
Vid några tillfällen har vi sett design så enkla att vi inte trodde att detta hade ett jobb på månader bakom sig. Även den hackade frasen "min brorson gör det bättre och billigare", men när din brorson provar det blir det inte likadant. Denna enkla design har utarbetats som ett resultat av analysen av ett arbetslag designexperter. I den här artikeln kommer vi att visa dig 5 grundläggande delar av grafisk design som experter leker med för att göra dessa enkla mönster.
För trots allt kommer du att ha verifierat att det finns element som, även om du försöker imitera dem, inte kommer ut som professionella. Detta beror på att dessa grundelement och andra som inte är så grundläggande kombineras på ett visst sätt. Färg, linjer och jämnt utrymme måste analyseras så att designens slutliga utseende blir perfekt. Och att inte veta vad vart och ett av elementen du placerar betyder gör det mer komplicerat.
Vilka är dessa grundläggande element?
Det finns många grundläggande element som kan användas för att designa alla typer av arbete som du har på gång eller vill utföra som ett test. Den här gången har vi bestämt oss för att visa de sex som anses vara de mest grundläggande till att börja med. Med dem kan du göra en komplett design och förstå vad du vill uttrycka.
Dessa element som vi kommer att visa är Färg, linjer, utrymme, storlek och form. Var och en av dem letar efter ett sätt att visa vissa egenskaper till din design för att lyfta fram sensationer hos potentiella kunder av varumärket.
Det huvudsakliga grundelementet: Färg

