När vi vektorn konverterar vi en bild som är i en bitmapp, till exempel i jpg- eller png-format, till en vektorbild (SVG). Det vill säga, vi omvandlar pixlarna till vektorer.
Att arbeta med vektorbilder har vissa fördelar, dessa kan skalas utan förvrängning och de är redo att redigeras. I den här handledningen berättar vi för dig hur du kan vektorisera bilder med Adobe Illustrator. Först ska vi vektorisera en illustration och sedan upprepa processen med ett fotografi.
Vektorisera en illustration
Skapa ny tavla och öppna bilden

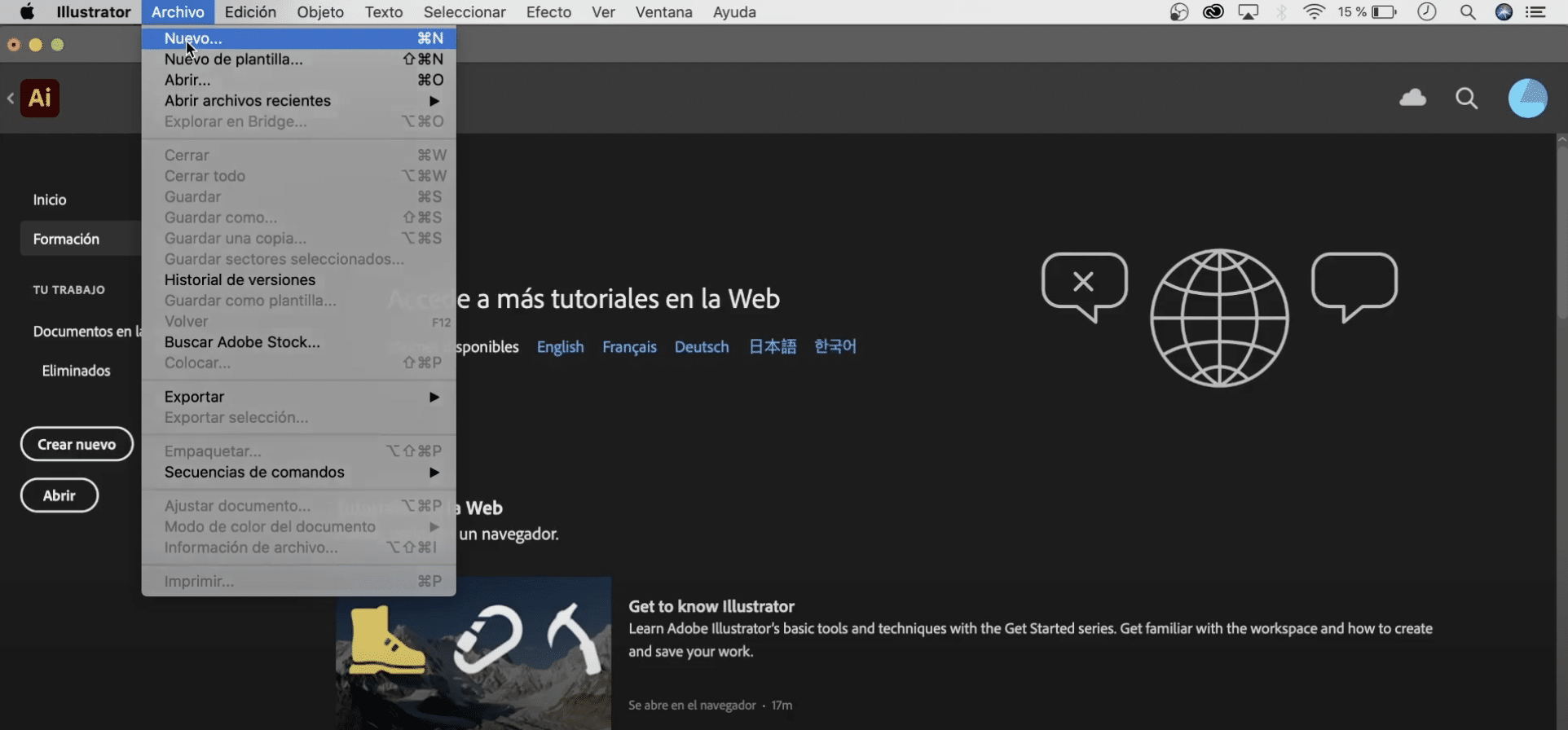
Låt oss börja med att skapa en ny tavla i Illustrator, för det behöver du bara klicka på «Arkiv» högst upp på skärmen och välj "ny". Jag ska göra den i A4-storlek och placera den horisontellt.
