
Vi har en serie artiklar fokuserade på en fin uppsättning webbdelar som råkar vara koden som måste befinna sig i baksidan av en webbplats. Den koden i HTML, CSS eller JavaScript kan ge oss allt vi behöver för att skapa en bra användarupplevelse på vår webbplats.
Idag är det dags för 33 Jquery-plugins för gallerier att du redan har i handen möjligheten att genomföra dem. jQuery är ett JavaScript-bibliotek över flera plattformar som har värdet att förenkla hur du interagerar med HTML-dokument och andra typer av interaktioner som AJAX-teknik eller utvecklar animationer. Låt oss gå med det.
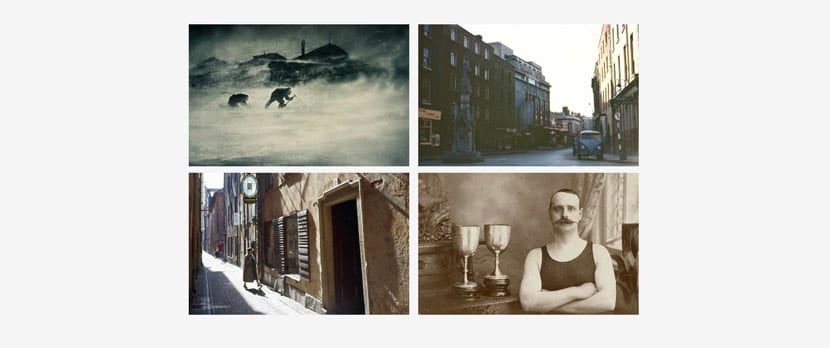
Magnifik popup

Ett plugin snabb, lätt och lyhörd för jQuery vilket kännetecknas av dess innehåll i CSS, villkorlig ljuslåda och stöd för High-DPI Retina.
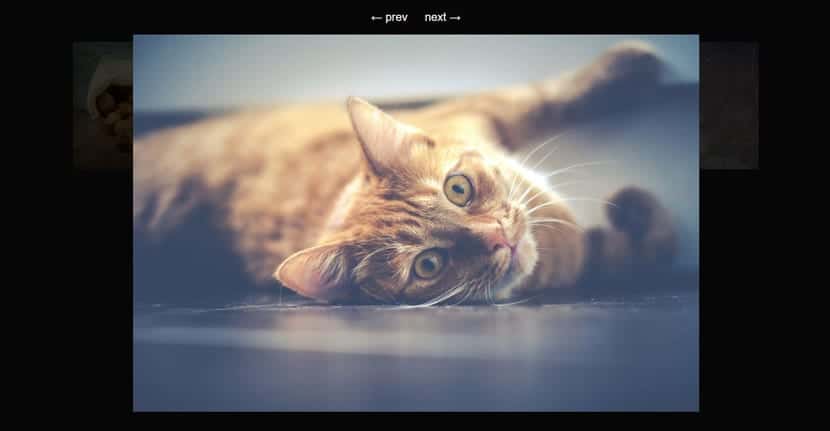
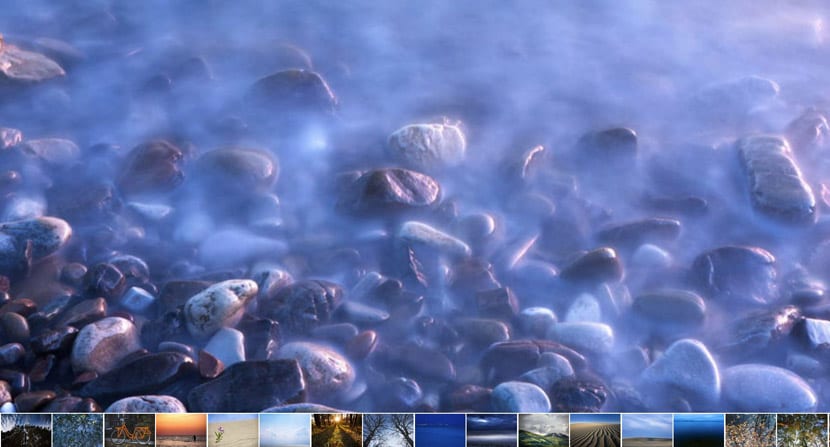
Snygg låda

