
Typografi, innehållshierarki och typografiska kontraster para conseguir design som kommunicerar korrekt på ett sådant sätt att det som är viktigt sticker ut från det som inte är. Typografiska kontraster ger oss möjlighet att markera texter för skapa en läsningstyp olika beroende på vår innehållshierarki där vi först måste definiera (innan vi börjar designa) när vi vet vad som är viktigt i vår design vi kommer att fortsätta arbeta med dessa typografiska kontraster.
Det finns många typer av kontraster och var och en av dem erbjuder oss olika möjligheter vid design, det mest normala och tillrådliga är att inte gå överbord med dess användning eftersom vi kan skapa en komposition full av mycket slående kontraster men utan någon logik. I all dålig design hittar vi alltid teckensnitt med tusentals stilar, galna ljusa färger och en hel serie begagnade grafiska resurser utan någon kontroll uppnå på detta sätt att vårt budskap går förlorat och vår identitet som varumärke eller produkt tappar trovärdighet och värdering av användaren.
När vi skapar en design, det första vi måste planera och att vara tydlig är vårt mål, definiera vad våra mål är och vad vi vill kommunicera. Om vi till exempel vill skapa en affisch om ett evenemang måste vi bestämma vad som är viktigast i det evenemanget: datumet? Namnet på evenemanget? arrangörer ?... när vi väl har klart är det när vi måste gå vidare till design.
Du kan se information om ttypografi och typografiska kontraster i denna video:
Innan du designar
- Bestäm vad som är viktigast i din design
- Vad vill du lyfta fram? Är något viktigare?
En hel serie av frågor du bör ställa dig själv för att kunna filtrera den innehållshierarkin och nå ett logiskt resultat som låter dig reflektera i designen vad du verkligen vill förmedla.
Vill jag förmedla något konkret?
Vid många tillfällen kommer vi att hitta projekt där vi måste markera något säkert väldigt specifikt, till exempel om vi inte designade en ekologisk livsmedelsbehållare skulle vi fortfarande vara intresserade markera ordet "eco" och sätt den i full storlek. Om detta företag var ett välkänt varumärke av ekologisk naturlig mat, skulle det viktigaste vara att lyfta fram namnet på varumärket och i bakgrunden visa ordet eco. Det är därför vi först måste definiera vikten av varje element i designen eftersom det är det som kommer att markera vår grafiska arbetslinje.
Typografiska kontraster
Det finns flera typer av typografiska kontraster beroende på de behov vi letar efter.
Vi måste veta att en kontrast inte är mer än skillnad mellan en uppsättning, detta kan uppnås på grafisk nivå på olika sätt: fotografier, texter, färg, etc. I det här fallet fokuserar vi bara på den typografiska delen.
- Viktkontrast
- Färgkontrast
- Skriv kontrast
- Kropp / storlek kontrast
- Visuell viktkontrast
Med dessa kontraster kan vi skapa olika kompositioner som gör det möjligt för oss att lyfta fram våra texter utifrån graden av betydelse för var och en av dem.

