
Tener un selector de fecha bien apañado es importante para que el visitante no pierda ni un segundo en elegir la fecha de nacimiento o cuando quiere recibir el pedido del producto que acaba de comprar en nuestro eCommerce. Por esto mismo os traemos 13 selectores de fecha y hora en React que se caracterizan por su diseño y por su gran experiencia de uso.
Estos selectores son de React.js, la biblioteca Javascript de código abierto que nos permite recrearnos con algunas de sus estupendas experiencias a la hora de tener que elegir la fecha y el día en concreto para un evento del sitio web que estemos visitando. Vamos a ello sin olvidarnos de recordaros que tenéis otra lista de pestañas también en React.js de Javascript.
React múltiple selector

Este selector de fecha en React, aparte de contar con un buen diseño, se caracteriza por permitir la selección de varias fechas en el calendario que nos pone. Podéis encontrar la demo para conocer in situ como se comporta este selector React. Aquí tenéis su sitio en Github.
React nativo range

Un selector de fecha en React.js que se caracteriza por su facilidad de uso y por lo personalizable que es. Simple en su concepción siendo este su máximo acierto para convertirse en el selector de fecha y hora de vuestro sitio web.
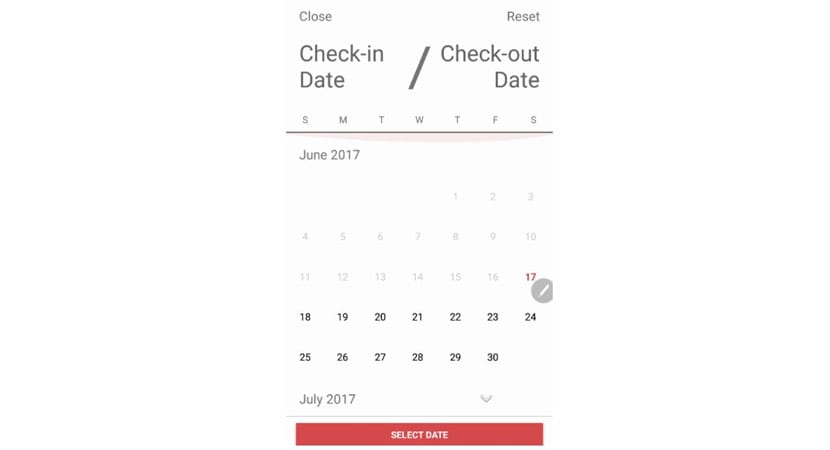
Fechas React nativo

