
Tipograpiya, hierarchy ng nilalaman at mga pagkakaiba sa typographic upang makakuha mga disenyo na maayos na nakikipag-usap sa paraang kung ano ang mahalaga ay namumukod sa hindi. Nag-aalok sa amin ang mga pagkakaiba sa typographic ng posibilidad ng pag-highlight ng mga teksto sa lumikha ng isang uri ng pagbabasa magkakaiba depende sa aming hierarchy ng nilalaman kung saan dapat muna nating tukuyin (bago simulang mag-disenyo) sa oras na malalaman natin ano ang mahalaga sa aming disenyo magpapatuloy kami upang gumana sa mga pagkakasalungat na typographic na ito.
Mayroong maraming mga uri ng mga kaibahan at bawat isa sa kanila ay inaalok sa amin iba't ibang mga posibilidad kapag nagdidisenyo, ang pinaka-normal at ipinapayong bagay ay huwag lumampas sa paggamit nito dahil makakalikha tayo ng isang komposisyon na puno ng napaka-kapansin-pansin na mga kaibahan ngunit nang walang anumang lohika. Sa bawat hindi magandang disenyo ay laging nakakahanap kami ng mga font na may libu-libong mga estilo, nakatutuwang maliliwanag na kulay at isang buong serye ng mga ginamit na mapagkukunang graphic nang walang anumang kontrol pagkamit sa paraang ito na nawala ang aming mensahe at ang aming pagkakakilanlan bilang isang tatak o produkto ay nawawala ang kredibilidad at pagpapahalaga ng gumagamit.
Kapag lumilikha ng isang disenyo ang unang bagay na dapat nating planuhin at ang pagiging malinaw ay ang aming layunin, tukuyin kung ano ang aming mga layunin at kung ano ang nais naming makipag-usap. Halimbawa, kung nais naming lumikha ng isang poster tungkol sa isang kaganapan, dapat kaming magpasya kung ano ang pinakamahalaga sa kaganapang iyon: Ang petsa? Ang pangalan ng kaganapan? mga tagapag-ayos ?... sa sandaling mayroon kaming malinaw na ito ay kung kailan tayo dapat lumipat sa disenyo.
Maaari mong makita ang impormasyon tungkol sa tmga pagkakaiba sa typography at typographic Sa video na ito:
Bago magdisenyo
- Magpasya kung ano ang pinakamahalaga sa iyong disenyo
- Ano ang nais mong i-highlight? May mas mahalaga pa ba?
Isang buong serye ng mga katanungan na dapat mong tanungin ang iyong sarili upang ma-filter ang hierarchy ng nilalaman at makarating sa isang lohikal na resulta na nagbibigay-daan sa iyo upang ipakita sa disenyo kung ano ang talagang nais mong iparating.
May nais ba akong iparating na kongkreto?
Sa maraming okasyon ay makakahanap tayo ng mga proyekto kung saan kailangan natin i-highlight ang isang bagay tiyak napaka tukoy, halimbawa kung hindi kami nagdidisenyo ng isang lalagyan ng pagkain na organikong interesado pa rin kami i-highlight ang salitang "eco" at ilagay ito sa buong sukat. Kung ang kumpanyang ito ay isang kilalang tatak ng natural na natural na pagkain, ang pinakamahalagang bagay ay ang i-highlight ang pangalan ng tatak at sa likuran ipakita ang salitang eco. Iyon ang dahilan kung bakit dapat muna nating tukuyin ang kahalagahan ng bawat elemento ng disenyo na iyon ang magiging marka ng aming grapikong linya ng trabaho.
Mga pagkakaiba sa typographic
Mayroong maraming uri ng mga pagkakaiba sa typographic depende sa mga pangangailangan na hinahanap namin.
Dapat nating malaman na ang kaibahan ay walang iba kaysa sa pagkakaiba sa pagitan ng isang set, maaari itong makamit sa antas ng graphic sa iba't ibang paraan: mga litrato, teksto, kulay, atbp. Sa kasong ito ay magtutuon lamang kami sa bahagi ng typographic.
