
Vi vet alla vad Photoshop är, men för närvarande känner inte alla till detta verktyg fullt ut. För närvarande har Photoshop flera verktyg, ett av dem är möjligheten att skapa texturer.
Med bara några enkla steg är det möjligt att skapa en trästruktur som kan användas tidigare för ett projekt. Här är stegen att följa för att skapa den här nya Photoshop-designen.
Vad är Photoshop
Innan du går in i handledningen, om du är helt omedveten om det här verktyget eller om du tvärtom har hört talas om det men det är inte klart exakt vad det är, kommer vi att förklara det för dig. Photoshop är ett av verktygen som är en del av Adobe, det är dedikerat uteslutande till att redigera och avslöja bilder. Många designers använder den också för att skapa fotomontage.
Det fungerar med en bitmapp och med vilket bildformat som helst, vilket leder oss till möjligheten att kunna manipulera, modifiera, redigera och retuschera allt vi vill, genom alla verktyg som programmet har. Dessutom är det också möjligt att skapa banderoller, skyltar genom mockups som kan vara ganska realistiska och simulera vissa fiktiva miljöer.
Om du känner till Illustrator så vet du att den har ett brett utbud av penslar och bläck, i Photoshop hittar vi flera penslar också och vi kan även hitta alla typsnitt som Adobe tillhandahåller. Eftersom det är ett Adobe-verktyg har det ett månatligt abonnemang, det vill säga det är en betald programvara.
Kort sagt, om du funderar på att designa och skapa montage, är Photoshop det perfekta verktyget för dig eftersom det kan göra magi bara genom att välja ett verktyg.
