
Ha en väl ordnad datumväljare är viktigt så att besökaren inte slöser bort en sekund med att välja födelsedatum eller när han vill få beställningen på den produkt han just har köpt i vår e-handel. Av den anledningen ger vi dig 13 datum- och tidsväljare i React som kännetecknas av sin design och bra användarupplevelse.
Dessa väljare är från React.js, den Javascript-bibliotek med öppen källkod som gör att vi kan återskapa oss med några av deras fantastiska upplevelser när vi måste välja datum och specifik dag för ett evenemang på webbplatsen som vi besöker. Låt oss göra det utan att glömma att påminna dig om att du har en annan fliklista också i Javascript React.js.
Reagera multipelväljaren

Den här datapickern i React, förutom har en bra design, Det kännetecknas av att tillåta val av flera datum i kalendern som det ger oss. Du kan hitta demo för att veta på plats hur denna React-väljare beter sig. Här har du sin plats i Github.
Reagera naturligt intervall

Un datumväljare i React.js som kännetecknas av dess användarvänlighet och hur anpassningsbar den är. Enkelt i sin uppfattning, detta är dess största framgång att bli datum- och tidsväljaren för din webbplats.
Native React Datum

Den här React-datumväljaren följer samma mönster som de tidigare att konvertera i en annan av de som anges i denna lista. Förutom kalender kan du välja ett antal dagar att använda som ett filter. En annan intressant React-datumväljare som du har till ditt förfogande.
RC-datumväljare

Du har demo av denna RC-datumväljare som fortsätter att visa bra kvalitet som resten. En av dess detaljer är att erbjuder möjlighet att välja tid, så det skiljer sig från de andra i detta avseende. Bra användarupplevelse är ett bra gränssnitt som datum- och tidsväljare i React.js. Du har här din Github.
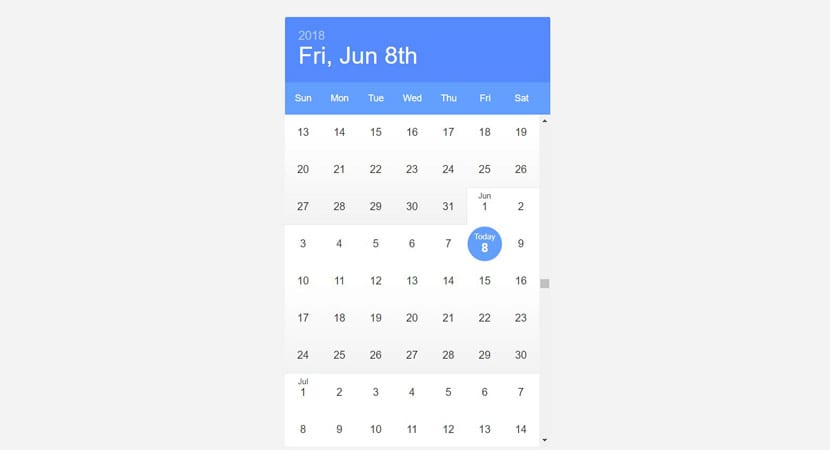
Reagera kalendern

