
Inkluderande design är en viktig fråga och valet av ett tillgängligt teckensnitt för din webbplats Det är viktigt för alla varumärken, inte bara offentliga enheter och välgörenhetsorganisationer.
Så på vilket sätt kan du veta vilka typer av bokstäver som verkligen är tillgängliga Vad händer om det innebär en kompromiss i relation till design?
Det här är några rekommendationer som du bör följa:
- Undvik att falla i fällan välj en design som ser barnslig ut, eftersom det inte är nödvändigt.
Även om det kan verka uppenbart, detta är ett av de vanligaste misstagen som tenderar att vara engagerade. Personlighet är lika viktigt som design, så du bör leta efter ett teckensnitt som passar perfekt med design och vara praktisk.
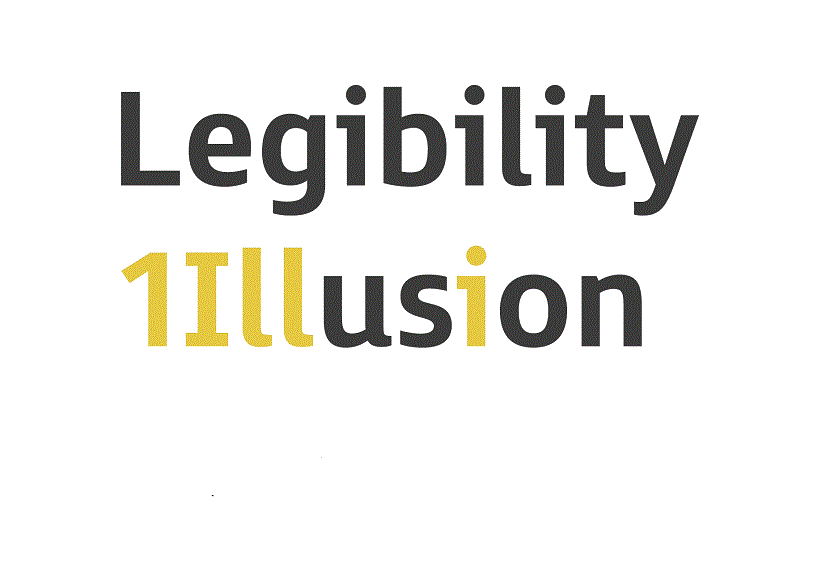
- Det är viktigt att du undviker välj stilar där det är tvetydighet mellan några av karaktärerna; De som du bör ta hänsyn till är främst stora bokstäver "B" och "8"; siffran "1" och bokstaven "I" med stora bokstäver; siffran "1" och bokstaven "l" i gemener.

Att välja en typsnitt som har två små bokstäver "a" hjälper dig eliminera förvirring som kan finnas med bokstaven "o".
- Om du befinner dig att använda några små texter på 16pt eller högre, som att göra rubriker eller undertexter, rekommenderar vi att du väljer en utan serif som har stora öppna diskar, eftersom det anses vara det mest lämpliga.
- Sök någon typ av brev som har en stor höjdeftersom det är viktigt för webbfontval. Descenders och Extended Ascenders hjälper dig att göra brevformer är mycket tydligare.
- Leta efter några öppna terminaler och räknare, för dessa de hjälper dig med tydligheten i brevet, eftersom om de är mycket stängda börjar de fylla i mycket mindre storlekar.

- Siffrorna måste vara olika, speciellt när det gäller huvudstaden "0" i bokstaven "O". När det gäller "6" och "9" är det nödvändigt att de också har öppna terminaler.
- Det finns en utmärkt förhållande mellan x höjd och slagbredd. För att uppnå optimal läsbarhet måste linjens bredd vara 17 eller 20% av höjden.
- Svansen på den stora bokstaven "Q" sticker ut synligt från bokstavens cirkel hjälper till att förbättra läsbarheten.
- El mellanrum mellan varje bokstav måste vara balanserad och rytmisk, eftersom det på detta sätt du kan lätt känna igen vilka tecken det är.
- Testa teckensnittet ovanpå en mörkfärgad bakgrund, eftersom du kan se hur det ser ut. Praktiskt taget i dessa fall tenderar avståndet att se mycket snävare ut än det är, gör att de former som bokstäverna har ser ut som de lyser, vilket har som konsekvens att källan ser mer laddad ut än den egentligen är.
En tillgänglig och väldesignad typsnitt det måste vara elegant och ha personlighet, men samtidigt måste ha läsbarhet i sin kärna, för att locka fler kunder.