Och nu är det dags att komma in helt i programmet och steg för steg förklara hur man skapar en trästruktur.
Vad du behöver veta innan du börjar
Som indikeras i början av inlägget kommer vi att skapa en trästruktur. Det är bra att vi vet i förväg, lite om träets struktur eftersom vi ska arbeta med toner som passar för det. I den här korta introduktionen visar vi dig de toner som du bör ta hänsyn till för texturen som vi ska skapa och de tusentals andra alternativen som du kan designa.
Trästrukturer kännetecknas av att de är ganska anpassningsbara och kreativa, de har också olika stilar och beroende på vilken träslag vi väljer innehåller den en mörkare eller ljusare ton. Dessa färger bestäms också av hårdhetsgraden de innehåller och av deras beröring.
Timmer mjuk den är ljusare och krämfärgad, fibrerna är rakare och innehåller tydliga ringar. Detta trä ses vanligtvis i tallar. Timmer hårdÅ andra sidan tenderar den att ha mörkare toner, fibrerna är mer kompakta och slutna och deras ringar varierar inte. Denna typ av trä finns i körsbärsträdet.
Steg 1: Konfigurera ritytan

För den här handledningen kommer vi att arbeta med en rityta vars längd kommer att vara A3
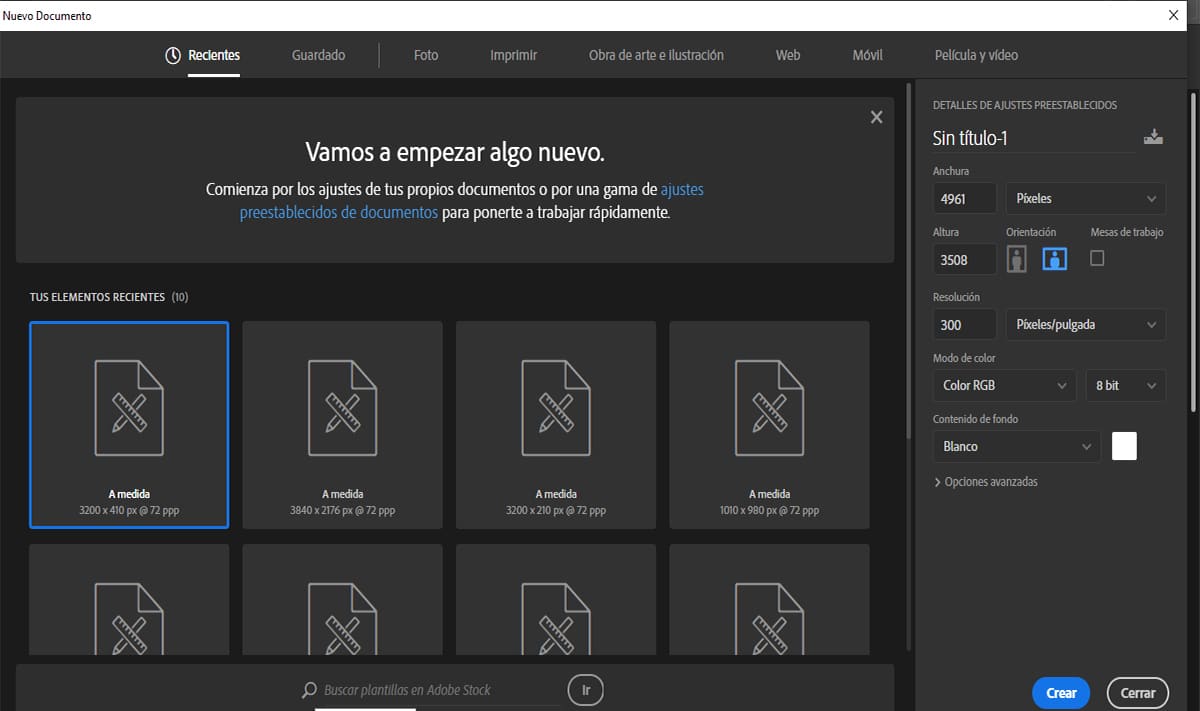
För att göra detta, öppna Photoshoptryck Command-N att skapa en Nytt dokument och ställ in följande parametrar:
- Namnge filen 'Wood Texture_01'
- Bredd: 4961 pixlar
- Höjd: 3508 px
- orientering: Horisontell
- upplösning: 300 ppp
- Färgläge: RGB-färg (för senare utskrift använd CMYK-färgprofil)