Här avstår vi helt från tiden att stanna hos en datumväljare i React.js. Det liknar det föregående med temat klart, men det kännetecknas av att det visas som en stapel som kan öppnas för att välja det datum vi vill ha. Här har du din Github för att gå till källkoden istället för demo.
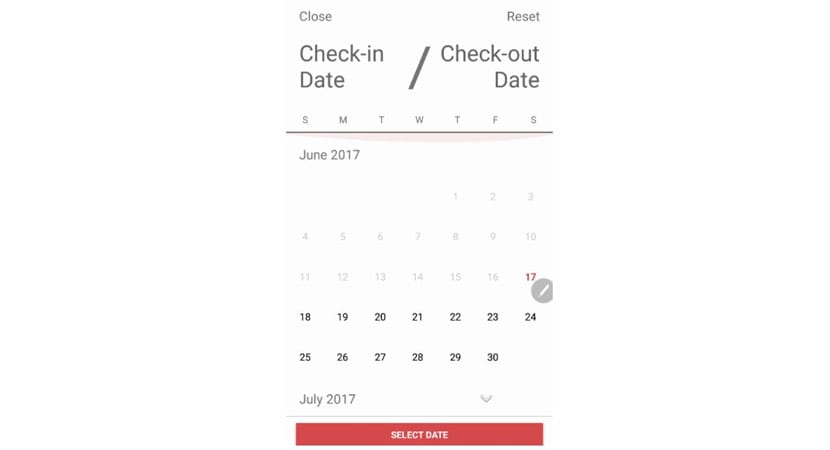
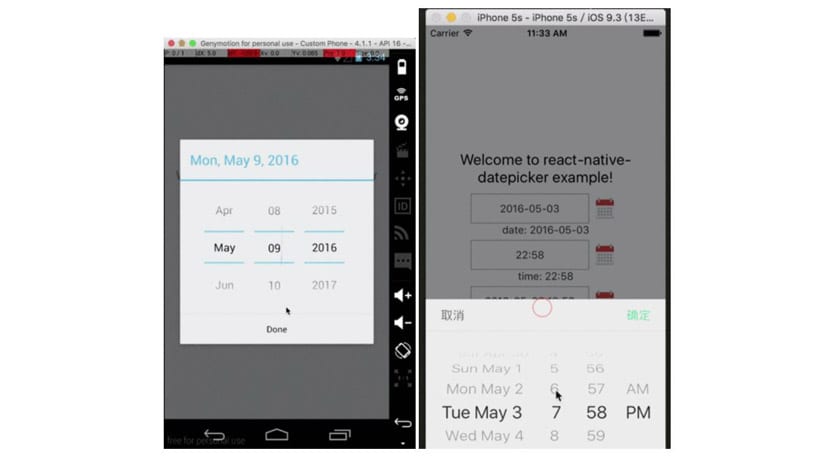
Mobile React-datumväljare

Den här datumväljaren tillägnad mobil från React.js skiljer sig från resten för att väga väldigt lite. Det sticker ut för sin design genom att välja datumets olika element genom ett digitalt hjul. Du har din Github så att du kan komma närmare källkoden och därmed implementera den på din webbplats.
Oändlig reagera kalender

Denna oändliga datumväljare byggd med React kännetecknas av teman, tangentbordssupport, intervallval och plats. En av de mest omfattande datumplockarna på hela listan. Här har du din Github för all återstående information efter att du har haft demo. I panelen har du hela serien av alternativ för att prova var och en och därmed få en bättre uppfattning om dess möjligheter.
Reagera datum

En datumväljare i React som kännetecknas av vara optimerad för mobil och det presenteras med mycket bra sätt. Har också din Github så att du kan känna till alla detaljer i den och därmed ta den till din webbplats. Du har ett brett utbud av alternativ så att du kan konfigurera det från din demo så att du kan få ut mer av det.
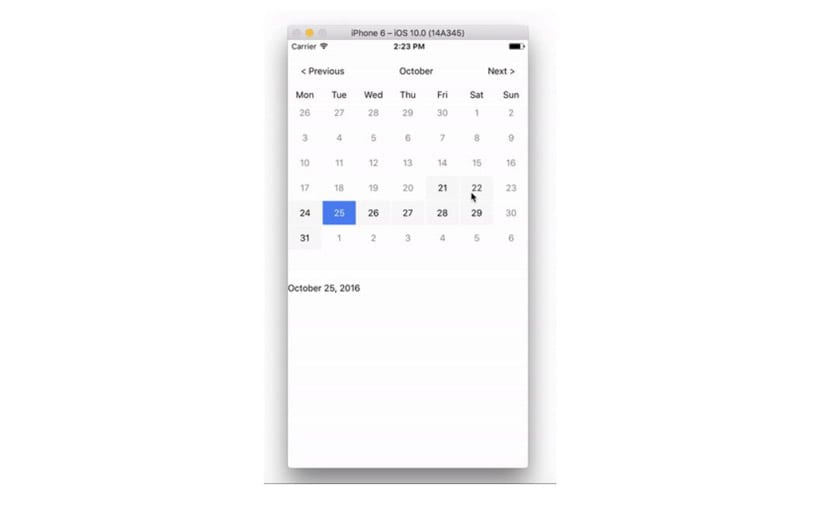
Reagera inbyggd väljare

