
I sin bok «Den nya typografin», Jan Tschichold påstår sig ha kommit fram till den ofelbara metoden för att skapa en perfekt design för sidlayout. Faktum är att en sådan metod fanns långt innan datorer, press och måttenheter kom.
Den hemliga kanonen och sidans harmoni
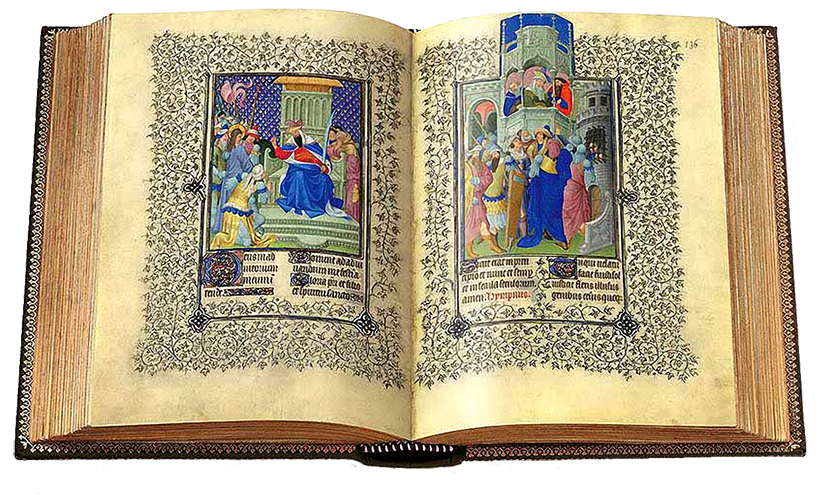
Tillbaka under medeltiden var böcker ett lyxobjekt reserverat för adeln och prästerskapet sedan deras produktion tog år.
Dessa objekt var skriven av munkar -write-, som skapade ett system för att designa den perfekta boken. Det är så de, baserat på en hemlig kanon, producerade sina upplysta manuskript med hänsyn till harmonin och enheten i textblocken och sidan där elementen satt uppe.
Kanonen som används av medeltida skriftlärare var så sofistikerad att år senare moderna designers självständigt upptäckte det igen och såg att de delade samma principer än de första grafiska bitarna.
Nu visar vi dig i korta och enkla steg hemligheten med de stora redaktionella formgivarna.
Vad handlar den perfekta sidan om?
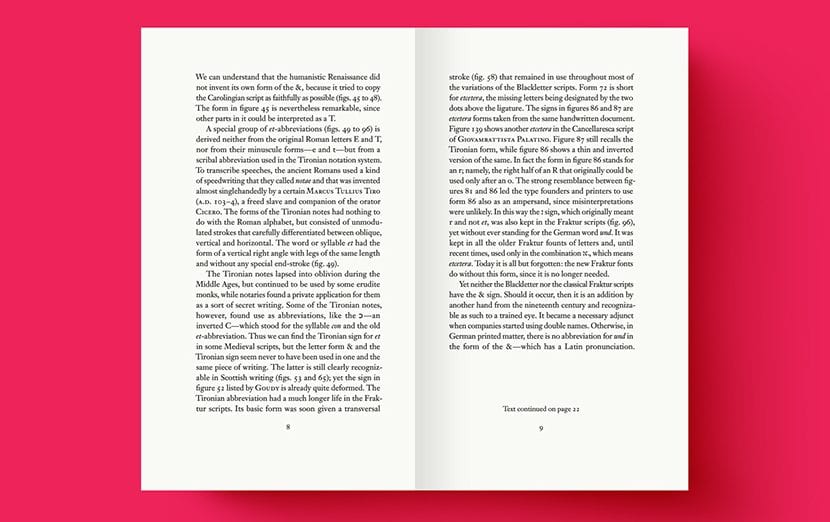
Låt oss börja med att analysera en enkel sida utan guiderna ... Vi ser att den har ett block som flyter mot toppen av sidan. Detta ger gott om utrymme för hantering. Vi ser också ett utrymme för textblock som gör att vi kan upprätthålla en flytande läsrytm.

