
majúce prehľadný výber dátumu je dôležitý aby návštevník nestrácal sekundu pri výbere dátumu narodenia alebo keď chce dostať objednávku produktu, ktorý si práve kúpil v našom elektronickom obchode. Z tohto dôvodu vám v Reacte prinášame 13 selektorov dátumu a času, ktoré sa vyznačujú svojim dizajnom a skvelým používateľským zážitkom.
Tieto selektory pochádzajú z knižnice React.js open source knižnica Javascript to nám umožňuje znovu si vytvoriť z ich skvelých zážitkov, keď si musíme na webovej stránke, ktorú navštevujeme, zvoliť dátum a konkrétny deň udalosti. Urobme to bez toho, aby sme vám zabudli pripomenúť, že máte ďalší zoznam kariet tiež v Javascript React.js.
Reagujte na viacnásobný selektor

Tento dátumovka v Reagovať, okrem mať dobrý dizajn, Vyznačuje sa tým, že umožňuje výber niekoľkých dátumov v kalendári, ktorý nám poskytuje. Nájdete ukážku, aby ste na mieste vedeli, ako sa chová tento selektor React. Tu máte svoje miesto v GitHub.
Reagujte natívny rozsah

Un výber dátumu v React.js ktorá sa vyznačuje ľahkým používaním a prispôsobiteľnosťou. Jeho koncepcia je jednoduchá, je to maximálny úspech, keď sa stal nástrojom na výber dátumu a času na vašom webe.
Dátumy natívnych reakcií

Tento nástroj na výber dátumu Reagovať sa pri prevedení riadi rovnakým vzorom ako predchádzajúce v ďalšom z tých, ktoré sú uvedené v tomto zozname. Okrem kalendára si môžete vybrať rozsah dní, ktoré sa majú použiť ako filter. Ďalší zaujímavý výber dátumu, ktorý máte k dispozícii.
RC výber dátumu

Máte ukážku tohto nástroja na výber dátumu RC, ktorý aj naďalej ukazuje vynikajúcu kvalitu ako ostatné. Jedným z jeho detailov je to ponúka možnosť zvoliť si čas, takže sa v tomto ohľade líši od ostatných. Skvelý používateľský zážitok predstavuje vynikajúce rozhranie, ako je selektor dátumu a času v knižnici React.js. Máte tu váš Github.
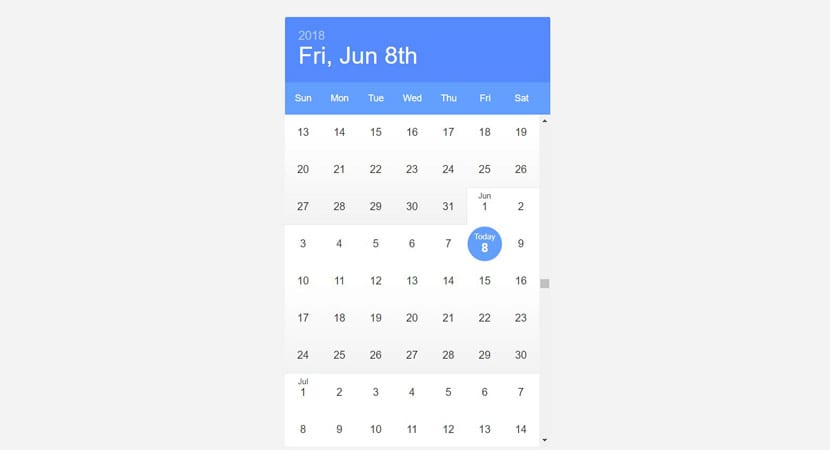
Reagovať na kalendár

