Dependiendo de la finalidad de nuestras fotografías requerirán un tratamiento u otro. No es lo mismo configurar una fotografía que tendrá como destino una impresión, ser expuesta en un proyector digital o aparecer en una página web. Cada medio tiene unas carencias, unas características o necesidades distintas. Por esto, es necesario que prestemos especial atención a este tipo de aspectos pues de lo contrario podríamos reducir la calidad de nuestras composiciones indirectamente y sin saberlo.
En este caso, veremos en el siguiente tutorial los ajustes que nos ofrece Adobe Photoshop para guardar nuestras imágenes de tal forma que tengan un tratamiento óptimo para ser reproducidas en páginas webs e Internet. De este modo intentaremos encontrar la opción más económica teniendo en cuenta aspectos como la calidad (el cuarteado y la pixelación) y por otro lado el tamaño del archivo, ya sabes que cuando vamos a subir fotografías o archivos a nuestra web deberán pesar lo menos posible para que el funcionamiento de nuestra web sea mucho más ágil. Es interesante que tengas en cuenta estas opciones básicas, ya sabes que debemos tratar de cuidar todos los detalles que estén al alcance de nuestra mano.
Optimización de imagen JPEG
Para comenzar iniciaremos nuestra aplicación e importaremos la fotografía con la que vamos a trabajar, en este caso una imagen mediana y en formato JPEG.

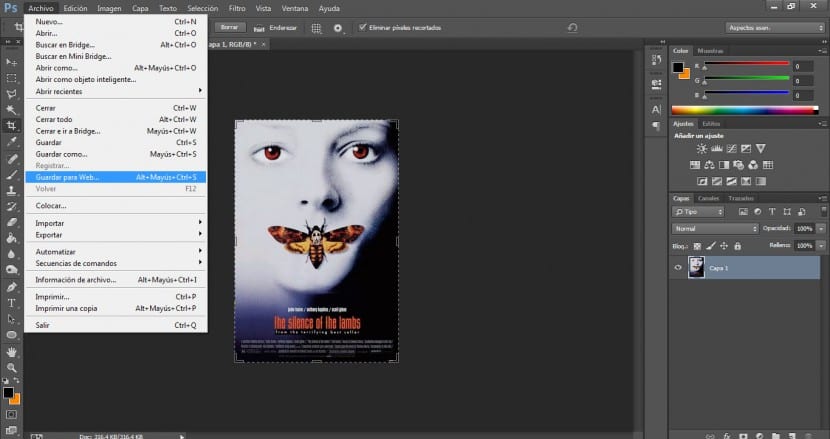
Para guardar esta fotografía con unas características idóneas para trabajar en la web, tendremos que irnos al menú Archivo > Guardar para Web… (también podremos acceder a esta opcióna través de Alt + Shift + Ctrl + S).

