
Sa ilang mga pagkakataon nakita namin ang mga disenyo na napakasimple na hindi kami naniniwala na ito ay may trabaho ng ilang buwan sa likod nito. Kahit na ang hackneyed phrase na "my nephew does it better and cheaper", pero kapag nasubukan na ng pamangkin mo, hindi ganoon din ang lumalabas. Ang simpleng disenyo na ito ay pinalawak bilang resulta ng pagsusuri ng isang pangkat ng trabaho mga eksperto sa disenyo. Sa artikulong ito, ipapakita namin sa iyo ang 5 pangunahing elemento ng graphic na disenyo na nilalaro ng mga eksperto upang gawin ang mga simpleng disenyong ito.
Dahil kung tutuusin, mapapatunayan mo na may mga elemento na, kahit subukan mong gayahin, hindi lumalabas bilang propesyonal.. Ito ay dahil ang mga pangunahing elementong ito at ang iba pa na hindi gaanong basic ay pinagsama sa isang tiyak na paraan. Ang kulay, mga linya at maging ang espasyo ay kailangang suriin upang ang huling hitsura ng disenyo ay perpekto. At ang hindi pag-alam kung ano ang ibig sabihin ng bawat elemento na iyong inilalagay ay nagiging mas kumplikado.
Ano ang mga pangunahing elementong ito?
Mayroong maraming mga pangunahing elemento na maaaring magamit upang magdisenyo ng anumang uri ng trabaho na iyong nakabinbin o nais na gumanap bilang isang pagsubok. Sa pagkakataong ito, nagpasya kaming ipakita ang anim na itinuturing na pinakapangunahing simula. Sa kanila maaari kang gumawa ng kumpletong disenyo at magkaroon ng kahulugan kung ano ang gusto mong ipahayag.
Ang mga elementong ito na ipapakita natin ay Kulay, linya, espasyo, laki at hugis. Ang bawat isa sa kanila ay naghahanap ng isang paraan upang ipakita ang ilang mga katangian sa iyong disenyo upang i-highlight ang mga sensasyon sa mga potensyal na customer ng brand.
Ang pangunahing pangunahing elemento: Kulay

Ang kulay ay palaging isang elemento ng pagkakaiba, na ginagawang ang bawat disenyo ay nagpapakita ng isang paraan ng pagiging natatangi.. Ang unang chromatic range ay ginawa ni Newton at mula noon, nagpasya ang mga graphic designer mula sa iba't ibang panahon na gabayan ito. Sa paglipas ng mga taon, ang iba't ibang personalidad mula sa iba't ibang larangan ay nakibahagi sa chromatic range na ito, kabilang ang parami nang parami ng mga kulay ng kulay.
Ngayon, ang mga graphic designer ay ginagabayan nila upang pagsamahin ang mga kulay, kulay at saturation sa kanilang mga disenyo.. Pagpili sa pagitan ng dalawa at tatlong kulay upang makilala ang isang proyekto ng brand. Mayroong ilang mga disenyong maraming kulay, ngunit normal na pumili sa pagitan ng pangunahing at pangalawa upang makilala ang mga pinakamahalagang elemento sa loob ng gawaing gagawin.
Upang makagawa ng tamang kumbinasyon ng kulay, mayroong iba't ibang mga tool kung saan maaari mong itugma ang mga kulay depende sa pagkakatugma ng kulay na gusto mong gamitin, tulad ng Adobe Color.
Isang halimbawa ng paggamit ng kulay

Makakakita ka ng maraming halimbawa ng paggamit ng kulay sa mga kasalukuyang disenyo, na may mga kulay ng parehong chromatic range o ganap na kabaligtaran. Dito ay ipapakita namin sa iyo ang isa sa mga ito, kung saan ang kumbinasyon ng kulay ay maaaring ganap na kabaligtaran o ng parehong hanay, na may pagkakaiba sa tonality.
Sa unang kaso, makikita natin ang mga kulay kahel at asul, na kabaligtaran sa chromatic range at mahusay na konektado. Sa pangalawang kaso Ito ay isang disenyo na ginawa ni Mateus Melo, isang Brazilian designer na gamitin ang parehong hanay ng kulay hanggang sa tatlong magkakaibang shade.
