
En su libro «La Nueva Tipografía», Jan Tschichold asegura haber llegado al método infalible para crear un diseño de puesta en página perfecto. En realidad, tal método existía desde mucho antes de que llegaran los ordenadores, la prensa y las unidades de medida.
El canon secreto y la harmonía de la página
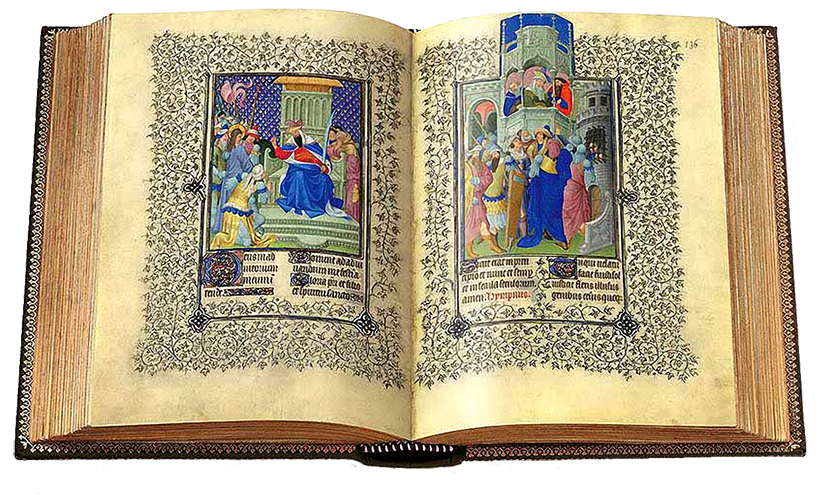
Allá por la Edad Media los libros eran un objeto de lujo reservado para la nobleza y el clero ya que su producción tomaba años.
Estos objetos eran escritos por monjes -escribas-, quienes crearon un sistema para diseñar el libro perfecto. Así es como, basados en un canon secreto, producían sus manuscritos iluminados teniendo en cuenta la armonía y la unidad en los bloques de texto y la página sobre la cual se posaban los elementos.
El canon utilizado por los escribas medievales era tan sofisticado que años después los diseñadores modernos lo re-descubrieron independientemente y vieron que compartían los mismos principios que los de aquellas primeras piezas gráficas.
Ahora te mostraremos en breves y simples pasos el secreto de los grandes diseñadores editoriales.
¿De que va la página perfecta?
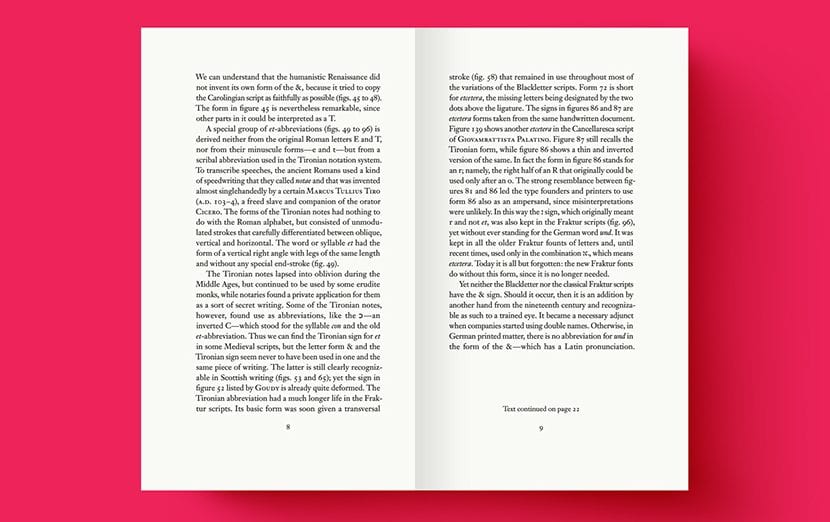
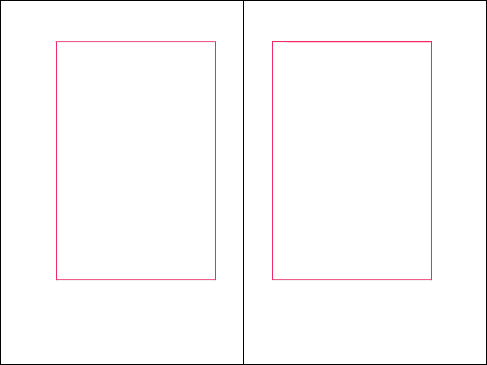
Comencemos analizando una página simple sin las guías… Vemos que posee un bloque que flota hacia el centro superior de la página. De esta forma permite amplio espacio para la manipulación. También vemos un espacio bloques de texto que permite mantener un ritmo de lectura fluido.

