
Som designers älskar vi typografins värld och det är därför många av våra publikationer talar om det. Vi har pratat, från historien bakom ett typsnitt, till vinnande kombinationer. Idag ska vi prata om hur du vet vilket typsnitt en webbsida har., för det finns inget bättre sätt att bli inspirerad än att leta efter referenser i andra kreativa verk.
Säkert, vid flera tillfällen har du kommit in på olika webbportaler och det estetiska och typografiska valet har fångat din uppmärksamhet. Som vi redan har påpekat i många publikationer är typografi ett mycket kraftfullt element som hjälper oss att uttrycka oss som designers. Det finns en oändlighet av typsnitt som vi kan hitta på olika webbplatser, beroende på deras syfte, väljer de en eller annan typografisk stil.
Det kommer inte att vara första eller sista gången du går in på en webbsida och du attraheras av ett typsnitt och känner ett behov av att veta vilken familj det är för att kunna lägga till den i din personliga typografiska katalog. I detta inlägg, Vi kommer att lära dig några metoder så att du kan upptäcka vilket typsnitt som har fångat din uppmärksamhet.
Sökalternativ 1: Använda bilder
Den första metoden som vi pekar ut för dig, Vi rekommenderar endast att du använder den om du inte har tillgång till webbplatsen. Om du har en skärmdump av typsnittet som har fångat din uppmärksamhet är det troligt att det inte kommer att inträffa med exakt typsnitt, men ett liknande kommer att dyka upp. I händelse av att du vill veta vilket typsnitt ett visst märke använder, är det idealiskt om det är i bild- eller vektorformat.
