Karaniwan kapag bumubuo ng isang website, ang panghabang buhay na diskarte ay upang gawin itong pag-iisip tungkol sa isang pahalang na scroll, ngunit ang mundo ay puno ng mga pagbubukod at mga site na may pahalang na pag-scroll ay nasa net din.
At sasabihin ko na sa maraming mga kaso ang ganitong uri ng scroll ay mas mahusay kaysa sa patayo, bagaman kailangan mong malaman kung kailan ito tumama at kailan hindi. Matapos ang pagtalon mayroon kang 40 mga halimbawa kung kailan mukhang maganda ang ganitong uri ng scroll, kaya tingnan na magugustuhan mo sila.
Pinagmulan | wdl
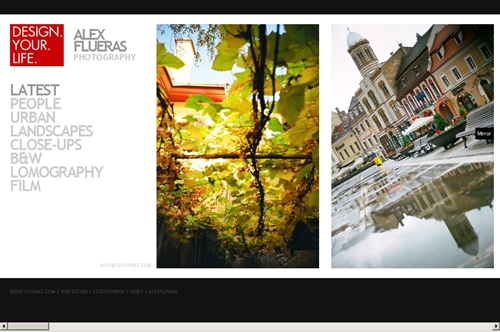
1.Alex Flueras Photography
Nagtatampok ang website ng estilo ng art gallery na malinis na mga linya at maraming negatibong puwang. Ginagawa ng simpleng scheme ng kulay na napakadali sa mga mata.
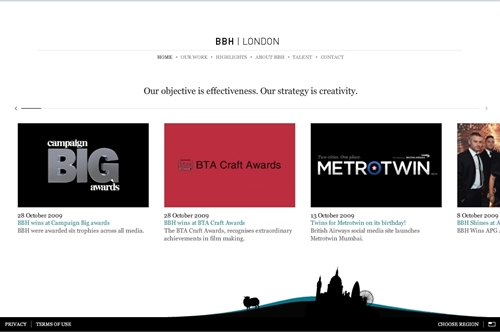
2.Bartle Bogle Hegarty
Pagtingin ang mga tupa, dadalhin ka nito sa bahay. Bukod sa ang katunayan na ang site na ito ay pahalang, nagtatampok ito ng kamangha-manghang transitional animation na sulit na sulit sa oras ng paglo-load.
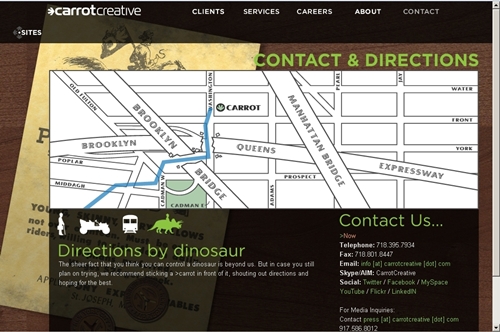
3. Malikhaing Carrot
Nagtatampok ang Carrot Creative ng maayos na paglipat at isang maliit na katatawanan. Maggugol ng ilang minuto upang galugarin ang site na ito para sa mga nakatagong larawan ng mga robot at direksyon ng dinosaur. Napaka-malikhain.
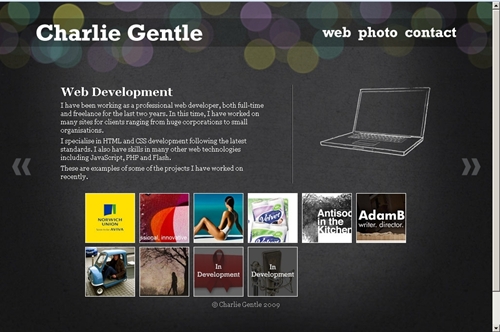
4. Charles Gentle
Kung gusto mo ang bokeh, magugustuhan mo ang paraan na ginawang multi-dimensional ng site na ito. Ang site ay simple, ngunit maganda.