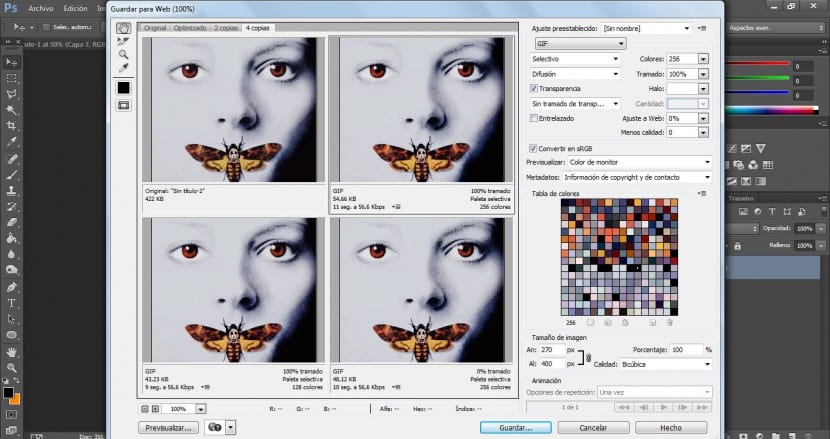
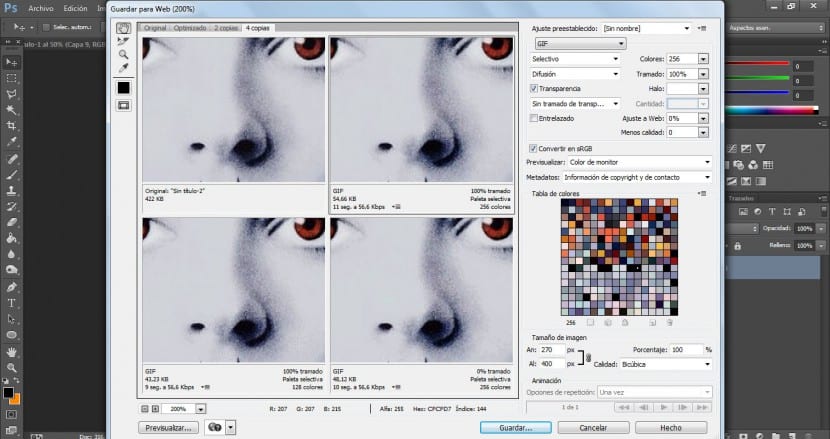
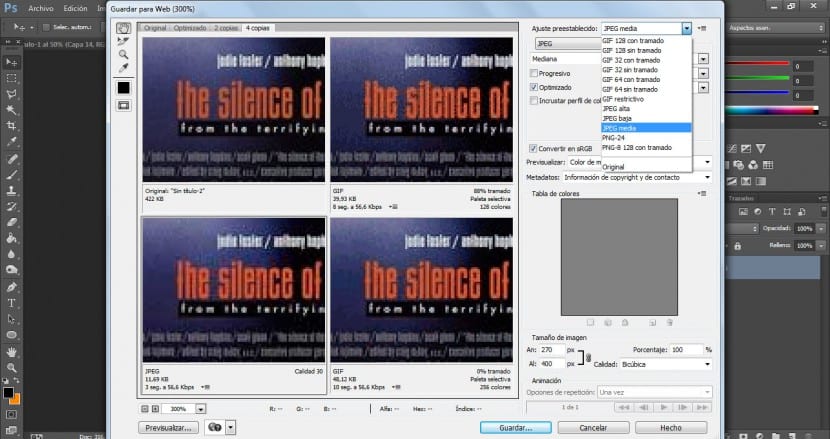
Haremos clic en la pestaña llamada «cuatro copias» de la parte superior del cuadro de diálogo Guardar para Web. Observando los cuatro ajustes diferentes del archivo, podemos tener una buena idea de qué ajuste se adaptará mejor para nuestros fines. Usando las vistas 4 copias se pueden mostrar varias versiones de una imagen en la misma ventana de la imagen. Eso haremos, aplicaremos diferentes formatos y observaremos cuál de ellos se ajusta mejor a nuestras pretensiones. Después se pueden ajustar las asignaciones de optimización para cada versión de la imagen para seleccionar la mejor combinación de asignaciones.
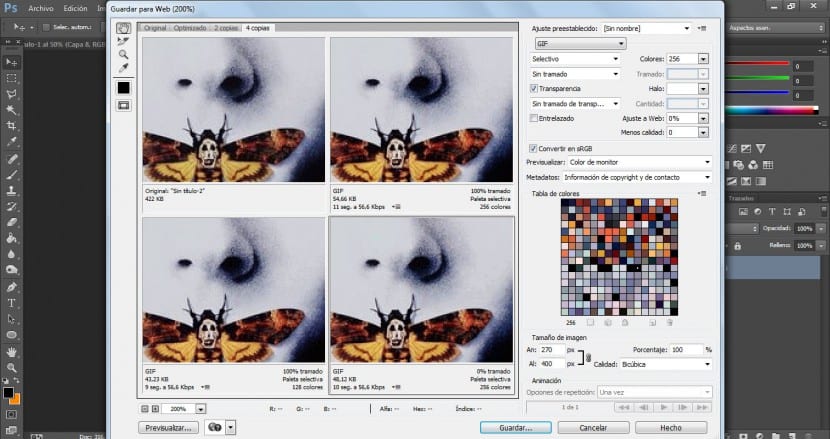
Usando el menú desplegable Nivel de zoom de la parte inferior izquierda del cuadro de diálogo, cambiaremos la ampliación al 200% o más para poder analizar bien nuestra fotografía y apreciar los detalles de la imagen.