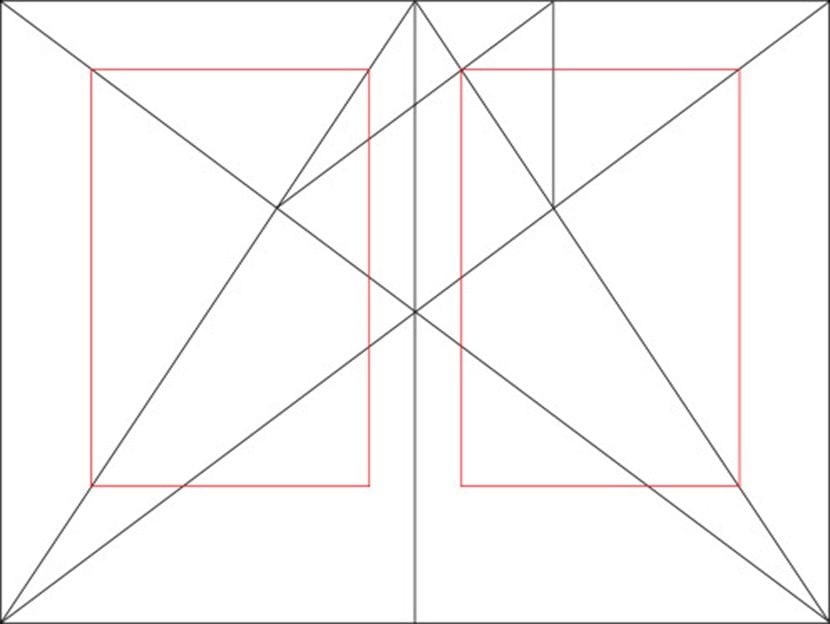
Nu ser vi guiderna som genererades med Villard de Honnecourt-diagrammet som tillämpades på föregående grundsida. Detta är 2: 3-diagrammet som Tschichold rekommenderar att använda i sin bok.

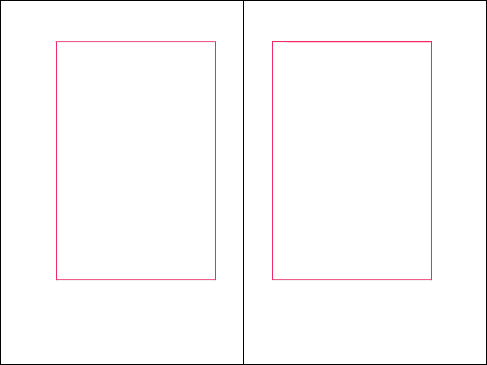
Textblockets skönhet ligger i den position, storlek och relation den har på sidan där den finns.
Kanonen visas inte bara placerar textblocket i det perfekta utrymmet på sidan. Det ger det också att ha perfekt hela enheter. Dessa enheter gör det möjligt för oss att arbeta med ett modulärt rutnät, vilket underlättar layouten.

Oavsett hur stor sidan är kommer du alltid att ha ett 9 × 9 rutnät. Sammansatt av ett textblock 1/9 från den övre och inre marginalen och 2/9 mot den nedre och yttre marginalen
Men hur kommer du till den här kompositionen?
Låt oss förklara hur detta händer ... En modul är för ett rutnät vad en cell är för en tabell. Först har vi andelen av 2: 3. Marginalen interiör har andelen 2 delar av 3 jämfört med toppmarginalen. Å andra sidan är bottenmarginalen och utsidan dubbelt så stor. Så marginalen utanför är 4/9 och botten 6/9.