sedan vi öppnar illustrationen. Du kan göra det på tre sätt:
- Dra bilden direkt från mappen
- Tryck på> filer> placera
- Använda kommandot genvägskift
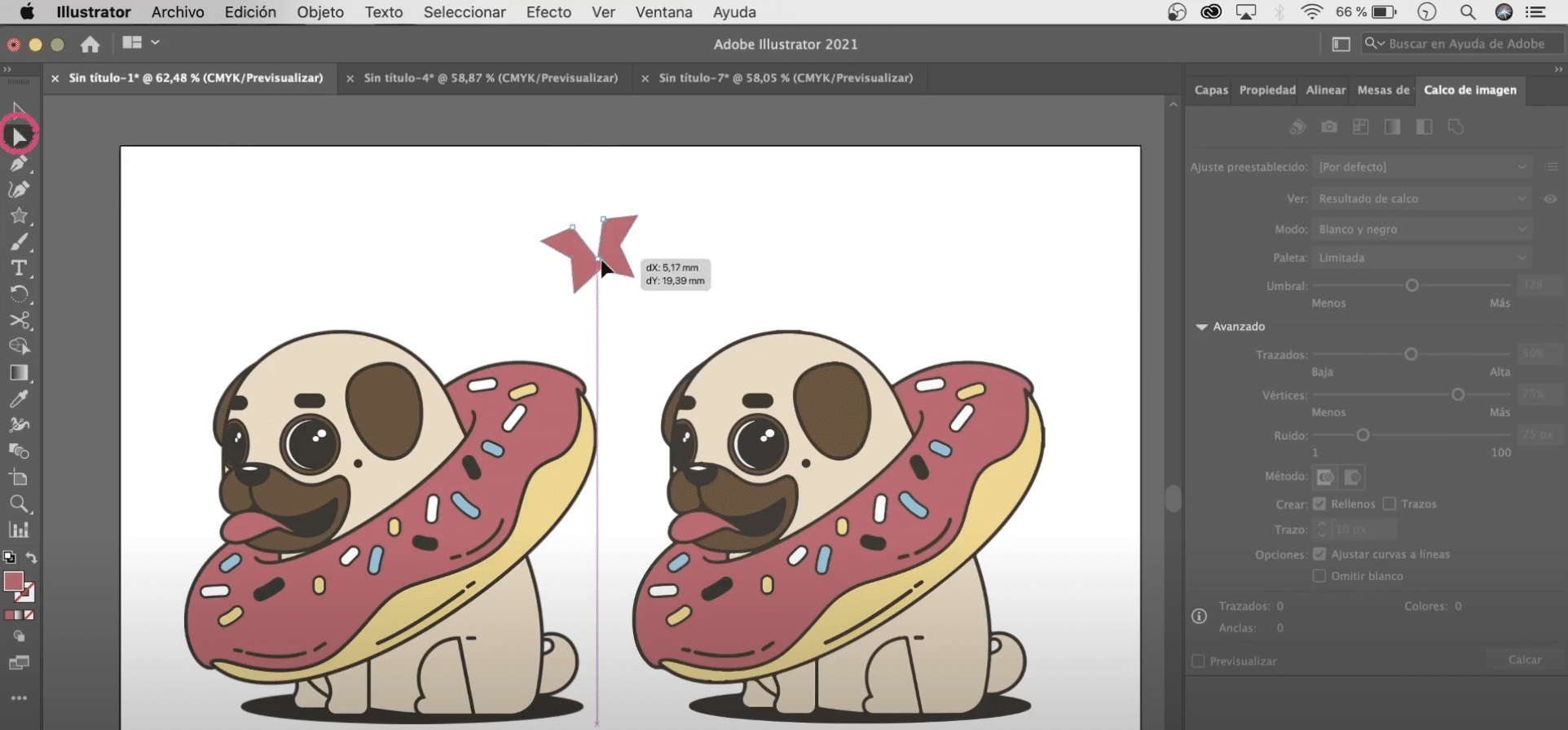
Jag har laddat ner någon illustration från internet och det är den jag ska använda. Om du tittar noggrant och zoomar in tillräckligt ser du att bilden har pixlar, när vi vektoriserar det försvinner dessa pixlar. Jag ska kopiera illustrationen så att du kan se förändringarna och skillnaderna, men om du vill kan du hoppa över det här steget.
