
Nguồn: Sức Khỏe Sống
Trong thế giới thiết kế và nghệ thuật, điều rất quan trọng là phải xem xét tâm lý học, vì thông qua đó, chúng ta có thể truyền cảm xúc và thuyết phục công chúng, bên cạnh việc hiểu được cách họ cảm nhận thông điệp đã được gửi đến họ.
Trong bài viết này, chúng ta sẽ nói về Các nguyên tắc Gestalt trong thiết kế đồ họa, và chúng là một công cụ hữu ích để hiểu cách thức hoạt động của nhận thức thị giác cũng như lý do tại sao một số yếu tố thị giác hoạt động theo cách này hay cách khác.
Chúng tôi sẽ tìm hiểu những gì là các luật khác nhau xung quanh Gestalt, và chúng tôi sẽ đưa các ví dụ về chúng trong thế giới thiết kế và quảng cáo.
Gestalt là gì?

Lý thuyết Gestalt hay tâm lý học về hình thức, là một xu hướng tâm lý xuất hiện ở Đức vào khoảng năm 1920, và nguyên tắc của nó dựa trên lý thuyết về nhận thức thị giác. Các nguyên tắc mà Gestalt thu thập được đã phát triển theo thời gian nhờ một số nhà nghiên cứu.
Trong thế giới thiết kế, việc tính đến sáu nguyên tắc cơ bản của nhận thức thị giác là rất phổ biến. mà Gestalt giới thiệu cho chúng tôi khi thiết kế, vì với họ, chúng tôi có thể tạo ra những thiết kế thu hút người xem.
Luật Gestalt
Chúng tôi sẽ tập trung vào sáu nguyên tắc được sử dụng nhiều nhất trong thế giới thiết kế và chúng tôi sẽ nhận ra và hiểu rất nhanh.
nguyên tắc tương tự
Nguyên tắc tương tự sẽ xuất hiện khi các đối tượng được nhìn thấy có vẻ giống nhau, điều này khiến người xem cảm nhận nó như một tổng thể cân bằng.
Các đối tượng chia sẻ các yếu tố trực quan chẳng hạn như màu sắc, hình dạng, kích thước, v.v. Sự giống nhau này càng lớn thì tổng thể càng mạch lạc.

Nguyên tắc này hiện diện trong hình ảnh cũ của Mulberry, nhà mốt da sang trọng. Logo được lấy cảm hứng từ những cây dâu tằm mà người tạo ra thương hiệu đã nhìn thấy trên đường đến trường. Tập trung vào hình ảnh đó là nơi chúng ta có thể thấy rằng nguyên tắc này xuất hiện vì chúng sử dụng các hình dạng cơ bản ám chỉ đến ngọn cây.
Nguyên tắc liên tục
Theo nguyên tắc này, nó là mắt trực quan tạo ra sự liên tục của một đường, thường là trên các đường cong, các yếu tố này được nhìn thấy theo một cách liên quan ngay cả khi có sự ngắt quãng trên đường đó.
Trong thiết kế, nguyên tắc này có thể được sử dụng để hướng ánh nhìn của chúng ta thông qua việc sử dụng một phần tử con. Khi chúng ta tập trung tầm nhìn, chúng ta sẽ di chuyển mắt theo hướng đã đánh dấu chúng ta.

Một ví dụ rõ ràng về nguyên tắc này là logo Coca Cola, trong đó chúng ta có thể thấy chữ C đầu tiên là chữ đánh dấu con đường mà mắt chúng ta phải đi, điều tương tự cũng xảy ra với chữ C thứ hai.
nguyên tắc đóng cửa
Nguyên tắc đóng cửa xảy ra khi một hình ảnh không hoàn chỉnh hoặc đóng kém, và chính bộ não của chúng ta sẽ đóng những không gian đó khi bạn nhận thức được chúng. Các hình dạng khép kín được coi là hình dạng ổn định hơn, và đó là lý do tại sao não của chúng ta có xu hướng hoàn thành một hình ảnh.