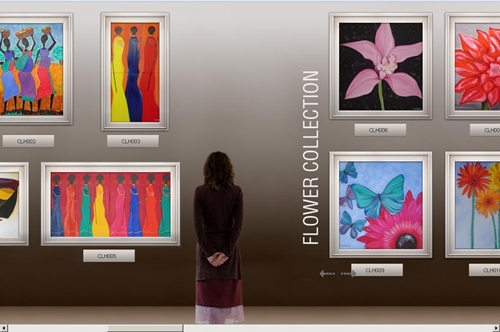
5. Candice Holloway
Isa pang art gallery, sa oras na ito na may mga naka-frame na imahe at isang kulay ng background na pampakinis. Ito ay tuwid na pasulong at walang mga frill, ngunit ginagawa itong punto nang walang kahirap-hirap.
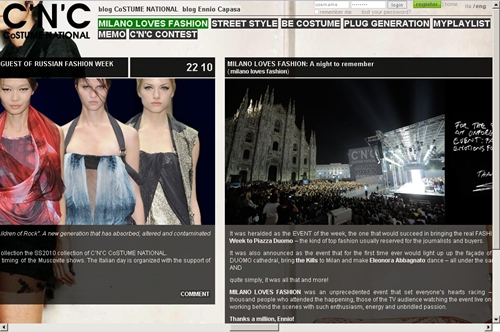
6. Pambansang Kasuotan sa C'N'C
Para sa iyo (ahem, kasama ang manunulat na ito) na nag-iisip na ang mga blog ay hindi dapat pahalang, hinahangad ng site na patunayan kaming mali. Totoo, ang istilo na ito ay hindi para sa lahat, ngunit mayroon itong isang pagiging sigla sa lunsod na nais mong mag-scroll.
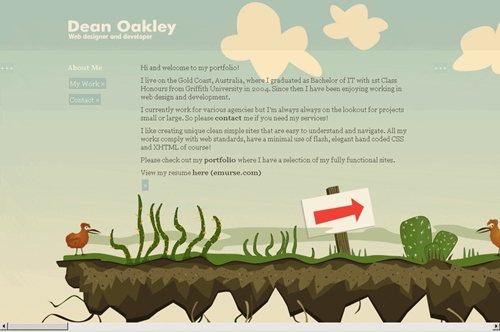
7. Si Dean Oakley
Anong listahan ang magiging kumpleto kung wala ang entry na ito? Si Dean Oakley ay praktikal na magkasingkahulugan sa pahalang na pag-scroll.
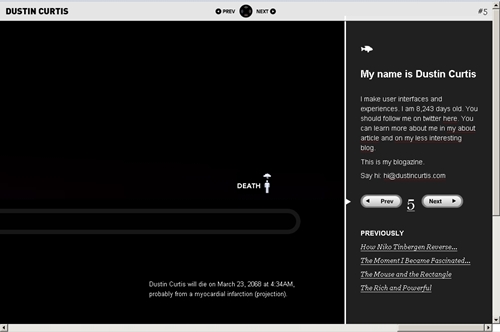
8. Dustin Curtis
Bahagyang malubha, ngunit wala sa kaunting nakakaengganyo, pahalang na website ng Dustin Curtis ay malamang na naghahayag ng kaunti pa kaysa sa nais mong malaman tungkol sa kanya.
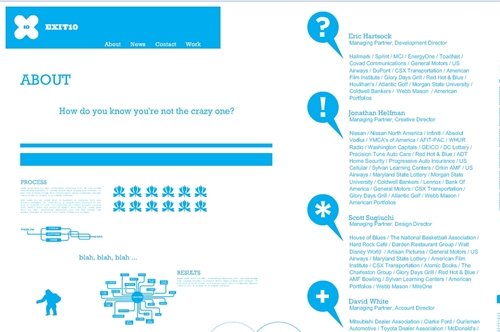
9. Lumabas sa 10 Advertising
Hindi ito ang iyong average na pahalang na pag-scroll site. Dadalhin ka sa lahat ng uri ng direksyon. Sa kasamaang palad para sa gumagamit, ang navigation bar ay palaging nasa tuktok upang ang mga gumagamit ay madaling lumipat sa site.