Aktivera panelen «bildspårning» och applicera den på illustrationen

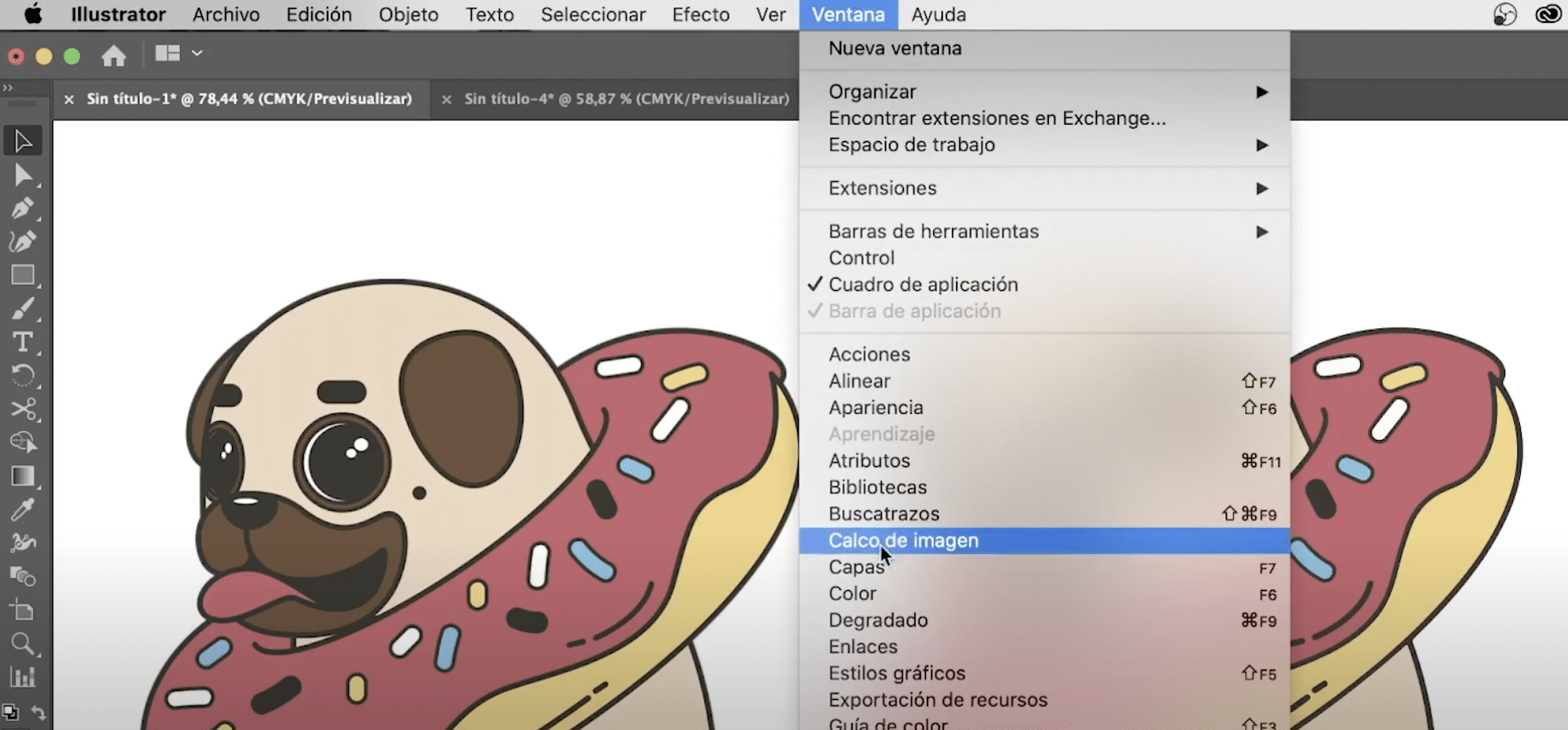
Nu låt oss öppna panelen "bildspårning", som du kanske har gömt. För att göra paneler och verktyg synliga i Illustrator måste du aktivera dem i fliken "fönster" (i toppmenyn). Så vi går till "fönster" och bland alla alternativ vi väljer "bildspårning".