Ett jQuery-lightbox-skript utformad för att visa bilder, video och mer. Den är lyhörd och helt modifierbar. Den använder GPU-acceleration för bättre prestanda animationer.
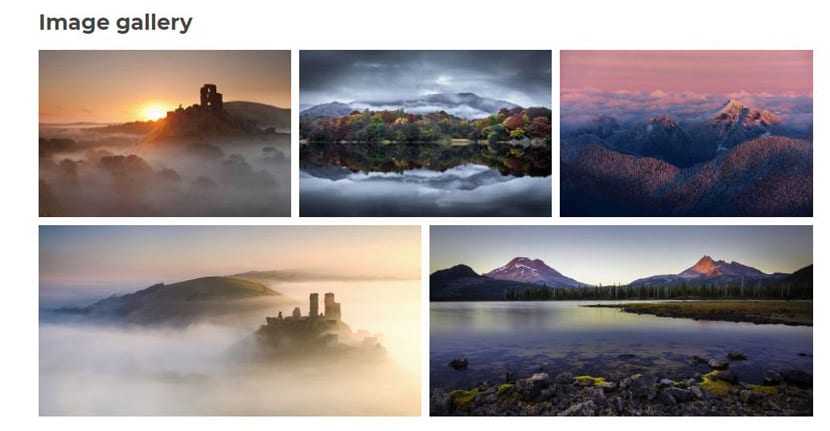
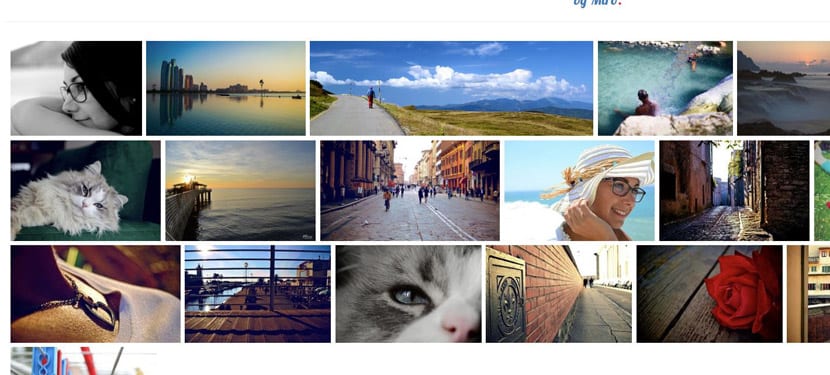
Ljusgalleri

Ett annat plugin som är värt att vara lyhörd, modulär och anpassningsbar. Glöm inte HTML5-videor, nätverksdelning och animerade miniatyrer.
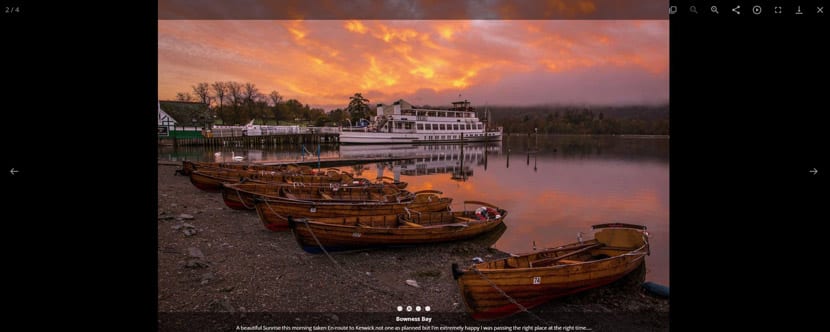
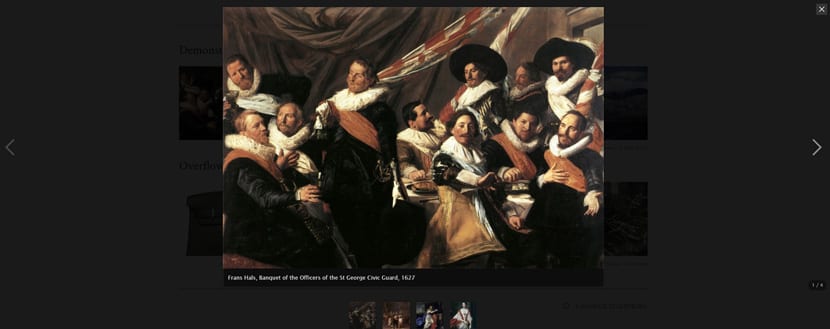
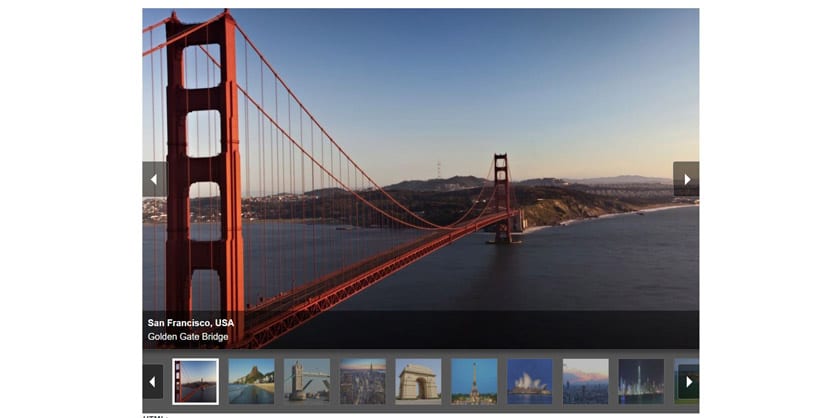
Blueimp Gallery

