
Saber cách tạo gradient trong Illustrator Nó có thể là một trong những kiến thức cơ bản nhất để học với chương trình, nhưng nó cũng là một trong những kiến thức có thể mang lại cho bạn kết quả tốt nhất. Do đó, nếu bạn chưa thành thạo hoàn toàn, hướng dẫn này có thể giúp bạn tìm hiểu mọi thứ bạn cần biết về chương trình và công cụ gradient.
Nếu bạn là người mới bắt đầu với Adobe hoặc bạn đã biết nó nhưng muốn tìm hiểu sâu hơn về nó và khám phá mọi thứ bạn có thể làm với công cụ này, thì chúng tôi sẽ cung cấp cho bạn các chìa khóa để bạn hiểu nó một cách hoàn hảo. Chúng ta sẽ lộn xộn?
Adobe Illustrator là gì

Trước khi thực hiện các bước tạo gradient trong Illustrator, trước tiên bạn phải biết chương trình Illustrator là gì.
Adobe Illustrator thực sự là một chương trình chỉnh sửa hình ảnh. Điều bình thường là, khi cài đặt Photoshop, Illustrator cũng được cài đặt và điều này là do, không giống như Photoshop, nó tập trung vào đồ họa vector. Đó là, mặc dù bạn có thể làm việc với tất cả các loại hình ảnh, nhưng trên thực tế, ứng dụng của nó đang hoạt động với đồ họa vector.
Nó khác với Photoshop ở chỗ nó có quyền truy cập dễ dàng hơn vào các công cụ, mang lại cho bạn tính linh hoạt và điều đó cũng cho phép bạn tạo các gif và vectơ chuyển động, cũng như logo, hình vẽ, biểu tượng và hình minh họa.
Như bạn có thể thấy, nó thực sự rất giống với Photoshop, nhưng trên hết tập trung vào thiết kế đồ họa và vectơ.
Gradient trong Illustrator là gì
Bây giờ bạn đã biết chương trình chúng ta đang đề cập đến và nó hoạt động, bước tiếp theo là biết gradient là gì trong Illustrator.
Trong trường hợp này, một gradient (cho dù bạn làm điều đó trong Illustrator, Photoshop, Gimp ...) đề cập đến một sự kết hợp của hai hoặc nhiều màu hoặc sắc thái theo cách mà chúng hợp nhất dần dần, dẫn đến kết quả là có vẻ như màu sắc đang thay đổi sắc độ một cách tự nhiên.
Thành phần này đạt được hiệu ứng làm cho công chúng quan sát được cố định trong hình ảnhvà quản lý để tạo ra chiều sâu hơn cho toàn bộ (bởi vì thông điệp bạn muốn làm nổi bật sẽ có vẻ nổi bật so với cơ sở của nó).
Đó là lý do tại sao nhiều người sử dụng nó như một sự chuyển đổi màu sắc, đạt được vẻ ngoài tự nhiên hơn và đồng thời quyến rũ hơn.
Tuy nhiên, để đạt được điều này, bạn phải biết cách sử dụng nó, trong trường hợp này là trong Illustrator.
Công cụ gradient là gì
Và đó là công cụ gradient trong Illustrator rất dễ tìm, nhưng nó có nhiều thứ "vụn" hơn bạn tưởng lúc đầu.
Để bắt đầu, bạn phải biết rằng đây là trong thanh công cụ Illustrator, nghĩa là, ở bên trái của chương trình. Trong đó, bạn phải xác định một nút là một hình vuông chuyển từ đen sang trắng dưới dạng gradient. Nếu bạn nhấn, bạn sẽ kích hoạt nó.
Tuy nhiên, điều không phải ở đó, và khi nó được kích hoạt, bạn sẽ nhận được một bảng điều khiển đặc biệt có nội dung "Gradient", đó là bảng Gradient.
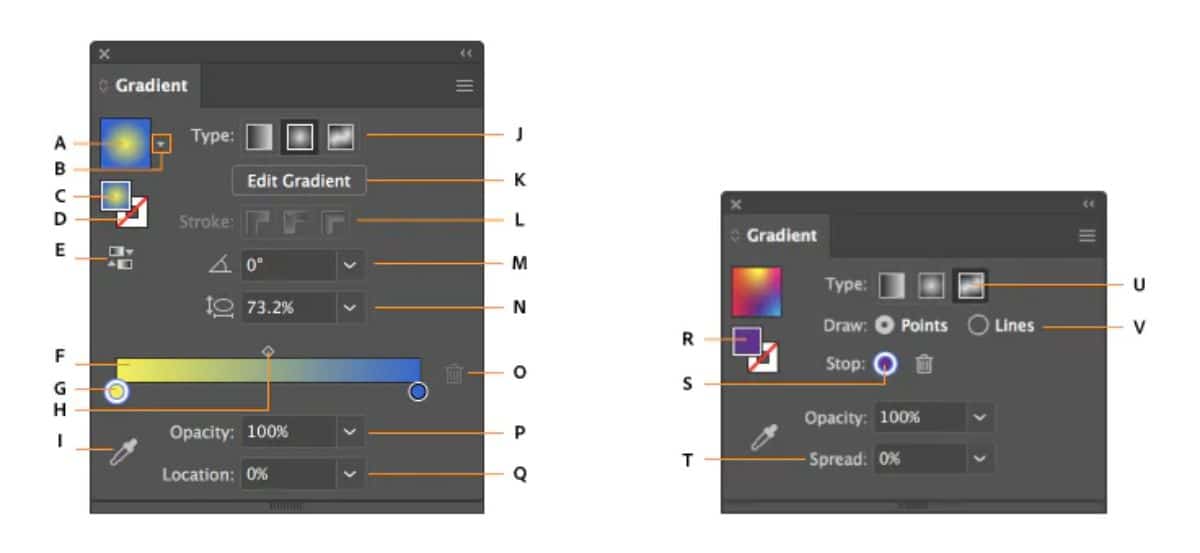
Trong đó, bạn được cung cấp rất nhiều thông tin, nhưng thật dễ dàng để không biết nó có nghĩa là gì, vì vậy trong blog trợ giúp của Adobe, họ cung cấp cho chúng tôi một hình ảnh trong đó họ giải thích từng nút xuất hiện và chúng dùng để làm gì.

