
Om du vill lära dig hur man gör en färggradient i illustrator, stanna kvar, i det här inlägget ska vi förklara hur man gör på ett enkelt sätt.
Som ni vet, när det gäller redigering av en bild, finns det otaliga möjligheter att uppnå originalresultat som drar till sig allmänhetens uppmärksamhet. en av effekter, som kan ge dig det där flashiga resultatet vi pratade om, är gradientverktyget.
En gradient är förening av olika färger med liknande färgnyanser. Det är ett av de bästa sätten att sätta olika färgintervall i designen. De kan läggas till för att ge volym åt former, ljuseffekter och skuggor.
Huvudtyper av gradient

Som vi har sett är gradienten fusion av olika färger med samma nyanser. Men det finns inte bara en typ av gradient, utan det finns flera. I Adobe Illustrators gradientverktyg presenteras vi för olika alternativ för att göra det.
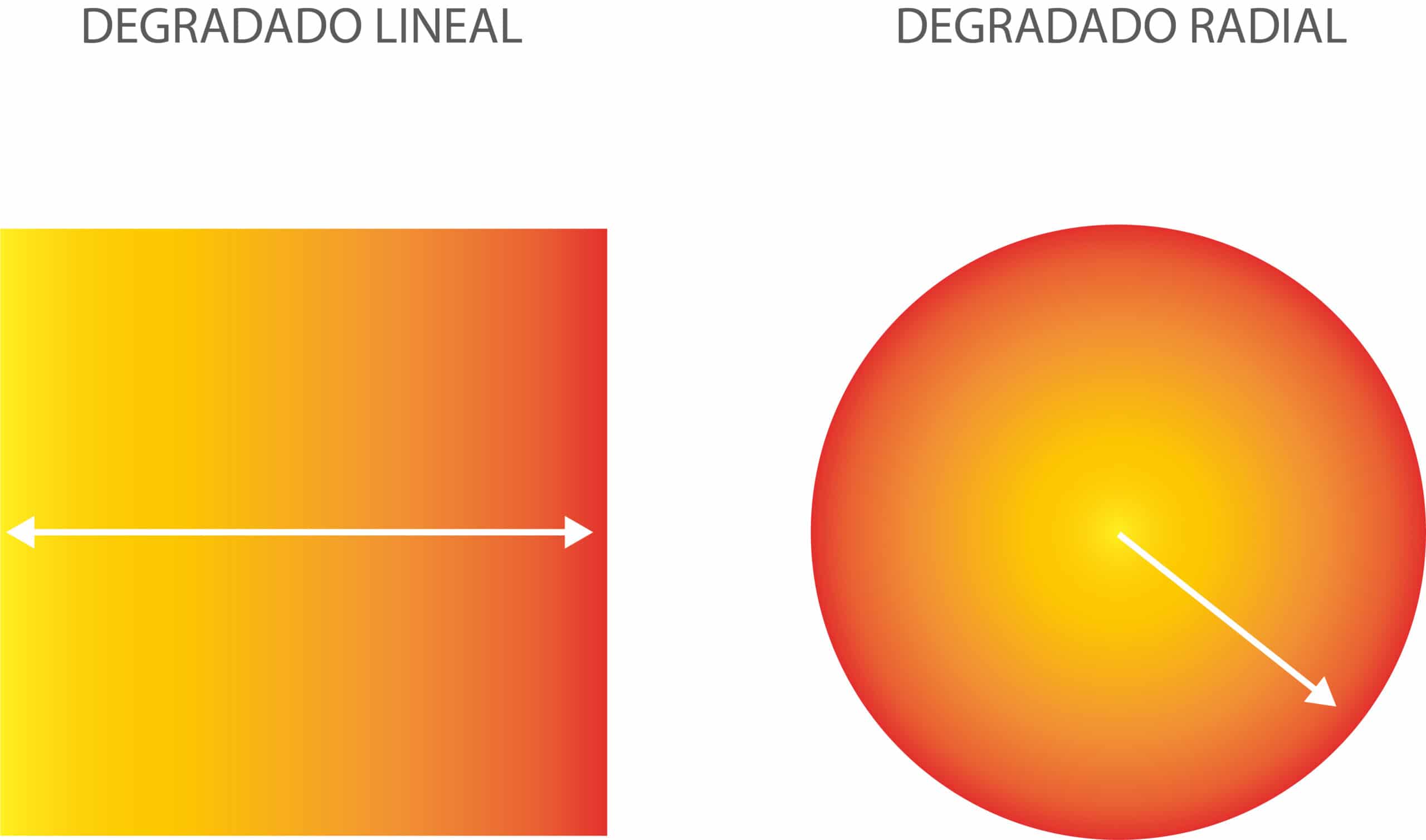
linjär gradient
Med detta linjära gradientalternativ, färger kopplas successivt samman. Med den kan du göra en gradient från ytans initiala punkt till den sista punkten i en rak linje.
Radiell gradient
Denna typ av gradient är in cirkulär form och dess utgångspunkt är formens mittpunktDet är därifrån färgerna kommer.
Andra gradienttyper