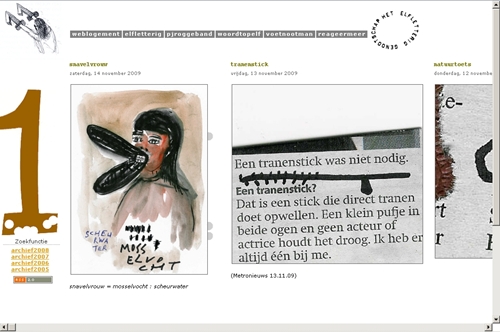
10. Elfletterig
Ang Elfletterig ay isang site na Dutch na nagtatampok ng isang tuwid na pahalang na scroll. Ang dahilan kung bakit nanalo ang website na ito ng isang lugar sa listahang ito ay ang pag-navigate na tag-a-long na pinipigilan ka mula sa pag-scroll hanggang sa pag-uwi.
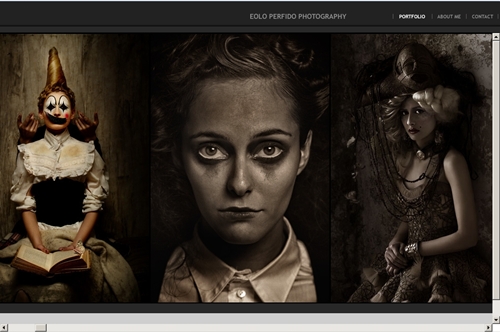
11. Eolo Perfido Photography
Ang mga imahe ay sumasagi sa iyo matagal na matapos mong lumipat sa isa pang website. Ang pahalang na pag-scroll ay ang pinakaangkop na paraan ng pagpapakita ng mga kamangha-manghang mga larawan ni Eolo Perfido. Tahimik na isinalaysay ka ng scroll sa pamamagitan ng saklaw ng ideolohiya ng tao.
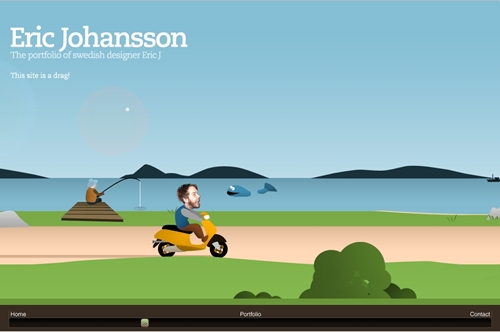
12. Eric Johanson
At para sa isang bagay sa isang ganap na naiibang direksyon, narito ang cute na website ni Eric Johansson na may sariling scroll bar sa ilalim ng pahina. Gustung-gusto ang paggamit ng lens flare.
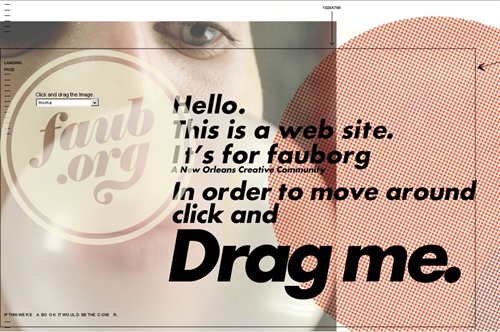
13. Faub
Ang Faub ay isang iba't ibang uri ng website, katulad ng Exit 10 mula sa no. 9 puwesto Ang nakakapagpansin sa Faub ay hindi pangkaraniwang pag-navigate. Marahil ang hindi gaanong magagamit na website sa listahang ito, ngunit pati na rin ang pinaka pambihirang, dapat i-drag ng mga gumagamit ang pahina upang matingnan ang nilalaman ... kung anong maliit na nilalaman ang mayroong.
