Cuando vectorizamos, lo que hacemos es convertir una imagen que está en mapa de bits, por ejemplo en formato jpg o png, en una imagen vectorial (SVG). Es decir, transformamos los pixeles en vectores.
Trabajar con imágenes vectoriales tiene ciertas ventajas, estas pueden escalarse sin ningún tipo de distorsión y están listas para ser editadas. En este tutorial, te contamos cómo puedes vectorizar imágenes usando Adobe Illustrator. Primero, vectorizaremos una ilustración y, después, repetiremos el proceso con una fotografía.
Vectorizar una ilustración
Crear nueva mesa de trabajo y abrir imagen

Vamos a empezar creando una nueva mesa de trabajo en Illustrator, para eso solo tienes que hacer clic en «archivo», en la parte superior de la pantalla, y seleccionar “nuevo”. Yo voy a darle tamaño A4 y la voy a colocar en horizontal.
A continuación, abriremos la ilustración. Puedes hacerlo de tres formas:
- Arrastrando directamente la imagen desde la carpeta
- Pulsando > archivos > colocar
- Utilizando el atajo comando shift
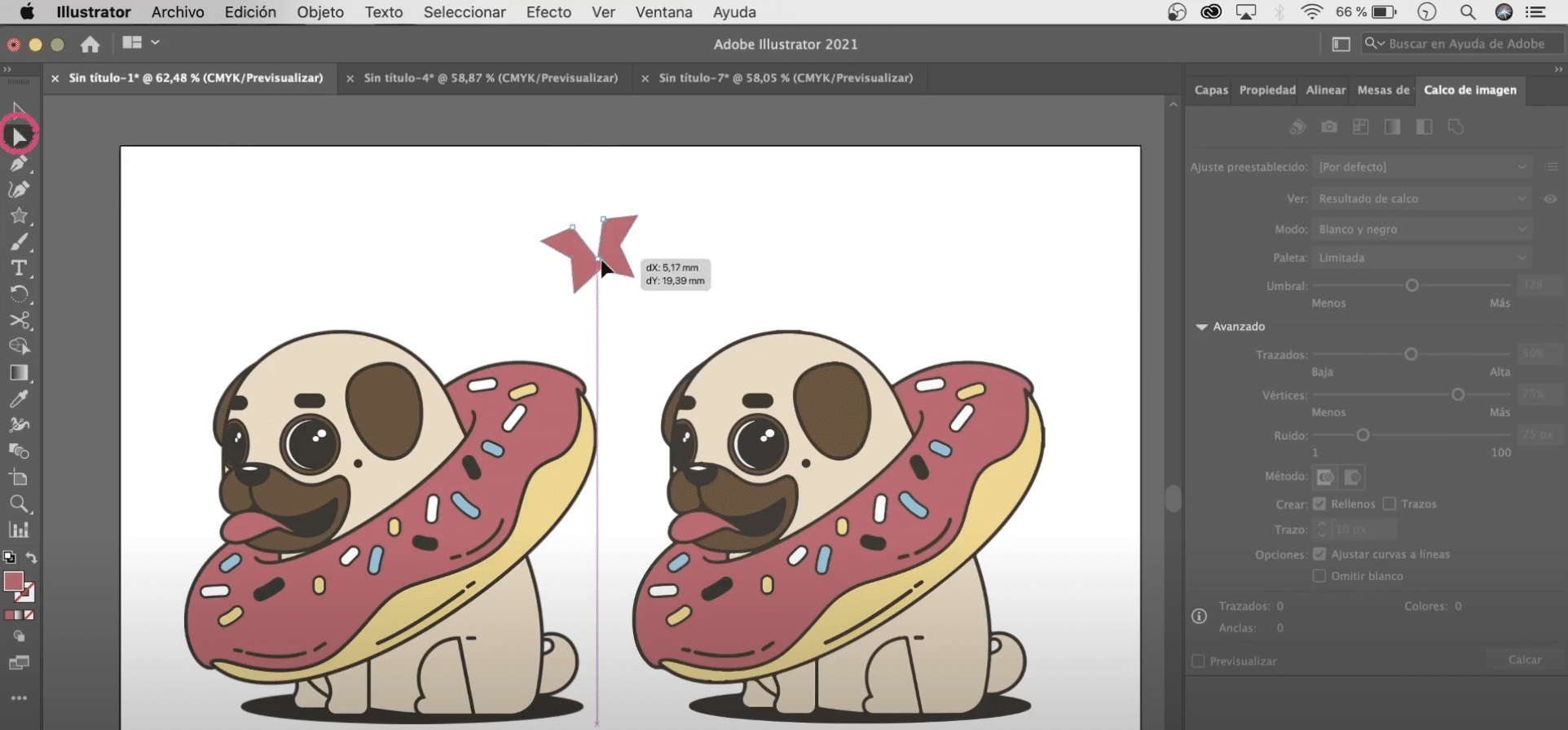
Yo he descargado una ilustración cualquiera de internet y es la que voy a utilizar. Si te fijas y amplias lo suficiente, verás que la imagen tiene píxeles, cuando la vectoricemos esos píxeles desaparecerán. Yo voy a duplicar la ilustración para que podáis ver los cambios y diferencias, pero este paso si queréis os lo podéis saltar.
Activa el panel «calco de imagen» y aplícalo a la ilustración

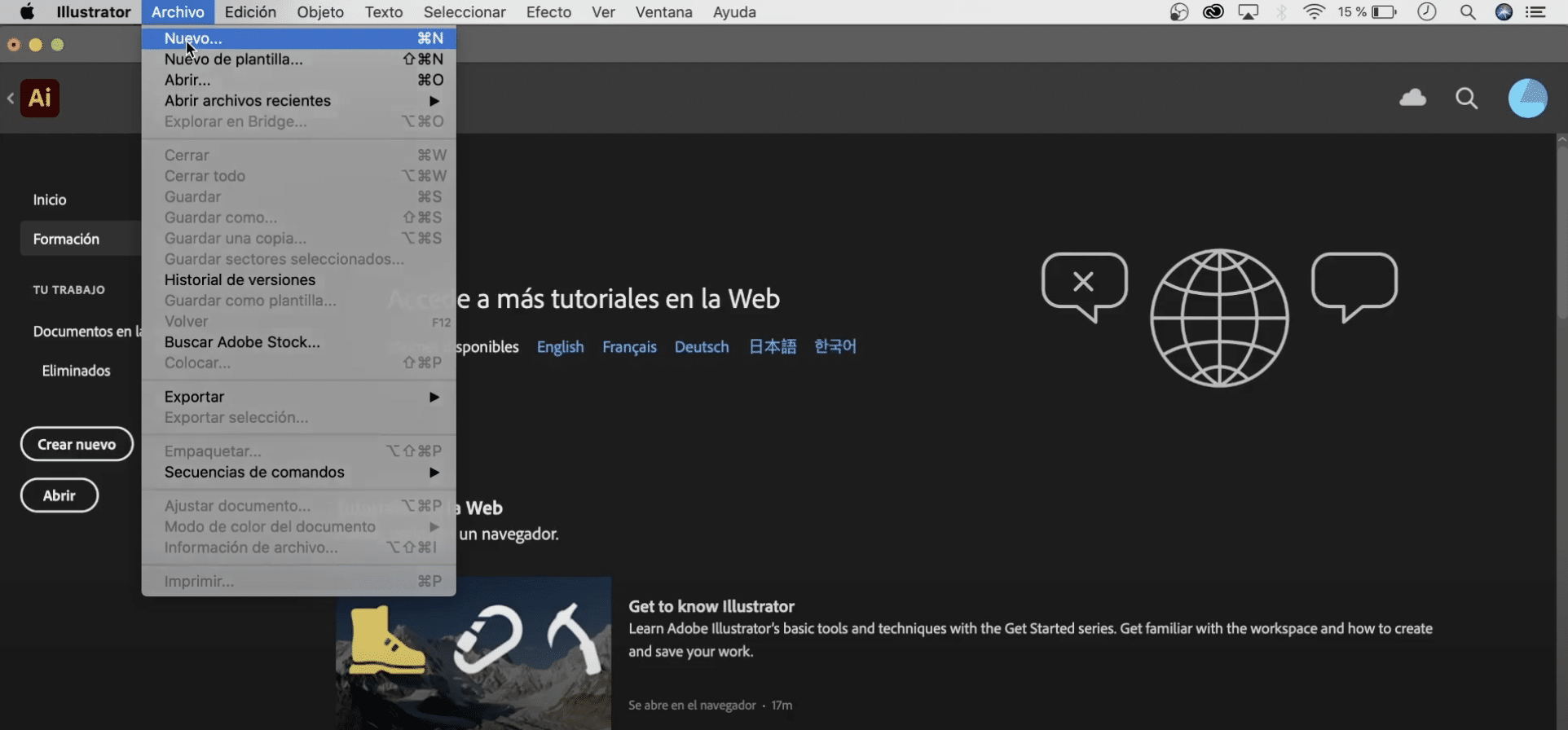
Ahora vamos a abrir el panel “calco de imagen”, que posiblemente tengáis oculto. Para hacer visibles paneles y herramientas en Illustrator tienes que activarlos en la pestaña “ventana” (en el menú superior). Así que iremos a “ventana” y entre todas las opciones seleccionaremos “calco de imagen”.
