
Trong một số trường hợp, chúng tôi đã thấy các thiết kế đơn giản đến mức chúng tôi không tin rằng công việc này đã mất hàng tháng trời. Ngay cả cụm từ khó hiểu "cháu trai tôi làm nó tốt hơn và rẻ hơn", nhưng khi cháu của bạn thử nó, nó không giống như vậy. Thiết kế đơn giản này đã được xây dựng như là kết quả của sự phân tích của một nhóm làm việc các chuyên gia thiết kế. Trong bài viết này, chúng tôi sẽ chỉ cho bạn 5 yếu tố cơ bản của thiết kế đồ họa mà các chuyên gia sử dụng để tạo ra những thiết kế đơn giản này.
Vì sau tất cả, bạn sẽ xác minh được rằng có những yếu tố mà dù bạn có cố gắng bắt chước chúng cũng không thể hiện được tính chuyên nghiệp. Điều này là do những yếu tố cơ bản này và những yếu tố khác không quá cơ bản được kết hợp theo một cách nhất định. Màu sắc, đường nét và thậm chí không gian phải được phân tích để sự xuất hiện cuối cùng của thiết kế là hoàn hảo. Và việc không biết ý nghĩa của từng yếu tố bạn đặt khiến nó trở nên phức tạp hơn.
Những yếu tố cơ bản này là gì?
Có nhiều yếu tố cơ bản có thể được sử dụng để thiết kế bất kỳ loại tác phẩm nào mà bạn đang chờ xử lý hoặc muốn thực hiện như một bài kiểm tra. Lần này chúng tôi quyết định chỉ ra sáu điều được coi là cơ bản nhất để bắt đầu. Với chúng, bạn có thể tạo ra một thiết kế hoàn chỉnh và hiểu được những gì bạn muốn thể hiện.
Những yếu tố mà chúng ta sẽ chỉ ra là Màu sắc, đường nét, không gian, kích thước và hình dạng. Mỗi người trong số họ tìm cách thể hiện một số đặc điểm trong thiết kế của bạn để làm nổi bật cảm xúc của khách hàng tiềm năng đối với thương hiệu.
Yếu tố cơ bản chính: Màu sắc

Màu sắc luôn là yếu tố khác biệt, giúp mỗi thiết kế thể hiện một cách độc đáo.. Dải màu đầu tiên được tạo ra bởi Newton và kể từ đó, các nhà thiết kế đồ họa từ các thời đại khác nhau đã quyết định tuân theo nó. Trong những năm qua, các tính cách khác nhau từ các lĩnh vực khác nhau đã đào sâu vào dải màu này, bao gồm ngày càng nhiều sắc thái của màu sắc.
Ngày nay, các nhà thiết kế đồ họa được họ hướng dẫn cách kết hợp màu sắc, sắc thái và độ bão hòa trong thiết kế của họ.. Lựa chọn giữa hai và ba màu để xác định một dự án thương hiệu. Có một số thiết kế nhiều màu, nhưng việc chọn giữa màu chính và màu phụ là điều bình thường để phân biệt các yếu tố quan trọng nhất trong công việc sẽ được thực hiện.
Để thực hiện một sự kết hợp màu sắc chính xác, có những công cụ khác nhau mà bạn có thể kết hợp màu sắc tùy thuộc vào sự hài hòa màu sắc mà bạn muốn sử dụng, chẳng hạn như Màu Adobe.
Một ví dụ về việc sử dụng màu sắc

Bạn có thể xem nhiều ví dụ về việc sử dụng màu sắc trong các thiết kế hiện tại, có màu cùng dải sắc độ hoặc đối lập hoàn toàn. Ở đây chúng tôi sẽ chỉ cho bạn một trong số chúng, trong đó sự kết hợp màu sắc có thể hoàn toàn đối lập hoặc cùng một phạm vi, với sự khác biệt về tông màu.
Trong trường hợp đầu tiên, chúng ta có thể thấy màu cam và màu xanh, đối lập trong dải màu và được kết nối tốt. Trong trường hợp thứ hai Nó là một thiết kế được thực hiện bởi Mateus Melo, một nhà thiết kế người Brazil sử dụng cùng một dải màu trong tối đa ba sắc thái khác nhau.