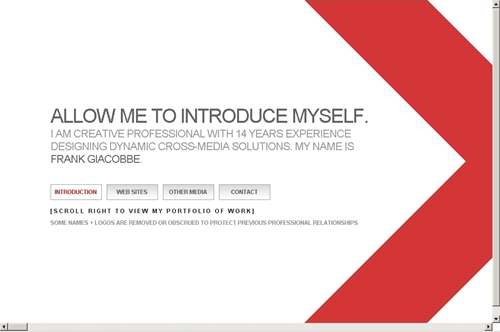
14. Frank Giacobbe
Hindi lamang nag-scroll ang buong website, gayun din ang menu bar. Nagtatampok ito ng isang malaking halaga ng puting espasyo at mahusay na pag-navigate.
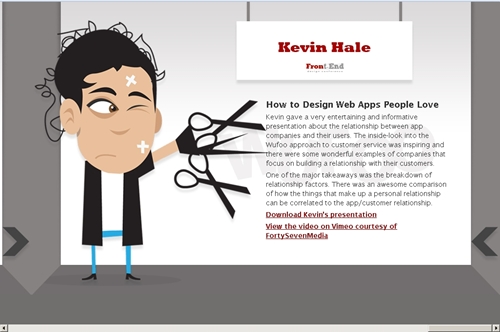
15. Kumperensya sa Front End Design
Nagtatampok ang site na ito ng mga kaibig-ibig na maskot at naka-bold na arrow. Bagaman hindi ito eksakto ang pinaka-makabagong disenyo, gumagana ang site, at pinapanatili ang mga gumagamit na pasulong.
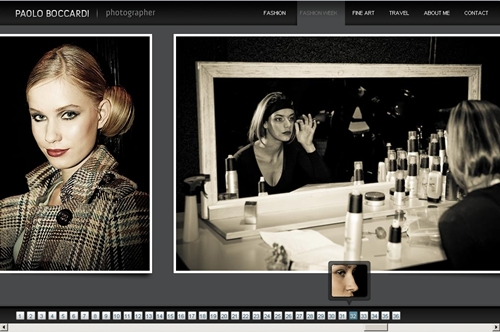
16. Paolo Boccardi Photography
Ang sining sa site ni Paolo Boccardi ay bilang at ginagawang madali upang mag-navigate. Nagtatampok din ang nabigasyon ng isang sneak peak ng bawat larawan bago mag-click.
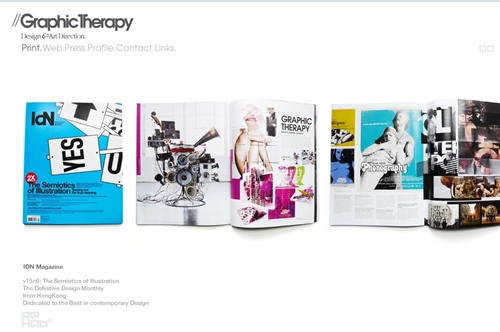
17.Graphic Therapy
Walang scroll bar ngunit isang paanyaya upang i-drag ang screen pakaliwa o pakanan. Sino ang makakalaban sa makinis na paggalaw ng paggalaw na inalok ng Graphic Therapy sa mga gumagamit nito?
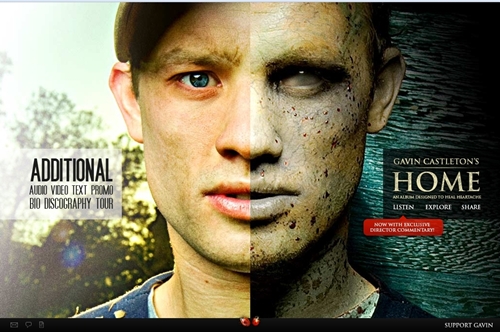
18. Gavin Castleton
Walang duda tungkol dito. Pinapaupo ka ng site na ito at napansin. Sino ang lalaking ito at bakit siya nabubulok? Malinaw, ang mga katanungang ito ay humihiling na tuklasin. Nagtatampok ng napakabilis na pag-scroll. Huwag mag-alala tungkol sa pagkabulok habang hinihintay ang pag-load ng pahina.