- A. Gradient hoạt động hoặc được sử dụng trước đó.
- B. Danh sách các gradient hiện có.
- C. Tô màu.
- D. Nét màu.
- E. Đảo ngược Gradient.
- F. Chú giải Gradient.
- G. Màu dừng.
- H. Điểm trung gian.
- I. Dụng cụ chọn màu.
- J. Hiển thị hoặc ẩn các tùy chọn.
- K. Các loại gradient.
- L. Các loại đột quỵ.
- M. Góc.
- N. Tỷ lệ khung hình.
- O. Xóa điểm dừng.
- P. Độ mờ của gradient.
- Q. Vị trí.
- R. Tô hoặc nét (bằng màu).
- S. Màu dừng.
- T. Mở rộng.
- U. Gradient với biểu mẫu miễn phí.
- V. Các chế độ gradient dạng tự do.
Các loại gradient
Một trong những tùy chọn quan trọng nhất trong gradient là tùy chọn cho phép bạn thay đổi gradient đó, nghĩa là làm cho sự kết hợp màu diễn ra theo nhiều cách khác nhau. Cụ thể, trong Illustrator bạn có:
- Gradient tuyến tính. Đó là điều bình thường và là điều đầu tiên thường xuất hiện. Sử dụng một đường thẳng để đi từ màu này sang màu khác.
- Gradient xuyên tâm. Trong trường hợp này, màu sắc bắt đầu từ trung tâm của hình ảnh, theo dõi một loại chu vi khi thay đổi giữa các sắc thái.
- Với biểu mẫu miễn phí. Nó cho phép bạn tạo ra sự kết hợp màu sắc của riêng bạn, áp dụng các điểm hoặc đường.
Cách tạo gradient trong Illustrator từng bước

Tạo gradient trong Illustrator rất dễ dàng. Tất cả những gì bạn cần làm là làm theo các bước sau:
- Mở chương trình Illustrator và trong đó có một tệp mới.
- Tiếp theo, trong thanh công cụ, nhấp vào công cụ gradient. Trừ khi bạn đã sử dụng nó trước đây, bạn sẽ nhận được gradient tuyến tính.
- Di chuyển con trỏ đến tài liệu mới và nhấp vào một điểm. Không nhả, hãy di chuyển con trỏ đến điểm khác. Bạn sẽ thấy rằng một đường thẳng đi ra mà bạn có thể di chuyển theo ý muốn (nhiều hơn sang phải, sang trái, dài hơn hoặc ngắn hơn).
- Nếu bạn thả nút chuột, gradient sẽ được thực hiện tự động.
Và đó là nó!
Có, cho thay đổi màu sắc gradientĐiều tốt nhất là, trong thanh công cụ, ở dưới cùng, bạn sẽ thấy hai màu (chính và phụ). Nếu bạn nhấp vào chúng, bạn có thể đặt những cái bạn muốn và do đó, gradient sẽ được tạo ra với những màu đó.
Điều gì sẽ xảy ra nếu bạn muốn áp dụng các gradient khác nhau cho một hình ảnh? Trong trường hợp đó, lời khuyên của chúng tôi là bạn sử dụng "các lớp" để xác định cách từng phần của hình ảnh sẽ hoạt động riêng biệt.
Bây giờ bạn đã biết cách tạo gradient trong Illustrator, khuyến nghị tốt nhất của chúng tôi là bạn nên dành một chút thời gian để làm quen với công cụ và cố gắng tạo ra các thiết kế khác nhau. Bằng cách này, bạn có thể thử mọi thứ chúng tôi đã nói với bạn và thậm chí bạn có thể tạo ra các tác phẩm của riêng mình bằng cách kết hợp hoặc sử dụng các công cụ khác. Kết quả cuối cùng sẽ là gì? Chúng tôi rất thích nghe về nó.