Đây là một kỹ thuật được sử dụng rộng rãi trong thế giới nghệ thuật và một trong những người tiên phong vĩ đại nhất của nó là nghệ sĩ nổi tiếng thế giới Banksy. Trong tác phẩm này của Banksy, anh ấy sử dụng nguyên tắc đóng cửa để tạo ra hình một cô gái và một quả bóng bay, mặc dù hình dạng của cả hai yếu tố không hoàn toàn khép kín, nhưng chính bộ não của chúng ta sẽ thực hiện điều đó.

Chúng ta cũng có thể thấy nó trong logo Champions League, tâm trí của chúng ta phụ trách việc đóng hình ảnh và tạo ra hình ảnh của quả bóng.
nguyên tắc gần nhau
Nguyên tắc này dựa trên lý thuyết rằng các phần tử nằm gần hơn có xu hướng được coi là một tập hợp và tách biệt, cách ly bản thân với phần còn lại. Một liên kết nhóm được tạo ra giữa các đối tượng tương tự như vậy.
Để liên kết nhóm đó tồn tại, các đối tượng họ phải chia sẻ những đặc điểm tương tự với nhau, chẳng hạn như hình dạng, kích thước, màu sắc, kết cấu, trong số các khía cạnh trực quan khác.

Một trong những ví dụ rõ ràng nhất mà chúng ta có thể quan sát được nguyên tắc này là trong logo Unilever, trong đó chúng ta có thể thấy rằng các yếu tố tạo nên hình ảnh của nó có chung các khía cạnh trực quan như kích thước, màu sắc và độ dày.
Nguyên lý của hình và mặt bằng
Nguyên tắc này bao hàm ý tưởng rằng mắt có xu hướng nhìn thấy một đối tượng bằng cách cô lập môi trường xung quanh nó, tách các đối tượng xung quanh nó.
Hình sẽ là phần tử nằm trong không gian và nổi bật so với các phần tử còn lại, mặt khác, nền là mọi thứ không phải là hình. Đó là mắt chúng ta muốn nhìn thấy hình vẽ và để phông nền ở phía sau.