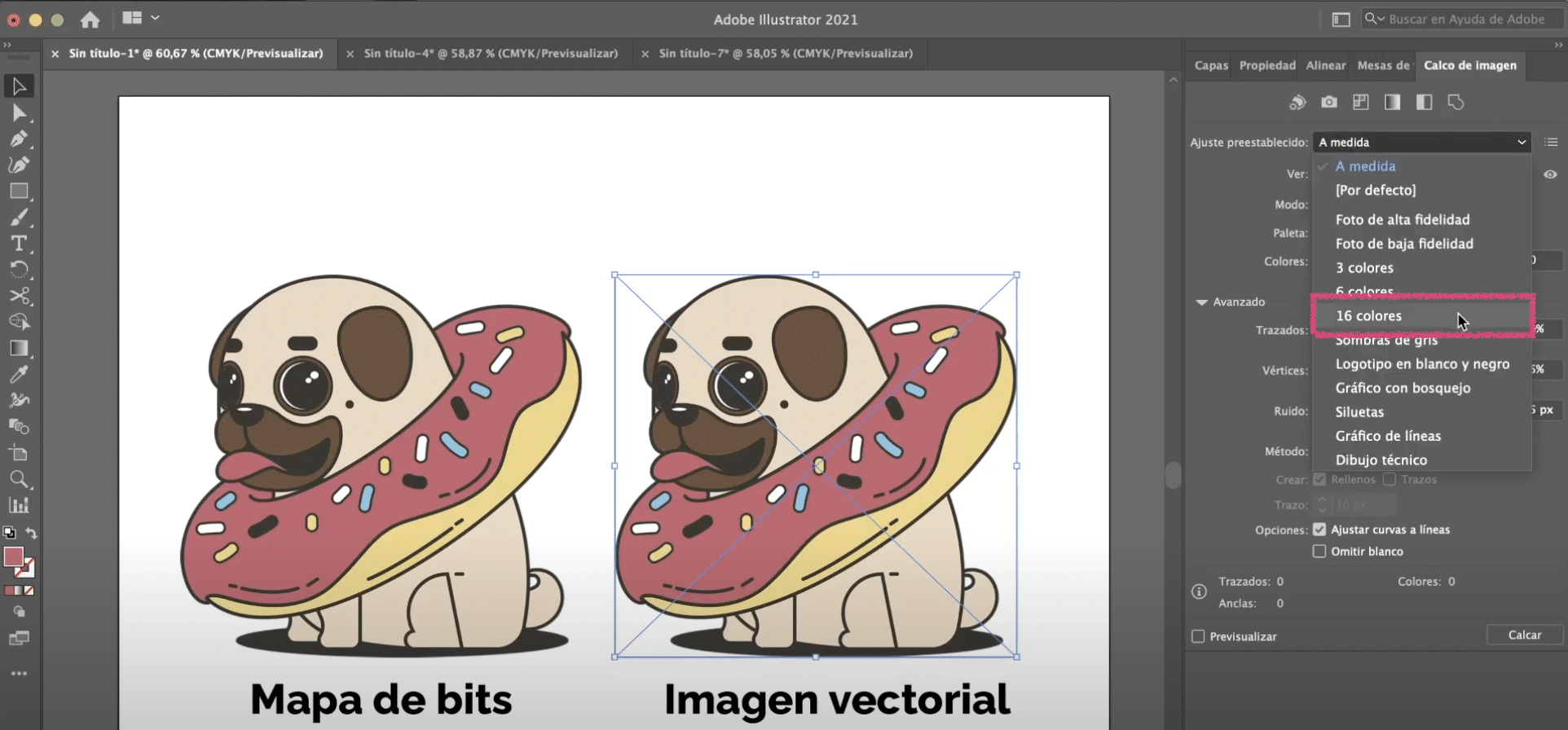
Klicka på illustrationen och i bildspårningspanelen ska vi välja "färg läge. I "Kolla på"måste du ha valt "Spårningsresultat". Ovan har du ett alternativ som säger "Förinställningar" Och i den lilla menyn har du många alternativ att välja mellan. Att välja det ena eller det andra beror på precisionen som vi letar efter genom att ändra bitmappsbilden till en vektorbild. Låt oss se några av dem:
I fallet med alternativ 3, 6 och 16 färger hänvisar till maximal färggräns som ska användas i spårningsresultatet. Om du använder 16 färger ser du att i denna illustration får vi ett ganska bra resultat. Om vi redan går ner till 6 färger förlorar vi några detaljer och om vi går ner till 3 då ännu mer. Genom att trycka på ögat, till höger om bildspårningspanelen bredvid alternativet "visa", kommer du att kunna se skillnaden mellan källbilden och spårningen vi har nu. Zooma in så ser du att pixlarna redan har försvunnit.