- Bakgrundsinnehåll: Blanco
- Skapa
Steg 2: Skapa basen för trästrukturen

Källa: Diseñalog
steg 1
För att skapa basen ska vi börja med ett mahognyträ. Mahognyfärgen skiljer sig genom att vara en färg som liknar den mellan- och djupbruna färgen. I allmänhet måste vi få en rödaktig färg.
För att ställa in färgen i vår rektangulära bas går vi till baren verktyg och vi fastställer följande kromatiska värde på front: # 4c1a01 och en färg på Fondo: # 2f1000.
När vi har konfigurerat följande färger går vi till verktyget för målarkruka (G) och fyll i utrymmet på ritytan.
steg 2

Källa: Diseñalog
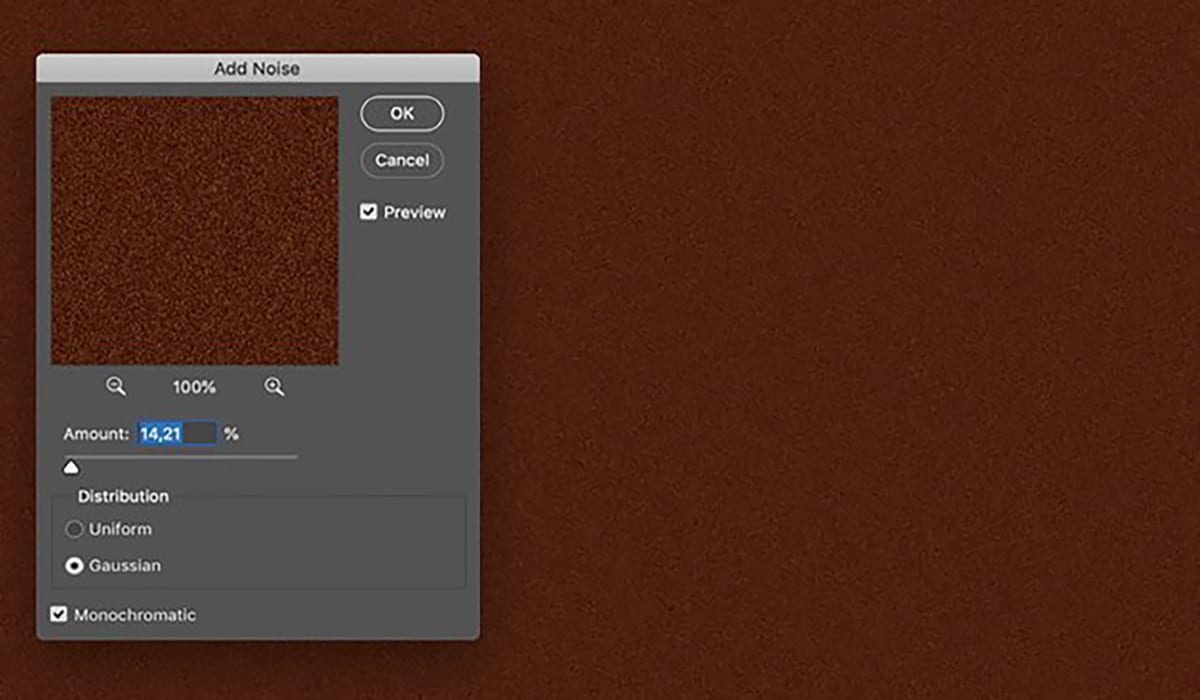
För att göra texturen mycket mer realistisk kommer vi att applicera ett lager av korn, för detta är det nödvändigt att applicera olika filter.
Vi går till toppen av skärmen och väljer menyn Filter> Brus> Lägg till brus och tillämpar följande parametrar:
- Mängd: 14.21%
- Distribution: gaussisk
- Märke Svartvit
steg 3
Till sist återgår vi till menyn Filtros och vi väljer alternativet Moln> Filter> Rendera> Moln.
Steg 3: skapa träfibrernas struktur
När vi har skapat basen ska vi skapa texturen och applicera den ovanpå basen, vilket är det som intresserar oss mest.

Källa: Diseñalog
steg 1
Basen kommer att förses med en tränäringseffekt. Detta är nödvändigt eftersom mahognyträ har små fransar, är stängt och är litet och rakt.
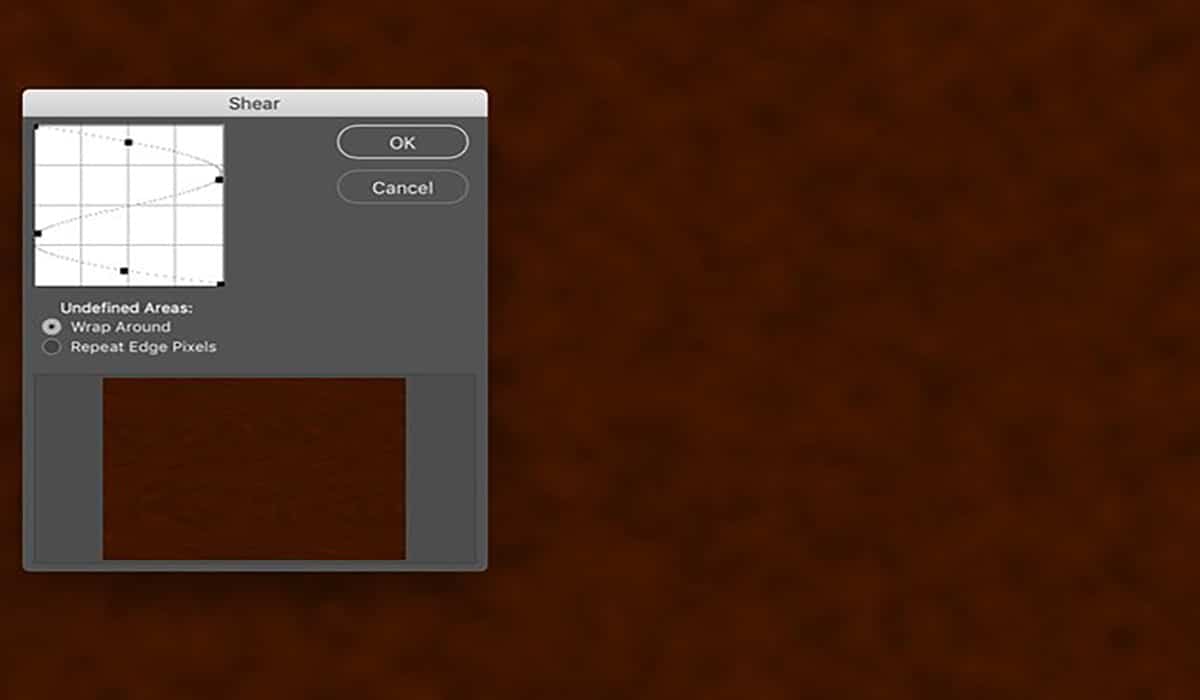
För att göra detta måste vi gå tillbaka till toppmenyn och välja alternativet filter> förvränga> projekt. Då öppnas följande popup-ruta Att projicera.