Mga Linya

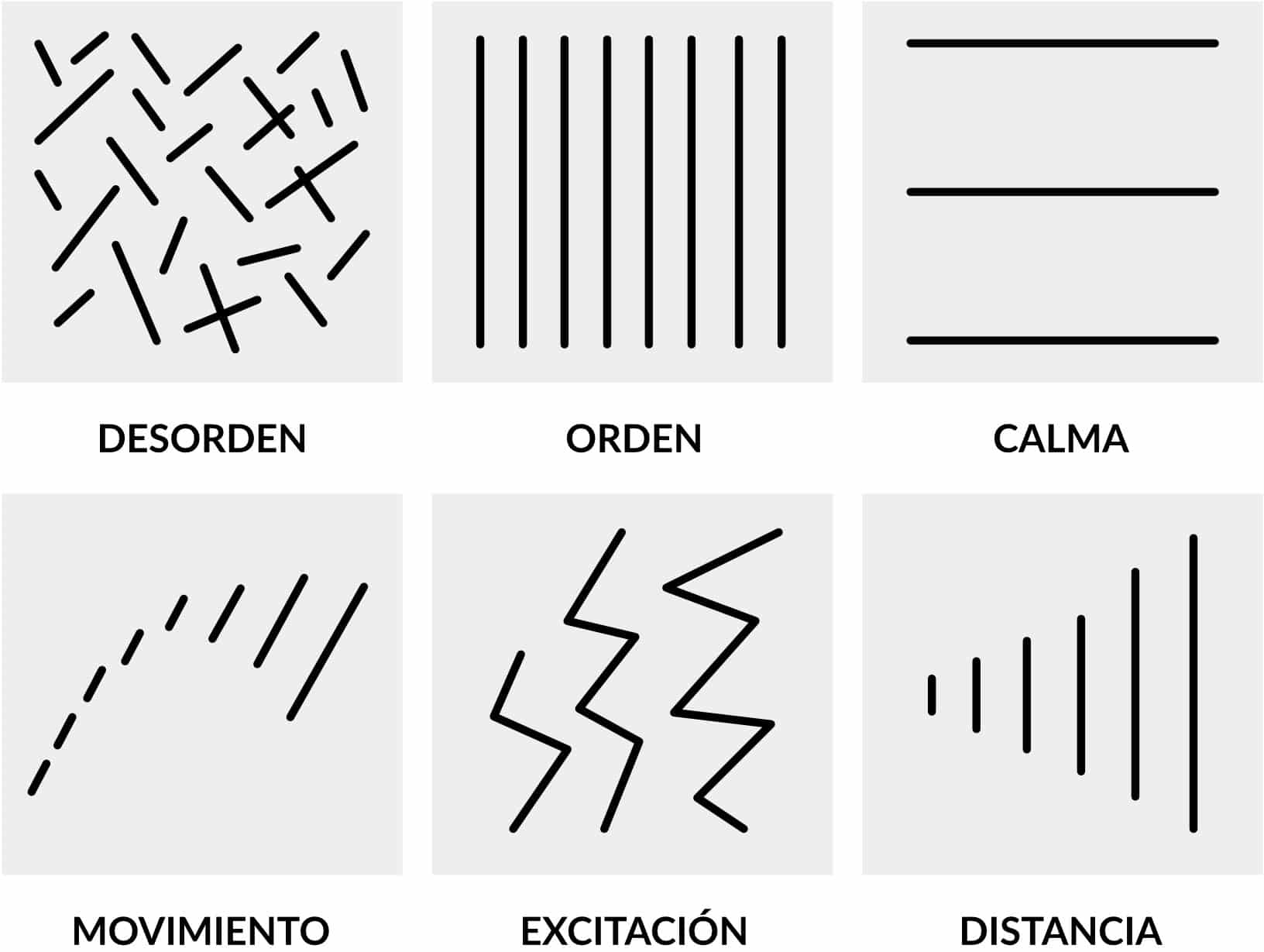
Ang mga linya ay kadalasang ginagamit upang paghiwalayin ang nilalaman, halimbawa ang pamagat ng isang teksto. Ngunit hindi lamang sila kapaki-pakinabang para dito, ang bawat isa sa mga linya ay maaaring magpahayag ng iba't ibang mga sensasyon, depende sa kung anong hugis ang mayroon sila at kung saang bahagi ng graphic na komposisyon mo ito inilalagay. Narito binibigyan kita ng ilang mga halimbawa Anong uri ng mga linya ang ginagamit upang ipahayag ang isang bagay o iba pa:
- tuwid at pinong linya: Ito ay isang maselang elemento, na bumubuo ng pagiging simple at gumagawa ng malinis na disenyo
- maikling linya: Nagmumungkahi ng katatagan sa disenyo.
