
ka Animations CSS3 aan kuu oggolaanno inaad nooleyso kala-guurka u dhexeeya hal qaab CSS iyo mid kale. Kuwani waxay ka kooban yihiin laba qaybood. Dhinaca kale, waxaan leenahay qaabka qeexaya animation, iyo dhinaca kale, gogosha looxyada oo tilmaamaya xaaladdeeda bilowga ah iyo tan ugu dambeysa.
Animations CSS waxay leeyihiin xoogaa faa iidooyin ah maaddaama ay aad u fududdahay in la sameeyo haddii la barbardhigo farsamooyinka qoraalka dhaqameed sidaa darteed, haddii aan isticmaalno ilo aad u xiiso badan oo tayo leh, shaqadu way sii fududaan doontaa. Sikastaba xaalku ha ahaadee, waxay qaadataa waqti waxayna noqon kartaa mid aad u dhib badan, sidaa darteed ilahaan kheyraadku waxay ku imaan karaan waxtar.
Hawl fududaynta

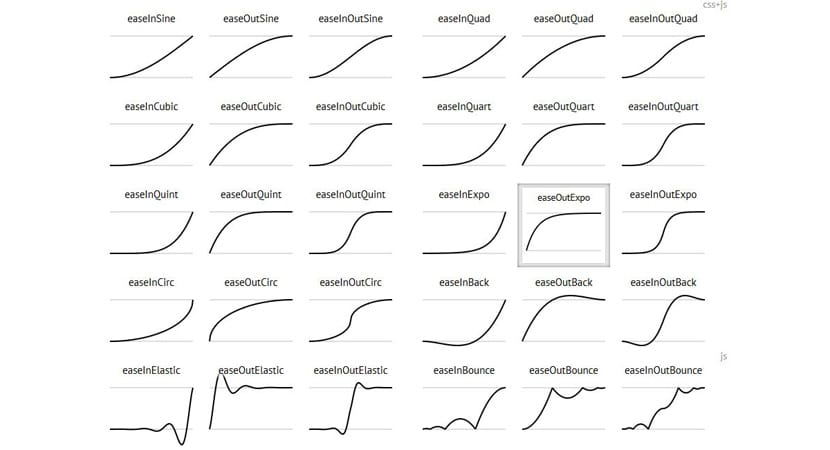
Tani sheeg xawaaraha animation si ay uga dhigto mid macquul ah. Khaanadda ayaa la furay, xawaare ayaa la siiyaa ugu dambayntiina waa la jejebiyey. Markay wax dhacaan, waxay marka hore dhaqso u degtaa inay ku dhammaato boodbood. Waxaad ka heli kartaa shaqada la rabo boggan easing.net. Waxa ugu fiican ayaa ah inay ku qoran tahay afkeenna si ay kuugu fududdahay inaad isticmaasho degelkan.
Animate.css

Dan Eden ayaa soo ururiyey a Maktabadda animation-ka CSS quruxda badan ee aad u isticmaali karto mashaariicdaada. Mashruuca laftiisu waa il weyn oo dhiirigelin leh.
Animate Plus

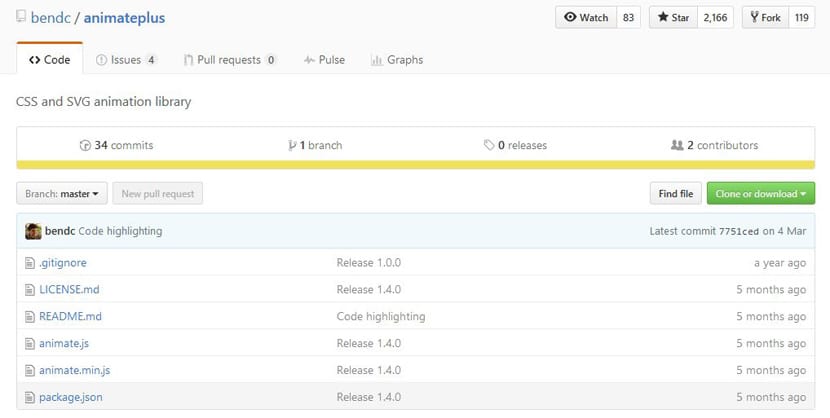
Stripe waxay caan ku tahay boggaga wax soo saarka ee leh a qalabka dhagaxa ah dhammaan animations-yada ay leedahay. Mid ka mid ah maskaxdooda hal abuurka ah ee ka dambeeya animations-yadaas waa Benjamin De Cock, oo abuuray maktabad CSS iyo animation SVG ah oo si aad u wanaagsan u shaqeeya miisaankiisuna yahay mid fudud; ku habboon moobiilka
Hover.css

Kheyraad la mid ah Animate.css, Hover.css waa a Ururinta saamaynta CSS inaad si xor ah u haysatid inaad ugu isticmaasho sida aad rabto mashaariicdaada. Waxay diirada saareysaa saameynta hover ee xiriiriyeyaasha, badhamada, sawirada, iyo inbadan.