
Dinadala ko sa iyo ang simpleng ito at kapaki-pakinabang pa rin sangguni kung saan maaari kang matutong lumikha ng mga Flash na animasyon, gamit lamang ang Ilustrador para rito. Ang Ilustrador ay isang vector pagguhit at disenyo ng programa na nabibilang kagaya ng Photoshop sa mga programang pinagtatrabaho ng Adobe, at isa sa mga humantong sa kumpanya na maging pamantayan sa industriya ng grapiko ngayon.
Ang Adobe suite ay higit pa at mas malawak at nagdadala sa amin ng mga bagong application para sa mga bagong sangay ng paglikha sa mga antas na taon na ang nakalilipas ay maaari lamang nating pangarapin, na may mga program na nakatuon sa paglikha ng mga form sa mga editor ng audio at video. Karaniwang isinusulong ng mga programang Adobe ang pagsasama ng iba't ibang mga platform na dinala ng suite, halimbawa kasama ang mga tool mula sa isa patungo sa isa pa, o paglilipat ng mga tampok mula sa isang programa patungo sa isa pa. Ngayon bilang isang sample nito ay ipapakita namin sa iyo kung paano gumawa ng isang simple animation sa Ilustrador at i-export ito sa Flash. Dinala kita ngayon, Tutorial ng Illustrator : Kung paano ito gawin mga animation sa Ilustrador.

Magbukas ng bagong dokumento
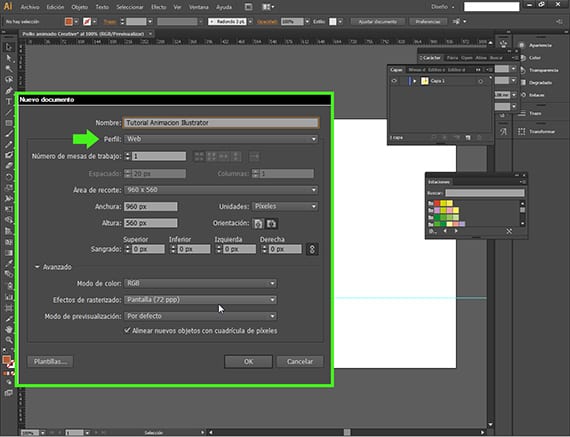
Gagawa kami ng isang animasyon para sa web sa Flash (SWF), gayunpaman ay lilikha namin ito ng Adobe ilustrador. Upang magsimula magbubukas kami ng isang bagong dokumento, sa landas File-Bagong Dokumento at makakakuha kami ng isang dialog box na may isang menu, kung saan ilalagay namin ang pangalan at tiyaking ang pinili naming profile ay para sa Web.

Pasayahin natin ang manok na ito
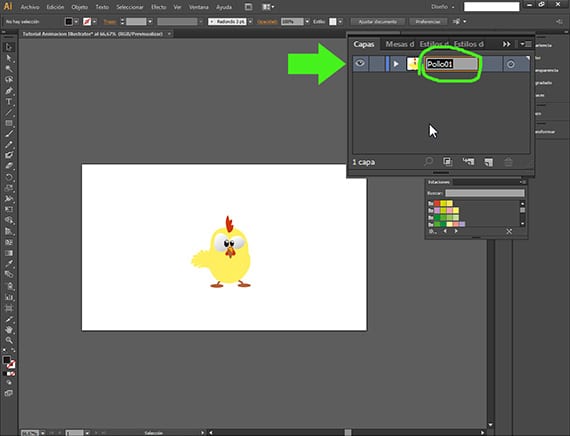
Nasa bagong dokumento na, magsisimula na kaming magtrabaho dito. Para dito animation Pinili ko ang isang vectorized na guhit na na-download ko mula sa Internet, mula sa isang pahina na pinag-usapan namin sa nakaraang post,Freepik, libreng larawan at vector search engine, at inangkop ko ito ng kaunti. Pumunta kami sa window ng Mga Layer at wastong pangalanan ito. Napakahalaga na maging maayos sa mga layer mula sa simula. Pangalanan namin ito bilang Manok01.