För att ställa in nästa projektionskurva klickar vi på den böjda linjen och drar kanterna för att bilda ett slags vänt eller roterat "S".
steg 2
När vi har justerat kornmängden kommer vi att justera nivåerna, för detta måste vi lägga en kontrast på kornskiktet.
För att justera dessa nivåer är det nödvändigt att vi går till toppmenyn och väljer Bild> Justeringar> Nivåer (Kommando - L) och justera kanal RGB till:
- R: 14
- G: 0.91
- B: 255
steg 3
Som vi har angett tidigare har mahognyfärgen en randig ådring, för att uppnå denna effekt måste vi applicera en Onda till texturen, med detta kommer vi att uppnå en mycket mer naturlig effekt av materialet.
För att få den här vågen kommer vi att bege oss till Filter> Distort> Wave och vi kommer att fastställa följande parametrar:
- Antal generatorer: 606
- Tipo: sinusformad
- Våglängd: Min 90 Max 152
- Amplitud: Min1 Max 52
- skala: Horisontell 19% Vertikal 1%
- Odefinierade områden: vänd dig om
Resultatet skulle bli så att:

Källa: Diseñablog
steg 4
När vi har uppnått den första effekten fortsätter vi att lägga till en manuell förvrängning för detta, vi kommer att använda verktyget Liquify (Filter> Liquify)
Med Pinwheel-verktyget (C) kommer vi att lägga till några knutar i träet och med verktyget borste vi kommer att uppnå mer framgångsrika resultat. När vi har justerat klart det med borsten går vi till verktyget varp framåt (W) och vi kommer att applicera några fläckar för att hitta ett mer naturligt resultat.
steg 5
När vi har tillämpat inställningarna hittills måste vi ändra färgen på träet till en ljusare ton, det gör vi för att vi bättre ska kunna uppskatta fibrerna.
För att göra detta går vi till den övre menyn och väljer alternativet Bild> Justeringar> Nivåer (Kommando - L) och vi flyttar reglagen tills vi får den perfekta eller önskade färgen.
För att uppnå detta resultat måste du ställa in färgprofilen på RGB och välja följande värden:
- R: 0
- G: 1.061
- B: 232
Steg 4: skulptera träfibrerna
steg 1
När vi har bytt ton till träet är det dags att putsa till resultatet så att det blir så verkligt som möjligt. För detta ska vi skulptera träfibrerna och fokusera var och en av fibrerna så att de blir mer definierade.
Vi går till menyn och väljer Filter> Skärpa> Skärpa.
steg 2
För att skulptera säden måste vi först öppna panelen på skikt (Fönster> Lager). När vi har det öppet måste vi duplicera texturlagret, först dra lagret av Fondo mot den lilla ikonen skapa ett nytt lager i lagerpanelen.