Hi-Fi-foto- och low-fidelity-fotoinställningar tillämpas vanligtvis när vi har fotografier eller illustrationer med många detaljer, för så enkla illustrationer som detta är det inte nödvändigt. Du kan använda den, om du till exempel till exempel kommer "low fidelity photo" också att se bra ut.
Det finns många andra inställningar och lägen. Om du väljer läget "gråskala" eller om du använder "gråtoner" i "förinställningar" får du en vektor i gråtoner. Om du väljer "svartvitt" -läge eller förinställningen "skissgrafik" skapas ett slags skiss.
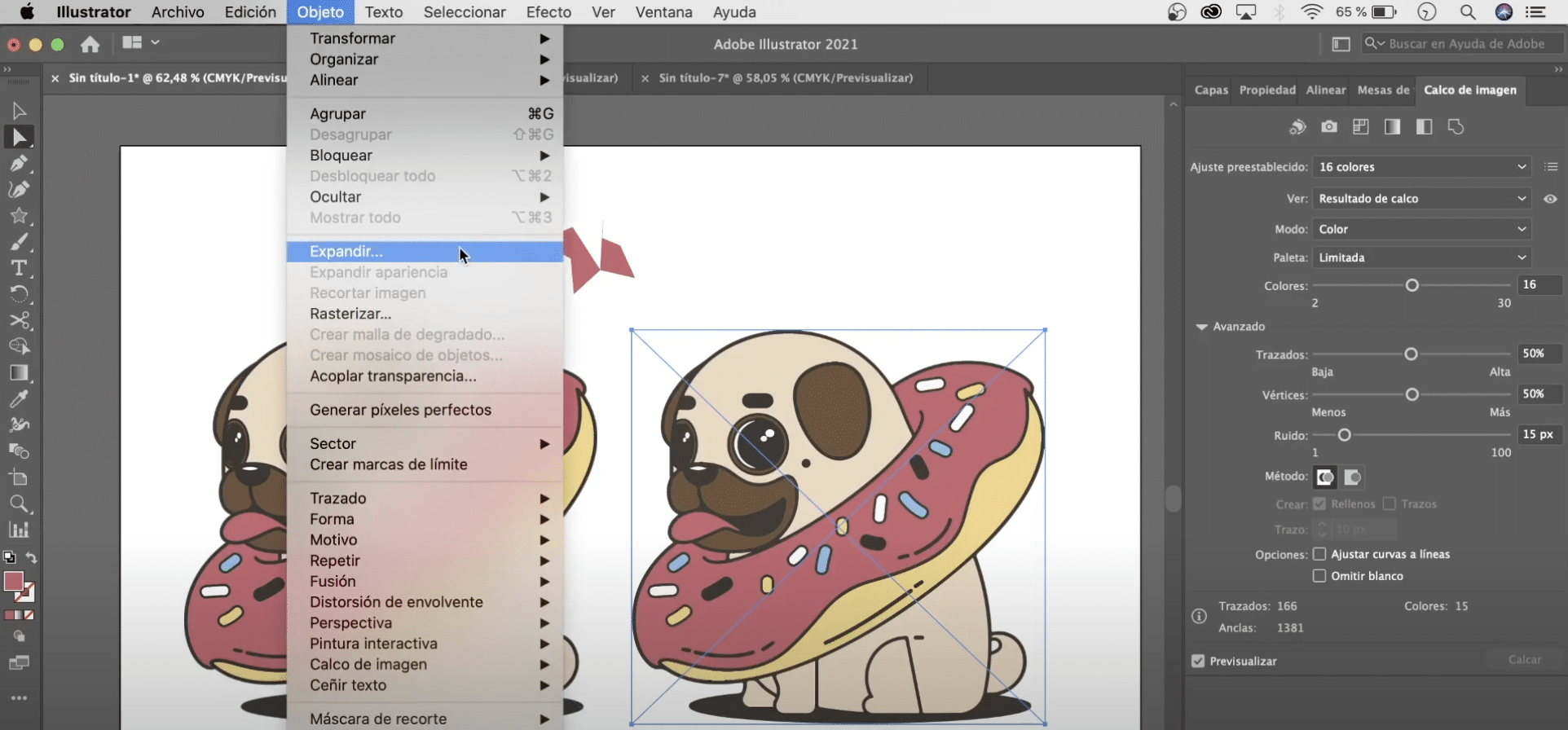
För nu, vi kommer att välja inställningen “16 färger”.

