Có thể bạn thích cập nhật danh mục đầu tư trực tuyến của bạn nhưng bạn không thực sự biết nơi để chụp. Có thể bạn không biết điều gì đang “diễn ra” trong thiết kế web, hoặc bạn chỉ muốn xem các trang web được thiết kế tốt khác để xuất hiện ý tưởng. Dù tình huống của bạn là gì, bạn có thể thích bài đăng này.
Dưới đây chúng tôi đã chọn 10 danh mục đầu tư trực tuyến của các chuyên gia của thiết kế web quốc tế để bạn có thể thấy rằng, bất kể bạn ở đâu, đều có một loại mô hình ảo và vô hình chung cho tất cả mọi người. Nhìn vào họ và nhận xét.
4 Từ khóa trong danh mục đầu tư trực tuyến ngày nay
- Phong trào: gifs làm nền từ một số phần trên trang web của bạn, hình ảnh minh họa di chuyển khi bạn cuộn qua trang ... Tĩnh không hợp thời trang.
- Khả năng sử dụng: điều hướng thoải mái và trực quan. Đó là khách truy cập của bạn không bỏ lỡ bất cứ điều gì.
- Khả năng thích ứng: chúng tôi đã nghĩ về tầm quan trọng của thiết bị di động như một sự hỗ trợ để xem một trang web. Thật kỳ lạ, biểu tượng điển hình của việc xem trên màn hình nhỏ cũng được bao gồm trong việc xem trên màn hình lớn.
- Hiệu ứng thị sai: có lẽ là mốt trôi qua nhất, mà tôi mạo hiểm nói rằng sẽ không tồn tại lâu. Điển hình hơn về nghiên cứu và thử nghiệm với các mã "mới" (HTML5, CSS3 ...), hiệu ứng này bao gồm việc tạo ra ảo giác độ sâu trong thiết kế web.
10 danh mục đầu tư trực tuyến
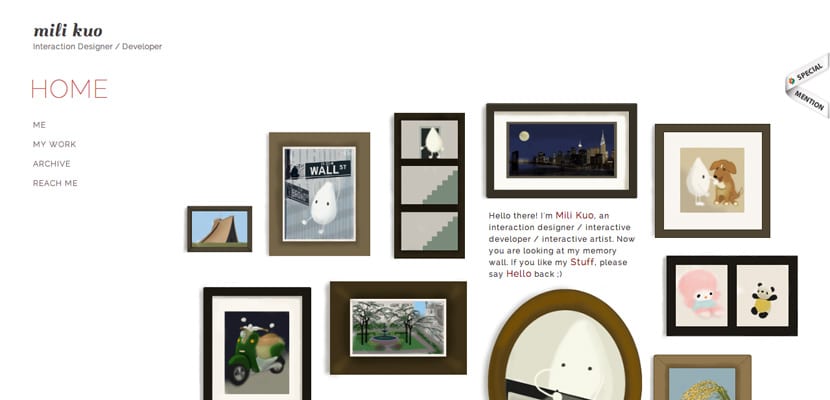
