
mycket Sidmenyer är viktiga idag att erbjuda besökaren de viktigaste åtgärderna som tar honom till någon del av vår webbplats. Det är därför vi ger dig en serie med 9 sidofält eller sidofält CSS-menyer som du kan integrera i din webbplats och därmed lägga till användarupplevelsen via din dator.
Det användarupplevelse är avgörande Idag på en smartphone eller surfplatta eftersom det är enheten som alla bär i handen. Den enkla åtkomsten tillåter många användare att delegera på mobilen istället för en dator, så det är viktigt att ha vår responsiva webbplats. En annan lista med menyer, som den här andra som vi delade för några veckor sedan.
Responsiv sidofält-navbar

detta sidmenyn erbjuder ARIA-support och den kan användas i både stående och liggande läge. Med en mycket speciell design sticker den ut på egen hand att presentera en ganska cool animation för Facebook, och en serie svävar som tar fram fler animationer för att sätta alla slag i webbdesign.
Sidofältmall

Tonad i mörkret, den här CSS-sidmenyn är bra färgglada på grund av färgen av dina meddelanden och hur trevliga dina animationer är. Den använder en Bootstrap-baserad rullgardinsmeny, så du kommer att ha de nuvarande standarderna för webbdesign i dina händer när du integrerar den på din webbplats. Hög kvalitet utan tvekan.
Sidofältindikatorer

En sidomeny baserad på indikatorer placerade på vänster sida. Vi kan klicka på hamburgarikonen för att öppna sidopanelen eller bara klicka på var och en av avsnitten. Det har också färgglada meddelanden så att den här sidmenyn i CSS inte saknar någonting.
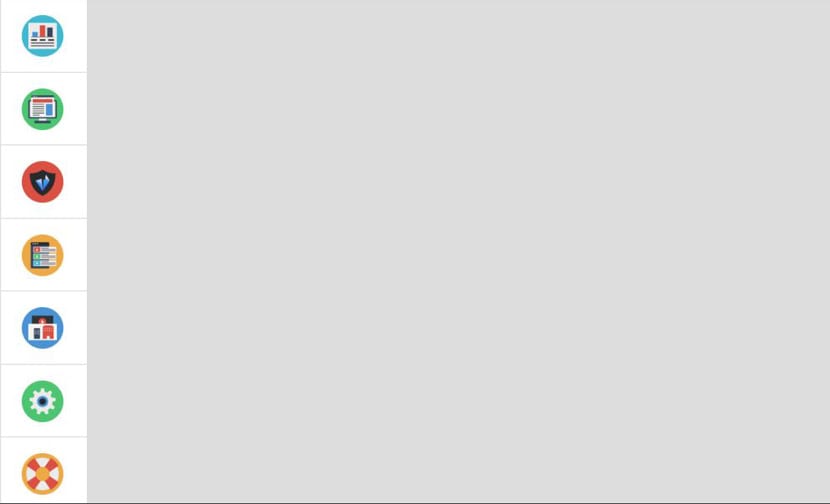
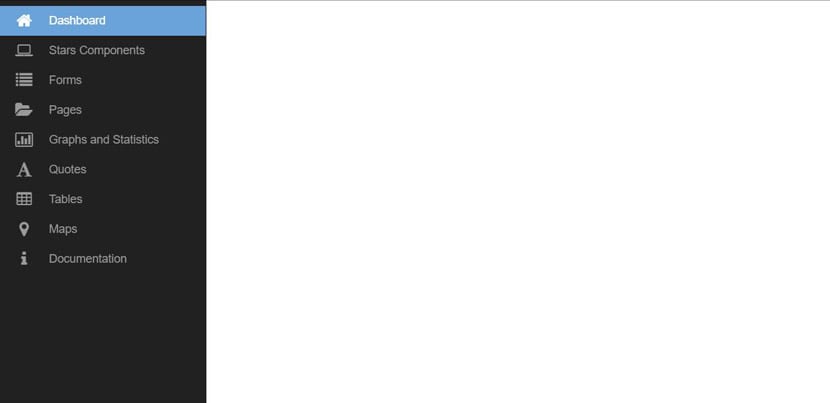
Admin Sidofält