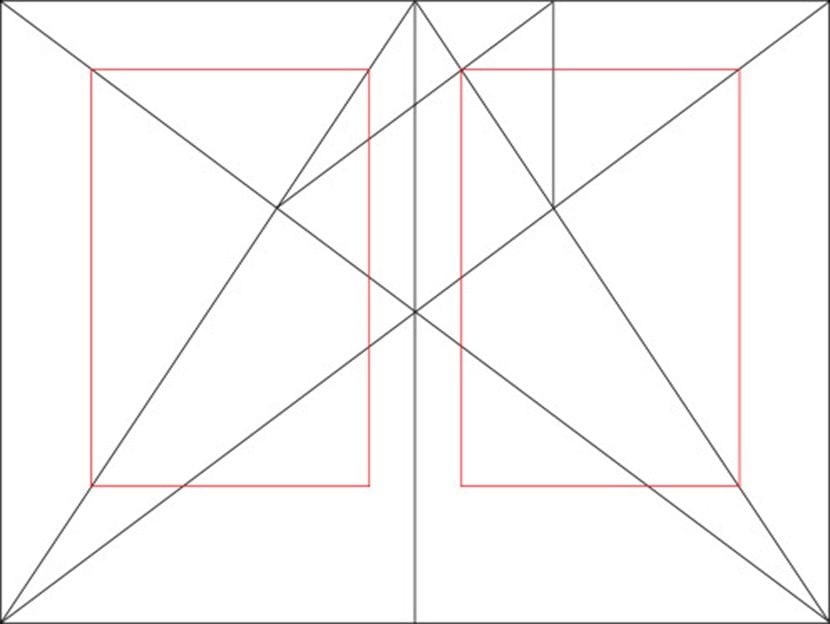
Ahora vemos las guías generadas con el diagrama de Villard de Honnecourt aplicadas a la página básica anterior. Éste es el diagrama de 2:3 que Tschichold recomienda usar en su libro.

La belleza del bloque del texto está en la posición, tamaño y relación que tiene sobre la página sobre la cual esta contenido.
El canon mostrado no solo posiciona el bloque de texto en el espacio perfecto de la página. También lo proporciona para tener unidades perfectamente enteras. Estas unidades nos permitirán trabajar con una retícula modular, facilitando la diagramación.

No importa que tan grande sea la página siempre terminaras con una retícula de 9×9. Compuesto por un bloque de texto 1/9 desde el margen superior e interior y 2/9 hacia el margen inferior y exterior
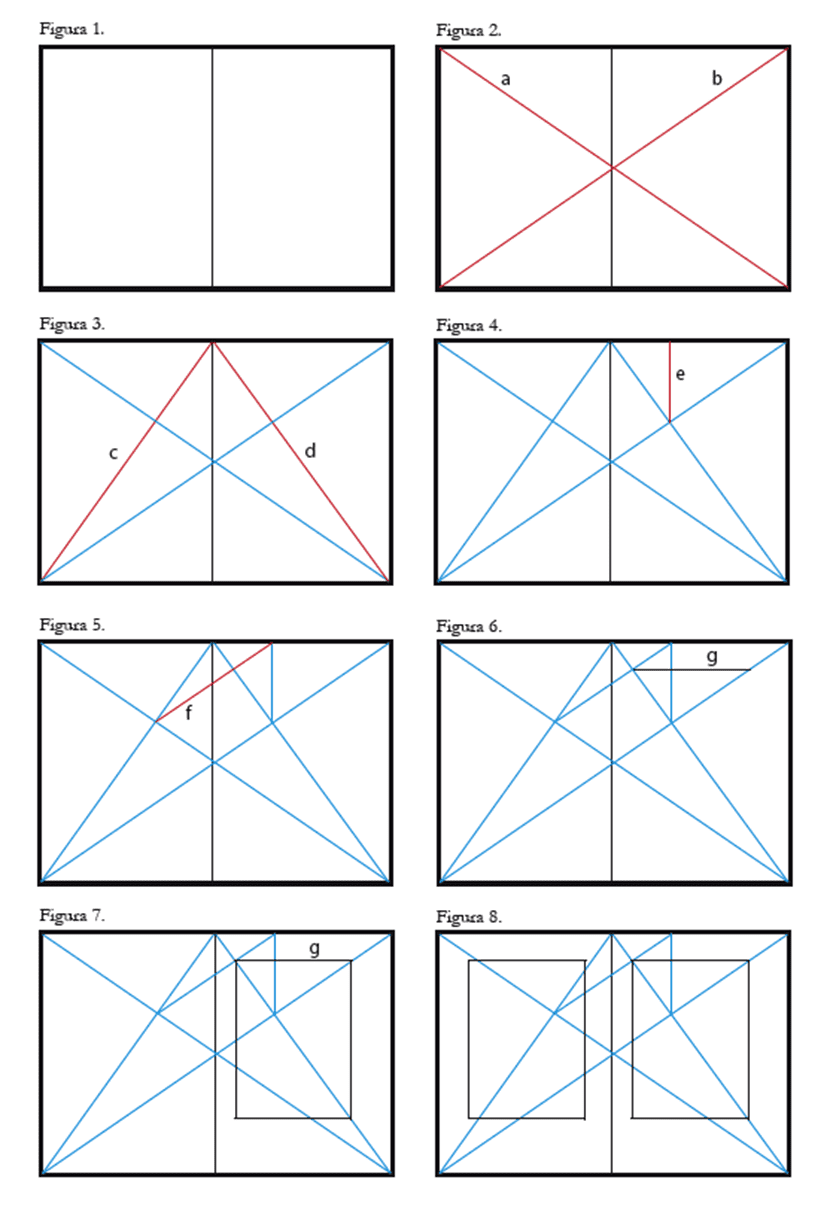
¿Pero cómo se llega a esta composición?
Expliquemos como sucede esto… Un modulo es a la retícula lo que una celda es a una tabla. Primero, tenemos la proporción de 2:3. El margen interior tiene la proporción de 2 partes sobre 3 en comparación con el margen superior. Por otro lado, el margen inferior y el exterior son el doble de eso. Entonces, el margen exterior es 4/9 y el inferior 6/9.
Pero no solo eso, sobre el pliego, los bloques de texto de ambas páginas tendrán la misma distancia entre ellos. Y por si fuera menos nos quedará una altura del bloque de texto que es equivalente al ancho de página
Sigue estos pasos en la imagen para generar el bloque de texto de tu puesta en página:


No conocía está teoría o metología, y la verdad no le encunetro ningún sentido. Me pasa lo mismo que cuando muestra un logotipo en un grilla.. no porque el logo o diseño de página responda a un grilla o lógica metrica super bien explicada va a ser bueno. Hay logos horribles, pésimamente resueltos que los meten en una grilla y con ellos «justifican» de que es un buen diseño porque tiene «lógica». Con este ejemplo de página sucede lo mismo. Creo que esta propuesta de página es un desperdicio de papel, no aprovecha la página y peor aún, deja los bloques muy juntos en el centro del libro, cuando en la vida real, el empaste o costura del libro siempre te resta espacio para la lectura de esa zona (si está muy al centro tienes que abrir el libro al máximo para poder leer las palabras ubicadas cerca del centro)… Por otro lado no habla del tamaño de la fuente o del interlineado, porque si pensamos en un tamaño de bloque necesitamso resolver estos aspectos apra saber cuantas palabras por línea tiene tu bloque y cuantas líneas tendrá tu página, para así completar la experiencia y poder evaluarla como buena o mala… En fin. Creo que es un aproximación muy lógica pero se olvidan que leer un libro es una expericiencia que uno tiene con un objeto. No es solo «ver algo», es interactuar con él. Saludos
Yo estoy con Bruno. Como en toda Teoria, llega el momento de la prueba y la práctica.
En la realidad, el estiloque y la usabilidad marcan tambien unos limites y unas realidades.