Tu úplne upúšťame od času, aby sme zostali pri výbere dátumu v React.js. Je to podobné ako v predchádzajúcom s tematikou jasná, ale vyznačuje sa tým, že sa javí ako lišta, ktorú je možné otvoriť a zvoliť požadovaný dátum. Nech sa páči váš Github prejsť na zdrojový kód namiesto ukážky.
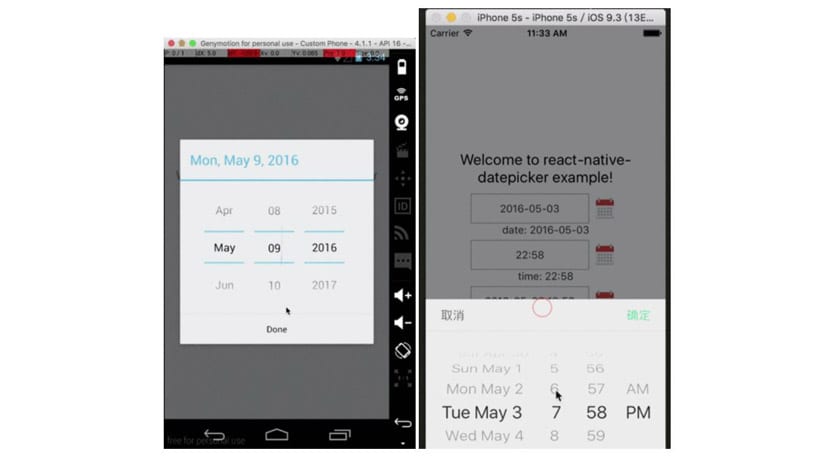
Mobilný výber dátumu

Tento výber dátumu určený pre mobilné zariadenia zo súboru React.js sa líši od ostatných pre veľmi malé váženie. Vyniká svojím dizajnom výberom rôznych prvkov dátumu prostredníctvom digitálneho kolieska. Máš váš Github aby ste sa mohli priblížiť k jeho zdrojovému kódu a implementovať ho tak na svojom webe.
Nekonečný reakčný kalendár

Tento nekonečný výber dátumu zostavený z aplikácie React sa vyznačuje témami, podpora klávesnice, výber rozsahu a umiestnenie. Jeden z najkomplexnejších výberov dátumov v celom zozname. Nech sa páči váš Github pre všetky ďalšie informácie potom, čo ste si demo užili. V paneli budete mať celú sériu možností, ako vyskúšať každú z nich a získať tak lepšiu predstavu o jej možnostiach.
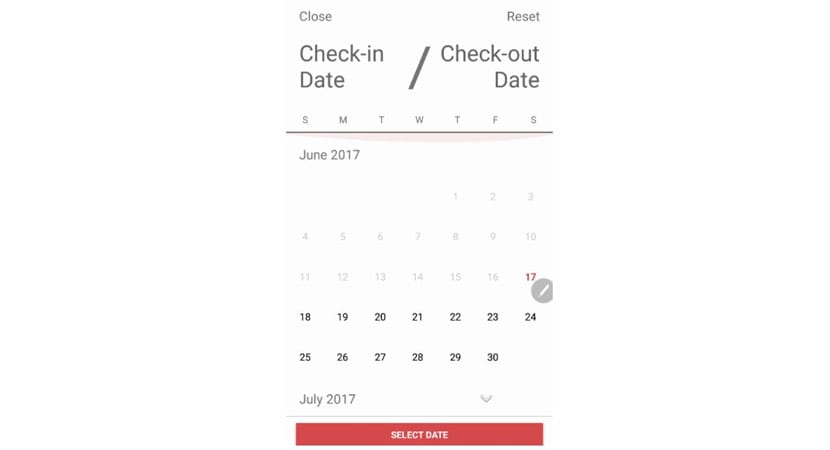
Reagujte termíny

Výber dátumu v Reacte, ktorý sa vyznačuje byť optimalizovaný pre mobilné zariadenia a je prezentovaný veľmi slušne. Taktiež má váš Github takže môžete poznať každý jeho detail a preniesť ho na svoju webovú stránku. Máte širokú škálu možností, aby ste si ich mohli nakonfigurovať podľa ukážky, aby ste z nej vyťažili viac.
Reagovať natívny selektor