Dòng

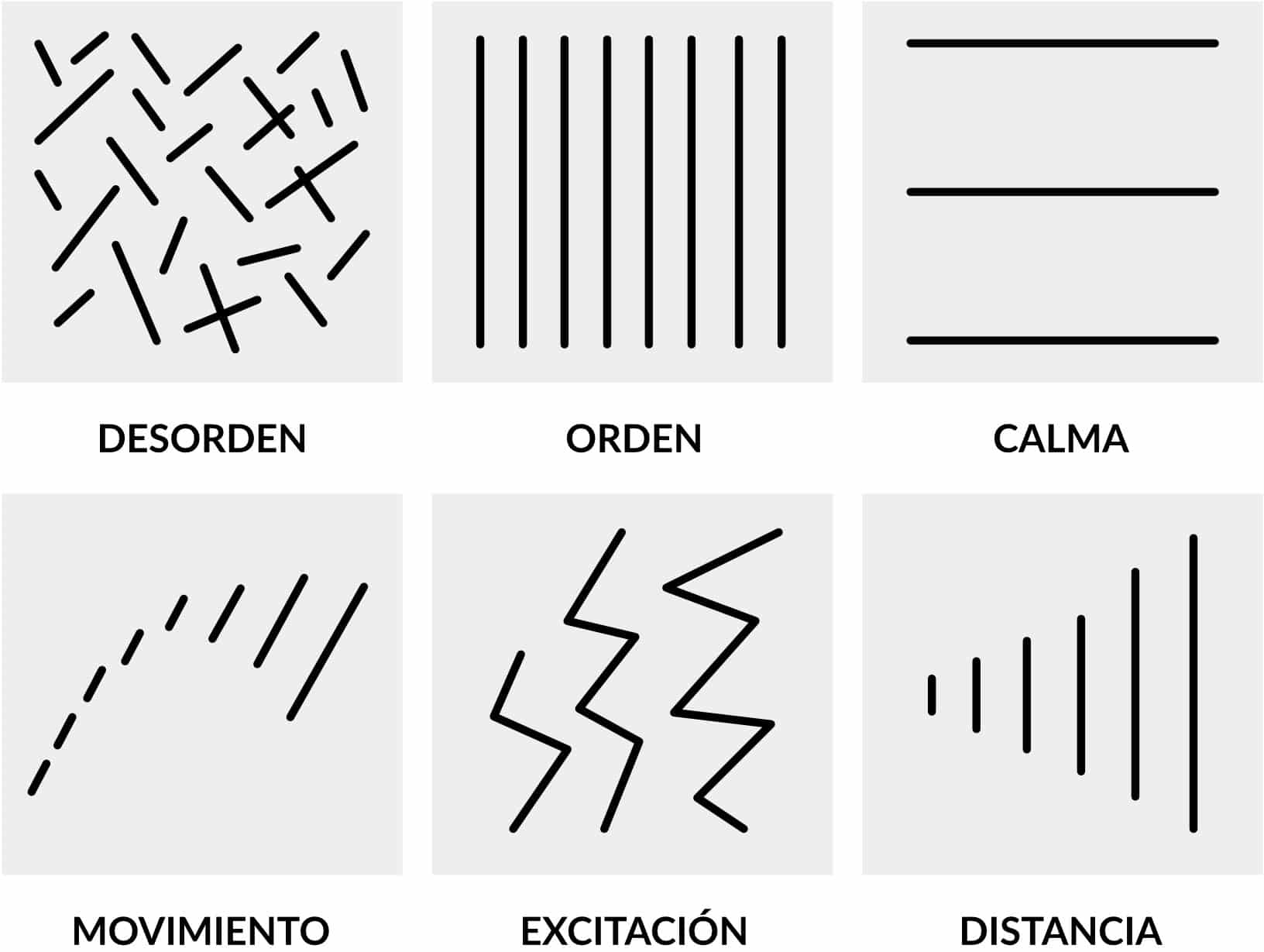
Các dòng thường được sử dụng để phân tách nội dung, ví dụ tiêu đề của một văn bản. Nhưng chúng không chỉ hữu ích cho việc này, mỗi dòng có thể thể hiện những cảm giác khác nhau, tùy thuộc vào hình dạng của chúng và bạn đặt nó ở phần nào của bố cục đồ họa. Ở đây tôi cung cấp cho bạn một số ví dụ Loại dòng nào được sử dụng để thể hiện điều này hay điều khác:
- đường thẳng và mảnh: Đó là một yếu tố tinh tế, tạo ra sự đơn giản và tạo nên một thiết kế rõ ràng
- đường ngắn: Gợi sự chắc chắn trong thiết kế.
