Chúng tôi đã biết rằng khi các công nghệ mà chúng tôi thấy trong các chương trình hoặc trò chơi điện tử khác nhau ngày càng phát triển, những sau đó truy cập web để cung cấp trải nghiệm khác người dùng khác nhau. Đây là trường hợp của Ar.js mang đến thực tế tăng cường cho web.
AR.js đã được phát triển bởi Jerome Etienne với mục tiêu của việc cung cấp cho tất cảđến thực tế tăng cường. Một trong những điểm mạnh của nó là hiệu suất đã được cải thiện và thực tế tăng cường hoạt động tốt hơn nhiều trên thiết bị di động, vì vậy nó hiện có thể được nhìn thấy ở tốc độ 60 khung hình / giây trên điện thoại từ ba năm trước.
Một sự cải tiến toàn bộ để có thể triển khai thư viện đó trong các dự án mới tận dụng các ưu điểm và lợi ích của thực tế tăng cường. Chúng ta đang đối mặt với một giải pháp web thuần túy với AR.js, vì vậy nó hoạt động trên mọi điện thoại có WebGL và WebRTC.

Một trong những tính năng lớn nhất của AR.js là nó là mã nguồn mở và hoàn toàn miễn phí, vì vậy nó có sẵn cho bất kỳ nhà phát triển nào để tận dụng ngay lập tức. Hơn hết, AR.js cho phép bạn truy cập AR mà không cần cài đặt thêm bất kỳ ứng dụng nào và không có nghĩa vụ mua thiết bị.

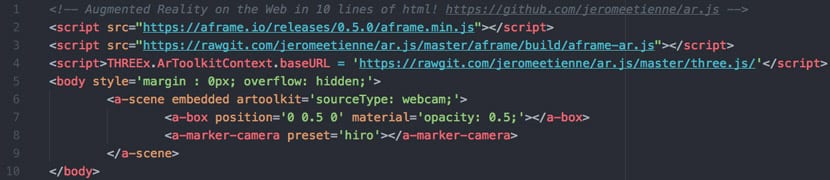
Bất kỳ ai có thiết bị hỗ trợ AR đều có thể tận hưởng trải nghiệm AR.js. AR.js, chủ yếu, dựa vào hiệu suất và sự đơn giản. Và chúng ta đang nói về thực tế là thực tế tăng cường có thể được lập trình chỉ với 10 dòng HTML.
Chính vì lý do này mà ngày càng nhiều nhà phát triển đang tiến gần hơn với AR.js, vì vậy sẽ không mất nhiều thời gian để thấy ngày càng nhiều trải nghiệm thực tế tăng cường trên web với thư viện này.
Như một phần thưởng, quá hỗ trợ ARKit và ARCore, vì vậy chúng ta đã có trước khi phát triển phần mềm thực tế tăng cường một cách đầy đủ. Đừng quên vượt qua trước loạt mốc thời gian trong JavaScript và trong CSS để triển khai cho trang web của bạn.