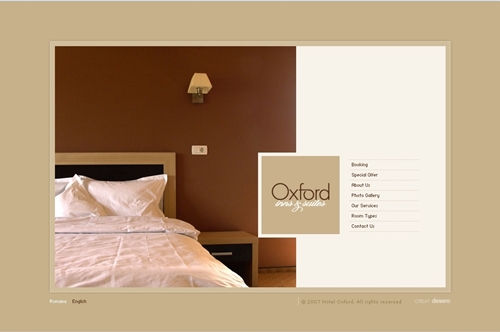
19.Oxford Hotel
Ang hotel na ito ay may isang site na may maayos na paglipat ng pag-scroll. Walang paghinto o pagsisimula ng pag-alala. Elegante at malinis.
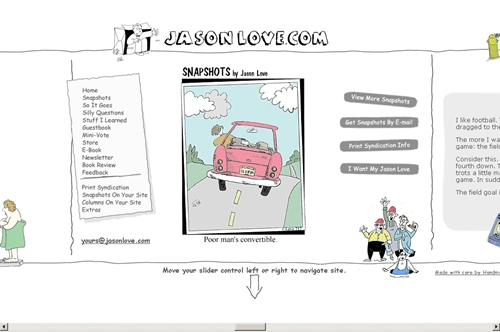
20. Handmade Interactive / Jason Love
Binibigyan ka ng disenyo na ito ng pagpipilian upang umalis pakaliwa o pakanan mula sa simula. Saan ka muna pupunta Para sa mga pahalang na newbies, linilinaw ng taga-disenyo na si Jason Love kung paano gamitin ang site gamit ang kanyang matalinong iginuhit na arrow.
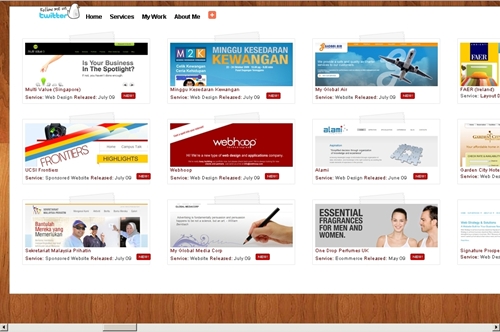
21.Hasrimy
Nakakagulat na mabigat sa nilalaman, nag-iimpake ng maraming suntok si Hasrimy para sa isang genre na karaniwang nagtatampok ng kalat-kalat na nilalaman.
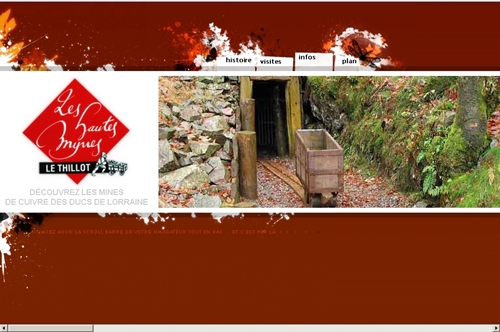
22. Les Hautes-Mynes du Thillot
Pranses na website na may isang matalinong nabigasyon bar na sumusunod sa iyo saan ka man maglakbay sa site.
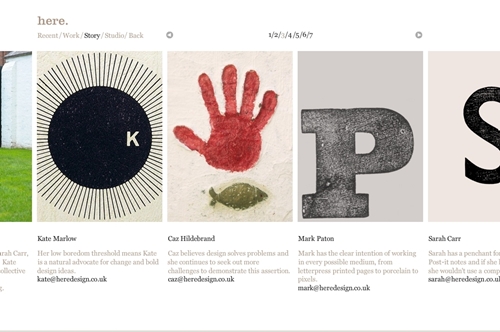
23. Dito Disenyo
Nagtatampok dito ang Disenyo ng isang mas mabagal ngunit napaka-makinis na pag-scroll sa pagitan ng mga imahe. Hindi lamang ka maaaring mag-navigate gamit ang mga arrow, ngunit maaari mo ring piliin ang mga numero.