Situaremos el cursor del ratón sobre la versión superior derecha de la imagen (que es la versión activa como está indicando el borde más oscuro). El cursor tomará la forma de una mano, lo que indica que podremos arrastrarla para mover la imagen. Arrastraremos para cambiar la posición de la imagen de forma que encontremos la zona más adecuada de la imagen, aquella donde encontremos mayor cantidad de matices y contrastes.

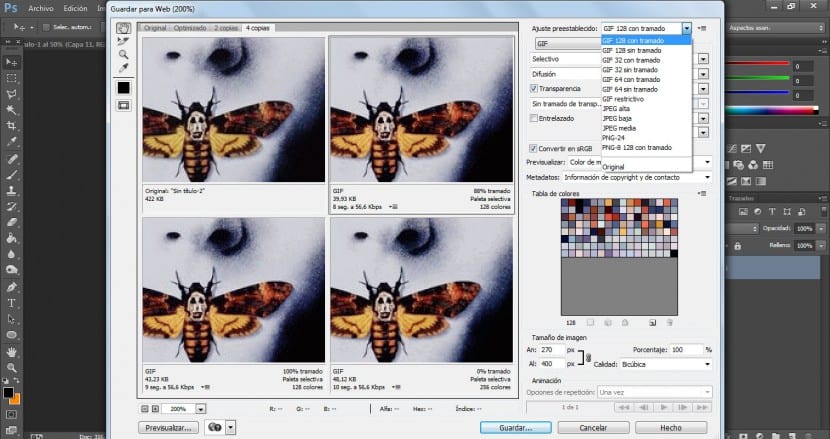
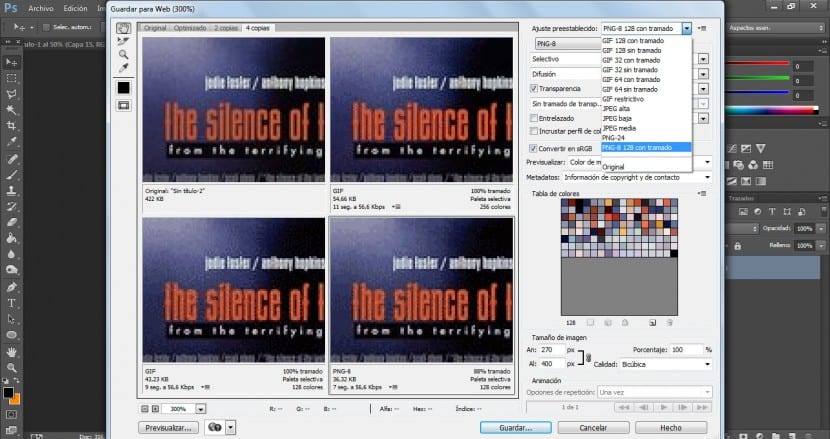
En el menú desplegable Ajuste prestablecido del panel Optimizado, elegiremos GIF 128 con tramado. Observa cómo inmediatamente en la versión de la imagen que hemos seleccionado (en este caso la superior de la derecha) se han producido cambios acenduándose las zonas más oscuras. A continuación continuaremos viendo los ajustes en JPEG y PNG en los siguientes paneles.

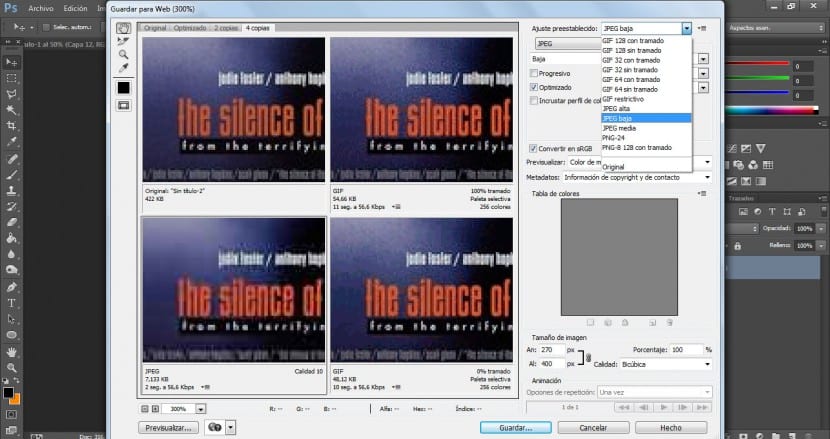
Haremos clic en la versión inferior izquierda de la imagen para seleccionala. Escogeremos la versión JPEG Baja en el menú de ajustes prestablecidos. La imagen nos aparecerá bastante pixelada y su calidad es inaceptable sobre todo en la zona del texto se nota muchísimo. Intentaremos aumentar la calidad de la imagen sin obtener un tamaño de archivo inaceptable.

