
Là những nhà thiết kế, chúng tôi yêu thích thế giới của kiểu chữ và đó là lý do tại sao nhiều ấn phẩm của chúng tôi nói về nó. Chúng tôi đã nói chuyện, từ câu chuyện đằng sau một kiểu chữ, đến những cách kết hợp chiến thắng. Hôm nay, chúng ta sẽ nói về cách bạn biết một trang web có phông chữ gì., bởi vì không có cách nào tốt hơn để lấy cảm hứng ngoài việc tìm kiếm tài liệu tham khảo trong công việc của các quảng cáo khác.
Chắc chắn, trong một số trường hợp, bạn đã vào các cổng web khác nhau và tính thẩm mỹ và sự lựa chọn kiểu chữ đã thu hút sự chú ý của bạn. Như chúng tôi đã chỉ ra trong nhiều ấn phẩm, kiểu chữ là một yếu tố rất mạnh mẽ giúp chúng ta thể hiện mình với tư cách là nhà thiết kế. Có vô số phông chữ mà chúng ta có thể tìm thấy trên các trang web khác nhau, tùy thuộc vào mục đích của họ, họ chọn kiểu chữ này hay kiểu khác.
Đây sẽ không phải là lần đầu tiên hay lần cuối cùng bạn vào một trang web và bạn bị thu hút bởi một kiểu chữ và cảm thấy cần phải biết nó thuộc họ gì để thêm nó vào danh mục kiểu chữ cá nhân của bạn. Trong bài đăng này, Chúng tôi sẽ dạy bạn một số phương pháp để bạn có thể khám phá ra kiểu chữ nào thu hút sự chú ý của bạn.
Tùy chọn tìm kiếm 1: Sử dụng hình ảnh
Phương pháp đầu tiên mà chúng tôi chỉ ra cho bạn, Chúng tôi chỉ khuyên bạn nên sử dụng nó nếu bạn không có quyền truy cập vào trang web. Nếu bạn có ảnh chụp màn hình của phông chữ đã thu hút sự chú ý của bạn, có khả năng nó sẽ không xảy ra với phông chữ chính xác, nhưng một phông chữ tương tự sẽ xuất hiện. Trong trường hợp bạn muốn biết một thương hiệu nào đó đang sử dụng kiểu chữ nào, thì lý tưởng nhất là nó ở định dạng hình ảnh hoặc vectơ.