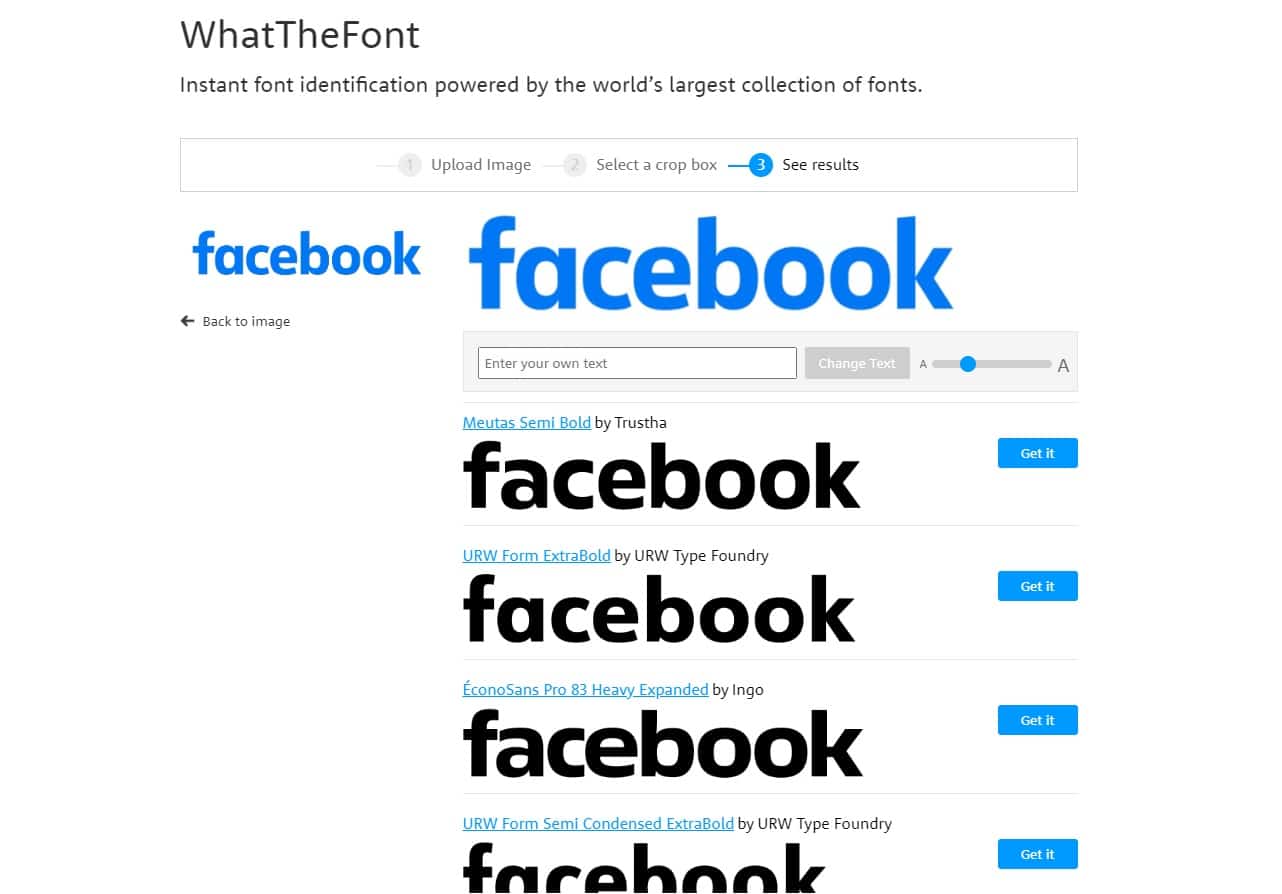
Onlineplattformen du måste komma åt är MyFonts, och verktyget vars namn är WhatTheFonts. Det här verktyget är ett tillägg som ger dig möjligheten att känna till typsnittet du letar efter. Allt du behöver göra är att ladda upp den tagna bilden till dess webbplats, sedan kommer programmet att fråga dig vilken text du vill analysera. När det väl är valt kommer det att berätta om de olika typsnitten som liknar de på skärmdumpen.
Vi lämnar ett exempel med Facebook-logotypen. Vi tar hänsyn till att denna process kan vara lite tråkig och att den inte ger dig den exakta typografin som ett resultat. eftersom detta verktyg är begränsat av dess interna teckensnittsbibliotek.

Sökalternativ 2: Browser Inspector
I det här andra alternativet för att söka efter typografin för en webbsida, vi valde att använda inspektören från en webbläsare. Detta alternativ är ett av de mest använda av designers. grafiker och webbdesigners. I det här fallet kommer vi att få ut mycket av det här verktyget som kanske några av er inte visste om.
Först och främst kommer vi att göra en skillnad mellan olika webbläsare, särskilt mellan två. Dels hittar vi Chrome och andra webbläsare baserade på Chromium, dels placerar vi Firefox. påpeka, att Vilken webbläsare du än använder kommer du alltid att använda samma genväg för att komma åt inspektören, Ctrl+Skift+I.
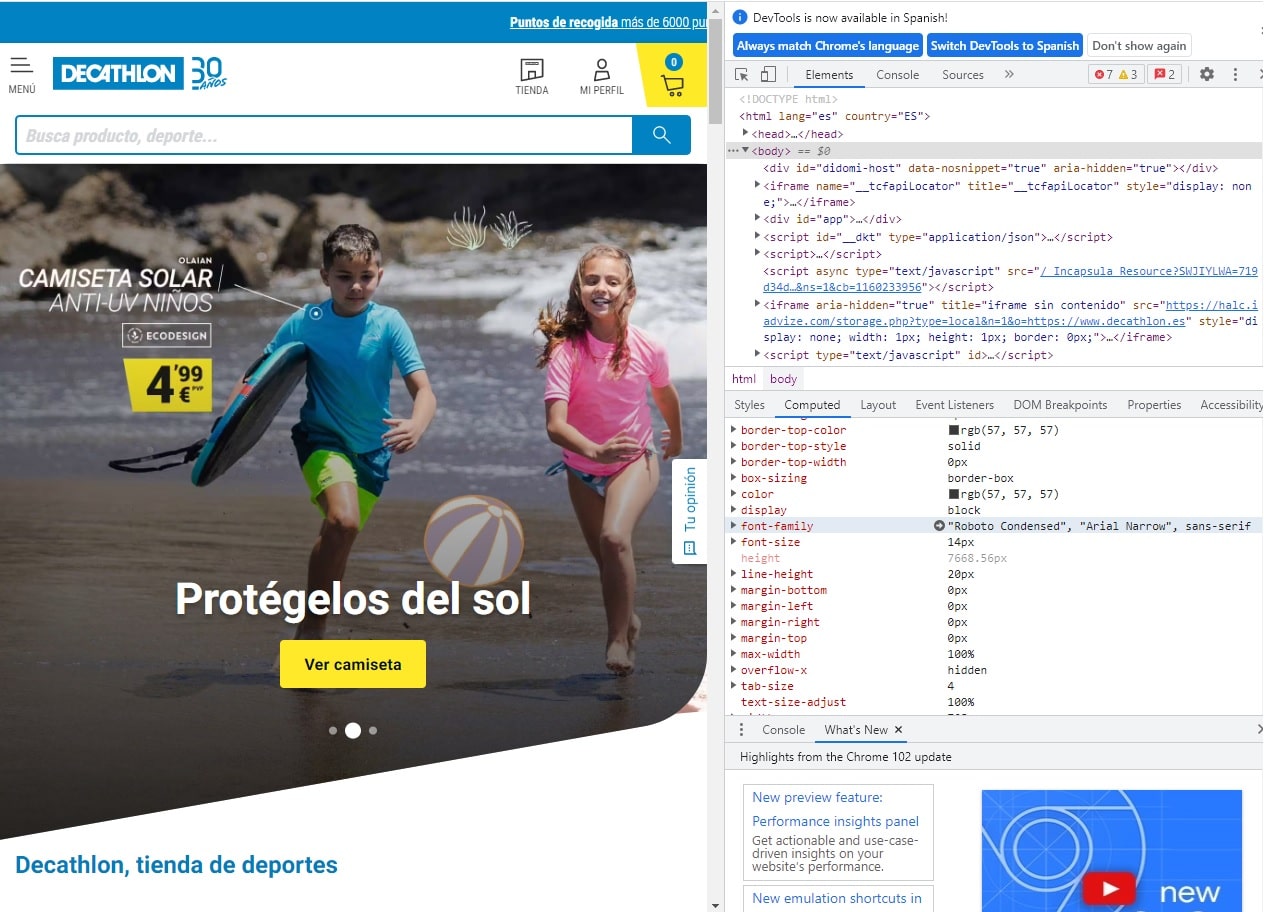