Ett lyhörd video- och bildgalleri, beröringsvänlig och helt anpassningsbar. Det är också optimerat för både webb och mobil med svepfunktioner eller övergångseffekter.
Svep rutan

Ett plugin "Lightbox" perfekt för stationär, mobil och surfplatta. Det kännetecknas av gester, CSS-övergångar och näthinnestöd förutom andra funktioner.
Photorama

Ett jQuery-galleri med en spektakulär effekt och att den använder det vi kallar enkelt och med stor potential.
Chocolat

Chocolat.js tar hand om aktivera en eller flera bilder på webbplatsen som kommer att förbli på samma sida.
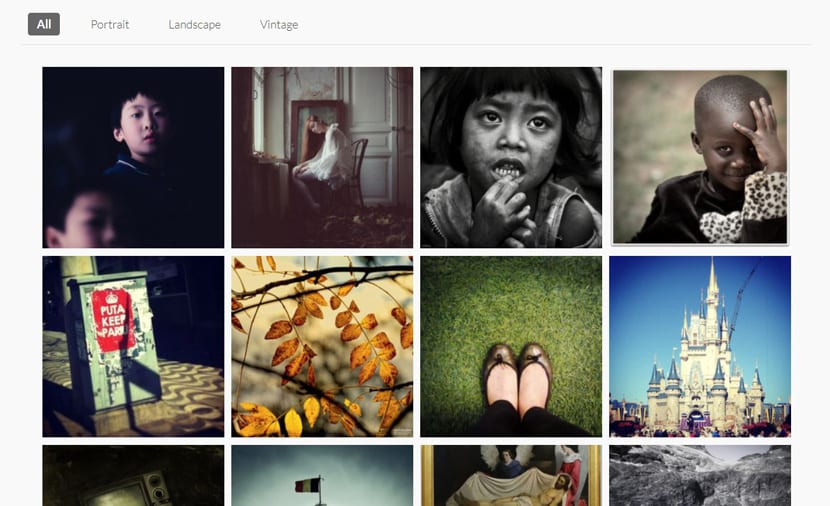
motiverade Gallery

Ett annat plugin som har förmågan att skapa en galleri med ett "motiverat" rutnät.
Fresk

Un vacker lyhörd ljuslåda och som kan användas för att skapa överlagringsskikt som fungerar bra i alla storlekar.
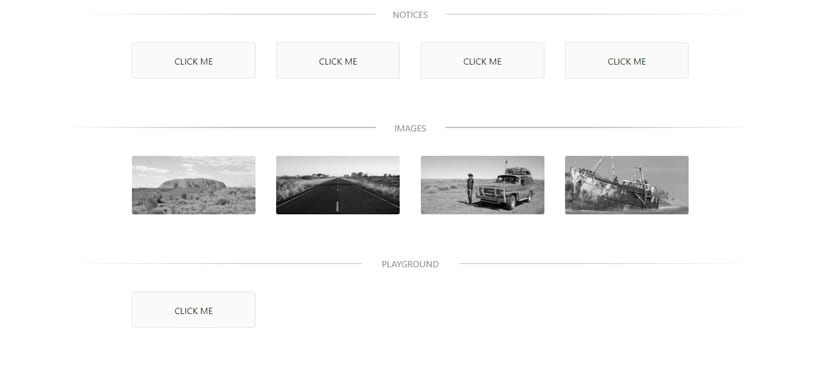
JBOX