- đường cong với cạnh thẳng: Là thành tố muốn nói đến sự hưng phấn, chuyển động đột ngột.
- đường cong với cạnh tròn: Đó là một yếu tố hài hước và bình thường, nó được sử dụng trong chính các cơ quan tiếp thị để tạo ra một giai điệu vui vẻ và thú vị
- tập hợp các đường thẳng: Một tập hợp mà bạn tạo thành thông qua một đường thẳng đứng với một đường ngang có gợi lên sự ổn định hay không. Đưa ra một tiêu chí chính thức cho thiết kế
Đây là một số ví dụ về những gì một dòng thể hiện, nhưng còn nhiều ví dụ khác. Chúng ta có thể thấy điều đó trong các thiết kế của những thương hiệu nổi tiếng về thị giác hoặc các dự án nhỏ từ cộng đồng nhà thiết kế. Điều quan trọng là phải biết từng biểu thức mà những dòng này có ý nghĩa để thiết kế của bạn nhất quán với sản phẩm mà nó thể hiện.
Kích thước không quan trọng

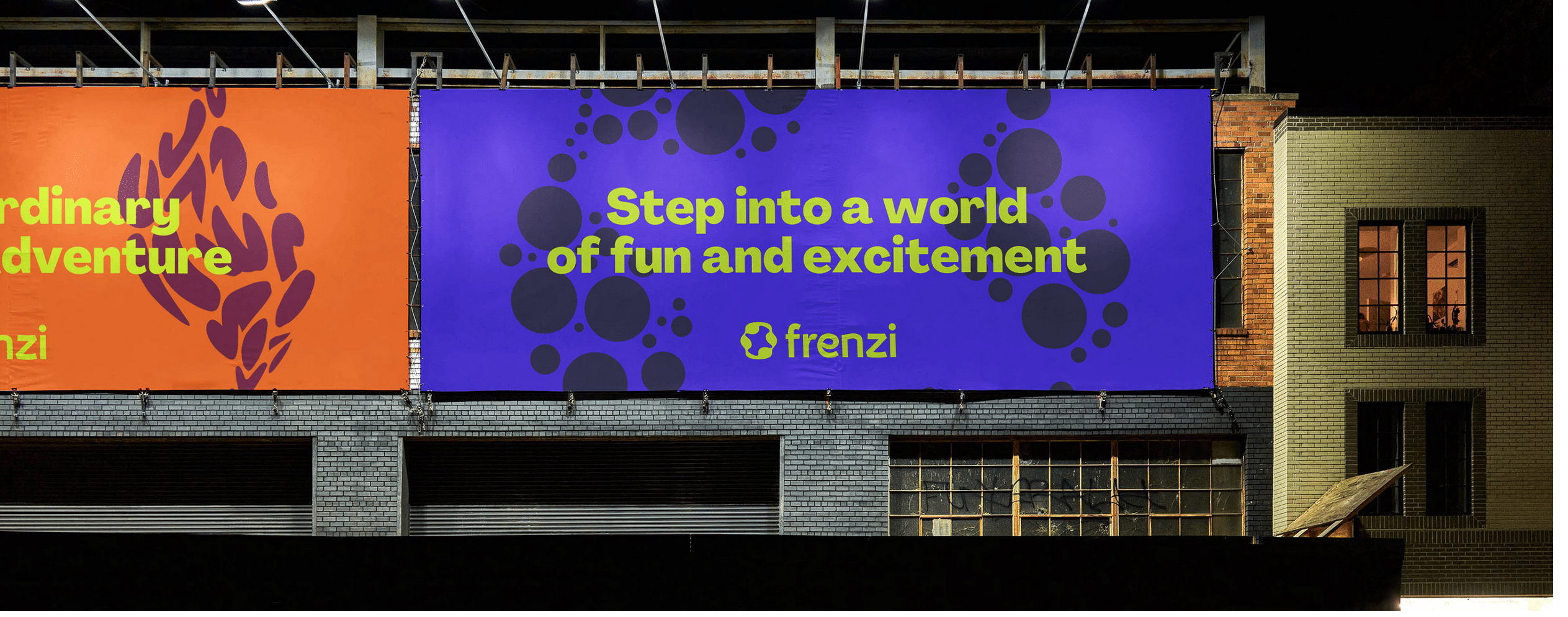
Kích thước là một tham chiếu đến mức độ lớn hay nhỏ của mỗi phần tử mà bạn cung cấp cho thiết kế được đề cập. Tùy thuộc vào mức độ lớn mà bạn cho một phần tử, bạn cho nó tầm quan trọng hơn và có ý nghĩa hơn đối với dự án của bạn so với các phần tử con khác. Vị trí bạn cung cấp cho nó cũng rất quan trọng đối với các phần tử còn lại.