Vi återgår till toppmenyn och applicerar lättnaden Filter> Stilisera> Relief. När vi öppnar den kommer markeringsrutan att visas och vi kommer att justera parametrarna på detta sätt:
- ángulo: 135 °
- Höjd: 24 pixlar
steg 3
Vi är nästan klara, vi behöver bara putsa till de små detaljerna. Vi går tillbaka till panelen skikt och vi ställer in lagret till blandningsläge, sedan applicerar vi intensivt ljus och en 40% opacitet.
Steg 5: Spara och applicera textur på ett objekt eller design
När vi har designat vår textur måste vi spara den för att kunna applicera den i vilken mockup som helst. Ett bra resultat kan vara väggen i ett trähus eller golvet. Härnäst kommer vi att förklara hur man gör det:
steg 1
För att spara filen går vi till den övre menyn och väljer alternativet Arkiv> Spara som. Lämna namnet som vi konfigurerade det när du skapar ritytan och välj ett standardformat JPEG och spara den i din arbetsmapp (den kan vara på din dators skrivbord eller någon annanstans).
Tillämpar en kvalitet på max 10
steg 2
Jag lämnar det andra steget till din smak, men först och främst vill jag erbjuda dig en webbsida där du hittar tusentals mallar att ladda ner, du behöver bara klicka här och kommer att dirigera dig direkt.
På den här sidan kan du hitta tusentals mockups av alla slag för att ladda ner och applicera din textur, från böcker, restaurangmenyer, bord, etc.
Vad är en mockup?

Källa: The Creative Creature
Tidigare har vi döpt dig till ordet "mockup", om du inte vet vad det är kommer vi att ge dig en kort sammanfattning. Grafisk design eller design i allmänhet kommer säkert att tänkas på. Jo, du gör det väldigt bra, i själva verket är en mockup en fiktiv och samtidigt realistisk presentation av ett designprojekt.
Vad betyder fiktivt och realistiskt? Jo, det sägs att det är fiktivt eftersom en mockup inte kan ses i verkligheten men den simulerar vad vi vill att människorna runt omkring oss ska se. Låt oss säga att vi i ett projekt behöver visa andra att vårt arbete, förutom att vara estetiskt, är funktionellt.
Och här spelar de föremål som vi tidigare har döpt dig till, restaurangmenyer, t-shirts mm. Det vill säga, för att skapa mockups utgår vi alltid från basen av merchandisingobjekt och med det låtsas eller simulerar vi en riktig montering. Mockups designas vanligtvis av olika anledningar, en av dem är för att det handlar om att söka godkännande från andra, i ett designprojekt skulle det vara beställaren. Detta ses ofta mycket i identitetsdesign, eftersom det i en visuell identitet handlar om att presentera varumärket i vilket reklamobjekt som helst (visitkort, anteckningsböcker, dagböcker, kalendrar, etc.).
Vad måste man ta hänsyn till i en mockup?
Först av allt, utan tvekan, välj en mockup som är professionell, som har mycket ljus. När vi designar är det alltid viktigt att förutse och underhålla vår färgpalett, eftersom det är viktigt att veta i förväg om dessa toner kan gynna det förslag som vi ska presentera positivt.
Det är alltid viktigt att också välja bilder som har en bra upplösning och som har en bra kvalitet, eftersom det som är mest ofördelaktigt i en mockup är att se ett pixlat objekt och framförallt välja objekt som stämmer överens med ditt projekt.
Var hittar man mockups?
För närvarande på internet kan vi hitta många onlinesidor som är dedikerade till försäljning av mockups eller till och med hitta dem gratis. Om du har någon preferens för att leta efter dem gratis, är mitt råd att leta upp det på Freepik, Grafisk Burger och FreeDesignResources.
Här lämnar vi också några andra webbplatser där du kan ladda ner några mockups:
- Unblast
- pixelbuddha
- Designern
- Creative marknad
- Envato Elements
- Grafisk hamburgare *
- Gratis designresurser
Slutsats
Som du har sett är det inte alls svårt att skapa en textur i Photoshop, följ bara stegen vi ger dig så kommer du att bli en av de bästa formgivarna.
Vad blir nästa textur som du designar?