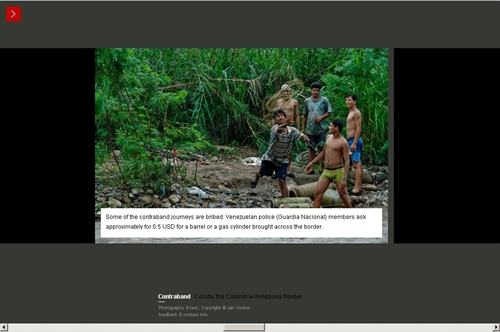
24. Kontrabando
Ang Contraband ay isang essay ng larawan na may kamangha-manghang mga imahe at isang matalinong kahon ng impormasyon. Maaaring mag-scroll ang gumagamit sa kanilang sariling bilis o pumili ng auto scroll.
25. Ladio
Nagtatampok ang site na ito ng Russia ng mabaliw na nabigasyon na tiyak na hindi magiliw sa gumagamit, ngunit ang malikhaing diskarte nito sa disenyo ay pinupuno ang lahat ng mga bisita ng pagkamangha at pagtataka at pag-usisa.
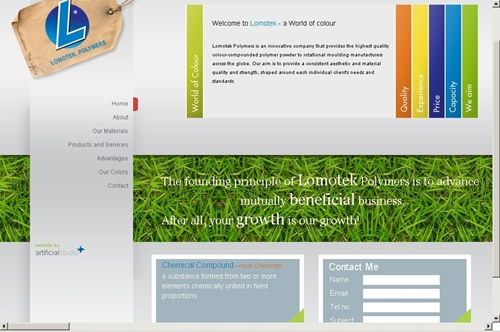
26. Lomotek Polymers
Ang Lomotek ay may isang matatag na nabigasyon na kung minsan ay nakakakuha ng paraan ng nilalaman, subalit palaging isang magandang bagay na magkaroon ng isang naa-access na menu sa pag-navigate.
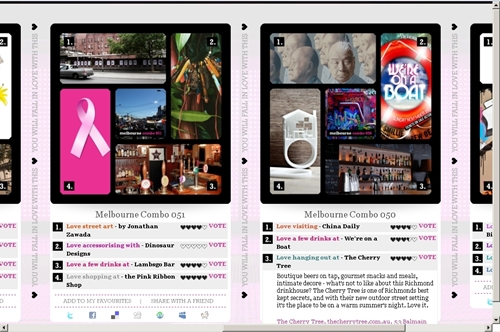
27. Mahalin si Bento
Ang site na ito ay may isang kagiliw-giliw na disenyo ng disenyo na may mga makukulay na panel. Kagiliw-giliw na konsepto para sa isang madalas na na-update na website.
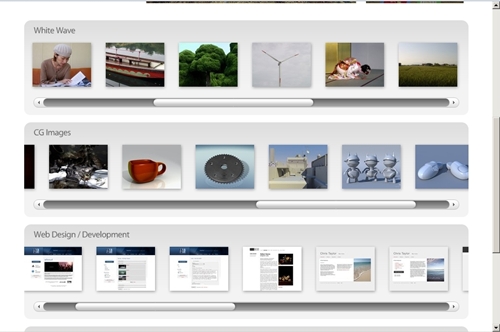
28.Lucuma
Ang mga kulay sa Lucuma ay napakatalino. Ang pag-navigate ay wala sa mundong ito. Mahahanap mo ang iyong sarili na nag-scroll pabalik-balik upang makita lamang ang mga pagbabago.