De två gradienterna som vi just har sett, linjära och radiella, är de vanligaste. Men det finns andra typer av gradienter som t.ex vinkelgradient, reflekterad gradient, diamantgradient eller friform.
Gradienten av vinkel, tillåter en gradient där färgerna svepas moturs från startpunkten. En annan av gradienterna är gradienten reflekteras kan den färgas med hjälp av linjära gradienter i båda riktningarna, alltid från utgångspunkten. Och slutligen, gradienten av rhombus, är den som låter dig skapa en gradient på den geometriska formen av rhombus, från den initiala punkten som markeras av en av hörnen, utåt.
Gradienterna sparas i bibliotek, för att välja en av dem måste du klicka på menyn och välja ett bibliotek längst ner på listan. Det finns också möjlighet att spara och ladda ned gradientbibliotek som vi har laddat ner från den här menyn.
Hur man gör en lutning i Illustrator steg för steg

Att ha förmågan att leka med olika grader av färg är avgörande för proffs inom designvärlden. När vi väl vet vilka olika typer av gradienter som kan göras måste vi öva med detta verktyg för att få bästa möjliga resultat.
mycket Stegen vi måste följa för att göra en färggradient i Adobe Illustrator är följande.
Det första steget är att skapa ett nytt dokument. Om du i din version av Adobe Illustrator inte ser en startskärm som ger dig möjlighet att skapa en ny fil, går vi till det översta verktygsfältet och väljer filfliken och sedan alternativet igen, så justerar vi storleken av dokumentet.
Vi kommer att gå till popup-verktygsfältet, som som standard visas på vänster sida av vårt arbetsbord, och vi väljer verktyget geometriska former och skapar olika former, i det här fallet rutor på vår duk.
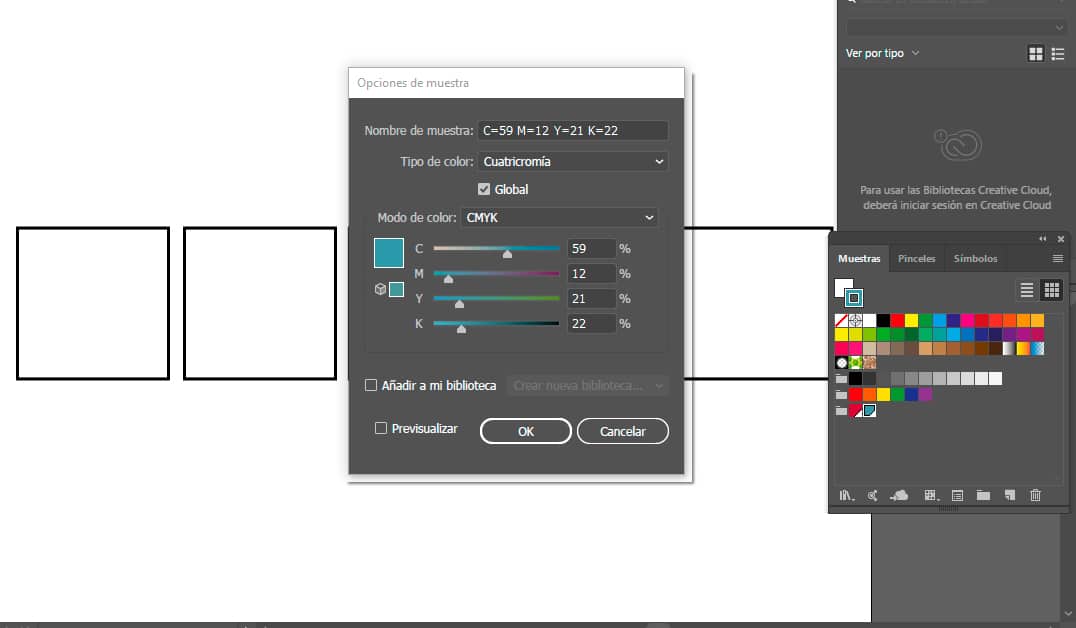
När vi väl har våra rutor, vi kommer att skapa två färgprover. Vi kommer att gå till alternativet swatches och definiera de två färgerna vi vill ha för var och en av dem, i vårt fall en gul och en blå färg, två mycket kraftfulla färger för att se hur gradienteffekten fungerar. Då klickar vi på knappen acceptera.

