
Källa: Levande hälsa
I en värld av design och konst är det mycket viktigt att tänka på psykologi, eftersom vi genom den kan överföra känslor och övertyga allmänheten, förutom att förstå hur de uppfattar budskapet som har skickats till dem.
I den här artikeln ska vi prata om Gestaltprinciper inom grafisk design, och hur de är ett användbart verktyg för att förstå hur visuell perception fungerar, och varför vissa visuella element fungerar på ett eller annat sätt.
Vi kommer att ta reda på vad det är olika lagar som omger gestalten, och vi kommer att ge exempel på dem i design- och reklamvärlden.
Vad är gestalt?

Gestaltteorin eller formpsykologin, är en psykologisk trend som växte fram i Tyskland omkring 1920, och som dess principer är baserade på teorin om visuell perception. Principerna som Gestalt samlar på har utvecklats över tid tack vare olika forskare.
I designvärlden är det mycket vanligt att ta hänsyn till de sex grundläggande principerna för visuell perception som Gestalt presenterar oss när vi designar, eftersom vi med dem kan skapa design som engagerar tittarna.
Gestaltlagar
Vi kommer att fokusera på sex principer som används mest i designvärlden och som vi kommer att känna igen och förstå mycket snabbt.
likhetsprincipen
Likhetsprincipen kommer att visas när objekt som ses liknar varandraDetta leder till att betraktaren uppfattar det som en balanserad helhet.
Objekt delar visuella element som färg, form, storlek etc. Ju större denna likhet, desto mer sammanhängande är helheten.

Denna princip finns i den gamla bilden av Mulberry, modehuset av lyxläder. Logotypen är inspirerad av mullbärsträden som skaparen av varumärket såg på väg till skolan. Att fokusera på den bilden är där vi kan se att denna princip visas eftersom de använder sig av grundläggande former som anspelar på toppen av trädet.
Kontinuitetsprincipen
I denna princip, det är ögat som visuellt skapar kontinuiteten i en linje, vanligtvis på böjda linjer, ses dessa element på ett relaterat sätt även om det finns ett brott på den linjen.
I design kan denna princip användas för att rikta vår blick genom att använda ett barnelement. När vi väl fokuserar vår syn, flyttar vi våra ögon i den riktning som markerar oss.

Ett tydligt exempel på denna princip är Coca Cola-logotypen, där vi kan se att dess första C är det som markerar vägen som våra ögon måste ta, samma sak händer med det andra stora C.
stängningsprincip
Stängningsprincipen uppstår när en bild är ofullständig eller dåligt stängd, och det är vår hjärna som stänger dessa utrymmen när du uppfattar dem. Slutna former uppfattas som mer stabila former, och det är därför vår hjärna tenderar att komplettera en bild.

Det är en mycket använd teknik inom konstvärlden och en av dess största pionjärer är den världsberömda konstnären Banksy. I detta verk av Banksy använder han stängningsprincipen för att skapa figuren av en tjej och en ballong, även om formen på båda elementen inte är helt sluten, det är vår hjärna som gör det.

Vi kan också se det i Champions League-logotypen, vårt sinne är ansvarigt för att stänga bilden och skapa bilden av bollen.
närhetsprincipen
Denna princip bygger på teorin att element som är placerade närmare tenderar att ses som en uppsättning och att separera, att isolera sig från resten. En gruppassociation skapas mellan sådana liknande objekt.
För att den gruppföreningen ska existera, objekten de måste dela liknande egenskaper med varandra, såsom form, storlek, färg, textur, bland andra visuella aspekter.

Ett av de tydligaste exemplen där vi kan observera denna princip är i Unilevers logotyp, där vi kan se att elementen som utgör dess bild delar visuella aspekter som storlek, färg och tjocklek.
Principen om figur och grund
Denna princip omfattar tanken att ögat tenderar att se ett föremål genom att isolera dess omgivning, separera föremålen runt det.
Figuren skulle vara det element som finns i ett utrymme och sticker ut från resten av elementen, å andra sidan är bakgrunden allt som inte är en figur. Det är våra ögon som vill se figuren och lämna bakgrunden i bakgrunden.