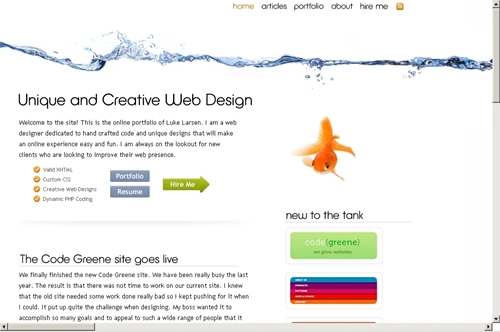
29.Luke Larsen
Kung hindi ka kasama sa goldpis, baka gusto mong iwasan ang susunod na website ni Luke Larsen. Ang website na ito ay mabigat sa goldpis ngunit kasing bigat sa scroll. Tiyaking mag-scroll patayo upang mabasa ang lahat ng impormasyon sa kanyang site, at upang makita ang higit pang goldpis.
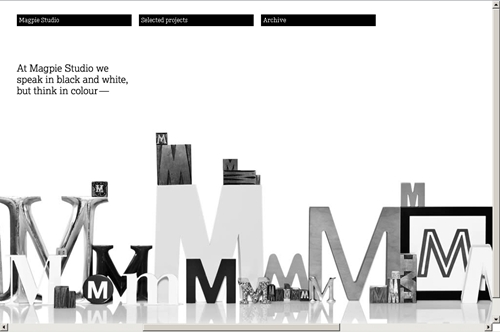
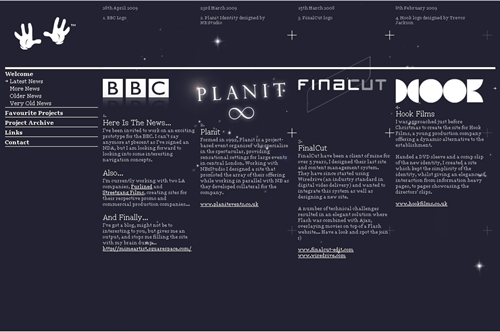
30. Magpie Studio
Ang titik ng araw ay "M." Sino ang may alam na maraming iba't ibang mga uri ng Ms sa mundo? Bukod sa Ms, tiyaking titingnan ang Mga Napiling Proyekto para sa ilang tunay na aksyon ng pag-scroll.
31. Magpanggap
Ang site na ito ay para sa sinumang hindi makapagpahiwatig. Sa hindi tiyak na mga pangyayari, ang mga gumagamit na bumibisita sa Make Pretend ay alam na mag-scroll pakanan. Sa kasamaang palad, ang kakulangan ng isang nakikitang scroll bar ay maaaring tuod ng ilang mga tao.
32.James Stone / Mime Artist
Ang maganda, madilim na site ay kapansin-pansin na hindi umaasa nang labis sa koleksyon ng imahe. Ginagawa ang pag-navigate sa pamamagitan ng pag-click sa mga item sa menu. Walang manu-manong pag-scroll dito. Maraming nilalaman ngunit, kung minsan, mahirap basahin.
33.Peter Pearson
Ang mga tagubilin ay kaibig-ibig, at kinakailangan kapag nagpapakita ng impormasyon sa pamamagitan ng isang pahalang na pag-scroll site. Nakuha ito ni Peter Pearson, at ipinaliwanag sa mga gumagamit na kailangan nilang lumipat sa kanan. Brilliant at ethereal.
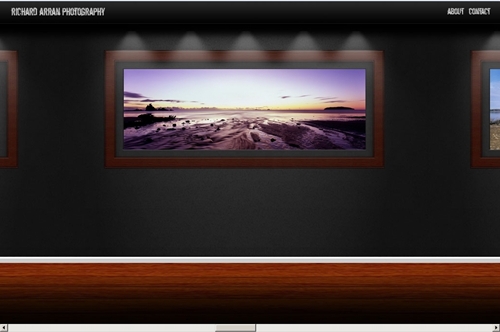
34.Richard ArranLandscape Photography
Ang site na ito ay isang mahusay na trabaho ng paghahatid ng isang pakiramdam ng gallery ng art. Ang mga imahe ay madaling mai-click para sa isang malapit na.