Denna sidomeny består av andra färgglada brunnikoner så att de expanderar när vi svävar över var och en av dess sektioner. Meny i HTML och CSS för snabb integrering till den nya webbplatsen som du gör för en klient.
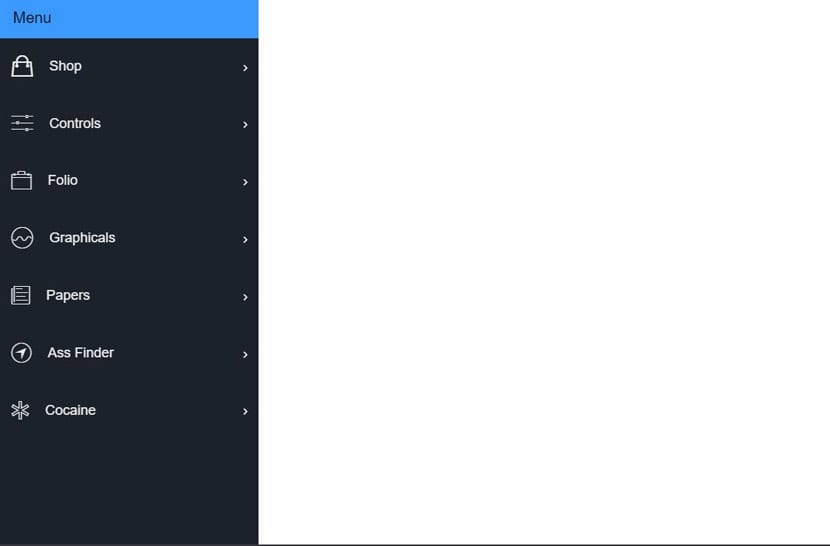
Sidebar

Denna sidomeny och navigeringsfält eller navbar är gjord i CSS. Vi kan klicka på hamburgarikonen för att utöka alla alternativ i det övre navigeringsfältet, eller bara lämna muspekaren över vart och ett av avsnitten. Väl komplett och kännetecknas av dess mångsidighet.
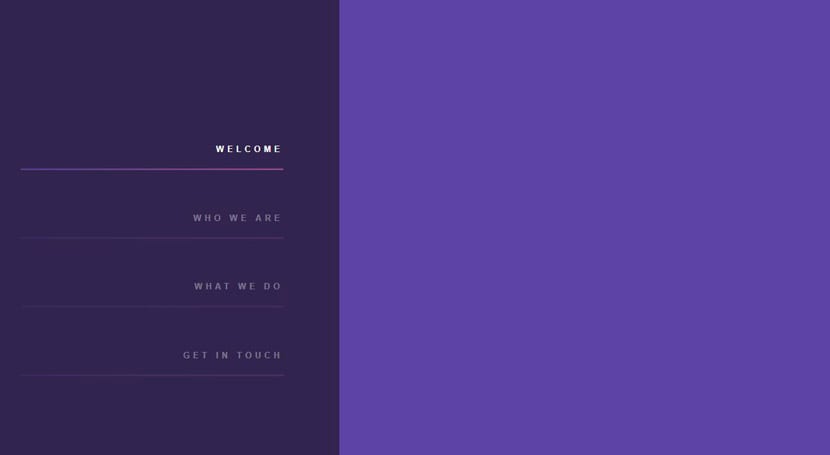
Sidofältets meny

En sidomeny i lila som inte är särskilt urskiljbar för att vara ganska statisk och med en bred sidomeny som tar upp mycket utrymme kvar till vänster på din webbplats.
Verktygstips för navigering i sidofältet

