Những phong tục tốt đẹp đã lấp đầy tâm trí chúng ta bằng văn hóa không thể bị mất đi, vì vậy chúng ta hãy tìm hiểu về mặt kỹ thuật một minh họa là gì:
minh họa (v. Latinh, lat. Tôi sẽ minh họa), (để minh họa) danh từ In, khắc hoặc vẽ trang trí hoặc tài liệu cho một cuốn sách. Thành phần đồ họa bổ sung hoặc nâng cao văn bản. Hình minh họa là hình ảnh kết hợp với các từ. Điều này có nghĩa là chúng tôi có thể tạo ra những hình ảnh mang thông điệp, chẳng hạn như tranh vẽ trong hang động và tranh ghép tôn giáo. Một điểm khởi đầu tốt là các bản thảo thời trung cổ. Một khía cạnh quan trọng của minh họa là việc sử dụng các thiết kế hai chiều, trái ngược với các hình ảnh không gian và đẹp như tranh vẽ cố gắng nắm bắt chiều thứ ba.
Khi chúng ta đã đọc nó, chúng ta sẽ khám phá ra tầm quan trọng của hình minh họa trong thiết kế web, vì chúng cho phép chúng ta tạo cảm giác rất năng động cho trang và nếu chúng ta cũng muốn trẻ trung, chúng ta không nên liên kết các hình minh họa với loại đặc điểm này. .