Men inte bara det, på arket, Textblock på båda sidorna har samma avstånd mellan sig. Och om det var mindre kommer vi att ha en höjd på textblocket som motsvarar sidans bredd
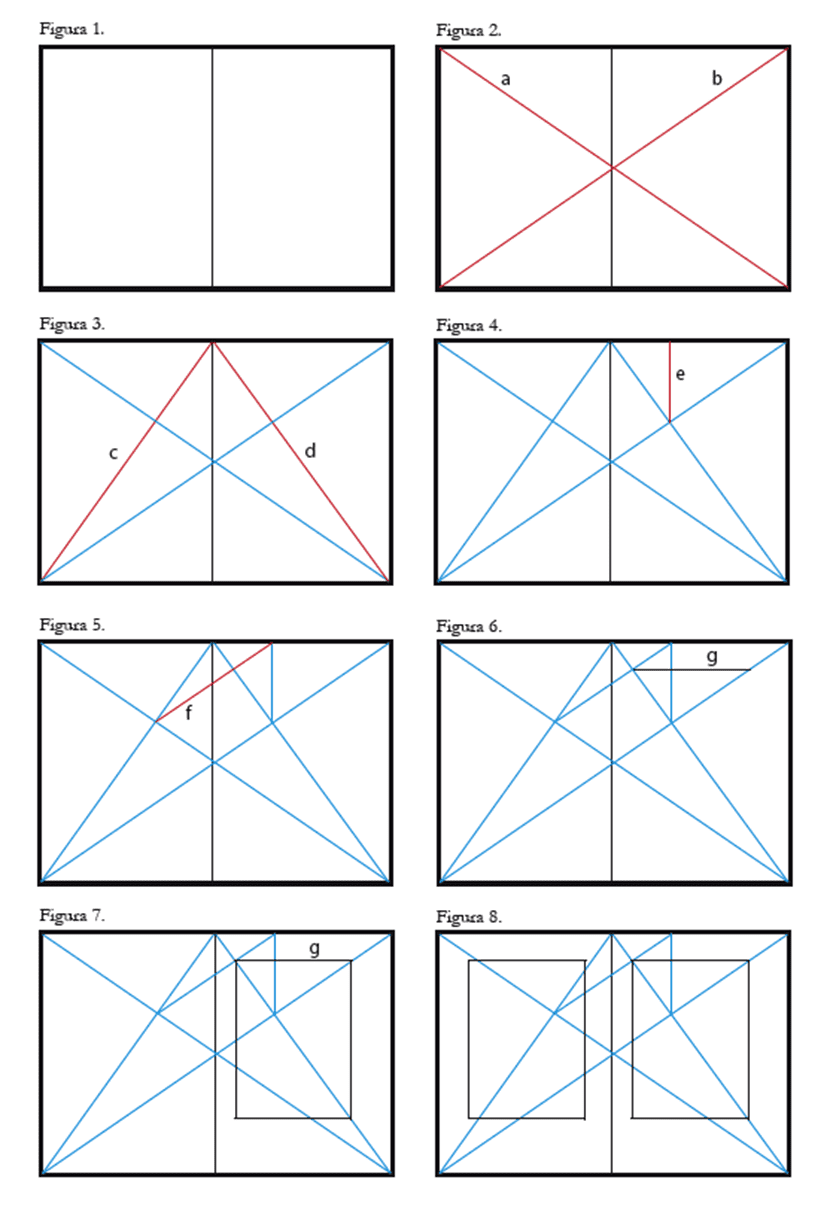
Följ dessa steg i bilden för att generera textblocket i din sidlayout:


Jag kände inte denna teori eller metodik, och sanningen gav ingen mening för den. Samma sak händer för mig som när jag visar en logotyp i ett rutnät .. inte för att logotypen eller siddesignen svarar på ett rutnät eller supervälförklarad metrisk logik kommer att bli bra. Det finns hemska logotyper, dåligt lösta som sätter dem i ett rutnät och "motiverar" med dem att det är en bra design eftersom den har "logik". Samma sak händer med denna exempelsida. Jag tror att det här sidförslaget är slöseri med papper, det utnyttjar inte sidan och värre, det lämnar blocken mycket nära varandra i mitten av boken, när det i verkligheten alltid fylls eller sys av boken tar plats för läsning av det området (om det är mycket i mitten måste du öppna boken maximalt för att kunna läsa orden som ligger nära centrum) ... Å andra sidan talar den inte om storleken på teckensnittet eller radavståndet, för om vi tänker på en blockstorlek måste vi lösa dessa aspekter för att veta hur många ord per rad ditt block har och hur många rader din sida kommer att ha för att slutföra upplevelsen och vara kunna utvärdera det som bra eller dåligt ... Hur som helst. Jag tycker att det är ett mycket logiskt tillvägagångssätt men de glömmer att läsa en bok är en upplevelse som man har med ett objekt. Det är inte bara att "se något" utan det interagerar med det. Hälsningar
Jag är med Bruno. Som i alla teorier är det dags för testning och övning.
I verkligheten markerar stil och användbarhet också gränser och verkligheter.