Färg har alltid varit ett särskiljande element, vilket gör att varje design visar ett sätt att vara unik.. Det första kromatiska sortimentet gjordes av Newton och sedan dess har grafiska designers från olika epoker bestämt sig för att låta sig vägledas av det. Under årens lopp har olika personligheter från olika områden grävt sig in i detta kromatiska utbud, inklusive fler och fler färgnyanser.
Idag vägleds grafiska formgivare av dem att kombinera färger, nyans och mättnad i sina mönster.. Välj mellan två och tre färger för att identifiera ett varumärkesprojekt. Det finns några flerfärgade mönster, men det är normalt att välja mellan en huvud- och en sekundär för att skilja de viktigaste elementen inom det arbete som ska utföras.
För att göra en korrekt färgkombination, det finns olika verktyg som du kan matcha färger med beroende på vilken färgharmoni du vill använda, som t.ex Adobe Color.
Ett exempel på användning av färg

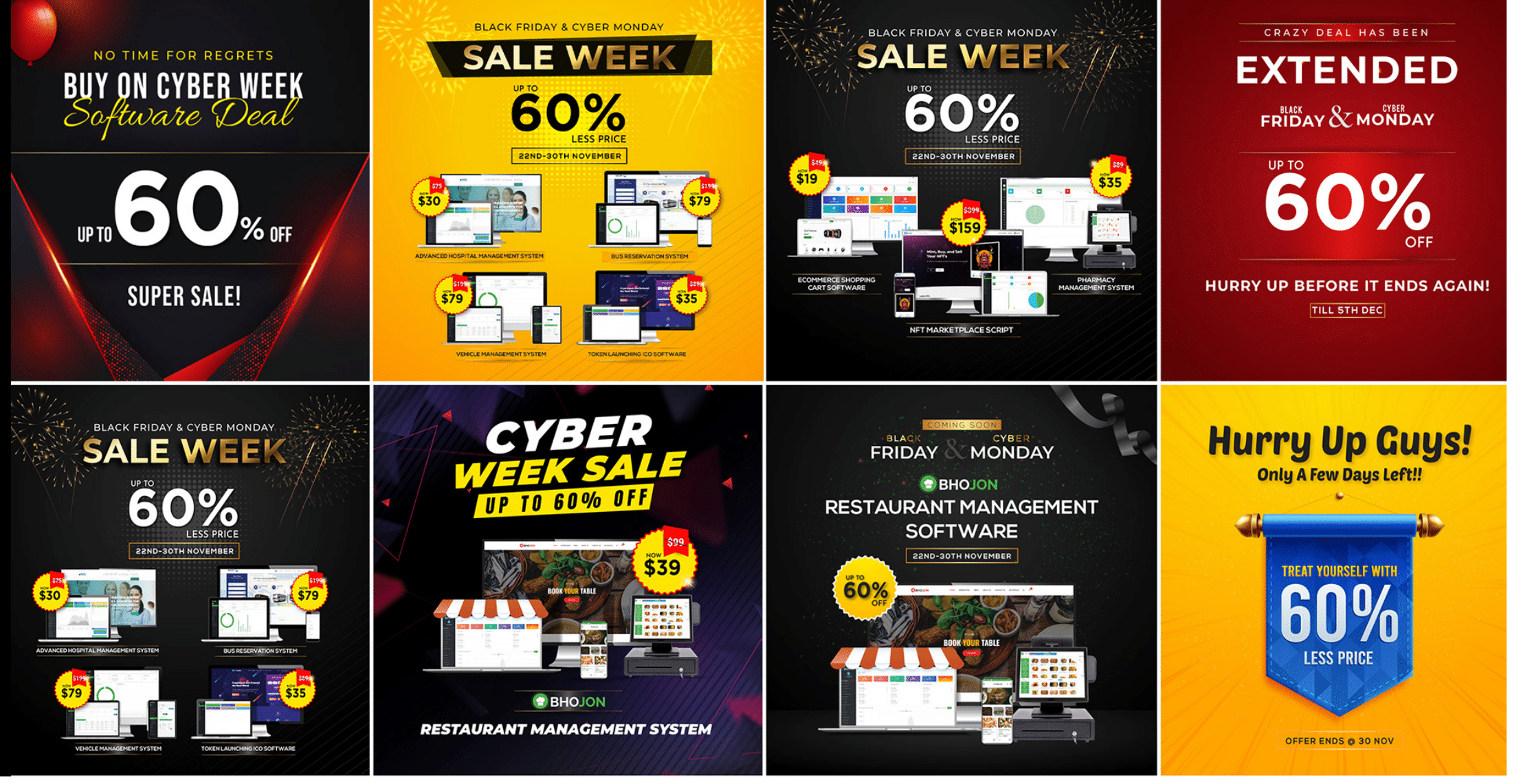
Du kan se många exempel på användningar av färg i nuvarande design, med färger av samma kromatiska omfång eller helt motsatta. Här ska vi visa dig en av dem, där färgkombinationen kan vara helt motsatt eller av samma intervall, med en skillnad i tonalitet.
I det första fallet kan vi se orange och blå färger, som är motsatta i det kromatiska området och är väl sammankopplade. I det andra fallet Det är en design gjord av Mateus Melo, en brasiliansk designer som använd samma färgområde i upp till tre olika nyanser.
lineas

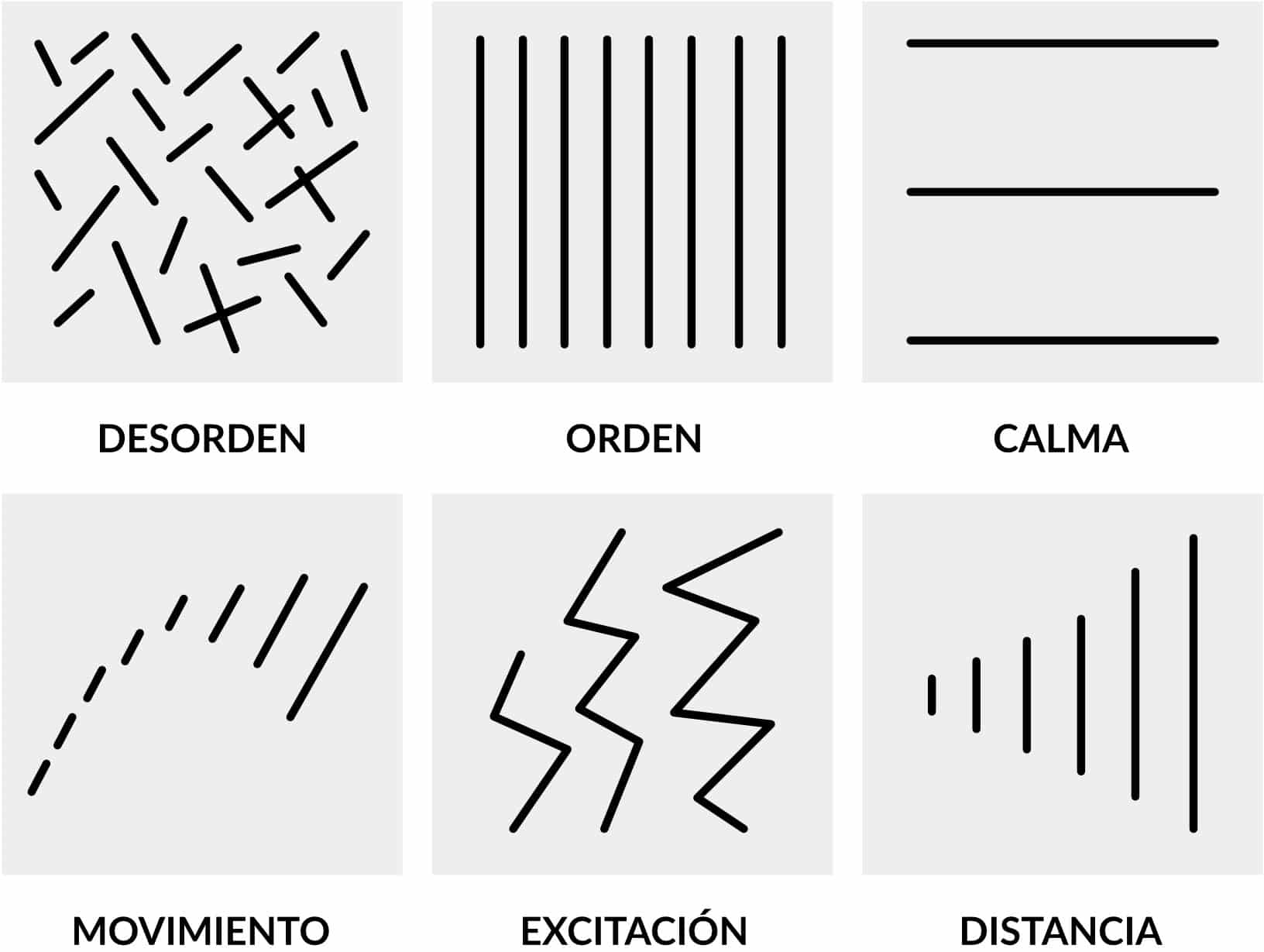