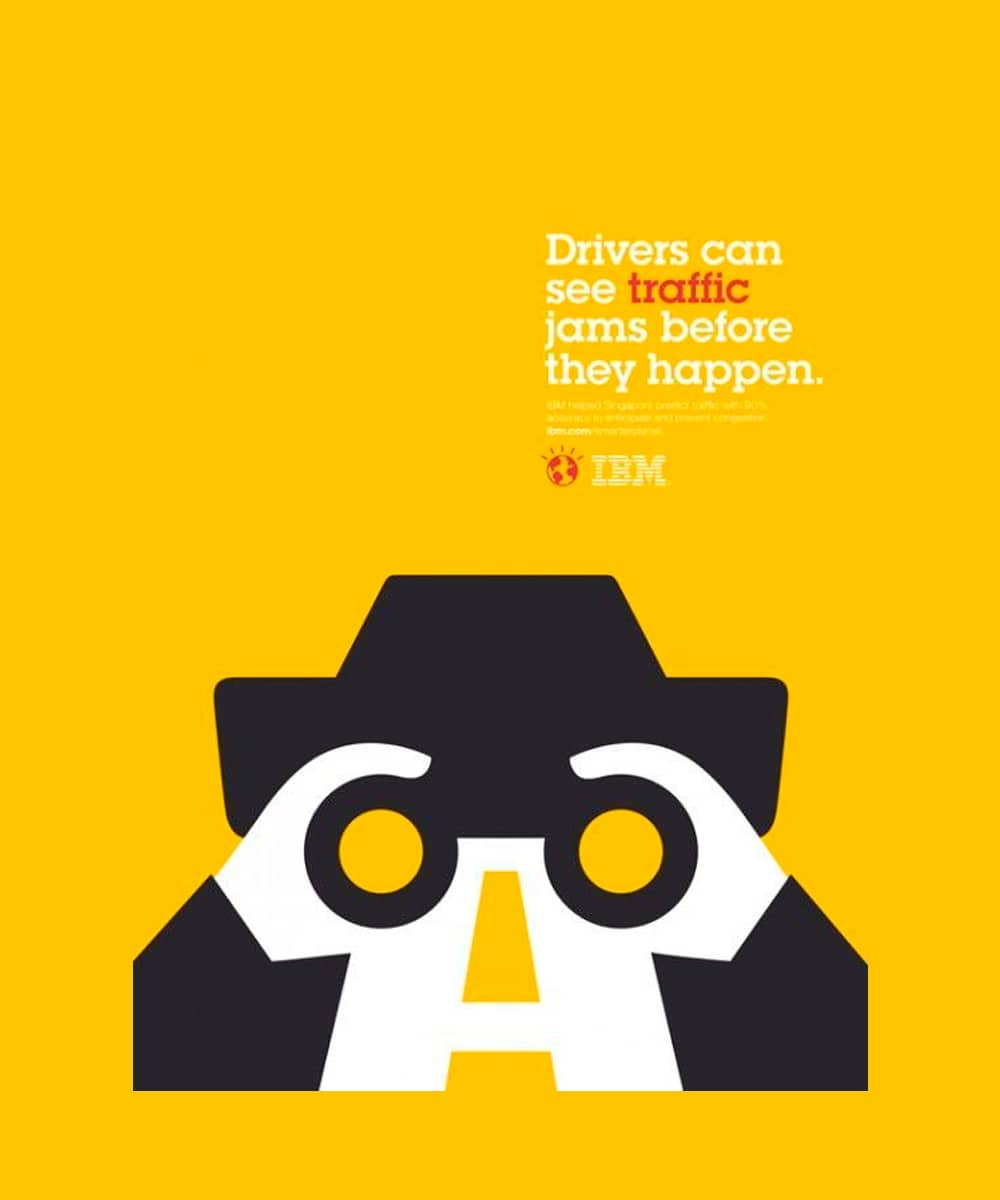
Ett exempel som vi alla har sett är bilden där vi kan se en ljusstake som består av två ansikten i profil. Inom grafisk design brukar vi hitta denna princip i affischer, som den nedan från Noma Bar tillsammans med designern Tanya Holbrook, för IBM.

symmetriprincipen
Denna princip säger det visuella element bör vara organiserade och symmetriska, de bör inte ge en känsla av oordning eller brist på balans, eftersom åskådarna inte kommer att förstå budskapet som du vill förmedla.

Fredssymbolen som vi känner den idag, men skapades faktiskt som en symbol för kärnvapennedrustning, skapad av Gerald Holtom 1958 är ett exempel på symmetrilagen.
Som du har sett, Gestaltprinciper är mycket närvarande i design- och konstvärlden. För att en design ska fungera korrekt måste den uppfattas i sin helhet, den måste byggas utifrån mottagarens behov.
Gestaltprinciper de är ett grundläggande verktyg, eftersom de är till hjälp för att fokusera tittarens uppmärksamhet och att organisera de olika visuella elementen på ett effektivt sätt, vilket gör att betraktaren, när han ser den bilden, stimulerar en känsla, en känsla, till och med sin egen kreativitet.
Som designers är huvudidén som vi måste ha i åtanke att det är väsentligt att förstå hur åskådarna, vår publik, uppfattar föremålen och det är därför Gestalt är mycket användbart för att analysera hur det fungerar.