- Mili kuo
- Tô Kiệt Vương
- Guillaume marq
Nhà thiết kế tương tác. Nếu bạn truy cập vào trang web của họ, bạn sẽ thấy rằng cuối trang chính là một chuỗi các hình ảnh chuyển động. Họ thay đổi máy bay với tốc độ như vậy, đối với tôi, nó không thoải mái. Có lẽ là một ý kiến hay nếu thời gian chậm lại. - Julien Perriere
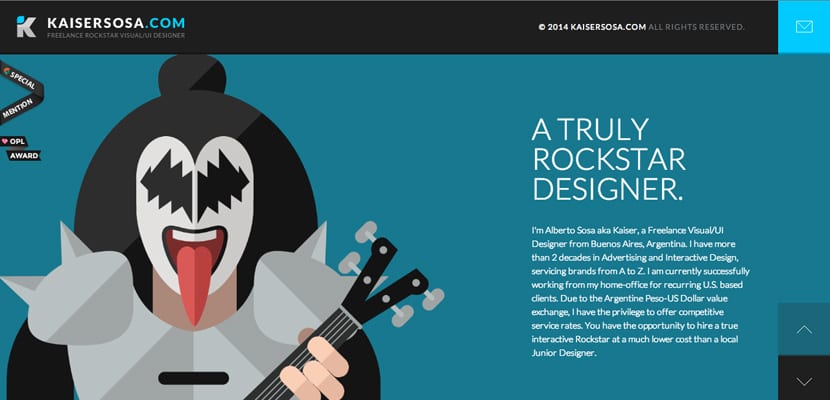
Nhà thiết kế. Chỉ mới 22 tuổi, anh ấy đã cho thấy một cấu trúc kỳ lạ. - Kaiser Sosa
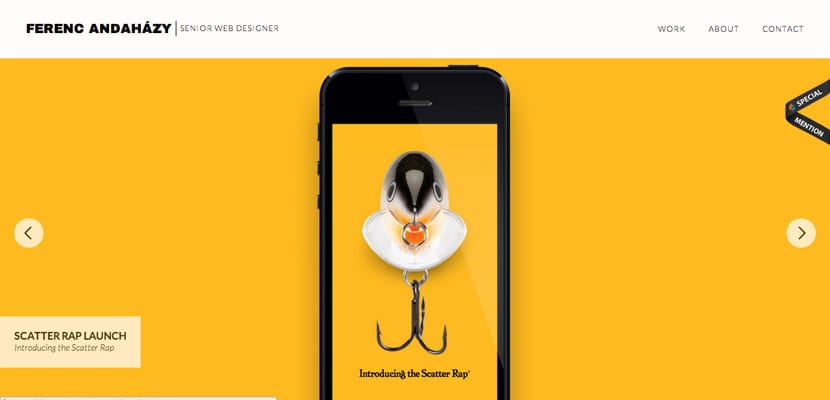
Nhà thiết kế giao diện người dùng. Trên trang web này, ân sủng là những hình ảnh minh họa trong các chuyển động. Như bạn có thể thấy, "thiết kế phẳng" nổi tiếng đang ngự trị. - Ferenc Andaházy
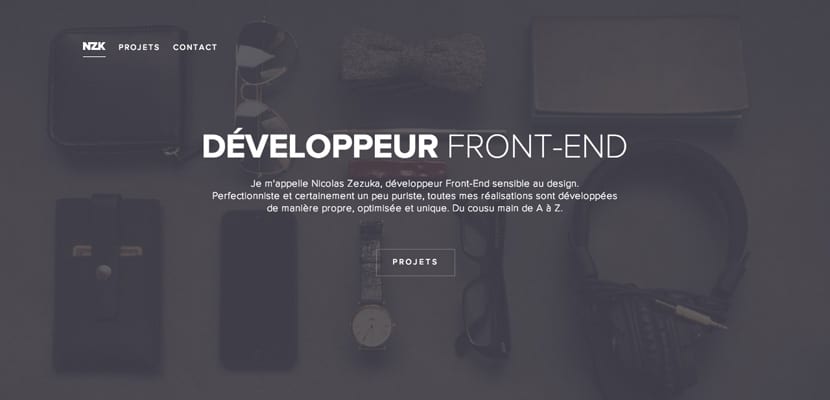
Nhà thiết kế web cao cấp. Danh mục đầu tư dễ xem và thoải mái. - Nicholas Zezuka
Nhà phát triển front-end. Tôi thích sự tinh tế của trang web này: sự kết hợp giữa nhiếp ảnh và kiểu chữ. - Umarsheikh
Nhà thiết kế và nhà phát triển web. Tôi không thích hiệu ứng pixel hóa của biểu tượng và biểu tượng mạng xã hội. Tuy nhiên, nó đề xuất một điều hướng và cấu trúc khác: khi cuộn, trang được chia làm đôi và nội dung được chuyển sang phía bên phải của trang. - Charles Axel Pauwels
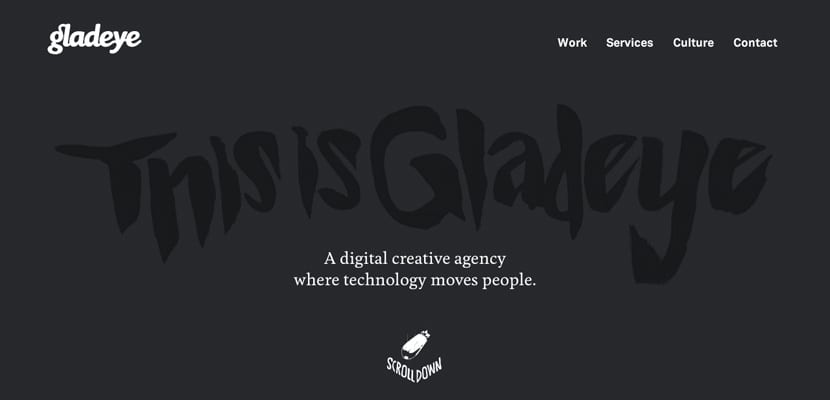
Nhà thiết kế công nghiệp, sản phẩm, giao diện người dùng và người dùng. Tôi không biết trang web này có gì, mời tôi tiếp tục duyệt nó. - gladeye