Gör din vektor redigerbar och ta bort bakgrunden

Vi skulle redan ha vektorbilden, men nu ska jag visa dig en trick så att du snabbt kan omvandla och redigera det. När vi har skapat en vektorbild med Illustrator, till exempel den här stjärnan, med hjälp av "direktval" -verktyget kan vi välja ankarpunkter och vi kan förvandla den efter behag. Å andra sidan, om vi ger vektorn som vi har skapat, kan vi inte göra någonting.

För att lösa det, välj illustrationen och gå till toppmenyn objekt> expandera. I menyn som öppnas, vi markerar "objekt" och "fyll". Med det här verktyget är det vi uppnår att dela upp ett objekt i alla element som utgör det för att kunna omvandla var och en av dem oberoende. Vi kan ta bort element, ändra färger, flytta dem, skala dem ...
Detta gör det också möjligt att radera bakgrunden på vektorn. Om du flyttar illustrationen från ritytan ser du att den har en vit bakgrund, eftersom du har tillämpat "expandera" med verktyget för direktmarkering, kan du välja bakgrunden och ta bort den helt enkelt genom att klicka på backstegstangenten på tangentbordet.
Vad händer när vi vektorerar en bild?
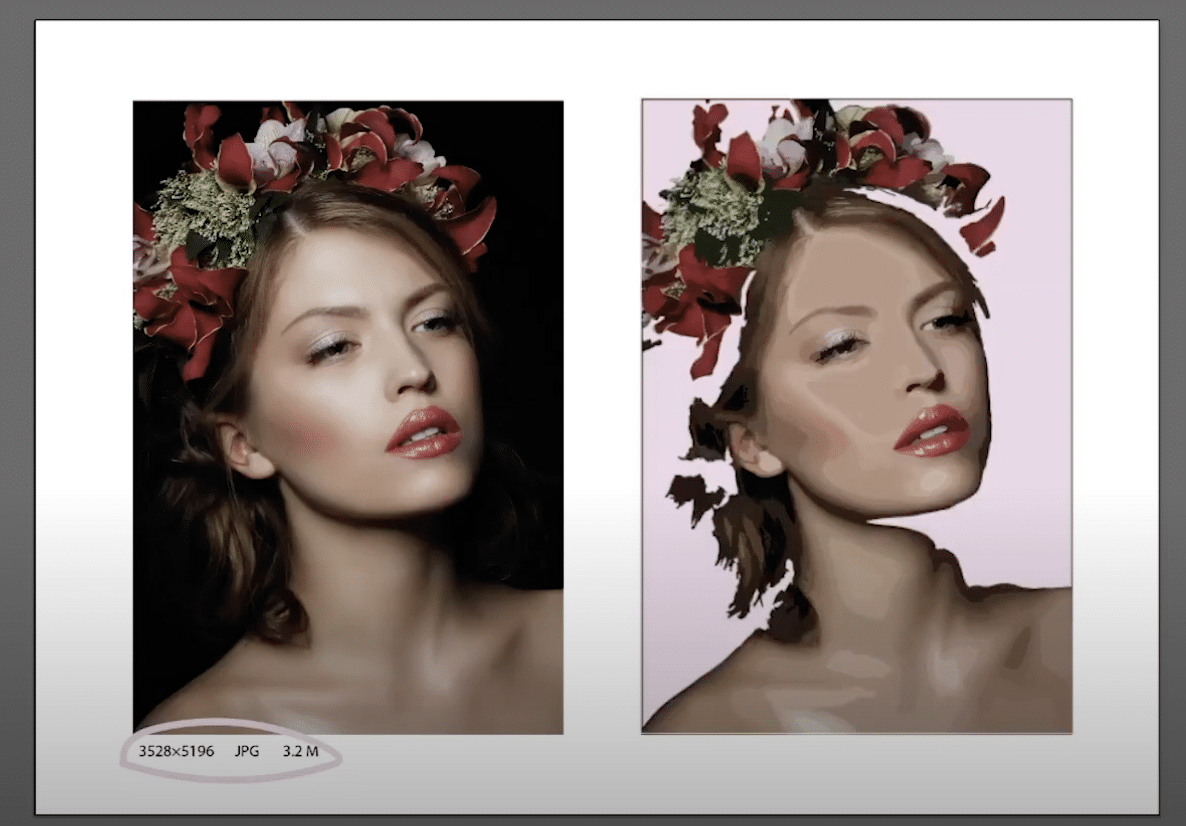
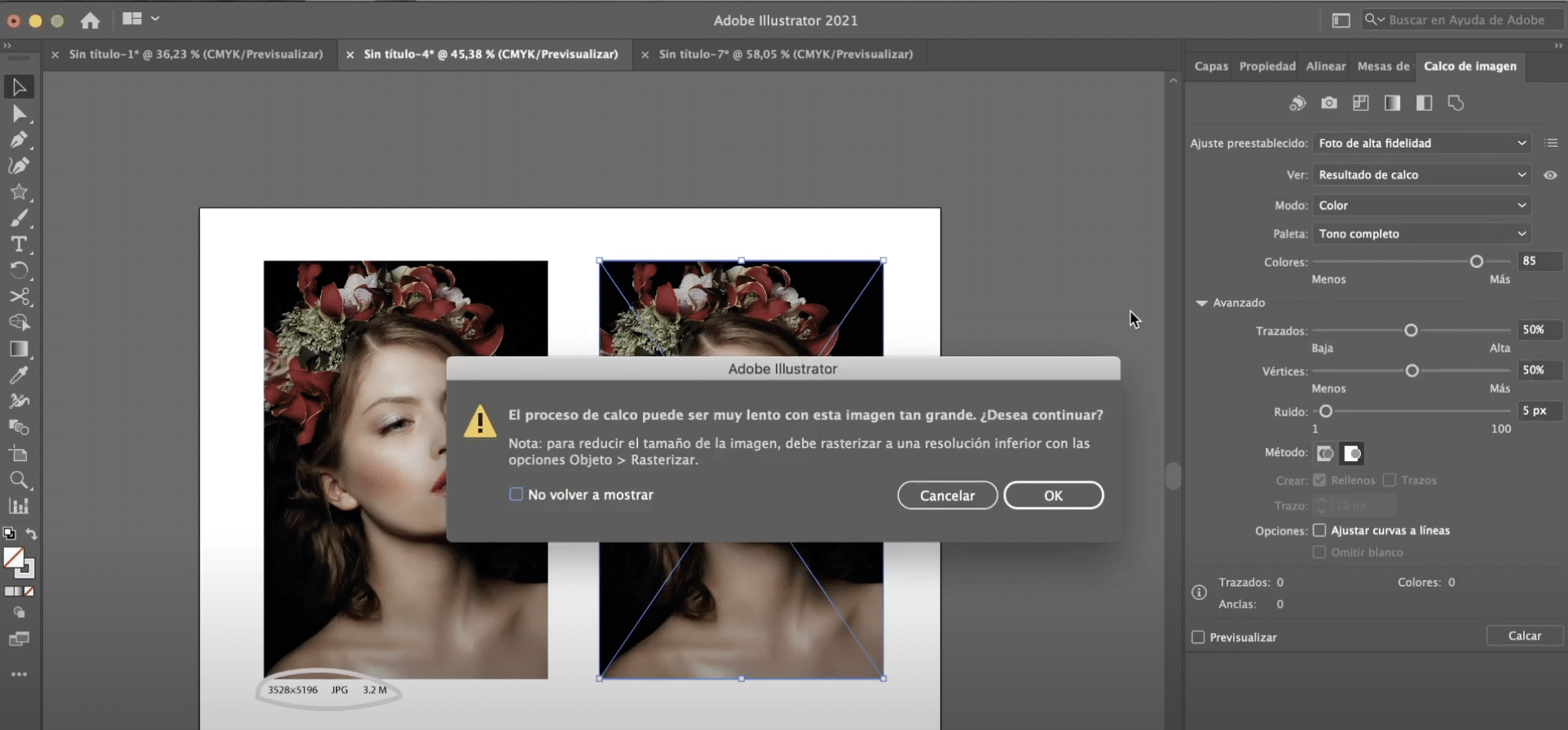
För denna del av handledningen har jag valt ett foto med mycket hög upplösning, jag måste faktiskt förstora mycket för att kunna skilja pixlarna. Förfarandet kommer nu att vara detsamma. Vi kommer att tillämpa "bildspårning", men den här gången istället för förinställda 16 färger kommer vi att ge högkvalitativt foto.

Om du har valt en bild så stor som min troligtvis kommer du att få ett meddelande där du ber dig rasterisera bilden för att kunna tillämpa spårningen. För att rasterisera bilder ger vi "Objekt" (flik i toppmenyn)> "rasterize".