jBox är ett annat jQuery-plugin som ansvarar för att skapa bildgalleri lätt, utdragbar och lyhörd.
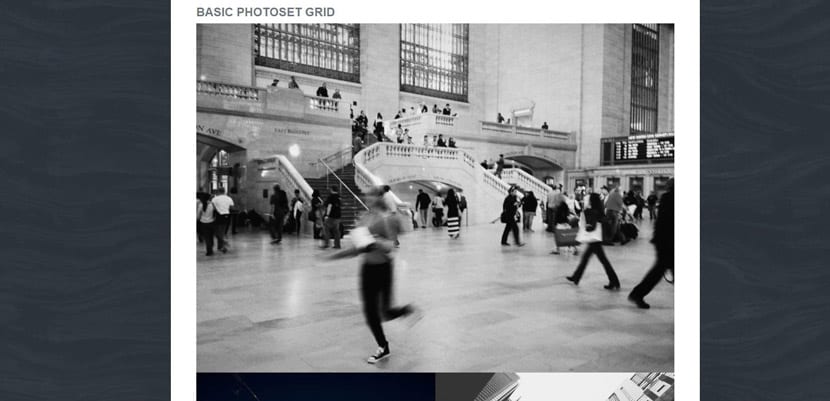
Fotoset Grid

Ett annat jQuery-plugin det ta bilder till ett flexibelt rutnät och det är baserat på Tumblr-fotosatsen.
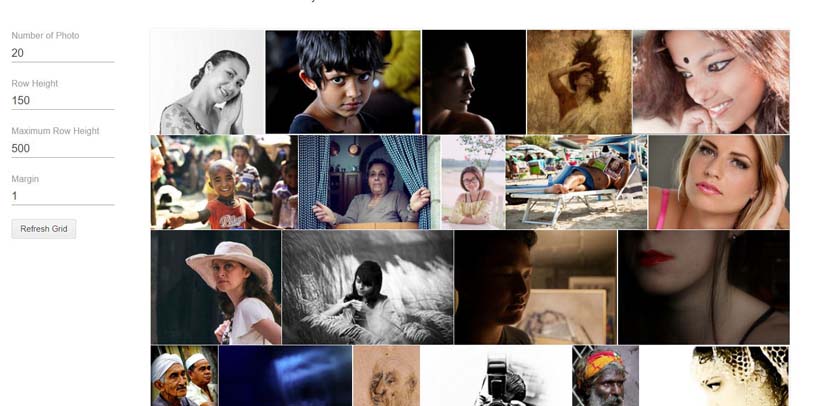
motiverad.js

Det är ansvarigt för att skapa en rutnät med "motiverade" bilder och att den kan fylla i alla utrymmen.
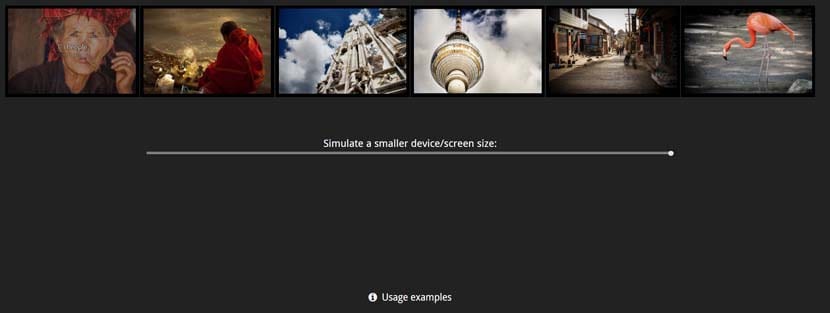
Nanogalleri

en förenklat bildgalleri med alla de funktioner som vi letar efter som responsiv, touch, rutnät och till och med stöd för molnlagring.
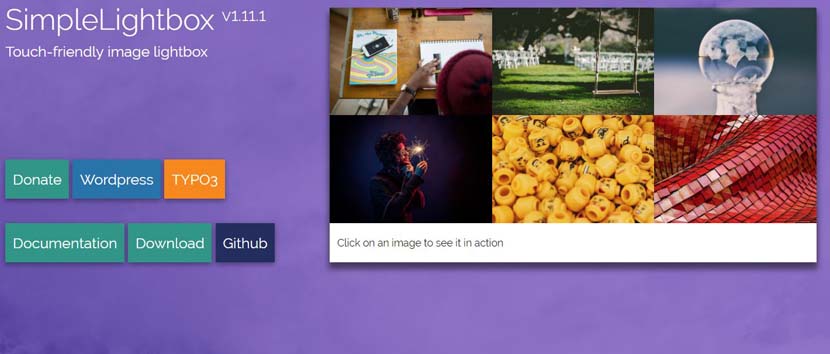
Enkel ljuslåda