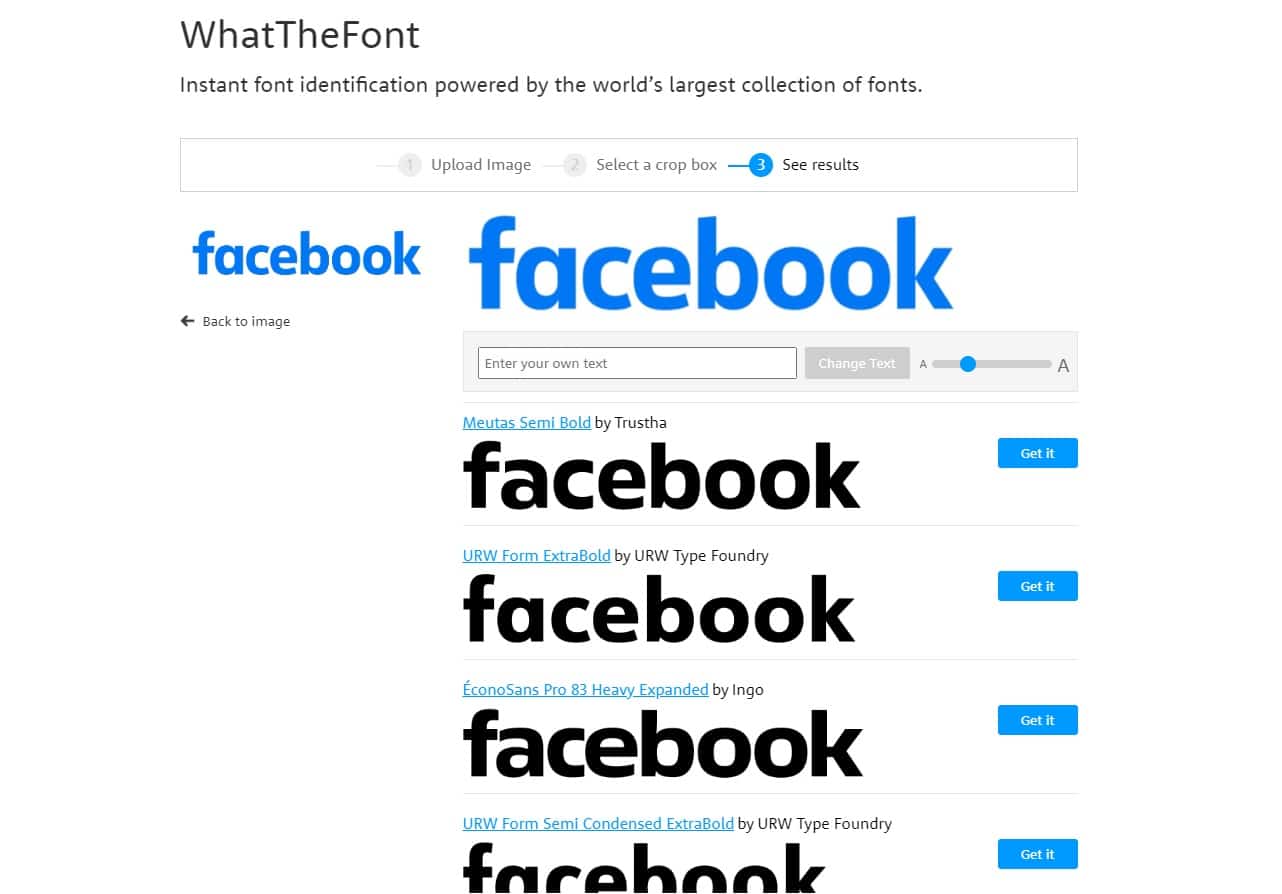
Nền tảng trực tuyến bạn phải truy cập là MyFonts và công cụ có tên là WhatTheFonts. Công cụ này là một tiện ích mở rộng sẽ cung cấp cho bạn khả năng biết được phông chữ bạn đang tìm kiếm. Tất cả những gì bạn phải làm là tải hình ảnh đã chụp lên trang web của nó, sau đó chương trình sẽ hỏi bạn muốn phân tích văn bản nào. Sau khi được chọn, nó sẽ cho bạn biết các phông chữ khác nhau tương tự như trong ảnh chụp màn hình.
Chúng tôi để lại cho bạn một ví dụ với logo Facebook. Chúng tôi lưu ý rằng quá trình này có thể hơi tẻ nhạt và kết quả là nó không cung cấp cho bạn kiểu chữ chính xác. vì công cụ này bị giới hạn bởi thư viện phông chữ bên trong của nó.

Tùy chọn tìm kiếm 2: Trình kiểm tra trình duyệt
Trong tùy chọn thứ hai này để tìm kiếm kiểu chữ của một trang web, chúng tôi đã chọn sử dụng trình kiểm tra từ trình duyệt web. Tùy chọn này là một trong những tùy chọn được các nhà thiết kế sử dụng nhiều nhất. đồ họa và thiết kế web. Trong trường hợp này, chúng tôi sẽ khai thác rất nhiều điều từ công cụ này mà có thể một số bạn chưa biết.
Trước hết, chúng ta sẽ phân biệt giữa các trình duyệt khác nhau, cụ thể là giữa hai trình duyệt. Một mặt, chúng tôi tìm thấy Chrome và các trình duyệt khác dựa trên Chromium, mặt khác chúng tôi đặt Firefox. chỉ ra rằng Cho dù bạn sử dụng trình duyệt nào, bạn sẽ luôn sử dụng cùng một phím tắt để truy cập trình kiểm tra, Ctrl + Shift + I.