Denna sidmeny följer spåret som den föregående lämnade vara väldigt grundläggande i sin sammansättning. Den har lite JavaScript, men dess kod är ganska gles. Vi har några sidoknappar som tar utrymmet bra för var och en av de sektioner som vi vill integrera på den webbplats som vi för närvarande arbetar för. Enkelt, men resultatet utan mycket krusiduller.
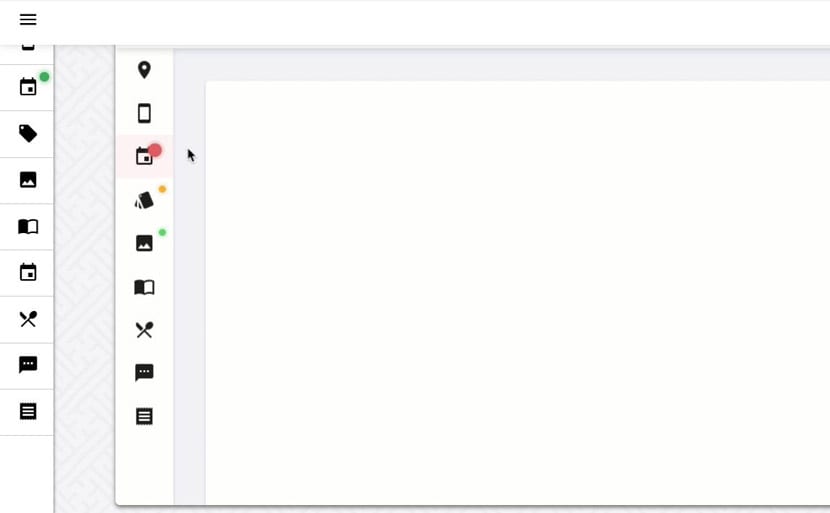
Ren CSS Fly

Här glömmer vi bort JavaScript för att passera före en ren CSS-sidmeny. Det kännetecknas av dess animering och konceptet för själva menyn. I stället för att expandera utåt skjuts varje sektion inåt för att bara passa ikonen. Denna design kan göra din webbplats till en mycket original och aktuell. En annan av de bästa på listan utan tvekan.
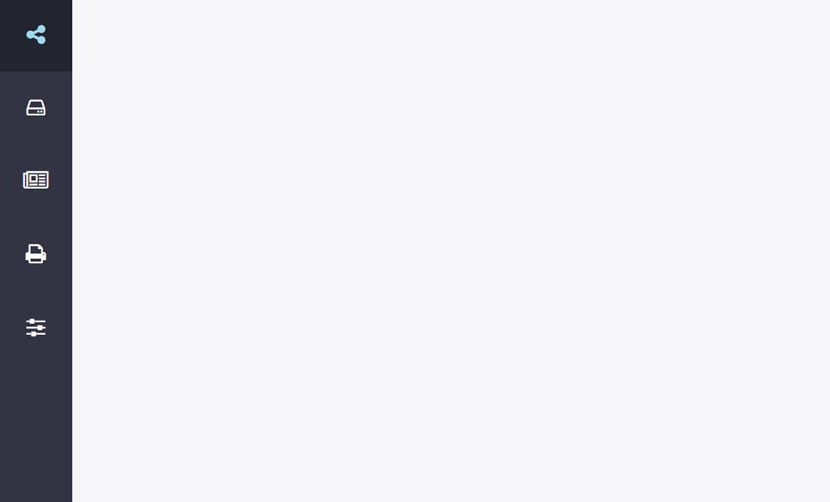
Sidofältets meny Hover

En sidomeny som visas och visas rent programmerad i CSS. Enkelt i sin uppfattning, men med bra resultat att ha en vacker design utan mycket fanfare. Det är en av de sidomenyerna som finns men inte finns. Vad kan behövas.
Vi lämnar dig kvar den här andra CSS-listan för Fortsätt kontrollera nivån av aktuell webbdesign.