Rader används ofta för att separera innehåll, till exempel titeln på en text. Men de är inte bara användbara för detta, var och en av linjerna kan uttrycka olika förnimmelser, beroende på deras form och i vilken del av den grafiska kompositionen du placerar den. Här ger jag några exempel Vilken typ av linjer används för att uttrycka det ena eller det andra:
- rak och fin linje: Det är ett känsligt element, som skapar enkelhet och ger en ren design
- kort linje: Föreslår fasthet i designen.
- böjd linje med rak kant: Det är ett element som vill prata om spänning, plötsliga rörelser.
- böjd linje med rundad kant: Det är ett komiskt och avslappnat inslag, det används i själva marknadsföringsbyråerna för att ge en glad och rolig ton
- uppsättning raka linjer: Huruvida en uppsättning som du formar genom en vertikal linje med en horisontell framkallar stabilitet. Ger ett formellt kriterium till designen
Det här är några exempel på vad en rad uttrycker, men det finns många fler. Vi kan se det i designen av de mest kända visuella varumärkena eller små projekt från designergemenskapen. Det är viktigt att känna till vart och ett av uttrycken som dessa linjer betyder så att din design stämmer överens med produkten den visar.
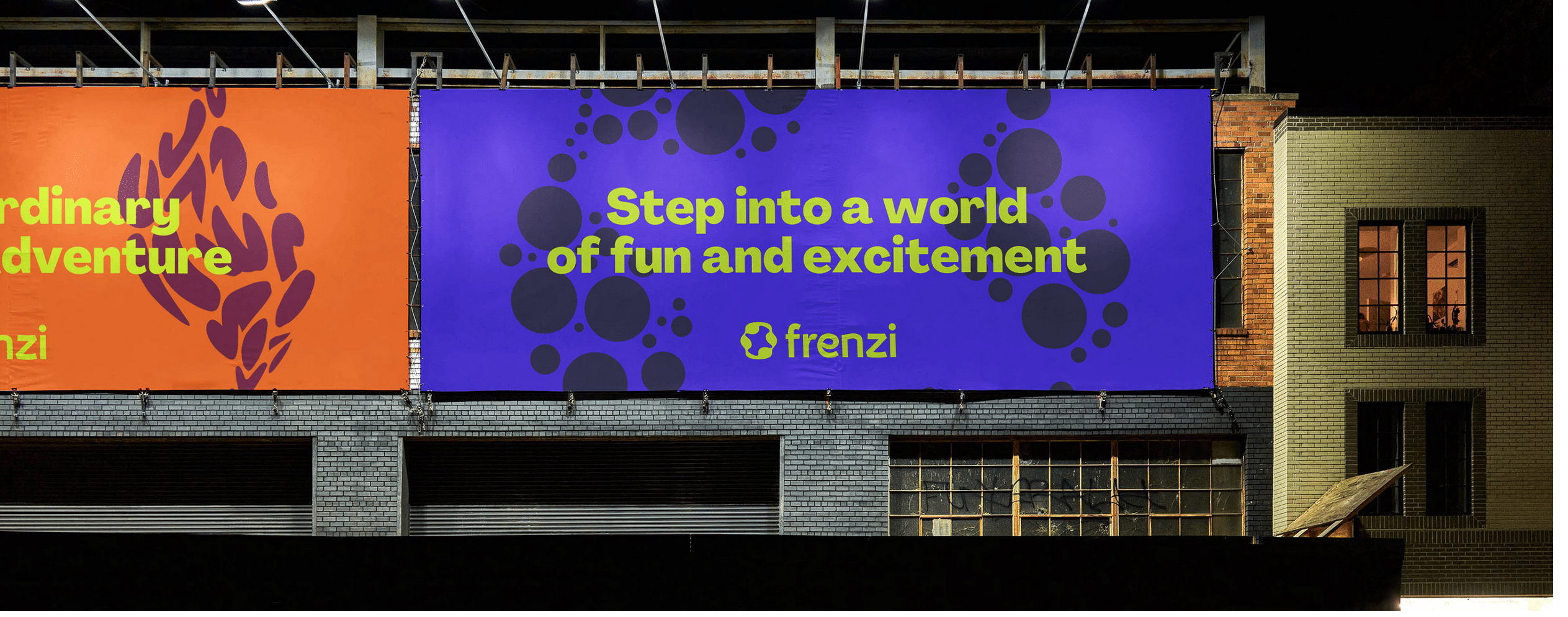
Storlek spelar roll

Storleken är en referens till hur stort eller litet varje element är som du tillhandahåller till designen i fråga. Beroende på hur stort du ger ett element ger du det större betydelse och betyder mer för ditt projekt än andra underordnade element. Positionen du ger den är också viktig med hänsyn till resten av elementen.