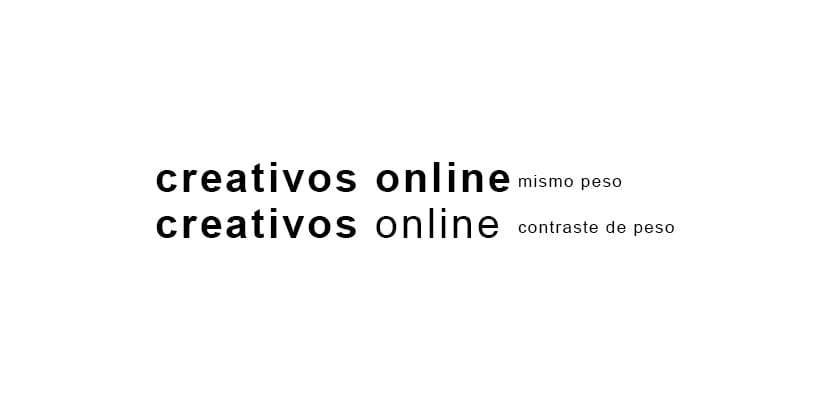
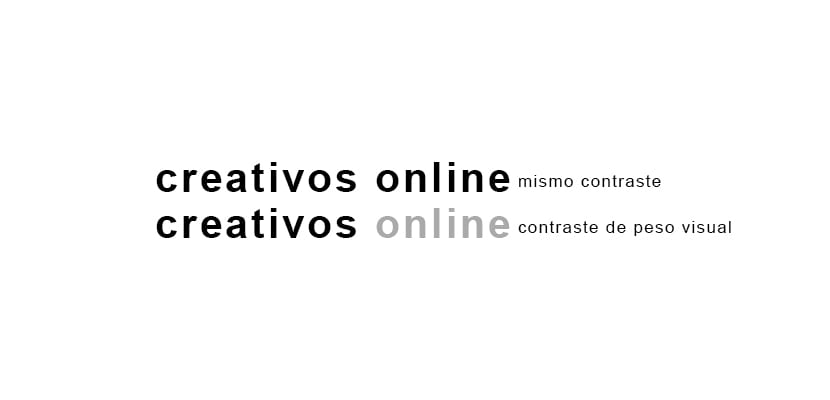
Viktkontrast
Ord har olika vikter Visuals beroende på utrymmet de upptar, de vanliga visuella vikter som vi kan ändra i typografin är till exempel: smal, svart, fet ... etc.. När vi använder denna typografiska kontrast inser vi det ett ord har mer kraft än ett annat, det här är något som används mycket i markerade texter.
Om vi tittar på bilden nedan ser vi hur den andra textraden har kontrast mellan båda orden, i det här fallet ville ordet kreativa sticka ut mer än ordet uppkopplad. 
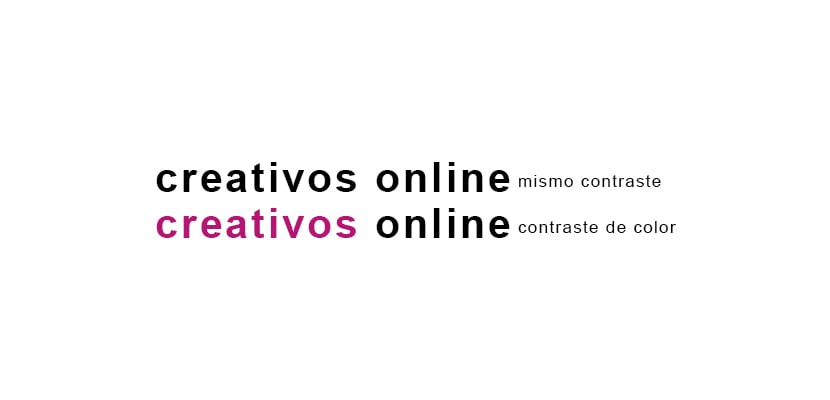
Färgkontrast
Färgkontrasten uppnår markera ytterligare en text men vi måste vara mycket försiktiga med försämrar inte textens läsbarhetVid användning av denna typ av kontrast måste vi se till att texten läser korrekt och vad som inte haroch för många färger I designen. Det mest effektiva är att markera med en enda färgmåste vi undvika att skapa en färgruta. Ett exempel på denna typ av kontrast är det som används i alla produkterbjudanden: mycket slående röd text med ordet erbjudande. 
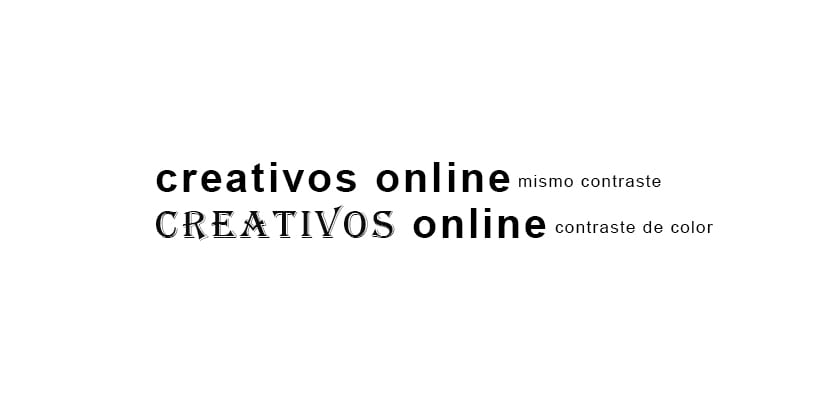
Skriv kontrast
Varje typsnitt har en bestämd stil, om vi använder två typer av teckensnitt får vi det orden sticker ut bland dem. Många gånger används en annan typsnitt för att representera annat innehåll, till exempel kan en tidning ha ett visst teckensnitt för titlarna och en annan för undertexterna.