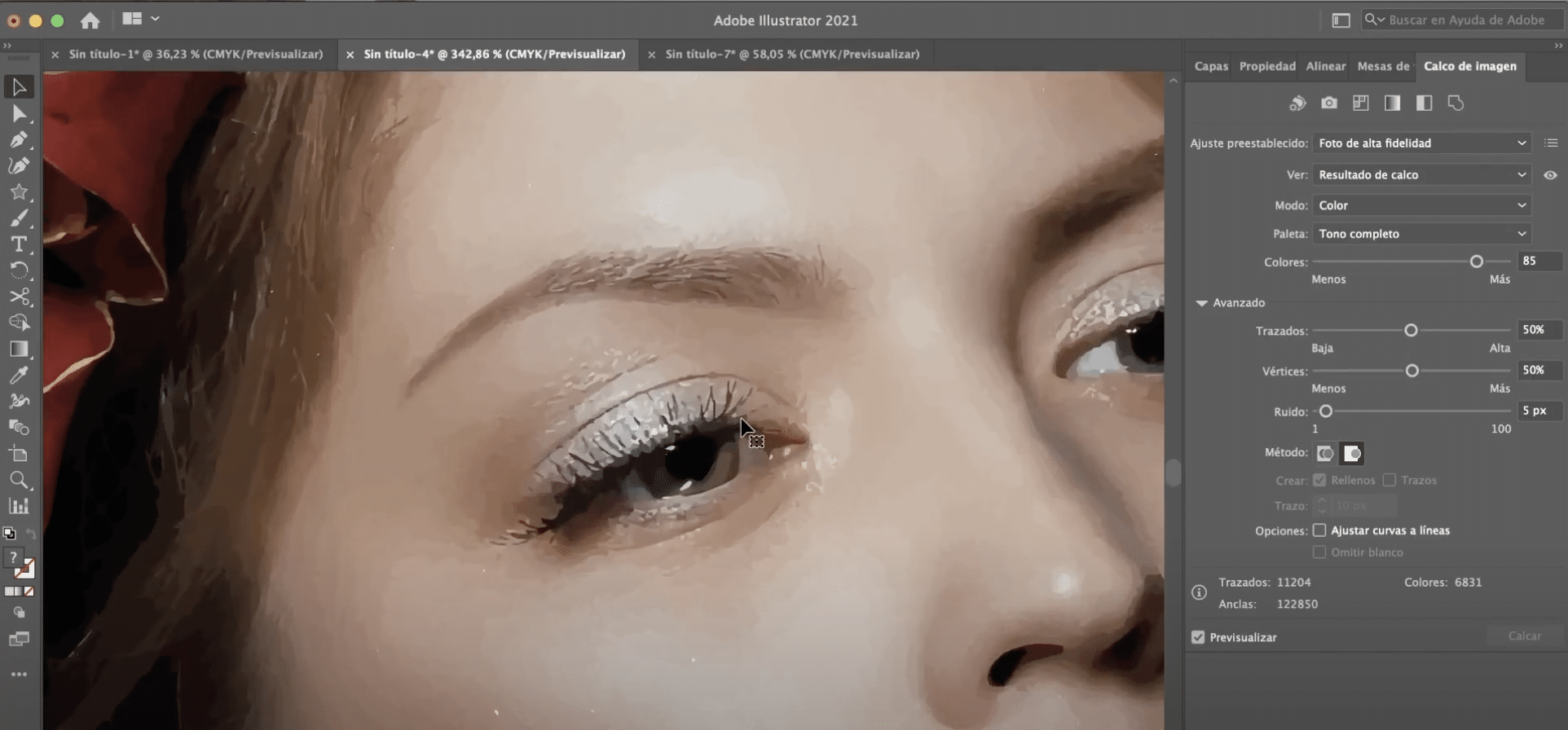
Möjligen märker du vid första anblicken inga förändringar, men vi kan nu tillämpa fotojusteringen av hifi. När du tillämpar den, zooma in för att se bättre, kommer du att se att vi har skapat ett slags hyper realistisk målning. Om du istället för högfidelitetsfoto ansöker Foto med låg trohet, denna ritningseffekt kommer att accentueras ytterligare.
Genom att klicka på "expand", som vi har gjort med föregående illustration, kan vi korrigera delar av ritningen som inte övertygar oss för mycket, till och med vi kan bryta ner det för att skapa mer abstrakta kompositioner.