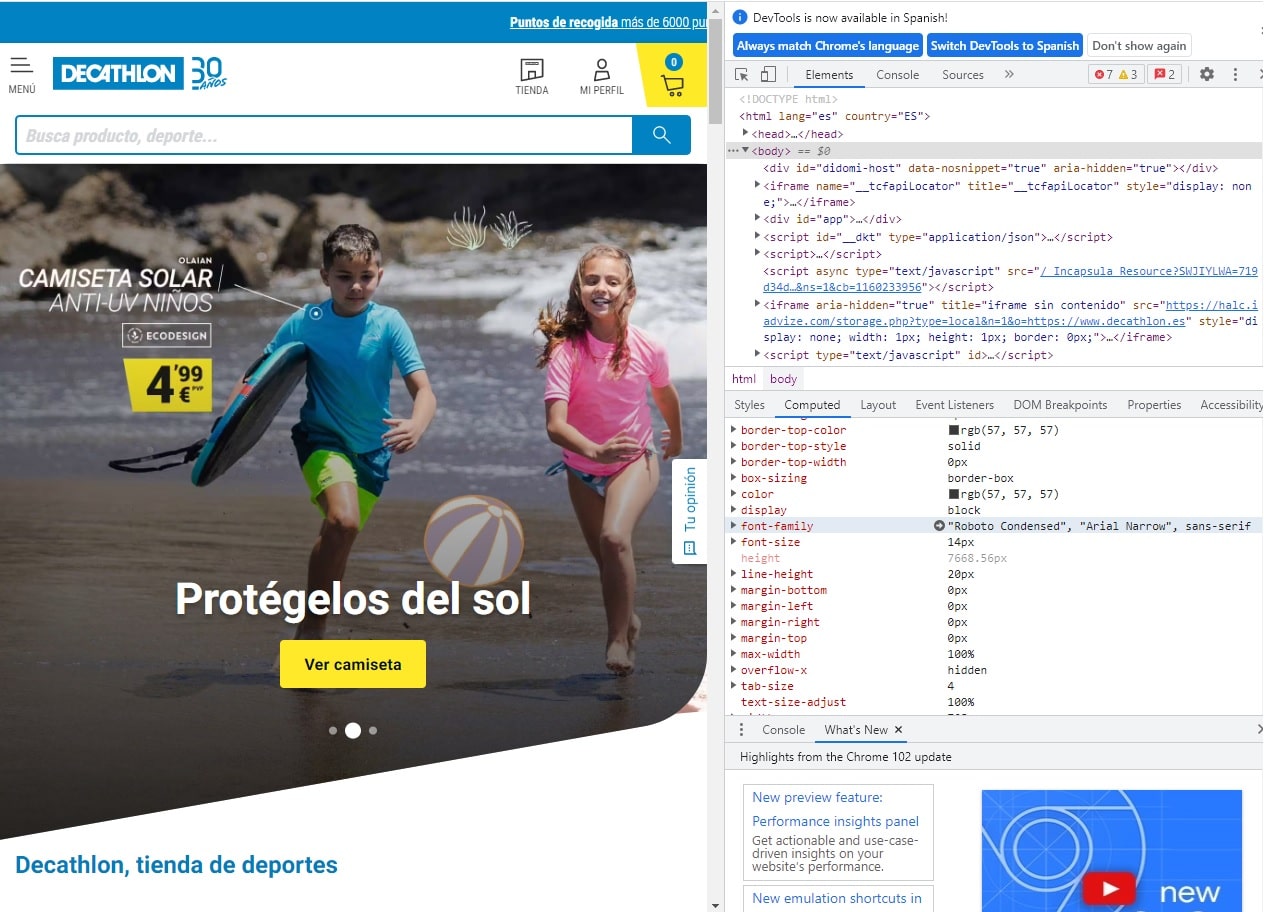
Nếu bạn sử dụng ChromeKhi bạn mở tùy chọn thanh tra, ba bảng khác nhau sẽ xuất hiện. Bạn sẽ phải tìm kiếm văn bản được sử dụng trên web để biết phông chữ nào đang được sử dụng. Trong bảng thứ hai được trình bày cho bạn, hãy tìm kiếm và Chọn tùy chọn "Đã tính". Sau đó, bạn sẽ tìm kiếm “Phông chữ - gia đình” và như bạn có thể thấy tên của họ kiểu chữ xuất hiện bên cạnh nó.