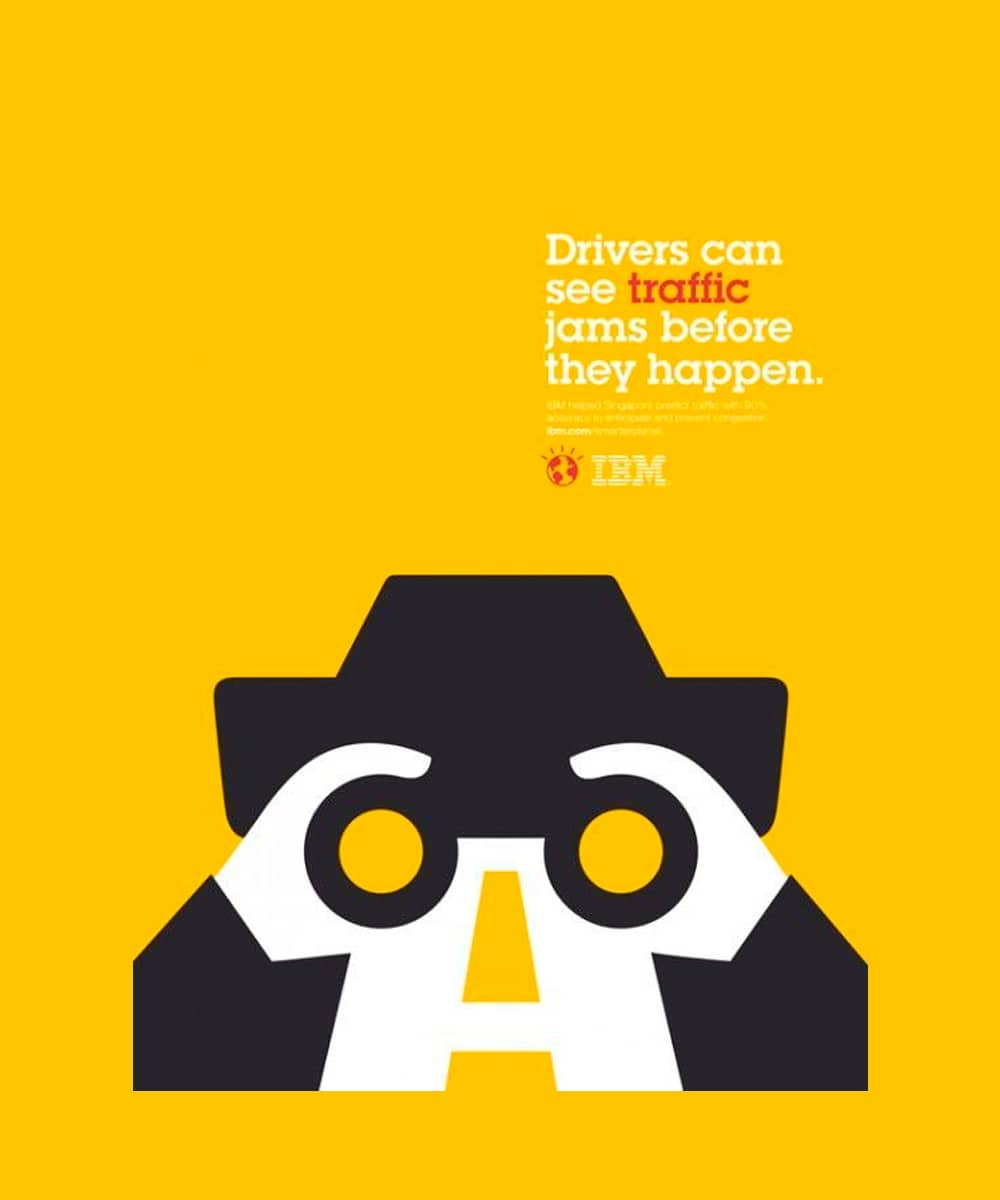
Một ví dụ mà tất cả chúng ta đã thấy là hình ảnh trong đó chúng ta có thể thấy một chân nến được tạo thành từ hai khuôn mặt trong hồ sơ. Trong thiết kế đồ họa, chúng ta thường có thể tìm thấy nguyên tắc này trong các áp phích, chẳng hạn như dưới đây từ Noma Bar cùng với nhà thiết kế Tanya Holbrook, cho IBM.

nguyên tắc đối xứng
Nguyên tắc này nói rằng các yếu tố hình ảnh phải được tổ chức và đối xứng, chúng không được tạo cảm giác lộn xộn hoặc thiếu thăng bằng, vì khán giả sẽ không hiểu được thông điệp mà bạn muốn truyền tải.

Biểu tượng hòa bình như chúng ta biết ngày nay, nhưng thực sự được tạo ra như một biểu tượng của việc giải trừ vũ khí hạt nhân, được tạo ra bởi Gerald Holtom vào năm 1958 là một ví dụ về quy luật đối xứng.
Như bạn đã thấy, Các nguyên tắc Gestalt rất hiện hữu trong thế giới thiết kế và nghệ thuật. Để một thiết kế hoạt động tốt, nó phải được nhận thức toàn bộ, nó phải được xây dựng dựa trên nhu cầu của người nhận.
Nguyên tắc Gestalt chúng là một công cụ cơ bản, vì chúng hữu ích trong việc tập trung sự chú ý của người xem và tổ chức các yếu tố hình ảnh khác nhau một cách hiệu quả, khiến người xem khi xem hình ảnh đó có thể kích thích một cảm giác, một cảm xúc, thậm chí là sự sáng tạo của chính họ.
Là nhà thiết kế, ý tưởng chính mà chúng ta phải ghi nhớ là điều cần thiết là phải hiểu cách khán giả, công chúng của chúng ta, cảm nhận các đồ vật và đó là lý do tại sao Gestalt rất hữu ích để phân tích cách thức hoạt động của nó.