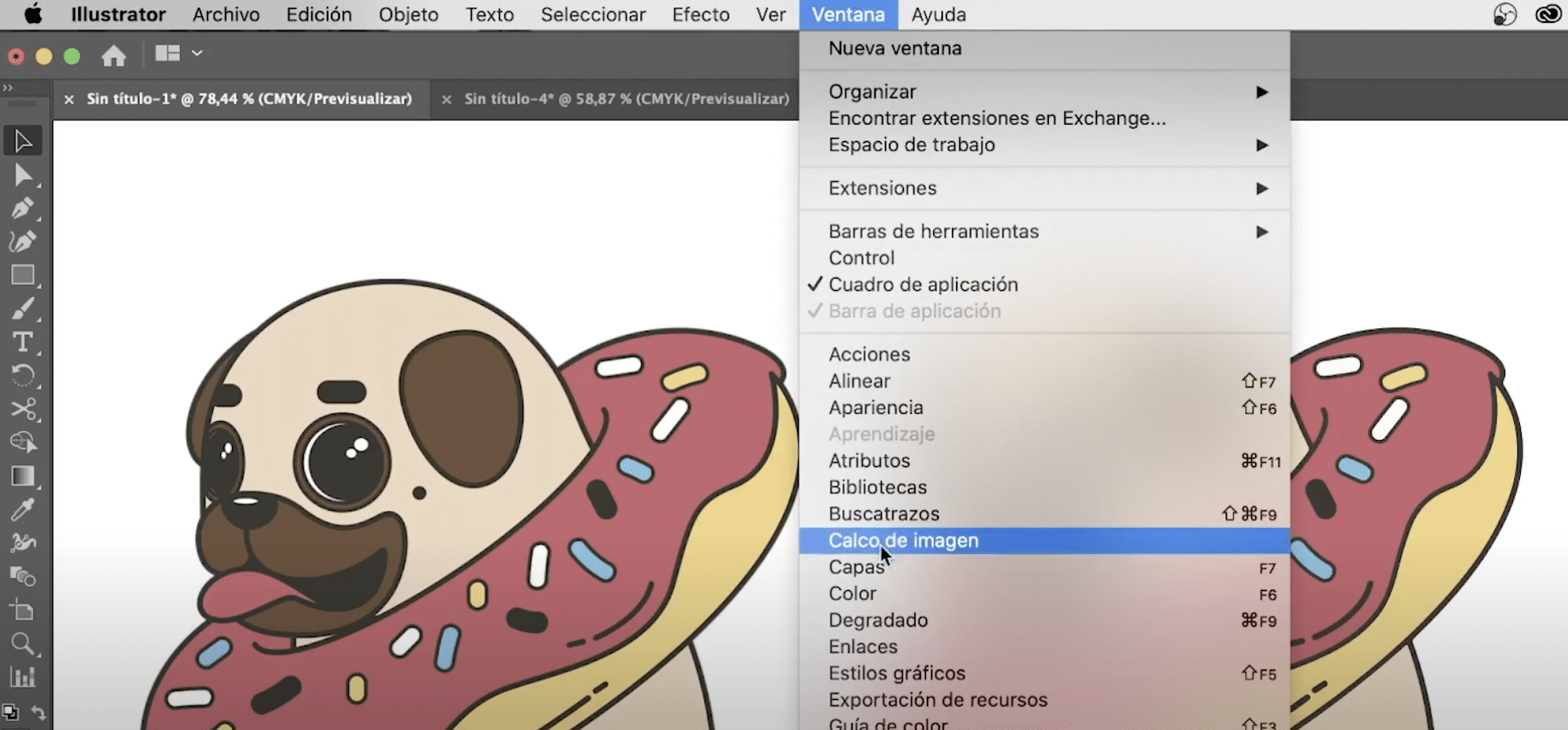
Haz clic sobre la Ilustración, y en el panel calco de imagen, vamos a seleccionar el modo “color”. En “ver”, debes tener seleccionado “resultado de calco”. Arriba, tienes una opción que dice “ajustes preestablecidos” y en ese pequeño menú tienes una gran cantidad de opciones para elegir. Escoger una u otra va a depender del nivel de precisión que busquemos al cambiar la imagen mapa de bits a imagen vectorial. Veamos algunas de ellas:
En el caso de las opciones 3, 6 y 16 colores se refiere al límite máximo de colores que se van a utilizar en el resultado del calco. Si aplicas 16 colores verás que en esta ilustración obtenemos un resultado bastante bueno. Si ya bajamos a 6 colores perdemos algunos detalles y si bajamos a 3 pues aún más. Pulsando el ojo, situado a la derecha del panel calco de imagen junto a la opción “ver”, podrás ver la diferencia entre la imagen de origen y el calco que tenemos ahora. Amplía y comprobarás que los píxeles ya han desaparecido.
Los ajustes foto de alta fidelidad y foto de baja fidelidad suelen aplicarse cuando tenemos fotografías o ilustraciones con muchos detalles, para ilustraciones tan simples como esta no haría falta. Puedes aplicarlo, si aplicas, por ejemplo, “foto de baja fidelidad” también va a quedar bien.
Hay muchos otros ajustes y modos. Si seleccionas el modo “escala de grises” o si en “ajustes preestablecidos” aplicas “sombras de gris” obtendrás un vector en tonos grises. Seleccionando el modo “blanco y negro” o el ajuste preestablecido “gráfico con bosquejo” crearás una especie de boceto.