Om du använder ChromeNär du öppnar inspektörsalternativet visas tre olika paneler. Du måste söka i texten som används på webben för att veta vilket typsnitt som används. I den andra panelen som presenteras för dig, sök och Välj alternativet "Computed". Då kommer du att söka efter "Teckensnitt - familj" och som du kan se namnet på typografifamiljen visas bredvid den.
I följande bild lämnar vi dig hur denna information som vi just har berättat för dig skulle se ut. Utöver uppgifterna om typsnittet som används visas andra viktiga data som storlek, färg, vikt etc.

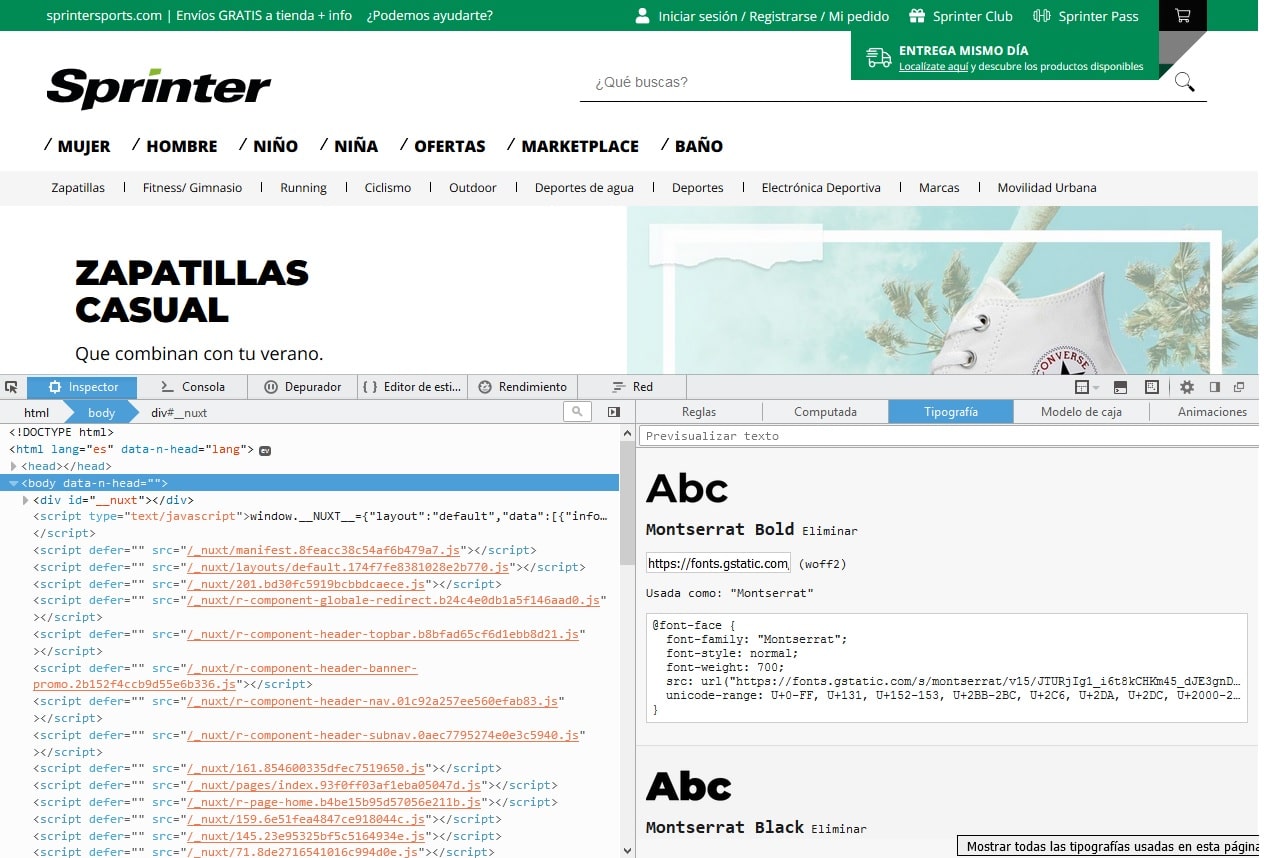
Vidare, Om du använder webbläsaren Mozilla Firefox liknar processen den vi just såg med Chrome, det enda som förändras är att informationen vi letar efter dyker upp i ett annat område. I den här webbläsaren finns det en specifik flik för de teckensnittsstilar som visas på en webbplats.
Som i föregående fall kommer du att öppna inspektören med samma genväg som vi har nämnt och återigen kommer tre olika paneler att dyka upp, du bör gå till den med en flik under namnet "Typfaces", som namnet indikerar, där hittar du all nödvändig information. Det finns ett avsnitt som heter "alla teckensnitt på sidan" där en lista visas med alla.

I detta fall, Det är också möjligt att modifiera olika typografiparametrar med hjälp av mätare. Detta ger dig chansen att uppleva hur typografin skulle se ut om den genomgick någon förändring, hur den skulle se annorlunda ut.
Sökalternativ 3: använda plugins
