
Dessa dagar väljer fler och fler märken att ha en handskriven logotypDe flesta är vanligtvis gjorda med borstar eller kalligrafiska pennor, brister och ojämna linjer som dessa verktyg ger bort från det digitala formatets kyla och styvhet.
Problemet kommer när vi vill använda den här logotypen och vi måste överföra det till datorn, det verkar komplicerat, men med några enkla steg och vårt Photoshop kan vi få ett professionellt resultat och mycket polerad.
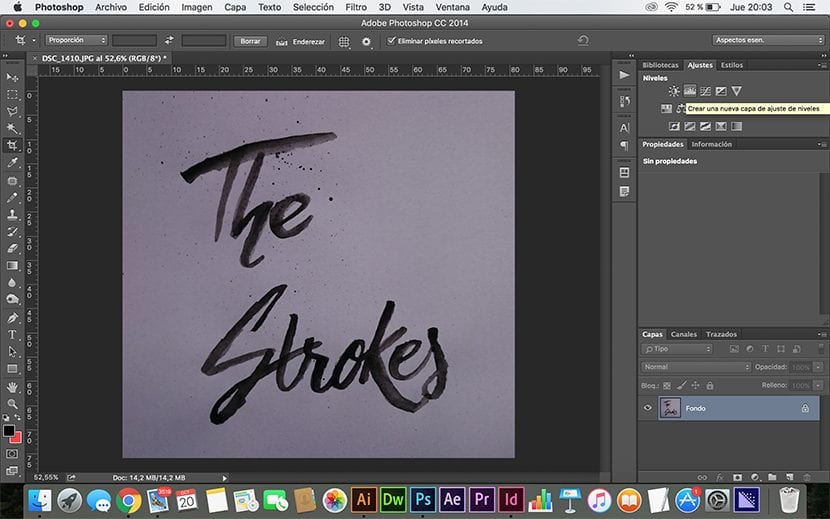
Det första vi ska göra är att skapa en logotyp för hand, jag rekommenderar att du använder svart bläck så att digitalisering blir lättare för oss senare (det är också en perfekt ursäkt för att gå med in oktober)
När du väl har skapat det måste du skanna det eller ta ett kvalitetsfoto av det, jag rekommenderar att det skannas eftersom det gör det lättare för oss att digitalisera det.
I mitt fall har jag bestämt mig för att göra det genom ett fotografi för att visa att vi även med få resurser kan få ett bra resultat.
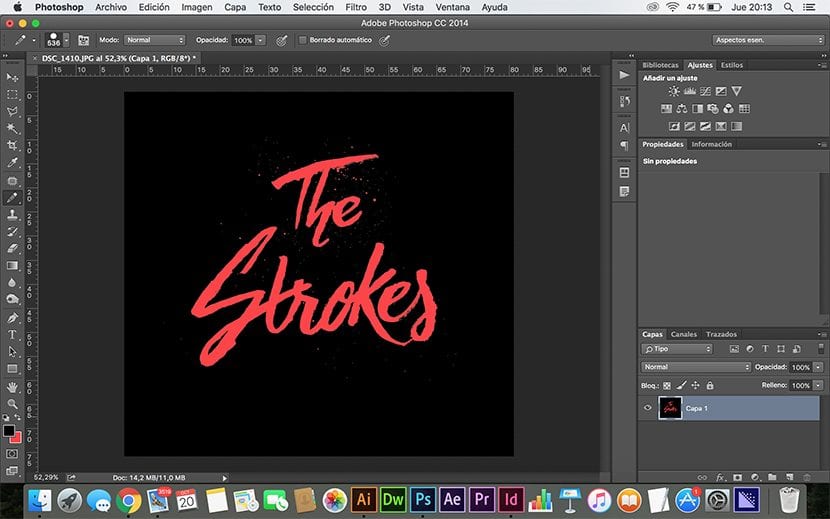
Vi började skapa logotypen:
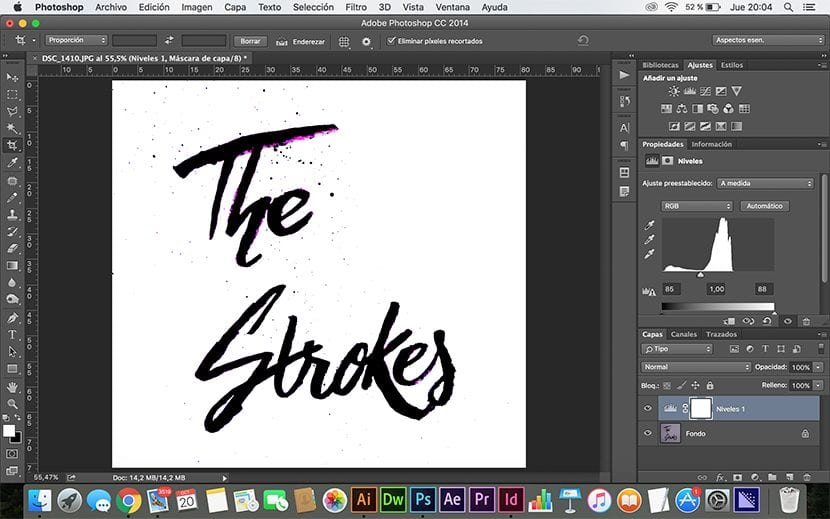
- Det första steget är att välja inställningar i alternativet niveles (Om du inte hittar inställningsalternativet måste du gå till fönster> inställningar för att se det på skärmen)