- Pagkakaiba ng timbang
- Pagkakaiba ng kulay
- Pag-iiba ng uri
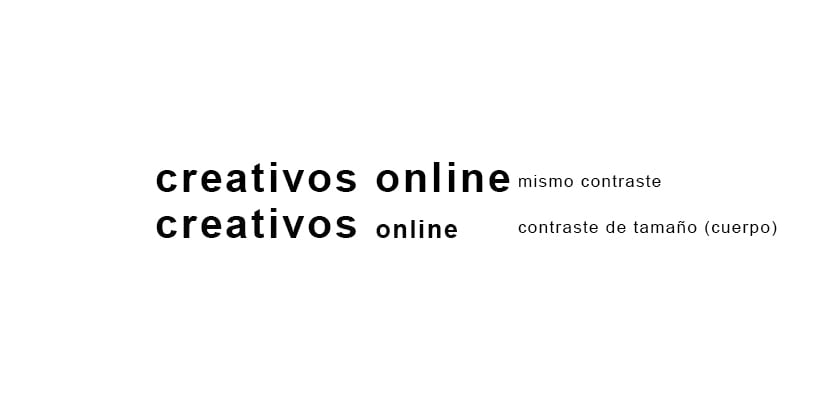
- Pagkakaiba ng katawan / laki
- Pagkakaiba ng visual na timbang
Sa mga kaibahan na maaari nating likhain iba't ibang mga komposisyon magpapahintulot sa amin na i-highlight ang aming mga teksto ayon sa antas ng kahalagahan ng bawat isa sa kanila.

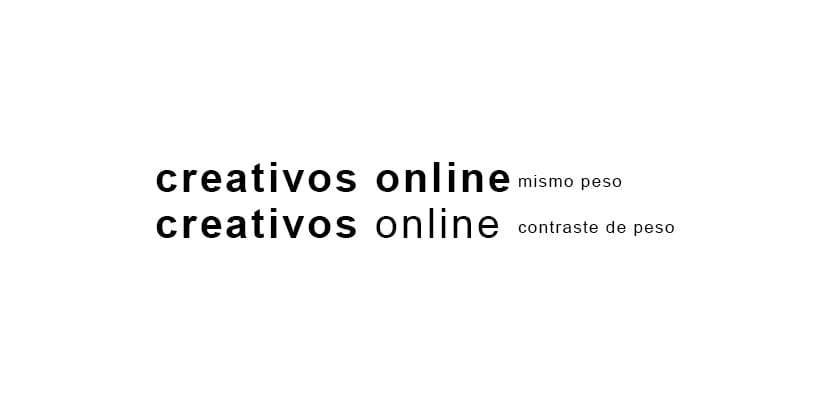
Pagkakaiba ng timbang
Ang mga salita ay mayroon magkakaibang timbang ang mga visual depende sa puwang na kanilang sinasakop, ang karaniwang mga visual weights na maaari nating baguhin sa typography ay halimbawa: makitid, itim, naka-bold ... atbp. Kapag inilalapat namin ang pagkakaiba sa typographic na ito ay napagtanto natin ang isang salita ay may higit na lakas kaysa sa isa pa, ito ay isang bagay na napaka ginagamit sa mga naka-highlight na teksto.
Kung titingnan natin ang imahe sa ibaba nakikita natin kung paano ang pangalawang linya ng teksto pagkakaiba sa pagitan ng parehong mga salita, sa kasong ito ang salitang mga likha ay nais na makilala nang higit pa sa salita online. 
