipografías similares a las de la captura.
Te dejamos un ejemplo con el logotipo de Facebook. Tenemos en cuenta que este proceso puede ser un poco tedioso y que, no te dé como resultado la tipografía exacta ya que esta herramienta se ve limitada por su biblioteca tipográfica interna.

Opción de búsqueda 2: inspector del navegador
En esta segunda opción para buscar la tipografía de una página web, optamos por utilizar el inspector de un navegador web. Esta opción, es una de las más utilizadas por parte de los diseñadores gráficos y diseñadores web. En este caso, vamos a sacarle mucho partido a esta herramienta que igual alguno de vosotros no conocíais.
En primer lugar, vamos a hacer una distinción entre diferentes navegadores, en concreto entre dos. Por un lado, nos encontramos con Chrome y otros navegadores basados en Chromium, y por el otro lado situamos a Firefox. Señalar, que sea cual sea el navegador que tu utilices siempre se va hacer uso del mismo atajo para acceder al inspector, Ctrl+Shift+I.
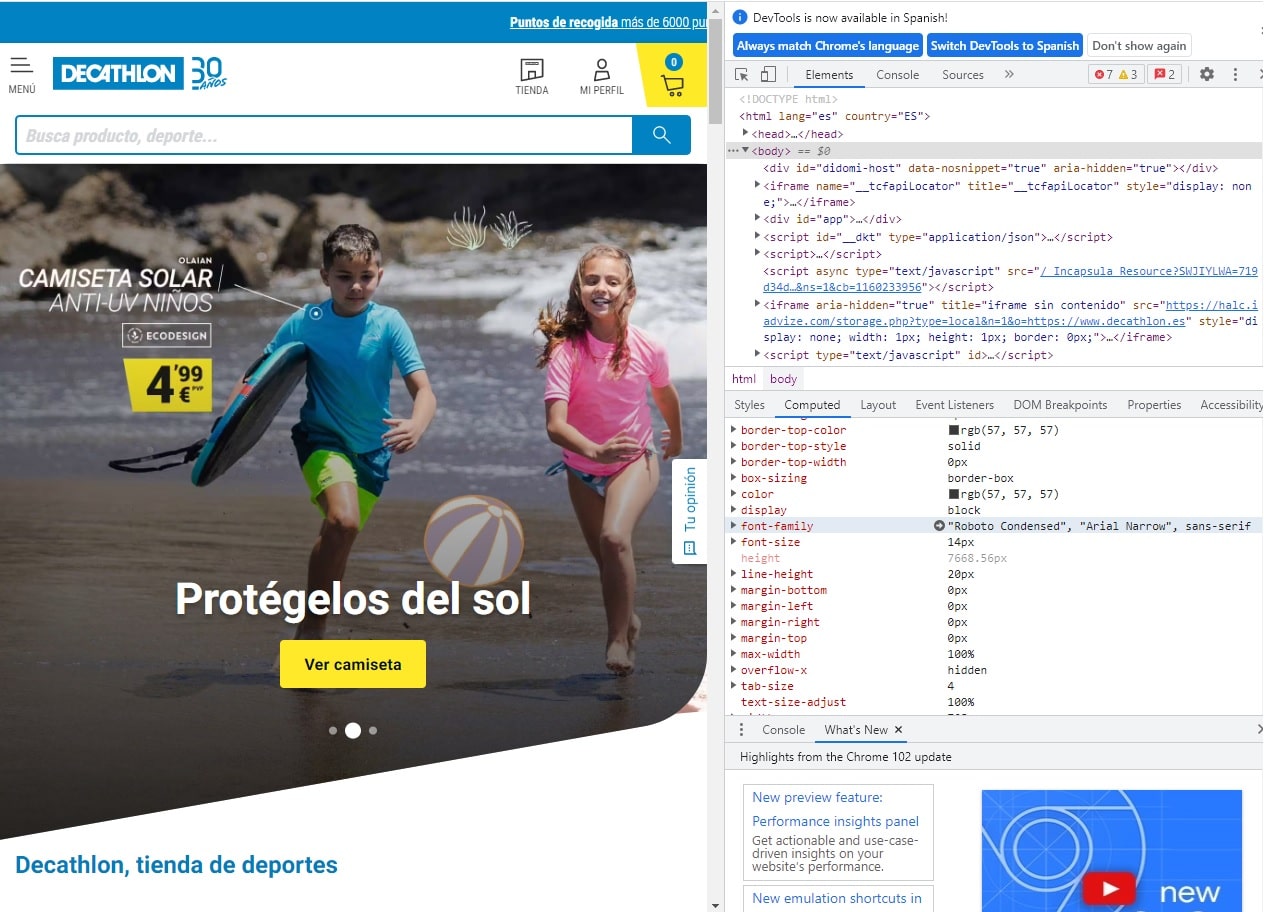
Si utilizas Chrome, al abrir la opción del inspector aparecen tres paneles diferentes. Tendrás que buscar el texto que se utiliza en la web para saber que tipografía se está utilizando. En el segundo panel que se te presenta, busca y selecciona la opción de “Computed”. Seguidamente buscaras “Font – family” y como podrás ver el nombre de la familia tipografía aparece al lado.
En la siguiente imagen os dejamos como aparecería esta información que os acabamos de decir. Además de los datos sobre la tipografía utilizada, aparecen otros datos de importancia como el tamaño, el color, el peso, etc.