Ett av tipsen vi ger dig är att gradienten görs med mjuka färger för att ge en känsla av harmoni.
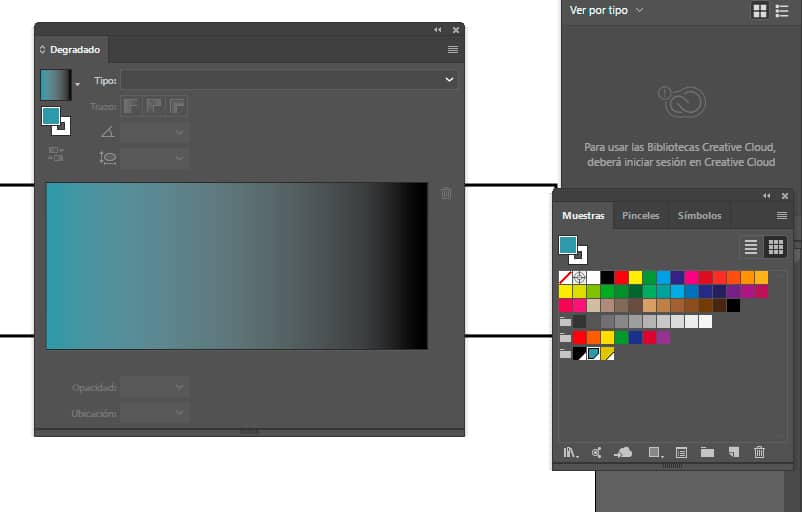
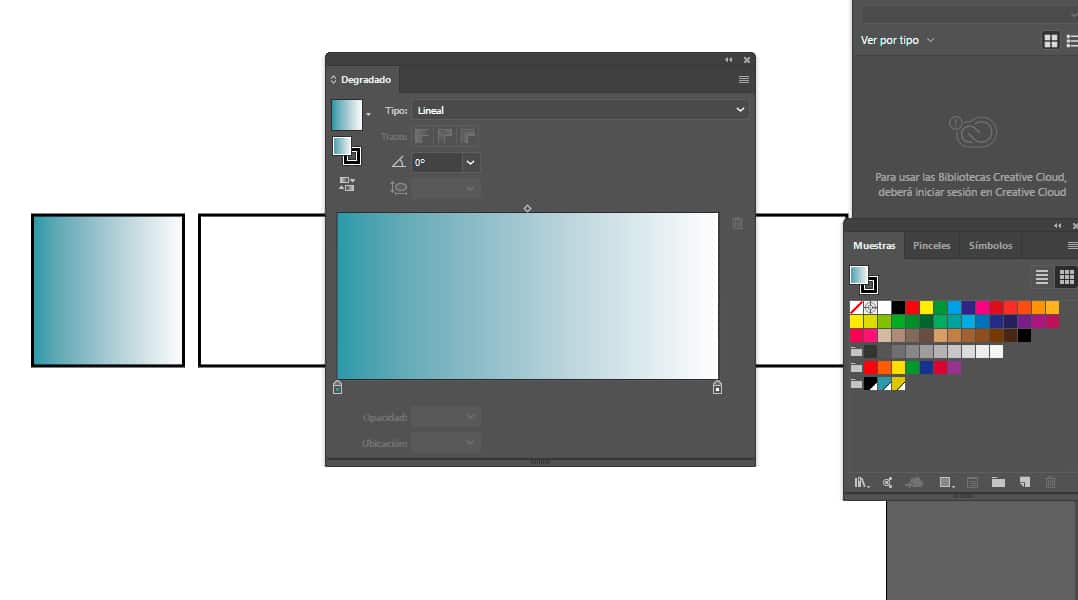
För att tillämpa färgerna i de formulär som vi har skapat, vi öppnar fliken gradient och väljer en av de valda färgerna och vi ställer in den på fyllningsfärg. Nästa steg är att dra nämnda prov till ett av handtagen som visas i övertoningsfönstret.