Trong hình ảnh sau đây, chúng tôi để lại cho bạn cách thông tin mà chúng tôi vừa cho bạn biết sẽ xuất hiện. Ngoài dữ liệu về phông chữ được sử dụng, các dữ liệu quan trọng khác như kích thước, màu sắc, trọng lượng, v.v. xuất hiện.

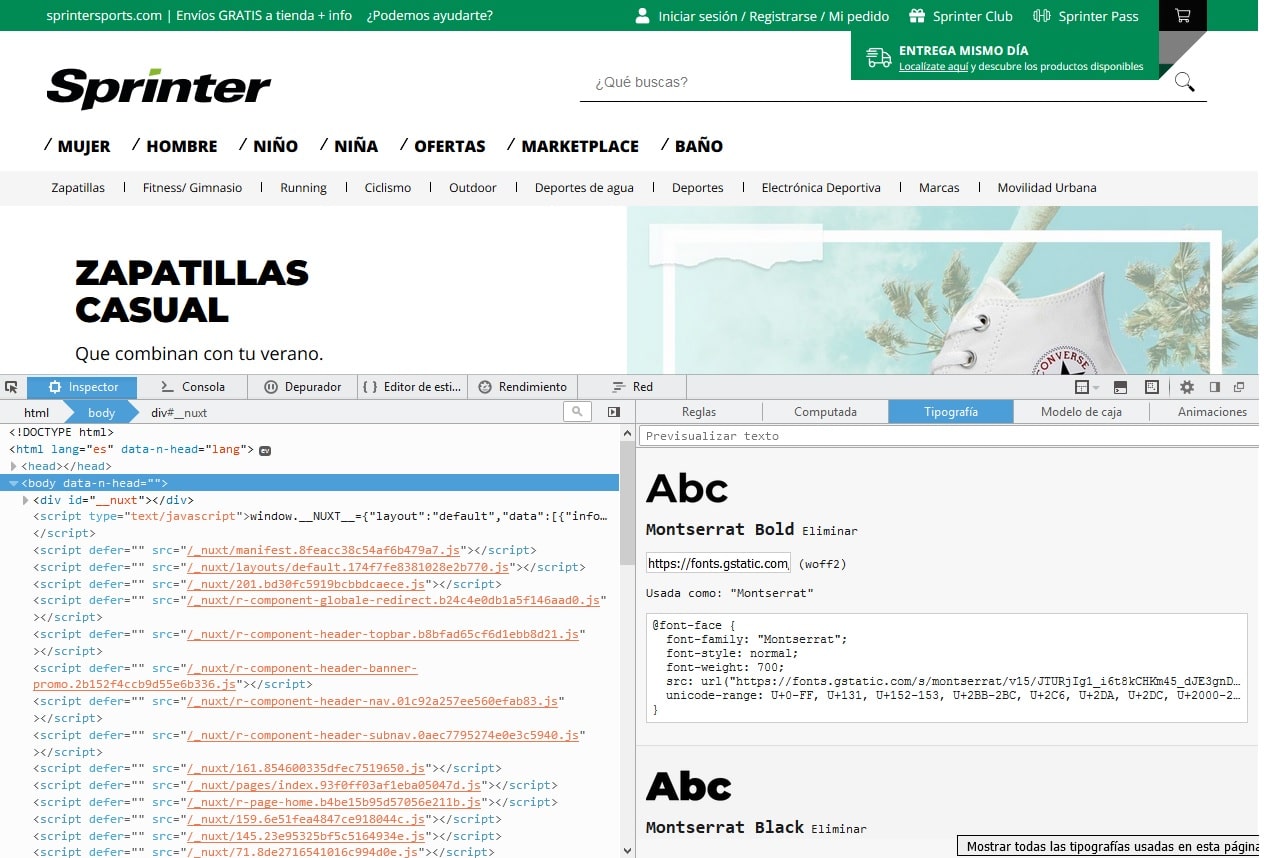
Hơn nữa, Nếu bạn sử dụng trình duyệt Mozilla Firefox, quá trình này tương tự như quá trình chúng ta vừa thấy với Chrome, điều duy nhất thay đổi là thông tin chúng tôi đang tìm kiếm xuất hiện ở một khu vực khác. Trong trình duyệt này, có một tab cụ thể cho các kiểu phông chữ xuất hiện trên một trang web.
