
Trước khi bắt đầu thiết kế các ký tự của mình, điều quan trọng là chúng ta phải biết các quy tắc cơ bản trong thiết kế nhân vật điều đó có thể giúp chúng tôi cải thiện đáng kể công việc của mình. Các quy tắc này là ba: hình dạng, kích thước và sự đa dạng. Trong bài đăng này, chúng tôi sẽ giải quyết vấn đề cuối cùng trong số đó: sự đa dạng.
Dưới đây chúng tôi liệt kê một số nguyên tắc thiết kế nhân vật điều đó có thể giúp bạn giới thiệu sự đa dạng trong việc xây dựng các thiết kế của mình và nâng cao đáng kể sự quan tâm trực quan của họ.
Tính đến khoảng trắng
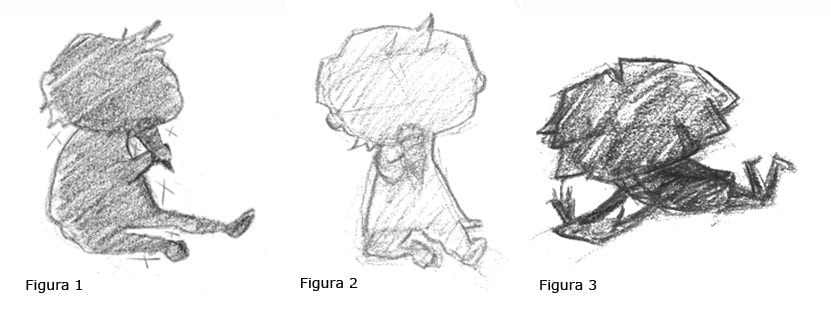
Một mẹo để biết liệu hình dạng của nhân vật của chúng ta và hành động mà anh ta đang thực hiện có đủ thú vị và hấp dẫn hay không, cũng như để nâng cao hiểu biết về hành động mà nhân vật của chúng ta đang thực hiện và sự nhận biết của nhân vật, là quan sát các khoảng trống mà chúng ta có xung quanh hình bóng của nhân vật của chúng ta. Bên cạnh đó, đa dạng về hình dạng của không gian âm sẽ làm cho hình bóng thú vị hơn và do đó, điều này sẽ cho thấy rằng chúng tôi đã làm rất tốt.

Như chúng ta thấy trong ví dụ, chúng ta có thể dễ dàng xác định hành động mà các hình 1 và 3 thực hiện và sự đa dạng trong không gian âm của chúng làm cho thiết kế trở nên hấp dẫn. Ngược lại, hình 2 thể hiện ít đa dạng hơn trong không gian âm của nó và nếu nó hoàn toàn ở trong bóng tối, chúng tôi sẽ không thể thâm nhập vào hành động mà nhân vật đang thực hiện, vì vậy chúng tôi có thể coi đó là một thiết kế kém hấp dẫn hơn những hình trước .
Độ tương phản trên dòng
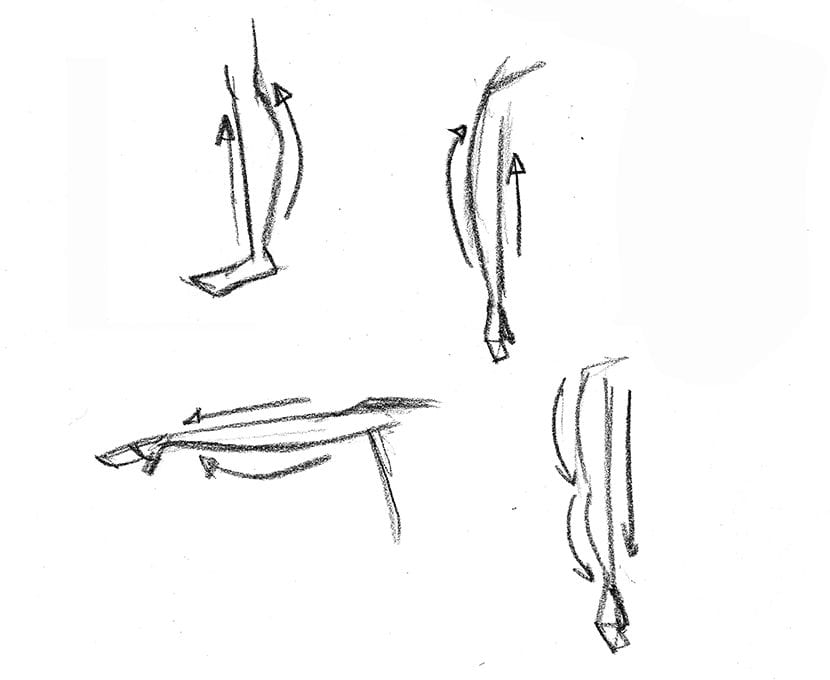
Để tạo độ tương phản trong các đường, chúng ta có thể thay đổi độ dài và / hoặc độ dày của chúng. Trong cả hai trường hợp, sự tương phản được tạo ra bởi sự khác biệt về chiều dài hoặc độ dày tạo ra một sức căng thị giác khiến thiết kế của chúng tôi trở nên thú vị. Mặt khác, đặt các đường nét trong thiết kế của chúng tôi để chúng tạo ra các góc với nhauí làm cho thiết kế trở nên năng động và thú vị hơn nếu chúng ta áp dụng các đường thẳng song song.

Đây là một ví dụ về một hình đơn giản, trong đó chúng tôi đã đẩy việc áp dụng các đường song song chống lại việc áp dụng các đường góc tới giới hạn. Chúng tôi cũng đã áp dụng độ dày khác nhau cho các đường. Việc xây dựng biểu mẫu này tạo ra sự căng thẳng về thị giác và làm cho nó hấp dẫn hơn đối với mắt chúng ta.
Đường thẳng so với đường cong
Tài nguyên này có thể làm cho thiết kế của chúng tôi trông thú vị hơn nhiều. Bằng cách đặt một đường cong trước một đường thẳng, chúng tôi giới thiệu tính năng động và chúng tôi loại bỏ các đường song song, tạo ra một tầm nhìn tĩnh. Mặt khác, tài nguyên này cũng rất hữu ích nếu chúng ta muốn tránh các hình dạng mềmnghĩa là những đường cong này ra khỏi những đường cong khác, bởi vì khi các đường thẳng được đưa vào thì bệnh tật đó mất đi. Tất cả phụ thuộc vào những gì chúng tôi muốn truyền tải với thiết kế của mình.

Hình ảnh khách hàng tiềm năng- Tom Bancroft