Vi kommer att välja en av våra figurer, och vi kommer att tillämpa gradienten på den linjär med det första av våra prov, i detta fall en gradient från blått till vitt. Genom att ändra gradienttypen till radiell kan vi se hur det skulle se ut på vår andra figur.

Vi kan göra de här stegen med den andra swatch-färgen vi har valt och prova båda gradienttyperna. Det är inte nödvändigt att den andra färgen i vår gradient är vit, det kan vara en annan färg och till och med blanda de två proverna som vi har valt.
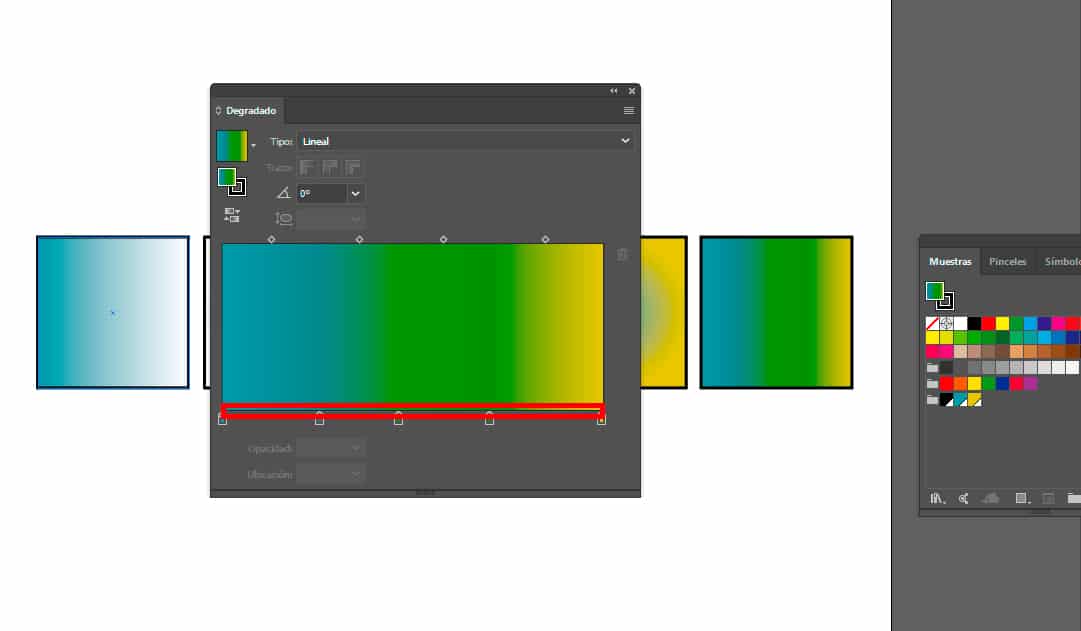
Ett steg längre skulle vara, lägg till en tredje, fjärde eller de färger du vill ha i färgrutan som visas i gradientfönstret, som vi ser i följande bild.
För att lägga till fler nyanser, bara placera markören under rutan där tonerna visas och en +-ikon visas, och om du klickar kommer en ny hanterare upp.

Det är viktigt när man gör en visuell komposition, skapa en bra gradienteffekt, eftersom du genom detta kan fånga tittarnas uppmärksamhet.
Därför är huvudsaken välj färger klokt, så det är intressant att känna till färghjulet och de bästa färgkombinationerna, eftersom inte alla färger fungerar när man skapar övertoningar, skapar inte alla en positiv inverkan.
De applicerade färgerna måste vara smidigt sammanslagna, så att resultatet blir enkelt och harmoniskt. Det finns fall där gradienterna är mycket kraftfulla, blandar mycket slående färger, med det enda syftet att uppmärksamma allmänheten. Dessa typer av gradienter är inte särskilt vanliga, det vill säga de är undantagsfall.
Gradienter kan åtfölja en bild eller text, så det är viktigt att dessa element inte går förlorade i kompositionen när du använder en gradient, det är därför vi berättar att gradienterna ska vara jämna.
Med dessa tips hoppas vi att du kommer att uppmuntras att skapa en komposition med hjälp av gradientverktyget och fängsla din publik med en unik färgfusion.