Este selector de fecha React sigue la misma pauta que los anteriores para convertirse en otro de los señalados de esta lista. A la vez que calendario, se puede seleccionar un rango de días para así usarlo como filtro. Otro interesante selector de fecha React que tenéis a vuestra disposición.
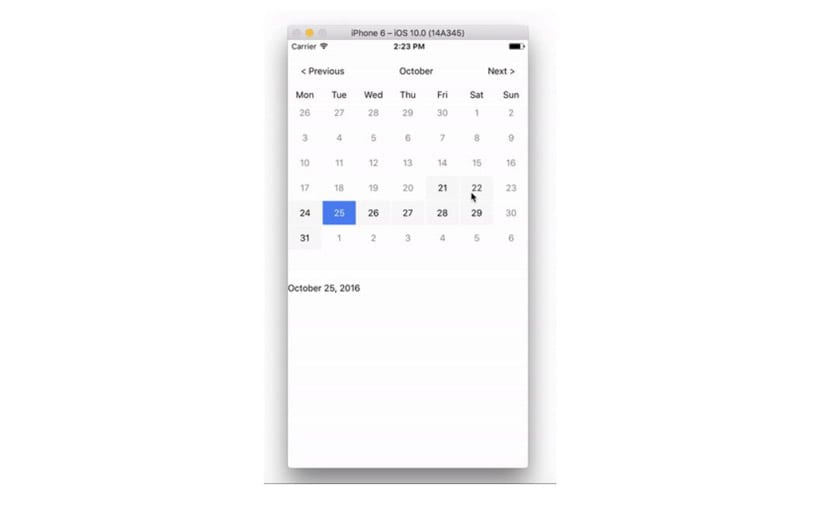
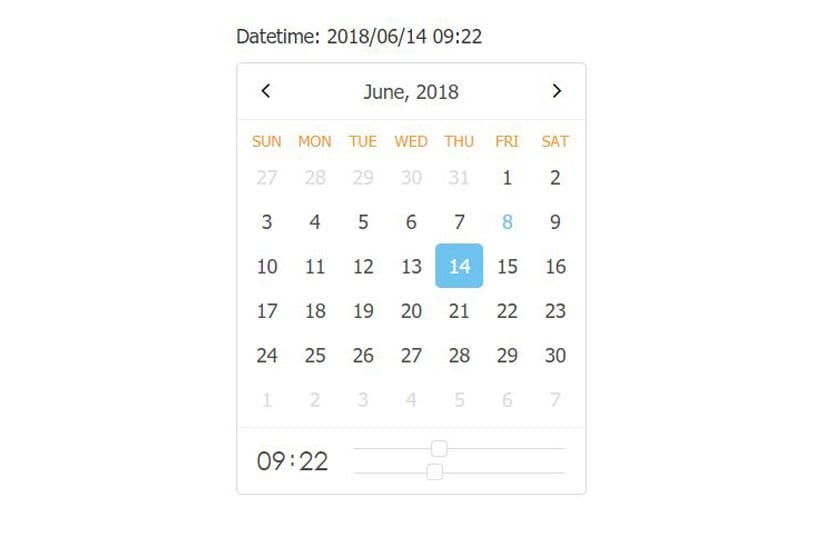
Selector RC de fecha

Tenéis la demo de este selector de fecha RC que sigue mostrando gran calidad al igual que el resto. Uno de sus detalles es que ofrece la posibilidad de elegir la hora, así que se diferencia de los demás en este sentido. De gran experiencia de uso es una gran interfaz como selector de fecha y hora en React.js. Tenéis aquí su Github.
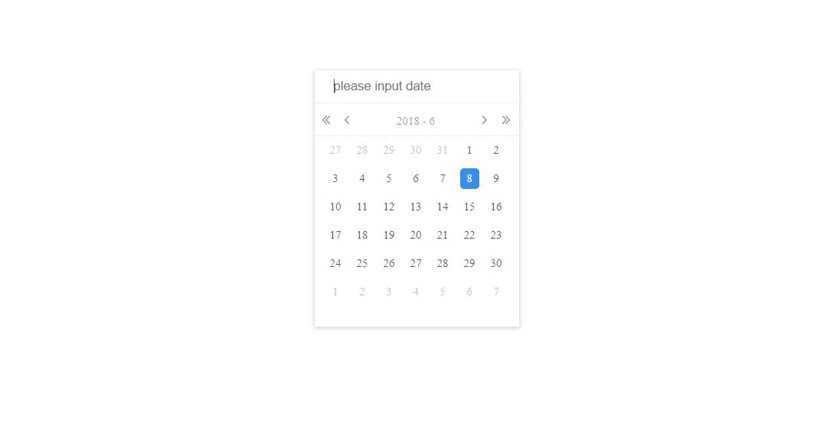
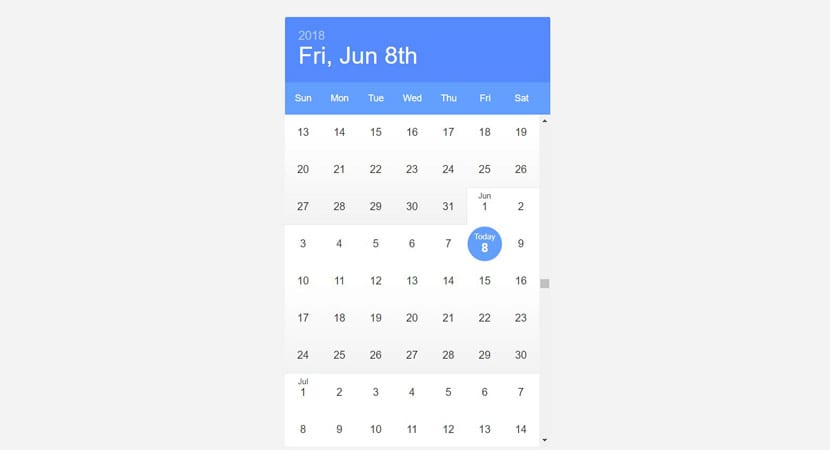
Calendario React