Odporúčame prejsť jeho Githubom aby sme poznali dizajn tohto nástroja na výber dátumu v React. Môžeme to rozlíšiť, pretože používať API DataPickerAndroid, TimePickerAndroid a DatePicker iOS. Jeho rozhranie vám teda bude znieť povedome, ak ste zvyknutí pracovať s niektorým z týchto operačných systémov pre mobilné zariadenia. Perfektné na implementáciu do aplikácie pre ktorýkoľvek z dvoch spomínaných operačných systémov, ako sú Android a iOS.
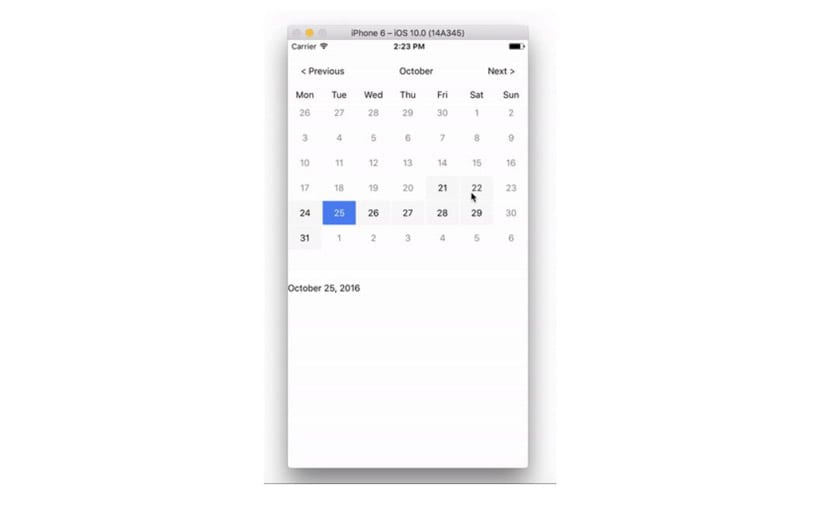
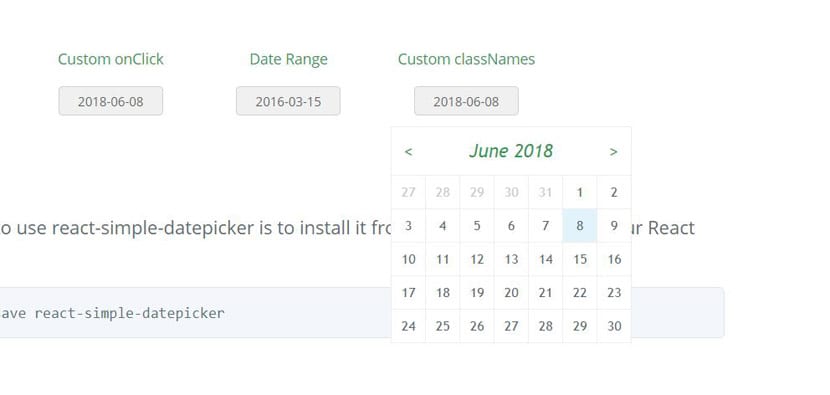
Selektor jednoduchej reakcie

Veľmi jednoduchý nástroj na výber dátumu v knižnici React.js, ktorý obsahuje niekoľko príkladov použitia z jeho ukážkovej webovej stránky. My tiež máme váš Github poznať ďalšie podrobnosti tohto jednoduchého selektora v React. Ďalším zaujímavým nielen pre svoju jednoduchosť, ale aj pre svoju rôzne možnosti prispôsobenia aby bol náš web veľmi elegantný a jednoduchý.
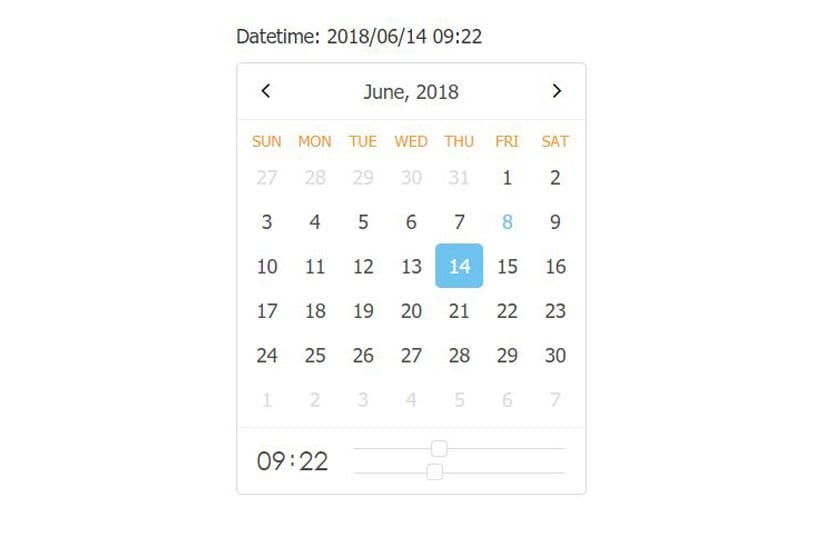
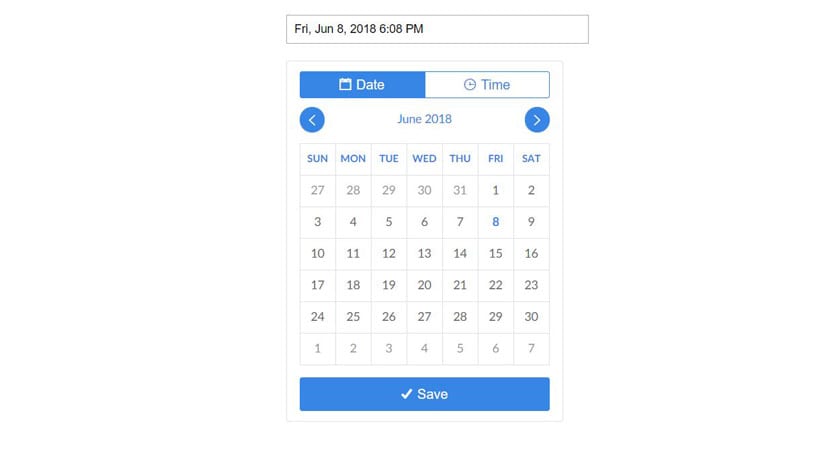
Vstupný moment