- När fliken niveles Vi måste dra trianglarna som vi hittar i panelen och sätta ihop dem, placeringen av trianglarna mellan dem och längs spektrumet beror på vår bild, vad vi ska försöka uppnå är att det finns svarta områden och vita områden, eftersom de som är i andra färger kommer att kasseras av programmet. När du är klar måste vi välja båda lagren (bakgrund och nivåer). Vi högerklickar på lagren och väljer alternativet att kombinera lager.

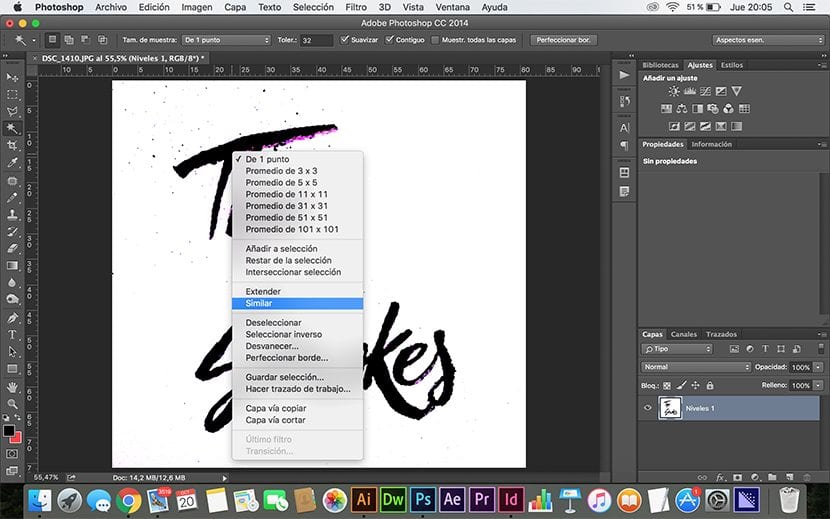
- Nästa steg skulle vara att använda verktyget trollstav (W-tangent, från English Wand) och välj en svart del av logotypen, när vi har valt en del klickar vi på höger knapp och väljer alternativet liknande, detta markerar alla svarta delar av bilden.

- När den svarta färgen har valts kan vi ta bort med raderingsverktyget (E-tangent för engelsk radergummi) fläckar bläck eller logotypfel.
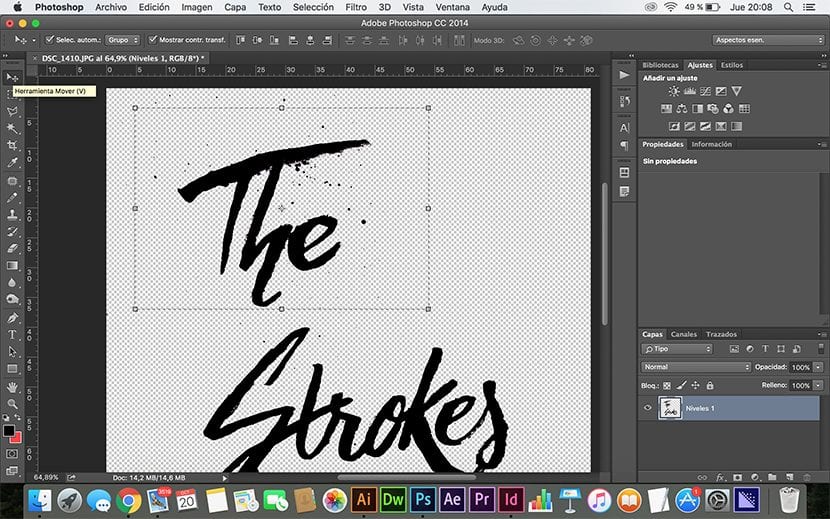
- När vi har rengjort logotypen går vi till fliken Markering> invertera, välj suddgummi (tangent E) och vi raderar bakgrunden.

- Om logotypen inte har centrerats kan vi göra en val, i mitt fall har jag gjort det med det rektangulära ramverktyget (M-tangenten) då har jag ändra storlek och centreras med flyttverktyget (V-tangenten).

- Använda verktyget igen trollstav (W-tangent) och borsten (Bokstaven B) vi kan ändra och sätta olika färger, bokstäver och bakgrund.

I Photoshop? i livet gjorde jag en logotyp i Photoshop för det är iluustrator, corel eller frihand. I Photoshop kommer tårarna efteråt och du vet redan varför. :)
Allt beror på vilken typ av logotyp du vill ha, från personlig erfarenhet är de kalligrafiska logotyperna som görs för hand bättre att göra i Photoshop och sedan om du vill vektorisera dem, men det är inte nödvändigt om du exporterar till ett specifikt och korrekt format och kvalitet med hänsyn till supporten, den slutliga konsten etc.