Aquí prescindimos totalmente de la hora, para quedarnos con un selector de fecha en React.js. Es parecido al anterior con el tema claro, pero se distingue por aparecer como una barra que se puede abrir para así seleccionar la fecha que deseamos. Aquí tenéis su Github para dirigiros al código fuente en vez de la demo.
Selector de fecha mobile React

Este selector de fecha dedicado a mobile de React.js se diferencia del resto por pesar bien poco. Destaca por su diseño al elegir los distintos elementos de la fecha a través de una rueda digital. Tenéis su Github para que os podáis acercar a su código fuente y así implementarlo en vuestro sitio web.
Calendario infinito React

Este selector de fecha infinito edificado con React se caracteriza por los temas, el soporte a teclado, selección de rango y localización. Uno de los selectores de fecha más completos de toda la lista. Aquí tenéis su Github para toda la información restante después de haber disfrutado de la demo. En el panel tendréis toda la serie de opciones para probar cada una y así haceros una mejor idea de sus posibilidades.
Fechas React

Un selector de fecha en React que se distingue por ser optimizado para mobile y que se presenta con muy buenas maneras. También tiene su Github para que puedas conocer todo detalle del mismo y así llevarlo a tu sitio web. Tenéis una gran variedad de opciones para que desde la demo lo configuréis a vuestra manera y así podáis sacarle más provecho.
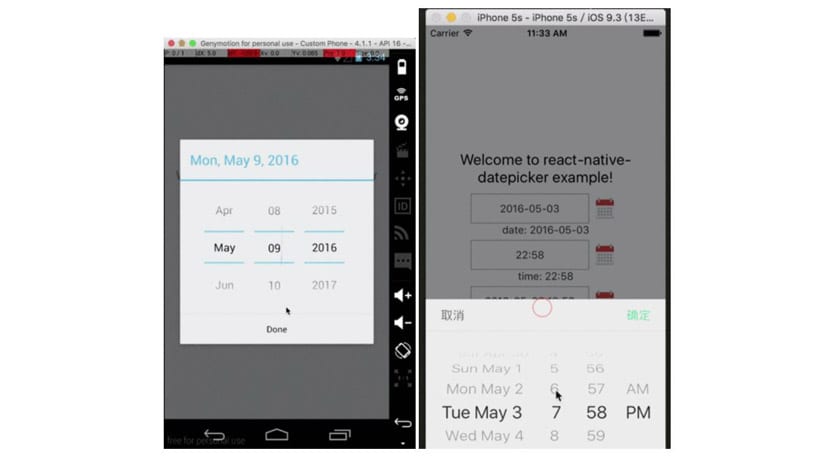
React native selector