35. Ricky Cox
Nagtatampok si Ricky Cox ng maraming mga sliding windows sa loob ng isang patayong website. Ito ay isang kumbinasyon na bihirang nakikita, at gumagana ito dito dahil sa makinis nitong manu-manong pag-scroll at matalino na disenyo.
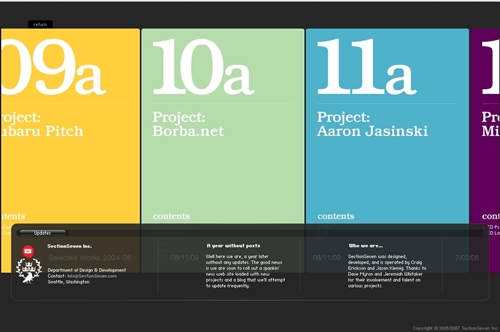
36.SectionSeven Inc.
I-hover ang iyong mouse sa kaliwa o kanang bahagi ng iyong screen at panoorin ang coding na gawin ang lahat ng mga gawain. Ang mga magagandang kulay, madaling paglipat at seamless na mga sangkap ay ginagawang isang kagalakan upang mag-scroll sa website.
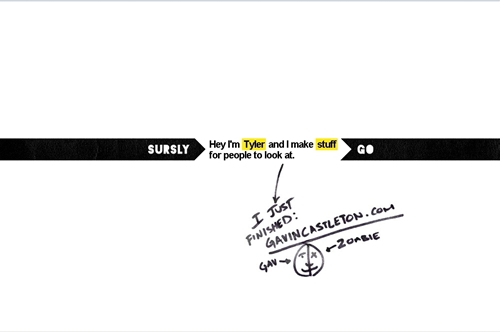
37. Tyler Finck | Masungit
Ang paglipat mula sa Home ay ganap na kamangha-manghang. Sulit na suriin ito upang makita lamang ang hindi kapani-paniwalang paglipat.
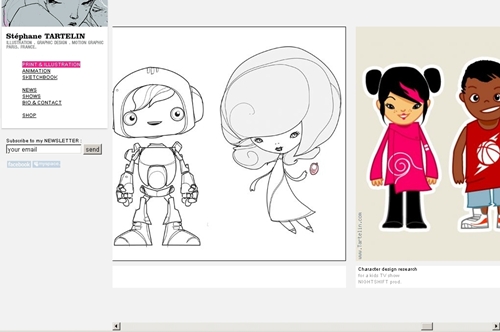
38. Stephane Tartellin
Artsy, kawili-wili, at mahusay na tapos na. Nagtatampok ang site na ito ng isang static na bar ng nabigasyon na kung saan ay isang kahanga-hangang ideya na gumagawa ng anumang pahalang na site kaagad na magiliw ng gumagamit.
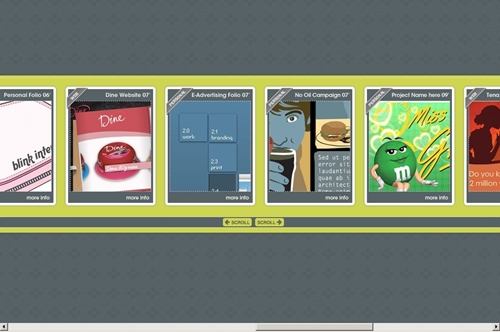
39. Tinkainteractive
Pagod ka na bang mag-click? Binibigyan ka ng Tinkainteractive ng kakayahang mag-hover upang mag-scroll, na nagbibigay sa iyong hintuturo ng isang kinakailangang pahinga. Napakagandang color scheme.
40.Vanity Claire
Nagtatampok ang Vanity Claire na nagpapagaan ng mabilis na pag-scroll, naka-bold na kulay at maraming negatibong puwang upang mapadali ang paglipat. Walang scroll bar, ngunit ang pinakatanyag na menu bar ay nagbibigay-daan sa iyo upang bumalik, magpatuloy o umuwi. Ang ganda ng site.