Som vi kan se på bilden ligger varumärket Frenzi på andra plats plats på denna skylt. De lämnar den största storleken för sloganen, eftersom de vill skicka ett specifikt budskap i denna kampanj, så det budskapet är viktigare, vilket kommer att finnas kvar hos potentiella kunder.
former

Som i allt du ser dig själv fördjupad i kommer former att spela en grundläggande roll. Sedan vi började vår resa inom utbildning kan vi lära oss var och en av formerna genom spel. Detta är fortfarande viktigt när vi uttrycker alla budskap vi designar. Säkert kommer det att tänka på, den typiska ovala formen med triangelformade spetsar, med ordet "ERBJUDANDE!".
Dessa former är viktiga och du måste tänka på hur många och vilken typ av former du tar med i designen, då vissa av dessa former kan vara positiva och andra negativa.
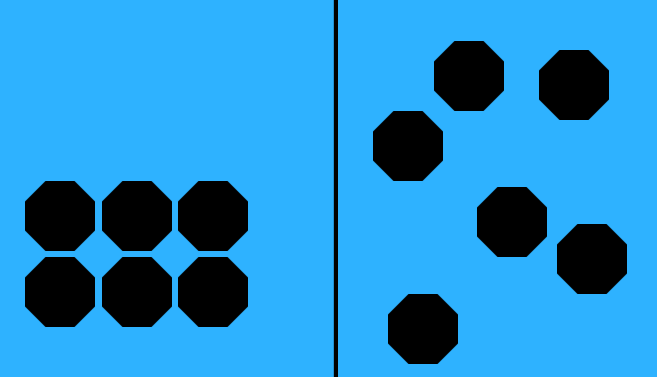
Utrymmet mellan elementen

Avståndet är exakt den mängd luft du lämnar mellan designens olika delar.. När du arbetar med en design måste du ta hänsyn till hur du gör upp alla element som du ska lägga till. Gruppera olika element och ordna dem på ett sådant sätt att var och en av dem kan läsas och identifieras korrekt och enkelt.
Detta är så, som den så kallade Kerning eller spårning i textelementen. Detta utrymme tjänar till att ge samma betydelse för varje bokstav och inte ge den ena eller den andra framträdande plats om den inte har det.. På bilden kan vi se hur det fungerar, när vissa element är mer eller mindre i linje med resten av designen.