
El diseño incluyente es un tema importante y la selección de un tipo de letra accesible para tu página web es algo esencial para cada marca, no sólo de entidades públicas y de organizaciones benéficas.
Entonces, ¿De qué manera se podría conocer qué clases de letras son realmente accesibles y si ello significa algún compromiso en relación al diseño?
Estas son algunas recomendaciones que deberías seguir:
- Evita caer en la trampa de elegir un diseño que luzca infantil, debido a que no es necesario.
Aunque pueda parecer algo obvio, sin embargo, este es uno de los errores más normales que tienden a cometerse. La personalidad tiene tanta importancia como el diseño, por lo que debes buscar una tipografía que se adecue perfectamente con el diseño y sea práctica.
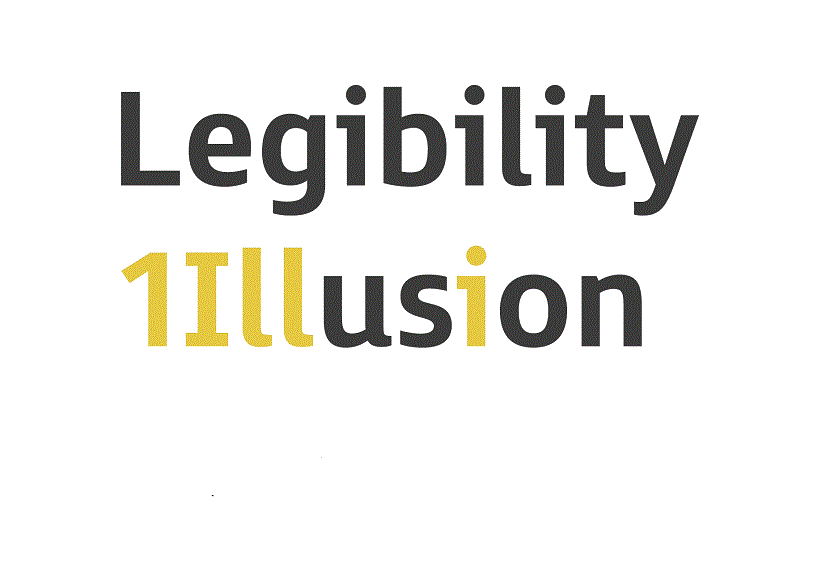
- Es esencial que evites elegir estilos en los cuales existe ambigüedad entre algunos de los caracteres; los que debes tomar principalmente en cuenta son la letra “B” mayúscula y el “8”; el número “1” y la letra “I” en mayúscula; el número “1” y la letra “l” en minúscula.

Seleccionar un tipo de letra que tenga 2 letras “a” minúsculas te servirá para eliminar la confusión que pueda existir con la letra “o”.
- Si te encuentras usando algunos pequeños textos de 16pt o superior, como por ejemplo, hacer los encabezados o los subtítulos, te recomendamos optar por un sans serif que tenga grandes contadores abiertos, ya que se considera que es la más adecuada.
- Busca algún tipo de letra que tenga una gran altura, ya que es esencial para la selección de webfont. Los descenders y los ascenders extendidos te servirán para hacer que las formas de las letras sean mucho más claras.
- Busca algunos contadores y terminales abiertos, debido a que estos te ayudarán con la claridad de la letra, ya que si se encuentran muy cerrados comienzan a llenarse en tamaños mucho más pequeños.

- Los números tienen que ser diferentes, en específico cuando se trata del “0” de la letra “O” en mayúscula. En el caso de los “6” y los “9”, es necesario, que igualmente tengan terminales abiertos.
- Hay una relación excelente entre la x altura y el ancho del trazo. Para conseguir una óptima legibilidad, es necesario que el ancho del trazo sea de 17 o 20% de la altura.
- La cola de la letra “Q” mayúscula que sobresale visiblemente de círculo de la letra ayuda a mejorar la legibilidad.
- El espacio que hay entre cada letra tiene que ser equilibrado y rítmico, ya que de esta manera se podrá reconocer fácilmente de qué caracteres se trata.
- Trata de probar el tipo de letra encima de un fondo de algún color oscuro, ya que de esta forma podrías ver como luce. Prácticamente en estos casos el espaciado suele verse mucho más apretado de lo que es, haciendo que las formas que poseen las letras luzcan como si brillaran, lo que tiene como consecuencia que la fuente se vea más recargada de lo que en realidad es.
Un tipo de letra accesible y bien diseñada tiene que ser elegante y contar con personalidad, sin embargo, a la vez debe tener legibilidad en su núcleo, para lograr atraer un mayor número de clientes.