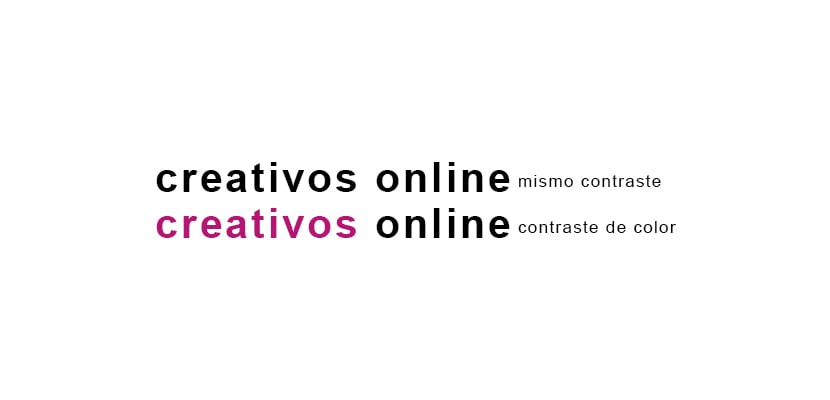
Pagkakaiba ng kulay
Nakakamit ang pagkakaiba ng kulay karagdagang highlight ng isang teksto ngunit dapat tayong maging maingat sa huwag sirain ang kakayahang mabasa ng teksto, sa kaso ng paggamit ng ganitong uri ng kaibahan dapat nating tiyakin na nabasa nang tama ang teksto at kung ano ang hindiat masyadong maraming mga kulay Sa disenyo. Ang pinaka-epektibo ay upang i-highlight sa isang solong kulay, dapat nating iwasan ang paglikha ng isang tsart ng kulay. Ang isang halimbawa ng ganitong uri ng kaibahan ay ang ginamit sa lahat alok ng produkto: kapansin-pansin na pulang teksto na may salitang alok. 
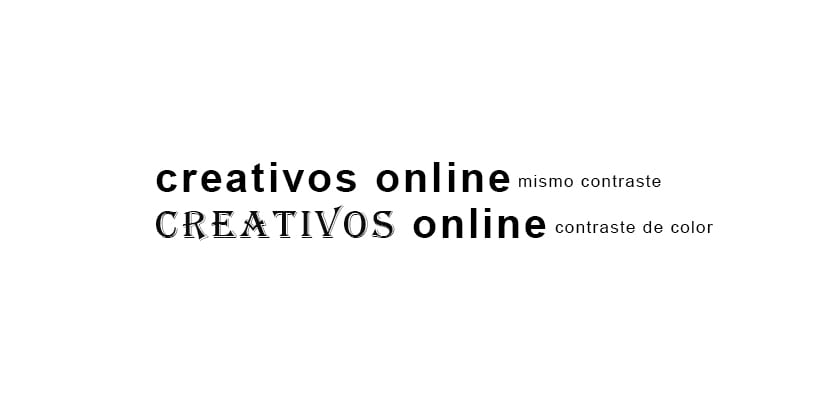
Pag-iiba ng uri
Ang bawat typeface ay may isang determinadong istilo, kung gumagamit kami ng dalawang uri ng mga font nakukuha natin iyon namumukod ang mga salita sa gitna nila. Maraming beses sa iba't ibang mga typeface na ginamit upang kumatawan iba't ibang nilalaman, halimbawa, ang isang magazine ay maaaring may isang tiyak na font para sa mga pamagat at isa pa para sa mga subtitle.

Pagkakaiba ng katawan
Ang kaibahan ng katawan o laki ay isa sa pinaka ginagamit kapag nagdidisenyo kami, pinapayagan ang kaibahan na ito mabilis na i-highlight ang teksto at malinaw na salamat sa mahusay na timbang sa visual na nakamit ng typography kapag mayroon itong isang mahusay na katawan kumpara sa iba pa. Gumagamit ang mga magazine na ito, dyaryo, packaging, poster at walang katapusang media ng kaibahan sa i-highlight ang isang mahalagang item sa isang disenyo.