Như chúng ta có thể thấy trong hình ảnh, thương hiệu Frenzi đứng ở vị trí thứ hai vị trí trên bảng quảng cáo này. Họ để kích thước lớn nhất cho khẩu hiệu, vì họ muốn gửi một thông điệp cụ thể trong chiến dịch này, để thông điệp đó quan trọng hơn, sẽ lưu lại với khách hàng tiềm năng.
Mẫu đơn

Như trong mọi thứ mà bạn thấy mình đắm chìm trong đó, các hình dạng sẽ đóng một vai trò cơ bản. Kể từ khi chúng tôi bắt đầu hành trình giáo dục, chúng tôi có thể học từng dạng thông qua các trò chơi. Điều này vẫn quan trọng khi thể hiện bất kỳ thông điệp nào chúng tôi thiết kế. Chắc hẳn ai cũng nghĩ ngay đến hình bầu dục đặc trưng với các đầu nhọn hình tam giác, có chữ "OFFER!".
Những hình dạng này rất quan trọng và bạn phải ghi nhớ có bao nhiêu và loại hình dạng nào bạn đưa vào thiết kế, vì một số hình dạng này có thể là dương và một số khác là âm.
Khoảng cách giữa các phần tử

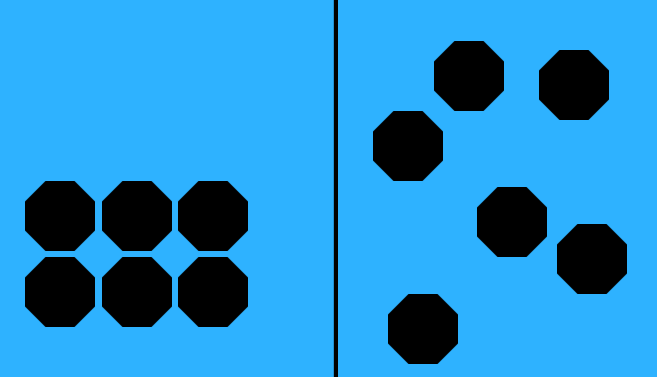
Khoảng cách chính xác là lượng không khí bạn để lại giữa các yếu tố khác nhau của thiết kế.. Khi bạn làm việc với một thiết kế, bạn phải tính đến cách bạn tạo nên tất cả các yếu tố mà bạn sẽ thêm vào. Nhóm các phần tử khác nhau và sắp xếp chúng theo cách mà mỗi phần tử có thể được đọc và xác định một cách chính xác và dễ dàng.
Điều này giống như cái gọi là Kerning hoặc theo dõi trong các thành phần văn bản. Không gian này phục vụ để đưa ra tầm quan trọng như nhau cho mỗi chữ cái và không làm nổi bật cái này hay cái kia nếu nó không có nó.. Trong hình ảnh, chúng ta có thể thấy nó hoạt động như thế nào, khi một số yếu tố ít nhiều được căn chỉnh với phần còn lại của thiết kế.