Vi rekommenderar att du passerar av hans Github för att känna till designen av den här datumväljaren i React. Vi kan skilja det för använd API: er DataPickerAndroid, TimePickerAndroid och DatePicker iOS. Så dess gränssnitt låter bekant för dig om du är van vid att hantera något av dessa operativsystem för mobila enheter. Perfekt för att implementera den i en app för något av de två nämnda operativsystemen som Android och iOS.
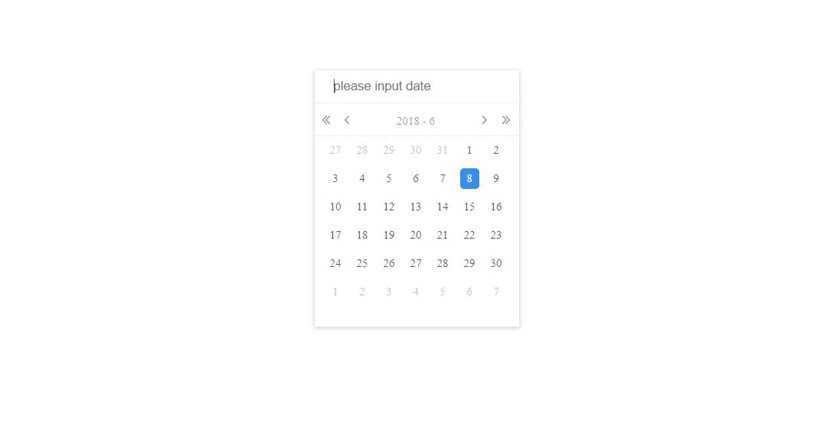
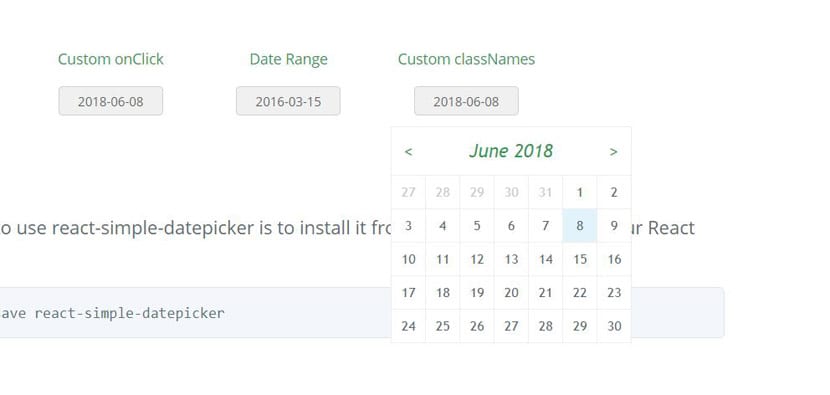
Enkel React-väljare