Os recomendamos que os paséis por su Github para así poder conocer el diseño de este selector de fecha en React. Podemos distinguirlo porque usa los APIs DataPickerAndroid, TimePickerAndroid y DatePicker iOS. Así que os sonará su interfaz si estáis acostumbrados a lidiar con alguno de esos SOs para dispositivos móviles. Perfecto para implementarlo en una app para cualquiera de los dos sistemas operativos mencionados como son Android e iOS.
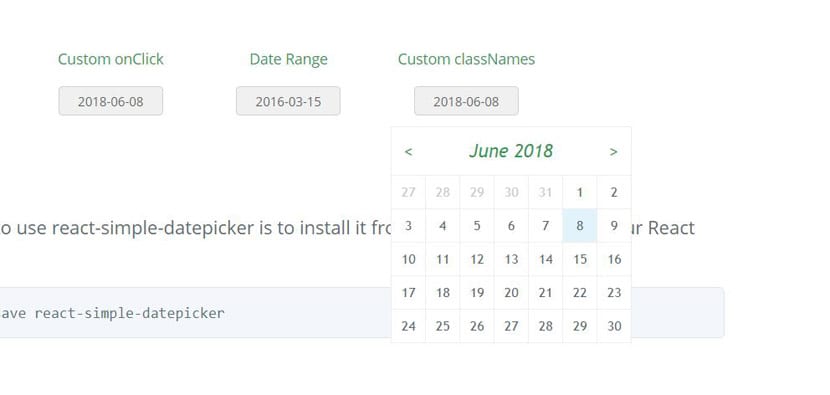
Selector simple React

Un selector de fecha bien simple en React.js que podéis encontrar varios ejemplos de uso desde su sitio web demo. También contamos con su Github para conocer el resto de detalles de este simple selector en React. Otro de los interesantes no solamente por su simpleza, sino por sus distintas opciones de personalización para dotar de nuestro sitio web de uno bien elegante y sencillo.
Input moment

Otro selector de fecha al que se le añade la opción de seleccionar también la hora, así que viene bien completo. Funciona con momentjs y el diseño llega desde el mismo sitio web de Dribbble. Seguramente que os encantará por su diseño y esa elegancia que dota al sitio web donde se le instala. Este es su Github para que no os falte de nada con otro gran ejemplo de lo que es un selector de fecha y hora.
Selector de día React

Este selector de fecha en React se caracteriza por sus 9KB en gzipper, aparte de ser bien personalizable, localizable, que ofrezca soporte a ARIA y no dependa de nada externo. Localizable nos referimos a que podemos seleccionar el idioma del calendario para que se traduzca a nuestra lengua. Otro de los selectores más completos de toda esta lista de React y que lo pone bastante difícil para que nos decidamos por uno.
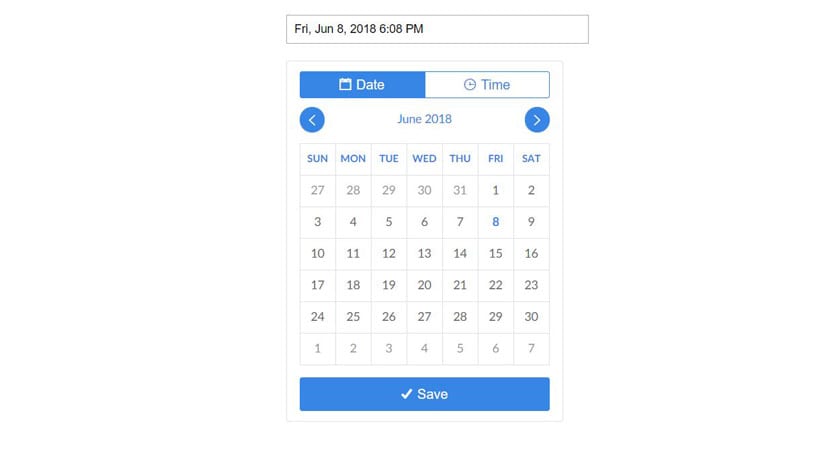
Datepicker ReactJS

Tenéis la demo al igual que el resto para conocer in situ este selector de fecha que se caracteriza por una barra de herramienta que al pulsarla abre el calendario. Cuenta con selector hover y es un selector de gran calidad en el diseño. Es minimalista, así que puede ser integrado en cualquier tipo de sitio web. Tenéis su Github para conocer el resto de detalles y usar el código tal como os plazca para vuestro sitio web.
Os dejamos con otra lista, aunque esta vez de formularios en CSS para que la implementéis desde ya y tengáis un buen repertorio donde elegir ese formulario de elegancia para vuestro sitio web.