Như trong trường hợp trước, bạn sẽ mở trình kiểm tra bằng cùng một phím tắt mà chúng tôi đã đề cập và một lần nữa ba bảng khác nhau sẽ xuất hiện, bạn nên chuyển đến trang có tab dưới tên "Kiểu chữ", như tên của nó đã chỉ ra, ở đó bạn sẽ tìm thấy tất cả các dữ liệu cần thiết. Có một phần được gọi là “tất cả các phông chữ trên trang”, nơi một danh sách xuất hiện với tất cả chúng.

Trong trường hợp này, cũng có thể sửa đổi các thông số kiểu chữ khác nhau bằng mét. Điều này cho bạn cơ hội trải nghiệm kiểu chữ sẽ trông như thế nào nếu nó trải qua một số thay đổi, nó sẽ trông khác như thế nào.
Tùy chọn tìm kiếm 3: sử dụng plugin
Tùy chọn cuối cùng mà chúng tôi mang đến cho bạn là một phương pháp đã được biết đến trong một thời gian ngắn và đó có lẽ là phương pháp ít được sử dụng nhất kể từ khi nó xuất hiện gần đây. Nó là một tùy chọn tìm kiếm cho các phông chữ web bằng cách sử dụng các plugin của trình duyệt.
Có hàng nghìn plugin để thêm vào thiết bị của chúng tôi và thực hiện một tác vụ nhất định, nhằm đáp ứng nhu cầu. Tùy chọn này chắc chắn sẽ trở thành một trong những mục yêu thích của bạn nhờ tính đơn giản của nó. Chúng tôi khuyên bạn nên sử dụng Fontface Ninja, WhatTheFonts hoặc Visbug.
Khi bạn đã cài đặt plugin đã chọn trong trình duyệt của mình, bạn chỉ cần nhấp vào biểu tượng của nó và một menu các tùy chọn sẽ ngay lập tức xuất hiện ở bên trái màn hình. Nếu bạn nhấp vào biểu tượng thứ hai trong menu này, bạn sẽ chỉ phải hướng con trỏ chuột đến vùng văn bản mà bạn muốn phân tích và một hộp thông tin về phông chữ đó sẽ tự động xuất hiện.

Trong tùy chọn này, như đã xảy ra trong hai tùy chọn trước, dữ liệu về màu chữ, trọng lượng, kích thước dòng, v.v. cũng được hiển thị. Nó là một công cụ rất hữu ích cho những ai yêu thích thế giới của kiểu chữ và những người muốn biết trong vài giây phông chữ nào đã thu hút sự chú ý của họ.
Bạn có thể thấy trong ấn phẩm này có ba tùy chọn tìm kiếm rất đơn giản để tìm ra kiểu chữ nào được sử dụng trên một trang web. Bạn chỉ cần chọn tùy chọn phù hợp nhất với mình và cảm thấy thoải mái khi làm việc. Trong nhiều trường hợp, các công cụ tìm kiếm này sẽ giảm bớt khối lượng công việc của bạn và giúp bạn tạo ra các thiết kế hấp dẫn.