En mycket enkel datumväljare i React.js som du kan hitta flera användningsexempel från dess demowebbplats. Vi har också din Github att känna till resten av detaljerna i denna enkla väljare i React. Ett annat intressant inte bara för sin enkelhet utan för dess olika anpassningsalternativ att ge vår webbplats en mycket elegant och enkel webbplats.
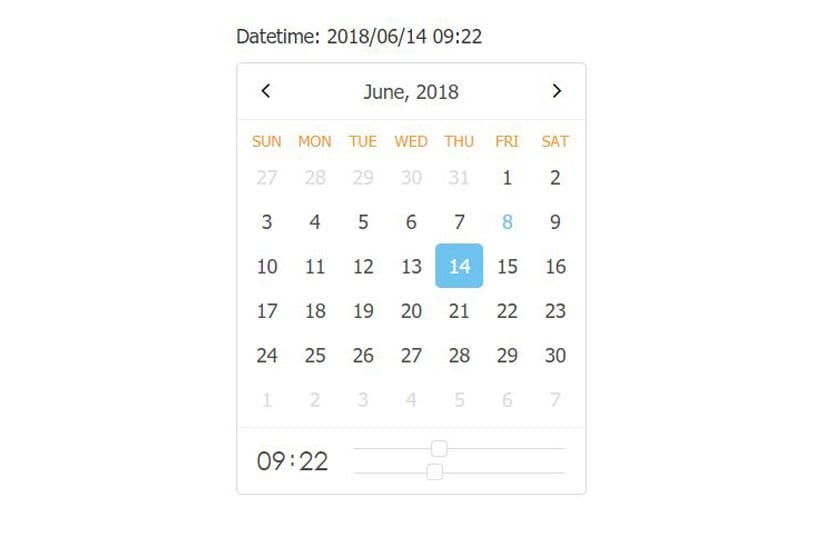
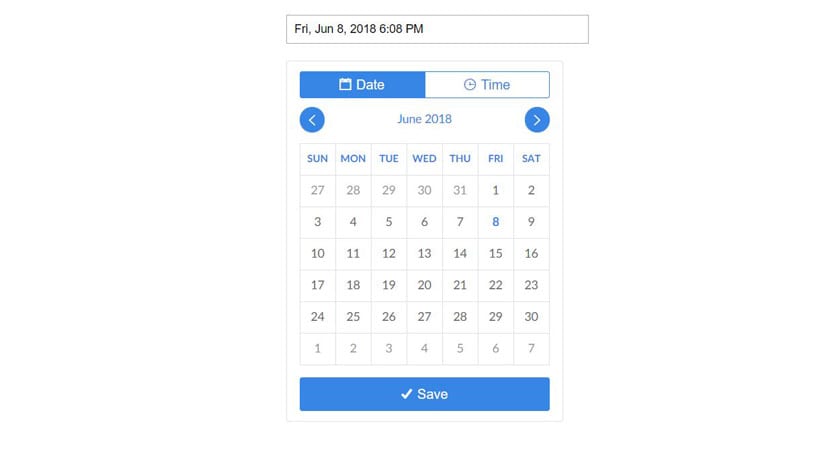
Ingångsmoment

En annan datumväljare som alternativet att också välja tid läggs till, så det blir komplett. Fungerar med momentjs och designen kommer från samma Dribbble-webbplats. Du kommer säkert att älska den för sin design och den elegans som den ger till webbplatsen där den är installerad. Det här är din Github så att du inte missar något med ett annat bra exempel på vad datum- och tidsväljare är.
Reagera dagväljaren

Denna datumväljare i React kännetecknas av dess 9KB i gzipper, förutom att vara väl anpassningsbar, lokaliserbar, som stöder ARIA och inte är beroende av något externt. Lokaliserbar menar vi att vi kan välja kalenderspråk så att den översätts till vårt språk. En annan av de mest kompletta väljarna i hela React-listan och det gör det ganska svårt för oss att besluta om en.
Datapicker ReactJS

Du har demo som resten att känna in situ den här datumväljaren som kännetecknas av ett verktygsfält som när du trycker på öppnar kalendern. Den har en svävväljare och är en väljare av hög kvalitet i design. Är minimalistisk så att den kan integreras på alla typer av webbplatser. Du har hans Github för att ta reda på resten av detaljerna och använda koden som du vill för din webbplats.
Vi lämnar dig med en annan lista, även om denna tid av former i CSS så att implementera från och med nu och du har en bra repertoar för att välja den form av elegans för din webbplats.