- hubog na linya na may tuwid na gilid: Ito ay isang elemento na gustong makipag-usap tungkol sa kaguluhan, biglaang paggalaw.
- hubog na linya na may bilugan na gilid: Ito ay isang nakakatawa at kaswal na elemento, ginagamit ito sa mga ahensya ng marketing mismo upang magbigay ng isang masaya at masaya na tono
- hanay ng mga tuwid na linya: Kung ang isang set na nabuo mo sa pamamagitan ng isang patayong linya na may pahalang ay nagbubunga ng katatagan. Nagbibigay ng pormal na pamantayan sa disenyo
Ito ang ilang mga halimbawa kung ano ang ipinapahayag ng isang linya, ngunit marami pa. Makikita natin ito sa mga disenyo ng mga kilalang visual na brand o maliliit na proyekto mula sa komunidad ng taga-disenyo. Mahalagang malaman ang bawat isa sa mga expression na ibig sabihin ng mga linyang ito upang ang iyong disenyo ay pare-pareho sa produktong ipinapakita nito.
Mahalaga ang laki

Ang laki ay isang reference sa kung gaano kalaki o kaliit ang bawat elemento na ibinibigay mo sa pinag-uusapang disenyo. Depende sa kung gaano kalaki ang ibibigay mo sa isang elemento, binibigyan mo ito ng higit na kahalagahan at mas mahalaga sa iyong proyekto kaysa sa iba pang elemento ng bata. Mahalaga rin ang posisyon na ibibigay mo dito na may paggalang sa iba pang mga elemento.
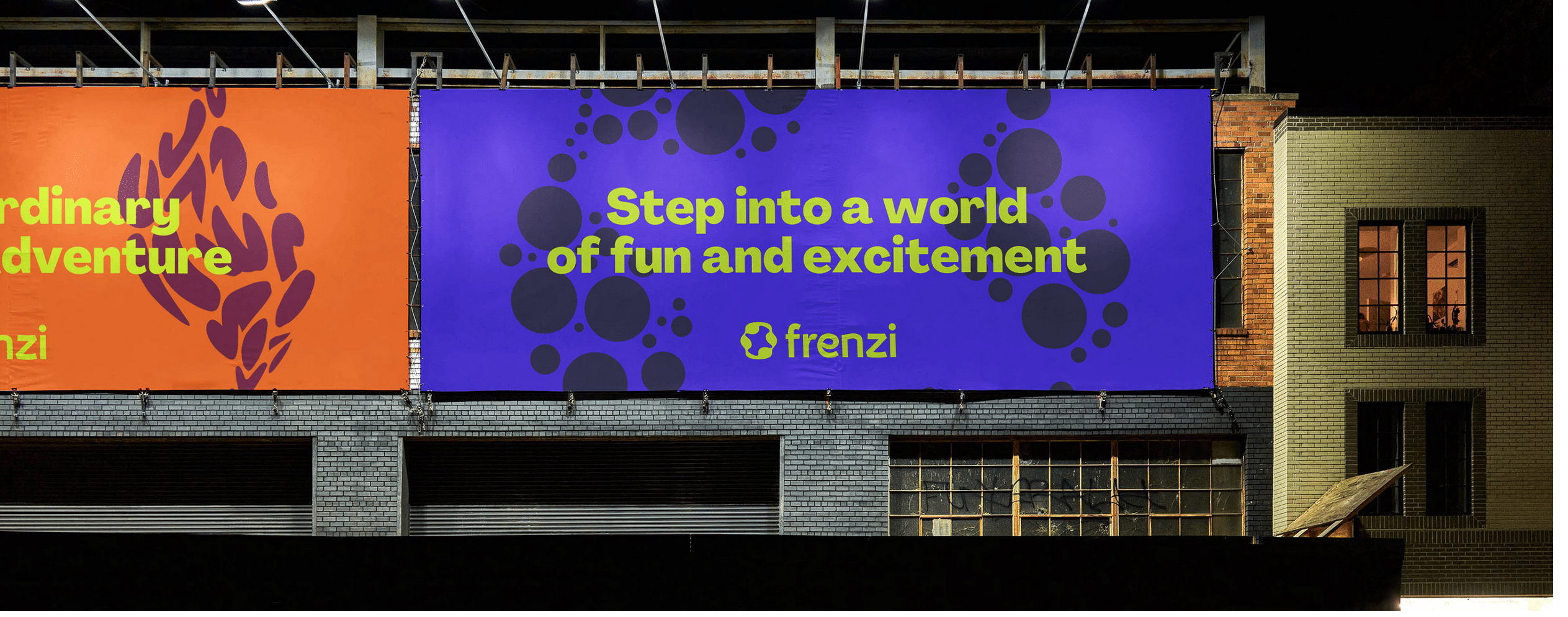
Tulad ng nakikita natin sa imahe, ang tatak ng Frenzi ay nasa pangalawang lugar posisyon sa billboard na ito. Iniiwan nila ang pinakamalaking sukat para sa slogan, dahil gusto nilang magpadala ng partikular na mensahe sa campaign na ito, para mas mahalaga ang mensaheng iyon, na mananatili sa mga potensyal na customer.