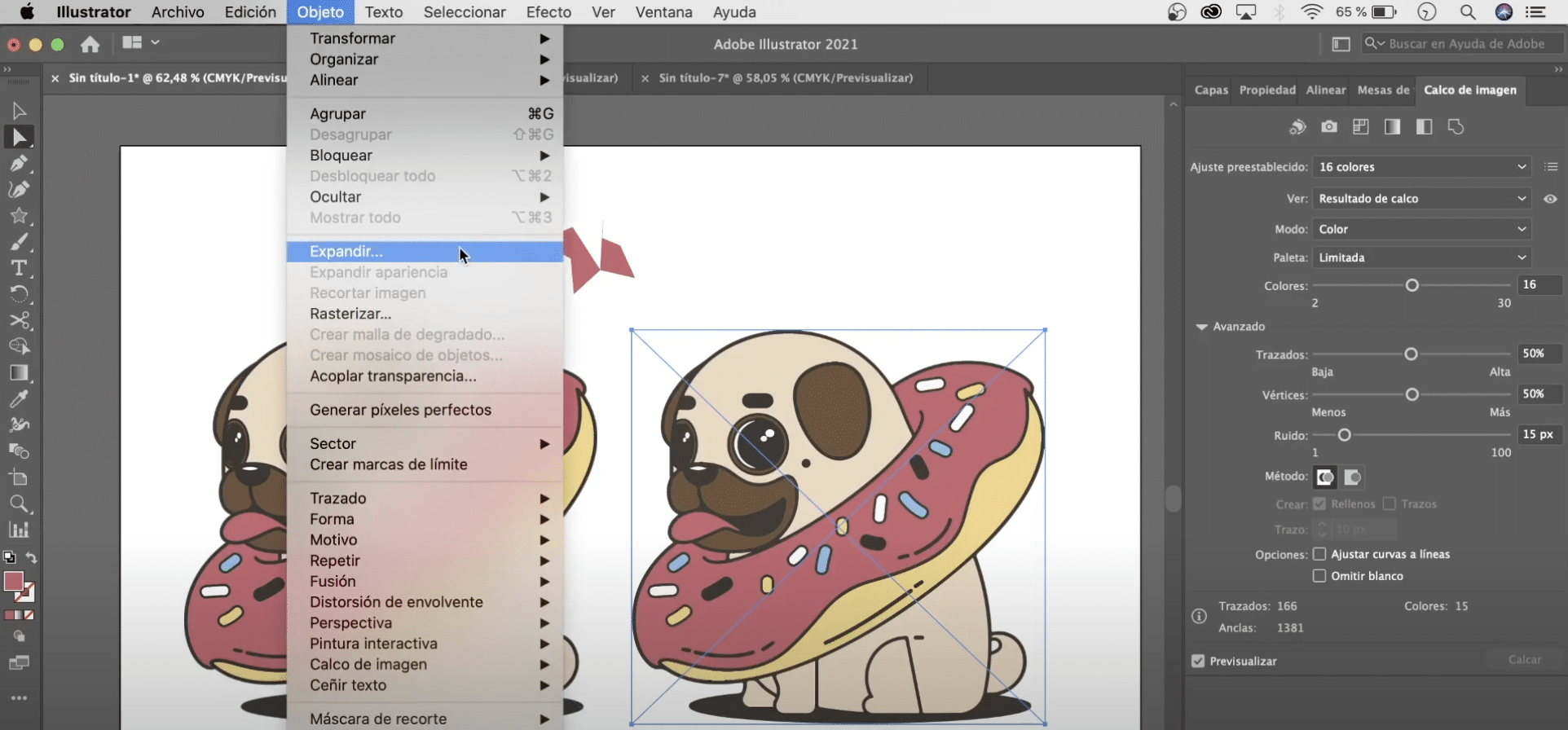
De momento, vamos a optar por el ajuste “16 colores”.

Haz que tu vector sea editable y elimina el fondo

Ya tendríamos la imagen vectorial, pero ahora voy a enseñarte un truco para que puedas transformarla y editarla rápidamente. Cuando tenemos una imagen vectorial creada con Illustrator, como por ejemplo esta estrella, utilizando la herramienta “selección directa” podemos seleccionar los puntos de ancla y podemos transformarla a nuestro antojo. En cambio, si le damos al vector que nosotros hemos creado, no podemos hacer nada.

Para solucionarlo selecciona la ilustración, y en el menú superior, ve a objeto>expandir. En el menú que se abrirá, marcaremos “objeto” y “relleno”. Con esta herramienta, lo que conseguimos es dividir un objeto en todos los elementos que lo componen, para poder transformar cada uno de ellos de manera independiente. Podemos eliminar elementos, cambiar colores, moverlos, escalarlos…
Esto también te permitirá borrar el fondo del vector. Si desplazas la ilustración fuera de la mesa de trabajo, vas a comprobar que tiene fondo blanco, como has aplicado “expandir”, con la herramienta de selección directa, puedes seleccionar el fondo y eliminarlo simplemente haciendo clic en la tecla retroceso del teclado.
¿Qué ocurre cuando vectorizamos una imagen?