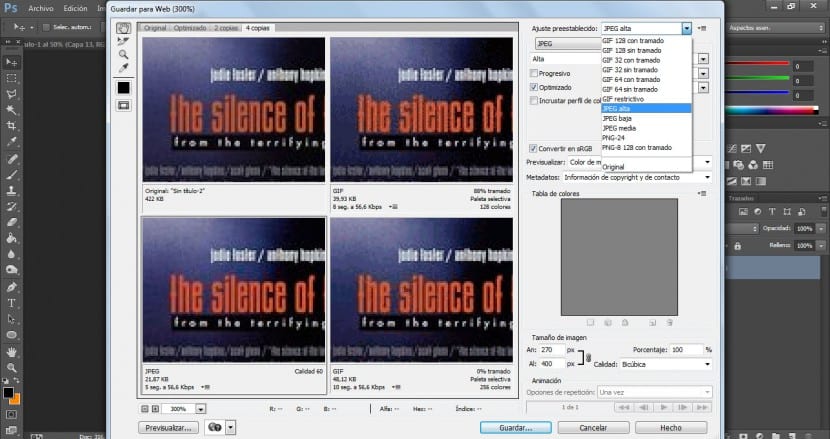
Escogeremos JPEG Alta en el menú desplegable ajustes nuevamente. Esto mejora en gran medida la calidad de la imagen, pero produce también un aumento importante en el tamaño del archivo.

Por último, la opción más acertada será el término medio. Escogeremos JPEG Media en el menú desplegable de Ajustes prestablecidos nuevamente. La calidad de la imagen es aceptable ahora, mientras que el tamaño del archivo es bastante más pequeño que en la versión JPEG Alta o en la versión GIF.

Por último seleccionaremos elpanel inferior derecho. Escogeremos PNG-8 128 con tramado en el menú desplegable una vez más. Aunque esta opción proporciona un tamaño de archivo menor que la imagen original, la calidad de la imagen no es tan buena como la de la versión JPEG Media, que tendrá también un tamaño de archivo menor.

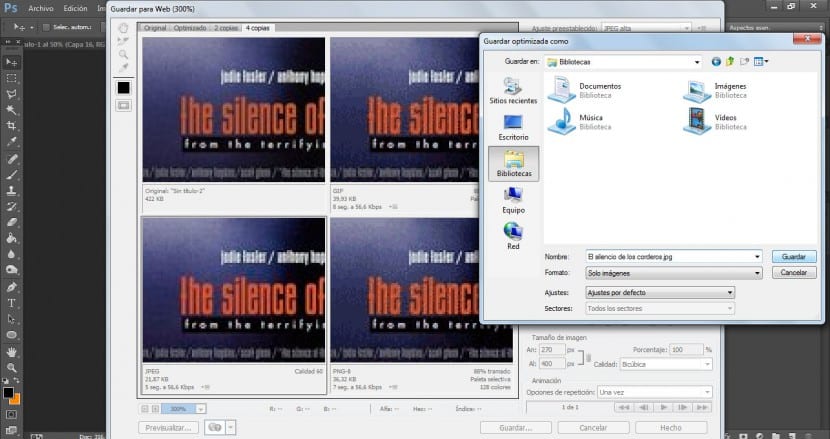
Por último haremos clicl sobre la versión JPEG, es decir, la que tenemos en la parte inferior izquierda. En el Panel Optimizado (a la derecha del cuadro de diálogo) asegúrate de que la opción Progresiva esté activada (esto hará que la imagen se descargue en varias pasadas, cada una de las cuales aumenta la calidad de la imagen) y haz clic en Ok.

Por último en el cuadro de diálogo Guardar Optimizada como, usaremos el nombre original y pulsaremos sobre Guardar. De este modo gurdaremos una versión JPEG del archivo original en la carpeta deseada. Por último cerraremos este proyecto sin guardar cambios.