Ang mga form

Tulad ng sa lahat ng bagay na nakikita mo ang iyong sarili sa ilalim ng tubig, ang mga hugis ay gaganap ng isang pangunahing papel. Dahil sinimulan namin ang aming paglalakbay sa edukasyon, maaari naming malaman ang bawat isa sa mga form sa pamamagitan ng mga laro. Mahalaga pa rin ito kapag nagpapahayag ng anumang mensahe na aming idinisenyo. Tiyak na pumapasok sa isip, ang tipikal na hugis na hugis-itlog na may mga tip na hugis tatsulok, na may salitang "OFFER!".
Ang mga hugis na ito ay mahalaga at kailangan mong isaalang-alang kung ilan at anong uri ng mga hugis ang isasama mo sa disenyo, dahil ang ilan sa mga hugis na ito ay maaaring maging positibo at ang iba ay negatibo.
Ang espasyo sa pagitan ng mga elemento

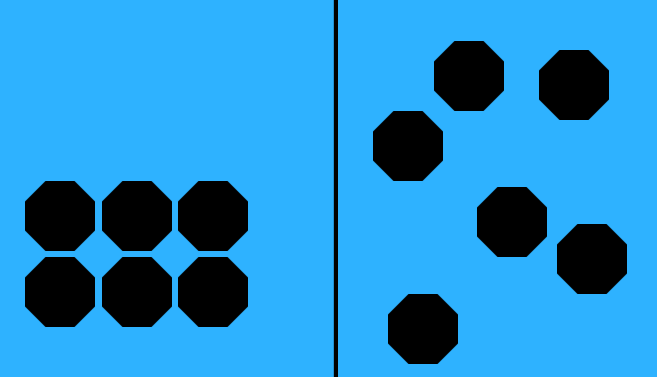
Ang spacing ay eksaktong dami ng hangin na iniiwan mo sa pagitan ng iba't ibang elemento ng disenyo.. Kapag nagtatrabaho ka sa isang disenyo, kailangan mong isaalang-alang kung paano mo binubuo ang lahat ng mga elemento na iyong idaragdag. Pangkatin ang iba't ibang elemento at pagsunud-sunurin ang mga ito sa paraang ang bawat isa sa kanila ay mababasa at matukoy nang tama at madali.
Ito ay gayon, tulad ng tinatawag na Kerning o pagsubaybay sa mga elemento ng teksto. Ang puwang na ito ay nagsisilbing magbigay ng parehong kahalagahan sa bawat titik at hindi nagbibigay ng katanyagan sa isa o sa isa pa kung wala ito.. Sa larawan makikita natin kung paano ito gumagana, kapag ang ilang mga elemento ay higit pa o hindi gaanong nakahanay sa natitirang bahagi ng disenyo.