Maglabas tayo ng maraming manok
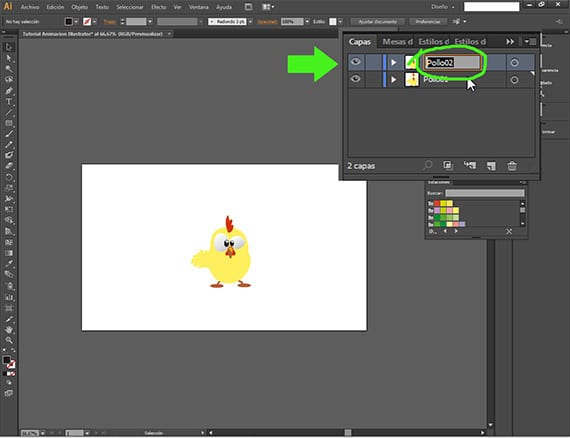
La animation Ito ay magiging isang bagay na simple, kukuha kami ng sisiw mula sa isang gilid ng screen papunta sa isa pa at bibigyan namin ang mga mata nito ng ilang paggalaw. Ang unang bagay ay upang doblehin ang layer sa window ng Mga Layer, pag-click sa layer at ilagay ito sa bagong icon ng layer halimbawa. Mahalaga ang pagpapalit ng pangalan ng layer.

Gumagalaw ang mga mata
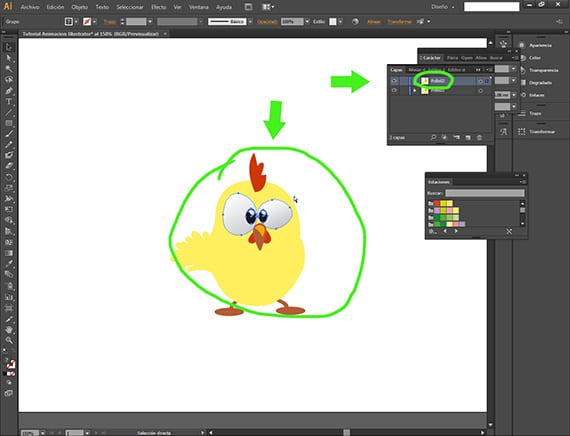
Pipiliin namin ang dalawang mata ng manok na nasa layer Manok02, at pagkatapos ay pipiliin namin ang mga mata ng manok.

Paglingon ng mga mata.
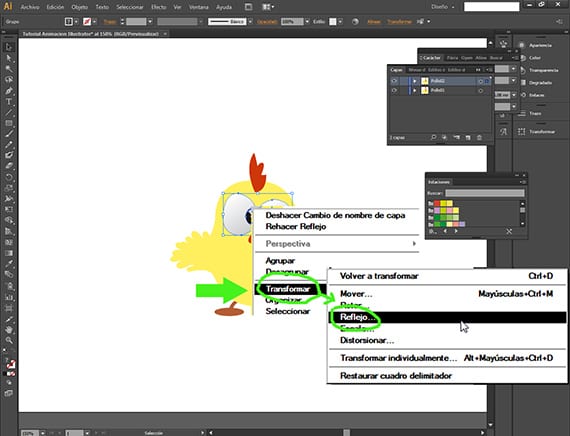
Gamit ang mga mata ng vector ng manok sa layer sa itaas, ang Manok02, napili, nag-click kami sa kanang pindutan at ang kaukulang dialog box, sinusunod namin ang landas Transform-Reflect.

Umikot ang kanyang mga mata
Kapag nasa loob ng pagpipilian Reflex, pindutin ang Vertical na pagpipilian at tapos ka na. Ngayon ay magkakaroon kami ng pagguhit ng manok sa itaas na may mga mata sa isang paraan at sa mga mas mababang mga iba pa.

- Ngayon doble pa natin ang manok
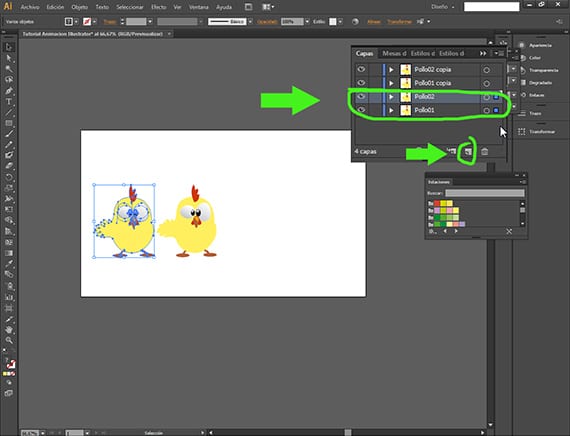
Muli, upang madoble ang mga layer, gagamitin namin ang pindutan Bagong layer mula sa menu ng Mga Layer. Ang pag-click sa mga layer Manok01 at Manok02 habang hinahawakan ang shift key at pagkaladkad sa pindutan Bagong layer.