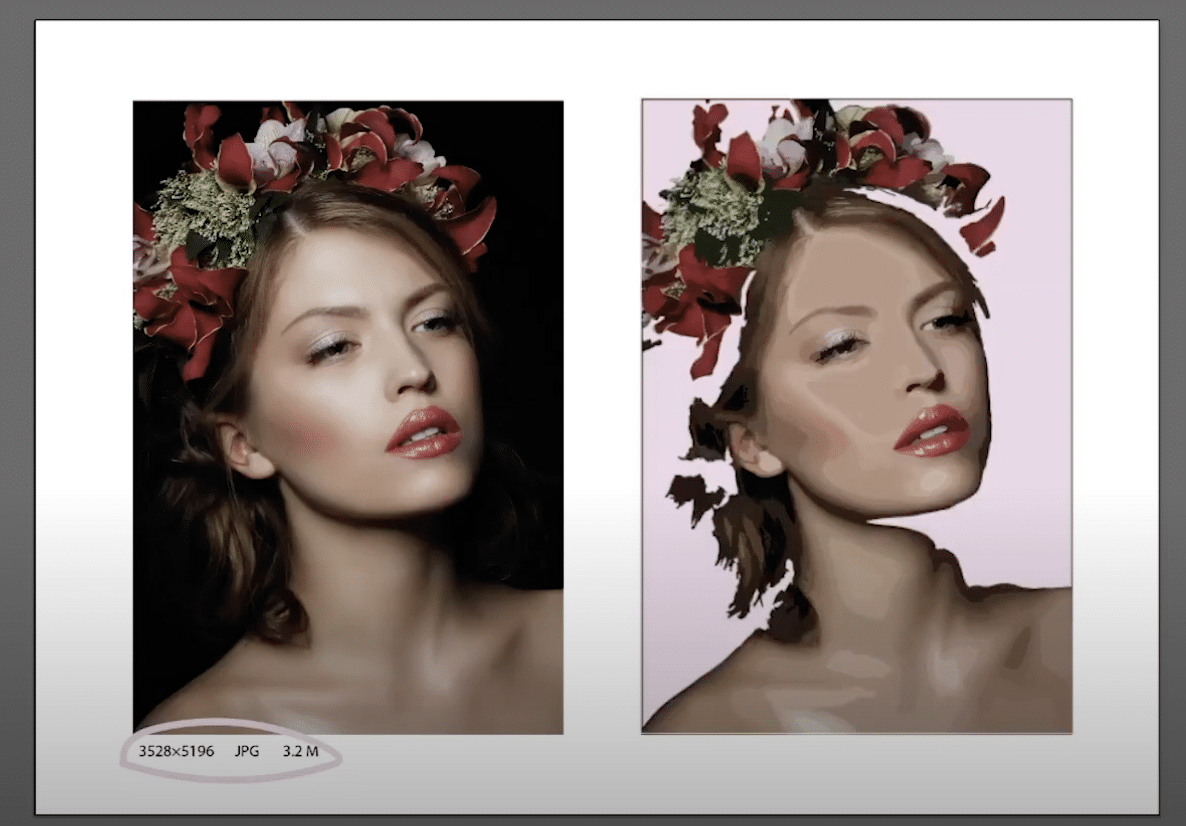
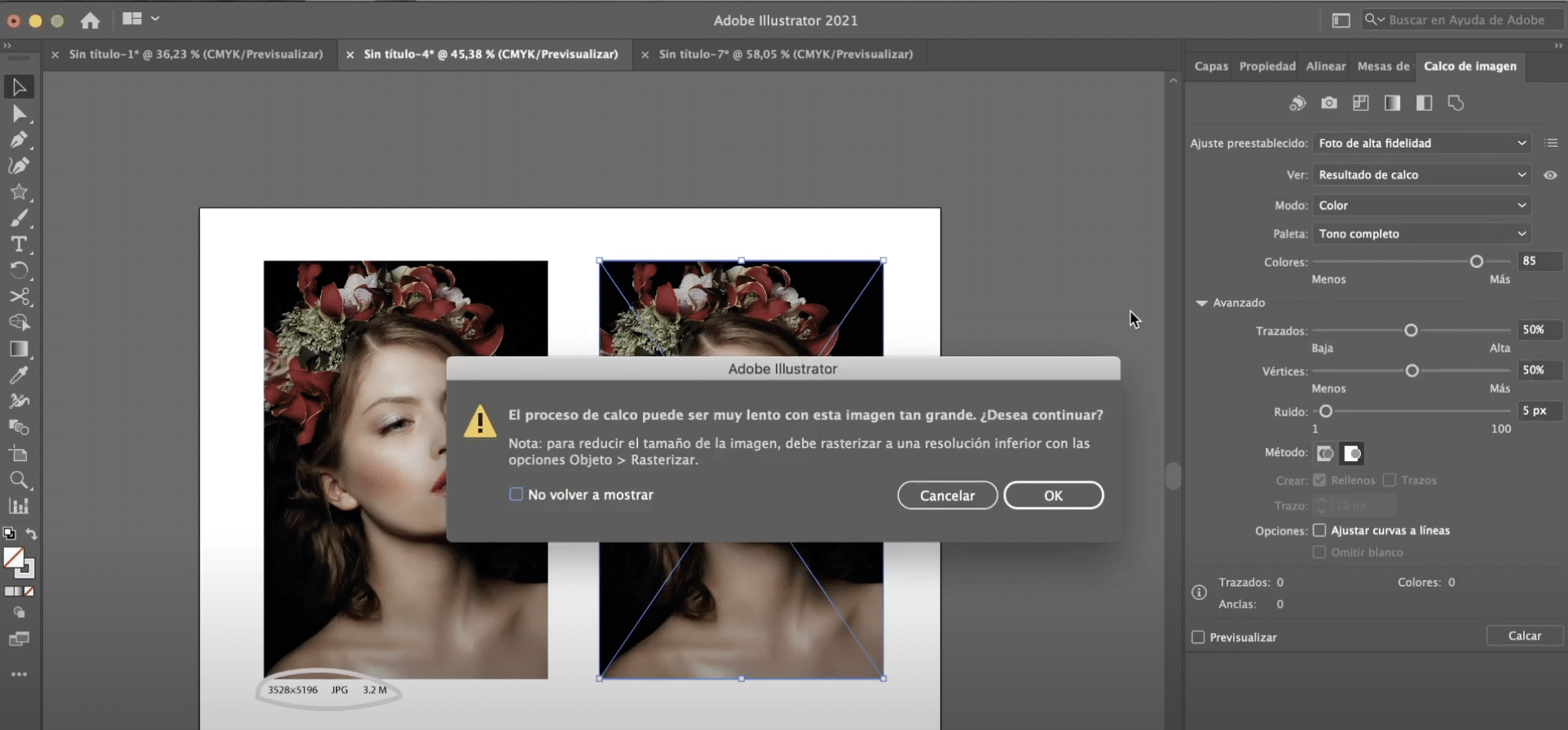
Para esta parte del tutorial, he elegido una fotografía con una resolución muy alta, de hecho, tengo que ampliar muchísimo para poder distinguir los píxeles. El procedimiento ahora será el mismo. Aplicaremos “calco de imagen”, pero esta vez en lugar de ajuste preestablecido 16 colores vamos a darle a foto de alta fidelidad.

Si has elegido una imagen tan grande como la mía lo más probable es que te salte un mensaje pidiéndote que rasterices la imagen para poder aplicar el calco. Para rasterizar imágenes, le damos a «objeto» (pestaña en el menú superior) > «rasterizar».