Ďalším výberom dátumu, ku ktorému je pridaná možnosť tiež zvoliť čas, takže je kompletný. Funguje s momentjs a dizajn pochádza z rovnakého webu Dribbble. Určite ho budete milovať pre jeho dizajn a eleganciu, ktorú dáva webovým stránkam, kde je nainštalovaný. Toto je váš Github aby vám nič neuniklo s ďalším skvelým príkladom toho, čo je selektor dátumu a času.
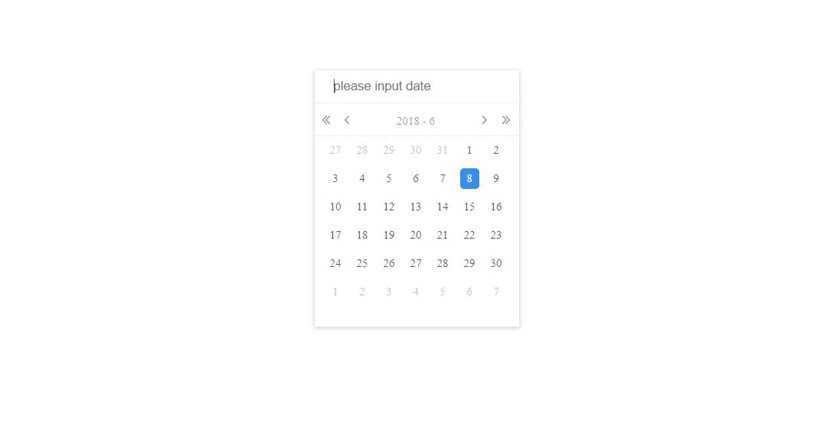
Reagujte na výber dňa

Tento výber dátumu v Reacte sa vyznačuje tým, že má okrem toho aj 9 kB v gzipperi dobre prispôsobiteľné, lokalizovateľné, ktorý podporuje ARIA a nezávisí od ničoho externého. Lokalizovateľné znamená, že môžeme zvoliť jazyk kalendára tak, aby bol preložený do nášho jazyka. Ďalší z najkompletnejších selektorov v tomto zozname Reactu, a preto je pre nás dosť ťažké rozhodnúť sa pre jeden.
Reactpicker ReactJS

Demo máte ako ostatní, aby ste poznali tento selektor dátumov na mieste, ktorý je charakterizovaný lištou nástrojov, ktorá po stlačení otvorí kalendár. Má volič vznášania a je voličom vysokej kvality v dizajne. Je minimalistický, takže sa dá integrovať na akomkoľvek type webových stránok. Máte jeho Github Ak chcete zistiť ďalšie podrobnosti a použiť kód, ako chcete, pre svoju webovú stránku.
Necháme vám ďalší zoznam, aj keď tentoraz formulárov v CSS aby implementovať odteraz a máte dobrý repertoár, ktorý vám umožní zvoliť takúto formu elegancie pre vaše webové stránky.