Lightbox-galleri för stationär och mobil med jQuery med alla de funktioner du letar efter: lyhörd, pekgester och mer.
S Galleri

Ett galleri lyhörd med CSS-animationer och stöd för både svep- och beröringsgester.
Unite Gallery

Responsivt jQuery-video- och bildgalleriprogram som nästan kan sägas vara en av de bästa i sin kategori. Ett måste för alla typer av funktioner och support som video.
galler

Ett plugin som tar hand om visa ett rutnät med miniatyrbilder som expanderar på en förhandsgranskning med en effekt som mycket liknar den som ses i Google-bilder.
Blanda bilder

Det kännetecknas av visa bilder genom att flytta markören runt dem liksom andra sätt att "aktivera" dem.
jQuery Fleximages

Ett lätt plugin perfekt för att skapa gallerier som har många likheter med Google eller Flickr, en av fotograferingswebbplatserna par excellence.
Nanogaleri 2

Ett JavaScript-bibliotek att skapa högkvalitativa och nuvarande gallerier I designen. Perfekt för en webbplats eller en blogg själv. Gå över till deras hemsida för att ta reda på alla dess funktioner.
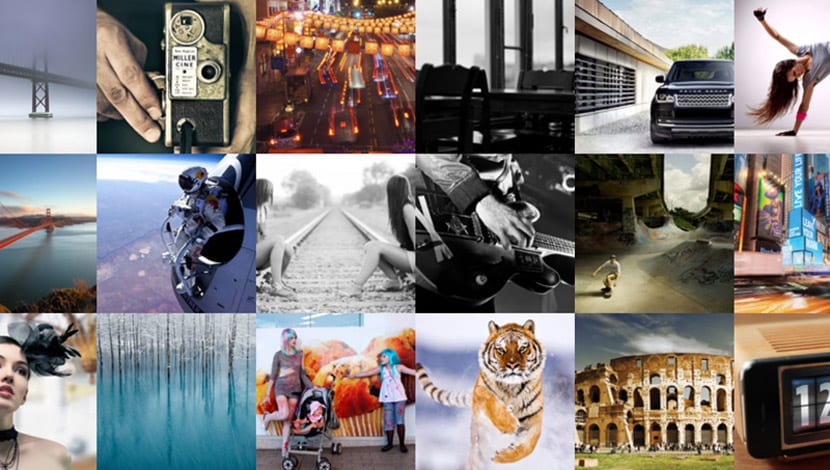
Balanserat galleri

Detta galleri tar hand om fördela alla bilder jämnt som du har på webben. Foton baseras på standardcontainerskalan. Ett perfekt galleri för resposnive platser.
Bootstrap Photo Gallery

Detta plugin tar hand om automatiskt skapa ett galleri baserat på en slumpmässig lista med bilder.
Lyhörd lyhörd

JQuery lightbox-plugin Låg vikt och med responsiva bilder.
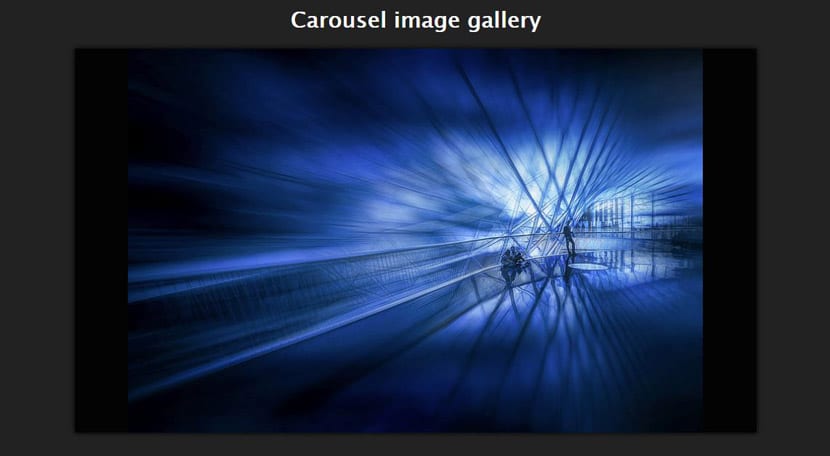
PGWS-bildspel