Marami pang manok
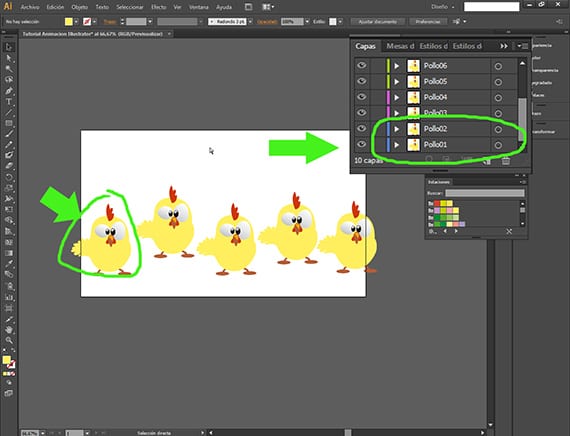
Kailangan nating palitan ang pangalan ng lahat ng mga manok, siguraduhing sundin ang serye sa isang paraan na ang manok na kanilang nabuo Manok01 at Manok02 ay nasa kaliwa ng Artboard, at sumusunod sa kanilang pagkakasunud-sunod ng bilang, ang manok na nabubuo ng mga layer Chicken03 at Poll04, ito ang magiging sa kanan, at iba pa, sumabay sa pagkakasunud-sunod ng mga layer sa window ng Mga Layer. Napakahalaga nito, dahil dapat mong malaman na ang animation Ito ay laging nasa pagkakasunud-sunod ng mga layer, kumukuha ng unang layer bilang unang frame at ang huling isa bilang huling.

Nag-e-export sa SWF
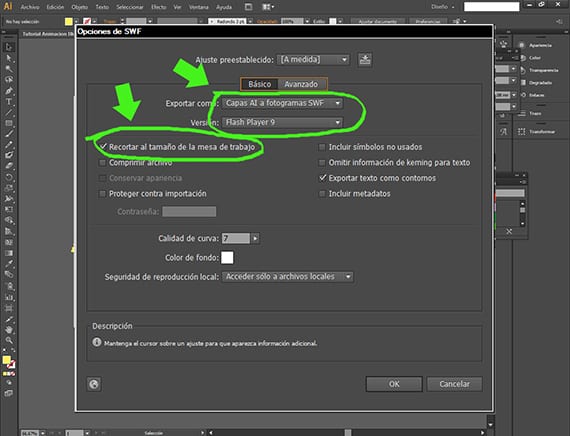
Kapag ang lahat ng mga manok ay mailagay nang tama (ayon sa naunang paliwanag), papasok kami sa window ng I-export ang mga dokumento na sumusunod sa path ng File-Export, at sa sandaling doon, pipiliin namin ang extension ng file bilang format ng pag-export SWF o Flash. Mula doon, makakakuha kami ng isa pang dialog box kung saan mai-configure namin ang mga huling hakbang. Sa pagpipilian Pangunahing pinili, pipiliin naming i-export bilang Mga layer ng AI sa mga frame ng SWF at ang bersyon ng Flash na pipiliin natin ang magiging huli na inaalok niya sa atin, ng Adobe Flash Player 9. Markahan din namin ang pagpipilian I-crop ang laki ng artboard. Mayroon itong maraming higit pang mga kagiliw-giliw na pagpipilian, na susuriin namin sa isa pang Tutorial.

Nag-e-export
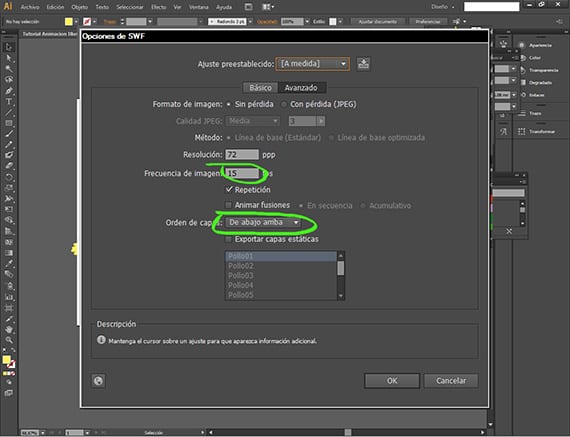
Pagkatapos ay markahan sa parehong dialog box ang pagpipilian Advanced, pipiliin namin ang resolusyon at dalas ng mga larawan kung saan namin ito ilalagay 15. Tulad ng nakikita mo dito, maaari naming piliin ang pagkakasunud-sunod ng mga layer, na tulad ng sinabi ko bago namin i-configure upang ang animasyon ay mula sa ilalim (ika-1 layer) hanggang sa tuktok (huling layer) ng mga layer ng Layers ng iyong interface. Kapag na-export na, tingnan ang resulta sa anumang programa sa pag-playback ng video.
Karagdagang informasiyon - Freepik, libreng larawan at vector search engine
Maaari bang magamit ang pangwakas na swf pagkatapos ng epekto ??