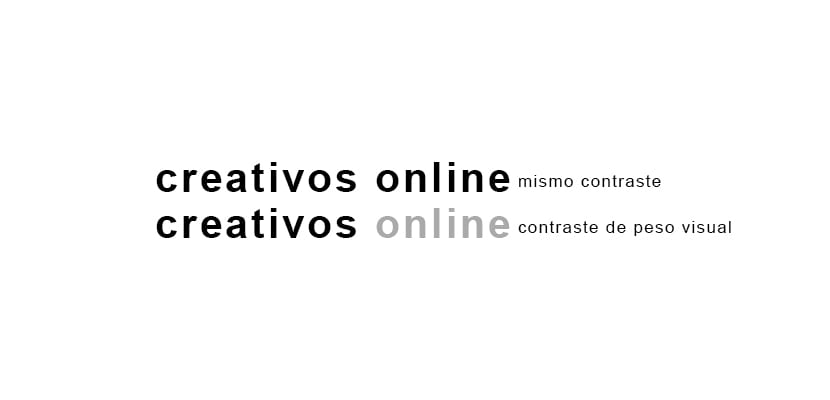
Pagkakaiba ng visual na timbang
Ang bawat typeface ay mayroong natukoy ang bigat ng visual, ayon sa katawan may uri, ang kulay at antas ng opacity, ang isang teksto ay maaaring maging higit pa o kapansin-pansin sa mata. Maaari itong mailapat sa isang disenyo kapag mayroon kaming mahalagang headline at sa ibaba lamang ng pangalawang, ang pangalawa ay maaaring magkaroon ng isang mas mababang porsyento ng kulay kaysa sa pangunahing, sa gayon ay ginagawang mas nakakaakit ang teksto.

Hierarchy ng nilalaman
Kapag malinaw na namin ang tungkol sa mga pangkaraniwang kaibahan na dapat nating gawin huminto ka magisip ano ang mahalaga at kung paano natin dapat planuhin ang aming disenyo. Bago simulang likhain ang hierarchy na ito, kinakailangang malaman nang kaunti tungkol sa sistemang ito.

Sa halimbawa na nakikita natin sa tuktok maaari natin mailarawan ang kahalagahan ng hierarchy ng salita, sa kasong ito bilang ang magpaskil pinag-uusapan tungkol sa isyung ito, nais na i-highlight ang salitang iyon sa pamamagitan ng isang kaibahan sa katawan. Pangalawa na may isang maliit na katawan at a pagkakaiba ng kulay isang mahalagang sekundaryong teksto din ay naka-highlight. Ang natitirang mga teksto ay hindi gaanong mahalaga kaysa sa mga teksto sa kaliwa, ngunit bilang isang kabuuan mayroon din sila hierarchy at degree ng kahalagahan.
Sa magazine mahahanap natin ang mga ito mga pagkakaiba sa typographic na nag-iiba depende sa kahalagahan na mayroon sila, mainam na makita ang maraming mga sanggunian sa visual bago simulang mag-disenyo dahil ang mga sanggunian na ito ay makakatulong sa amin na turuan ang aming mata at higit na maunawaan ang propesyonal na paraan ng pagtatrabaho.
Nakikita mo ba ang mga uri ng kaibahan?
Sa kaso ng magazine na nakikita mo sa imahe sa itaas, nakakakita kami ng mga pagkakaiba sa iba't ibang mga timbang sa visual, sa isang banda mayroon kaming pagkuha ng litrato at sa kabilang banda ang teksto, kapag gumawa kami ng isang disenyo kung saan maaari naming i-highlight ang isang larawan gagawin natin ito sa parehong paraan na nakita natin dati sa ito post: isipin muna kung ano ang ipapakita, kung ano ang mahalaga at kung paano ito ipakita makipag-usap nang tama.
Ang mundo ng disenyo ay puno ng mga panuntunang kinakailangans upang makapaglabas nang tama ng isang mensahe sa a malikhain at mabisaKung malilinaw natin ang tungkol sa kung ano ang gusto natin, mayroon na tayong kalahating paraan upang maabot ang isang magandang panukala sa grapiko.