Un karusell-plugin (här har du en bra lista över dem) samt galleri och bildspel för jQuery och Zepto.
Bildlampa

Un JavaScript-plugin för lightbox-bilder med beröringsstöd.
JGalleri

Ett jQuery-fotogalleri helt gratis med album och en förladdare.
Fotor

en minimalistiskt bildgalleri med beröringsstöd som inte lämnar någon likgiltig.
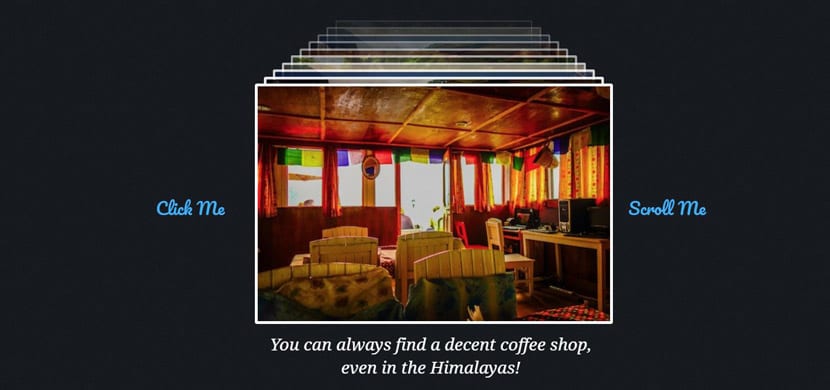
Fotostapel JS

Vi står inför ett galleri med bilder som simulerar en stack med spridda foton på en yta. Den är gjord i JavaScript / jQuery. Klicka på bilderna för att ta bort dem från stacken.
snapgallery.js

Responsiva gallerier som du kan skapa med liten ansträngning.
Vänd galleri

Börja skapa ett 3D-galleri med JS-samtal.
Elastiskt jquery-rutnät

en ljusgalleri och enkel att använda inspirerad av Googles bildsökning. Använd ett miniatyrbildgaller med en förhandsgranskning.
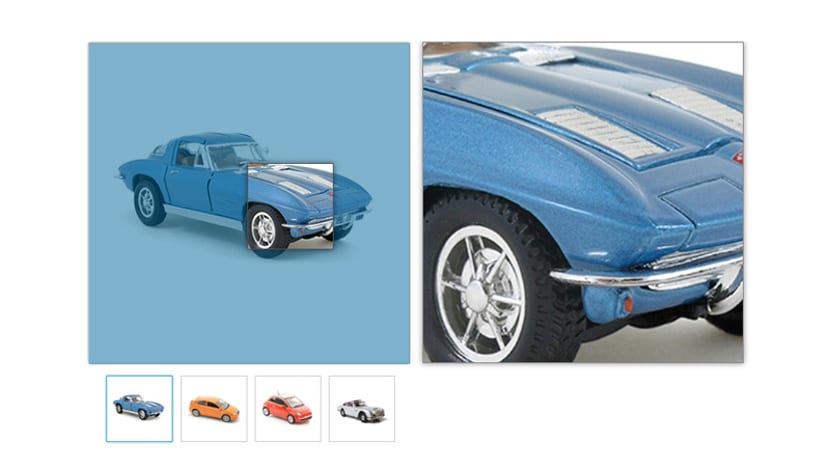
XZOOM förlängning

Ett bildgalleri med jQuery zoom. En av de senaste på hela listan.
SWAPPINGWALL.jFråga

Un mycket enkelt jQuery-plugin och att den kan skapa ett vägggalleri med animationer som slumpmässigt utbyter element. Lätt att använda.
Hej: Jag vill skapa ett ljusboxgalleri av VIDEOER INTE FOTO, som inte är från YouTube, men jag har sparat dem på min dator. Jag vill göra en miniatyrbild med rörelse och när jag klickar på videon öppnas den i en ljusruta eller popup-fönster och jag vet inte hur. Tack