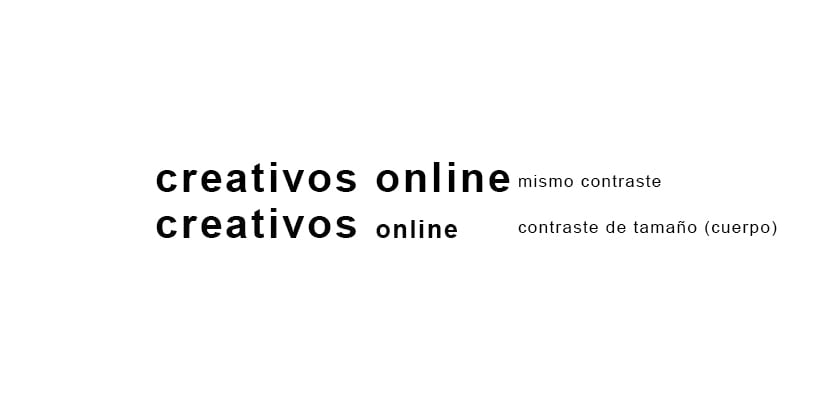
Kroppskontrast
Kontrasten mellan kropp och storlek är en av de mest använda när vi designar, tillåter denna kontrast markera text snabbt och tydligt tack vare den stora visuella tyngden som typografi uppnår när den har en fantastisk kropp jämfört med resten. Tidskrifter, tidningar, förpackningar, affischer och oändliga media använder denna kontrast till markera ett viktigt objekt i en design.

Visuell viktkontrast
Varje typsnitt har en bestämd visuell vikt, enligt kropp har typen, den färg och grad av opacitet, kan en text vara mer eller mindre slående för ögat. Detta kan användas i en design när vi har en viktig rubrik och strax under en sekundärkan sekundären ha en lägre procentandel av färg än den primära, vilket gör texten mer iögonfallande.

Innehållshierarki
När vi är klara med de typografiska kontrasterna måste vi sluta tänka vad som är viktigt och hur vi ska planera vår design. Innan du börjar skapa denna hierarki är det nödvändigt att veta lite om detta system.

I exemplet ser vi högst upp vi kan visualisera vikten av ordets hierarki, i detta fall som inlägg talar om denna fråga har man velat lyfta fram det ordet med hjälp av en kroppskontrast. Sekundärt med en mindre kropp och en färgkontrast en också viktig sekundärtext markeras. Resten av texterna är mindre viktiga än texterna till vänster, men som helhet har de också hierarki och viktighetsgrader.
I tidskrifter vi kan hitta dessa typografiska kontraster som varierar beroende på vilken betydelse de har, är det idealiskt att se många visuella referenser innan du börjar designa, eftersom dessa referenser hjälper oss utbilda vårt öga och bättre förstå det professionella sättet att arbeta.
Kan du se vilka typer av kontrast?
När det gäller tidningen som du ser på bilden ovan hittar vi kontraster av olika visuella vikter, å ena sidan har vi fotograferingen och å andra sidan texten när vi gör en design där vi kan markera ett foto vi måste göra det på samma sätt som vi har sett tidigare i detta posta: tänk först på vad du ska visa, vad som är viktigt och hur du visar det för kommunicera korrekt.
Designens värld är full av nödvändiga reglers för att kunna utfärda ett meddelande på rätt sätt kreativa och effektivaOm vi kan vara tydliga om vad vi vill ha vi redan halvvägs beslutade att nå ett bra grafiskt förslag.