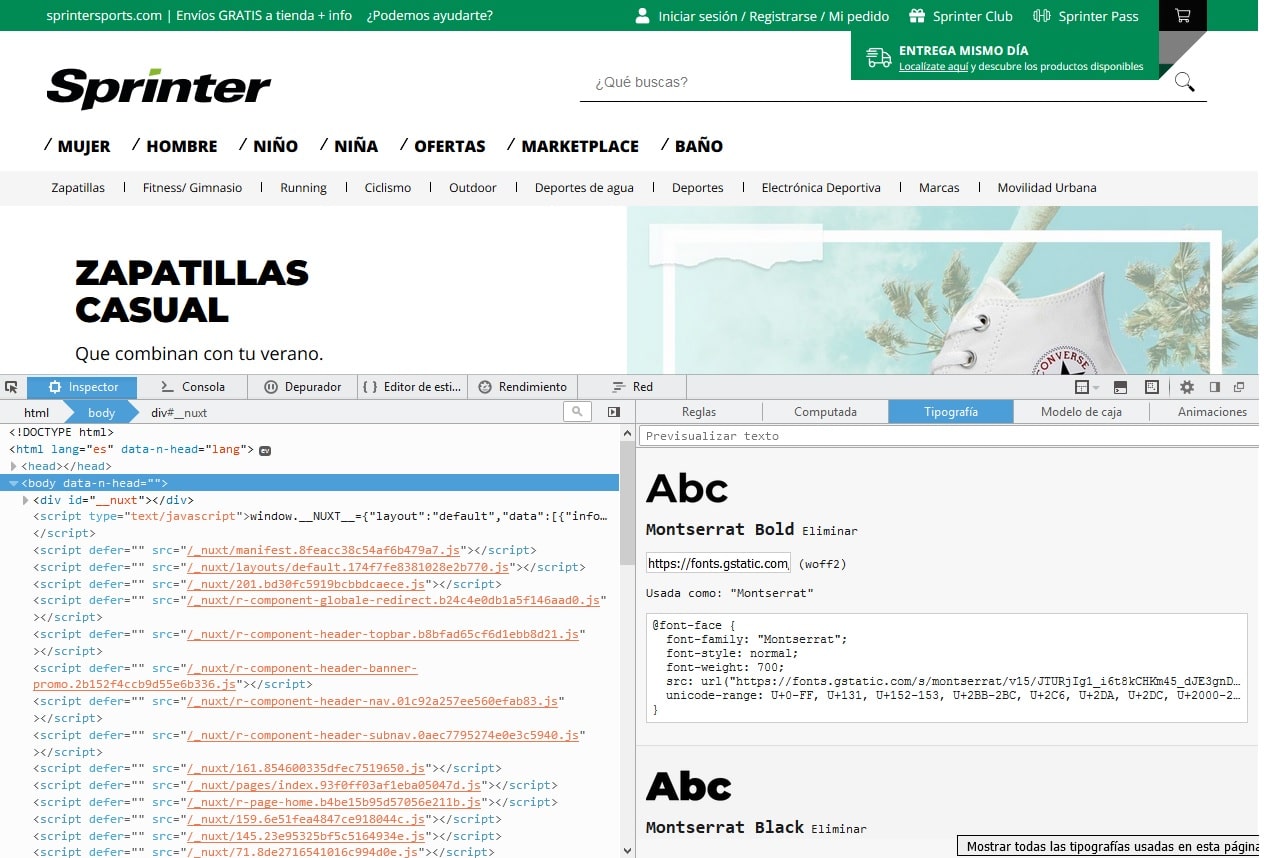
Por otro lado, si haces uso del navegador Mozilla Firefox el proceso resulta similar al que acabamos de ver con Chrome, lo único que cambia es que la información que buscamos aparece en otra zona. En este navegador, se encuentra una pestaña específica para los estilos de tipografías que aparecen en una web.
Como en el caso anterior, abrirás el inspector con el mismo atajo que te hemos mencionado y de nuevo nos aparecerán tres paneles diferentes, debes dirigirte al que tiene una pestaña bajo el nombre de “Tipografias”, como su nombre nos indica ahí se encuentran todos los datos necesarios. Existe un apartado llamado “todas las tipografías de la página” donde aparece un listado con todas ellas.

En este caso, también es posible modificar diferentes parámetros de la tipografía mediante unos medidores. Esto, te da la posibilidad de que experimentes como quedaría la tipografía sufriendo algún cambio, como se vería diferente.
Opción de búsqueda 3: utilizando plugins
La última opción que os traemos, es un método que se conoce desde hace poco y que probablemente sea el menos utilizado al ser tan reciente. Se trata de una opción de búsqueda de tipografías de web mediante plugins para el navegador.
Existen miles de plugins para agregar a nuestros dispositivos y realicen una determinada tarea, con el fin de cubrir una necesidad. Esta opción seguro que se convierte en una de tus favoritas gracias a su sencillez. Nosotros te recomendamos Fontface Ninja, WhatTheFonts o Visbug.
Cuando tengas instalado en tu navegador el plugin elegido, solo tienes que hacer clic sobre su icono y de inmediato aparecerá un menú de opciones en la parte izquierda de la pantalla. Si clicas sobre el segundo icono de este menú, solo tendrás que dirigir el cursor de tu ratón hacia la zona de texto que quieras analizar y automáticamente se aparecerá un cuadro de información sobre dicha tipografía.

En esta opción, como ha ocurrido en las dos anteriores, también se muestran los datos sobre el color de la tipografía, el peso, tamaño de línea, etc. Es una herramienta, que resulta muy útil para aquellos amantes del mundo de la tipografía y que quieran saber en cuestión de segundos cual es la fuente que les ha llamado la atención.
Has podido observar en esta publicación, que existen tres opciones de búsqueda muy sencillas para saber cuál es la tipografía utilizada en una página web. Solo tienes que elegir la opción que más te encaje y resulte cómoda para trabajar. En muchas ocasiones, estas herramientas de búsqueda te aligerarán el trabajo y te ayudarán a crear diseños vistosos.