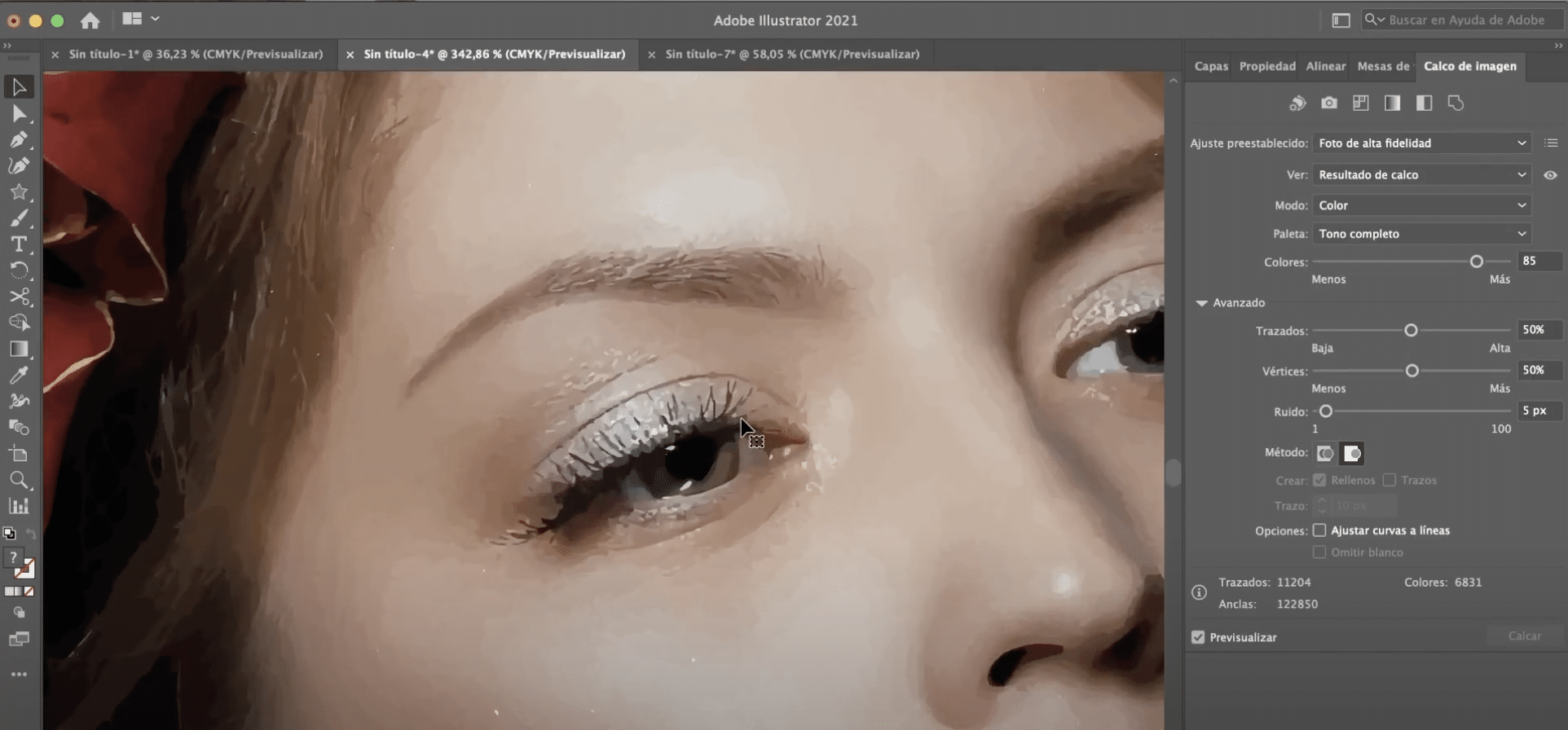
Posiblemente, a simple vista no notes ningún cambio, pero ya podremos aplicar el ajuste foto de alta fidelidad. Cuando lo apliques, amplia para ver mejor, comprobarás que hemos creado una especie de pintura hiperrealista. Si en vez de foto de alta fidelidad aplicas foto de baja fidelidad, este efecto de dibujo se acentuará aún más.
Dándole a “expandir”, tal y como hemos hecho con la ilustración anterior, podremos corregir partes del dibujo que no nos convenzan demasiado, incluso podemos romperlo para crear composiciones más abstractas.