Det sista alternativet som vi ger dig är en metod som har varit känd under en kort tid och som förmodligen är den minst använda eftersom den är så ny. Det är ett sökalternativ för webbteckensnitt med webbläsarplugin.
Det finns tusentals plugins att lägga till på våra enheter och utföra en viss uppgift, för att täcka ett behov. Detta alternativ kommer säkerligen att bli en av dina favoriter tack vare dess enkelhet. Vi rekommenderar Fontface Ninja, WhatTheFonts eller Visbug.
När du har det valda plugin-programmet installerat i din webbläsare, du behöver bara klicka på dess ikon och en meny med alternativ kommer omedelbart upp på vänster sida av skärmen. Om du klickar på den andra ikonen i den här menyn behöver du bara rikta muspekaren till det textområde som du vill analysera och en informationsruta om det typsnittet kommer automatiskt att visas.

I detta alternativ, som har hänt i de två föregående, data om teckensnittsfärg, vikt, linjestorlek etc. visas också. Det är ett verktyg som är mycket användbart för dem som älskar typografins värld och som vill veta på några sekunder vilket typsnitt som har fångat deras uppmärksamhet.
Du har kunnat observera i denna publikation att det finns tre mycket enkla sökalternativ för att ta reda på vilket typsnitt som används på en webbsida. Du behöver bara välja det alternativ som passar dig bäst och är bekväm att arbeta med. I många fall kommer dessa sökverktyg att underlätta din arbetsbörda och hjälpa dig att skapa attraktiva mönster.