Sau khi nhảy có tất cả, đừng bỏ lỡ chúng.
Nguồn | nhà thiết kế web thứ nhất
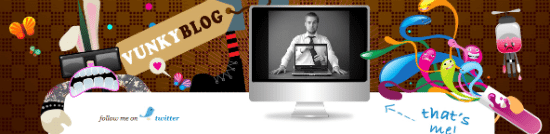
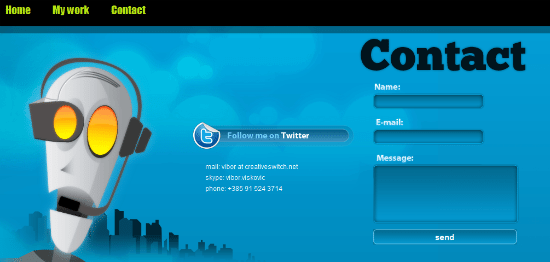
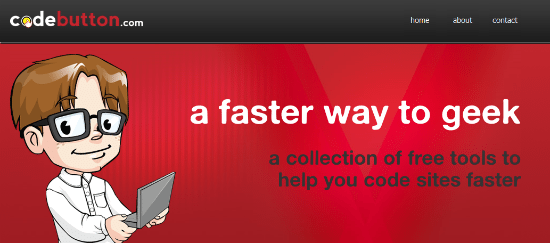
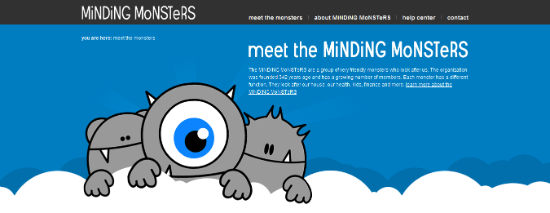
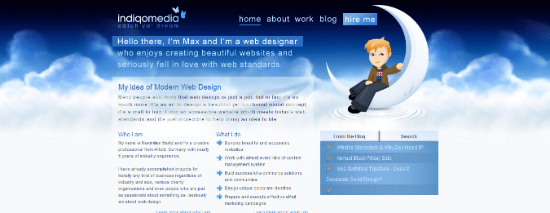
1.Blog Vunky
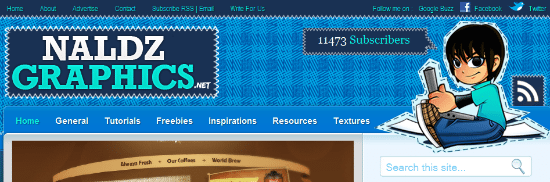
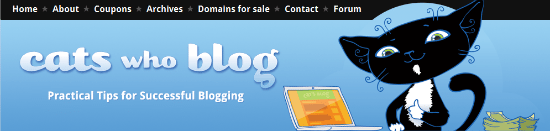
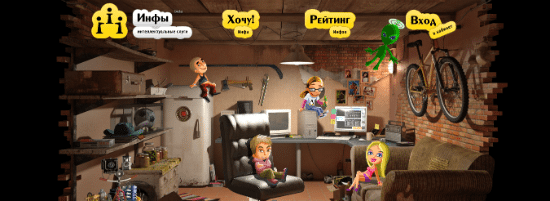
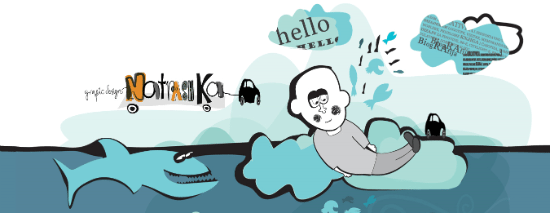
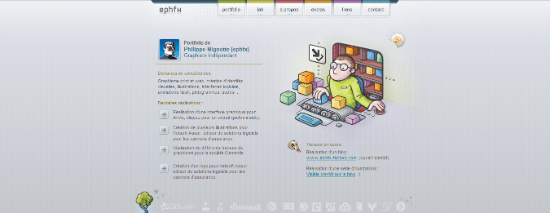
2.Đồ họa Naldz
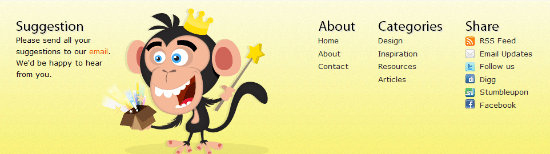
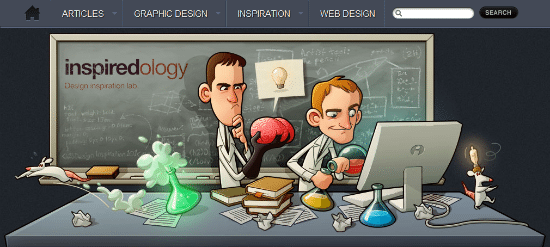
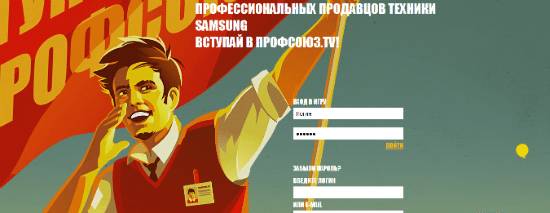
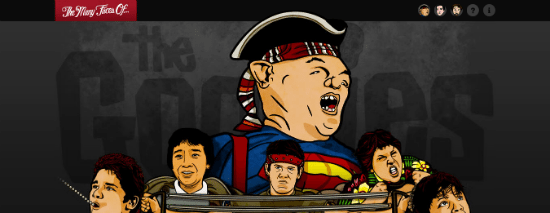
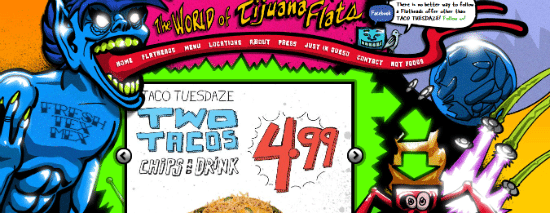
3.Khỉ được truyền cảm hứng
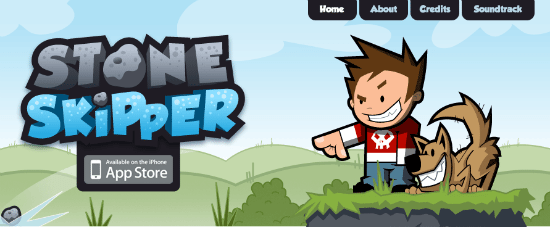
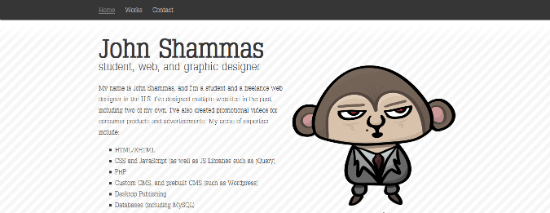
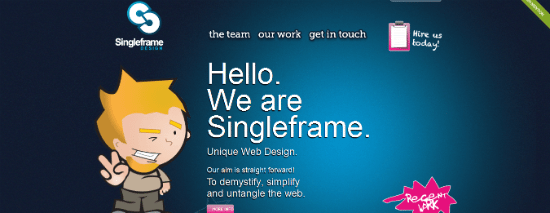
4.css-jockey











































Thiết kế rất thú vị và rất tốt!