
Khi chúng tôi xử lý một hình ảnh bằng các pixel, việc sửa đổi nó là rất khó. Một khi chúng ta thu nhỏ kích thước ban đầu của nó, việc quay trở lại bằng cách phóng to nó trở nên không thể. Vì nó lấp đầy bằng bitmap và trở nên không thể đọc được và không thể sử dụng được. Đó là lý do tại sao vectơ hóa một hình ảnh là cần thiết trong một số trường hợp này. Để làm điều này, có rất nhiều công thức. Một số rất đơn giản và một số khác phức tạp hơn một chút, trong đó bạn có thể xử lý kết quả theo ý muốn của mình.
Nếu trên internet, chúng ta tìm kiếm cách tạo hình ảnh vector, nhiều hướng dẫn có thể xuất hiện hoặc video hướng dẫn giải quyết nó, nhưng không ai cung cấp cho bạn tất cả các tùy chọn có thể. Tại Creativos, chúng tôi biết rằng mỗi người có những công cụ và khả năng. Đó là lý do tại sao chúng tôi sẽ đưa ra một số ví dụ và các công cụ khác nhau về cách thực hiện. Để bạn tiếp cận bất kỳ ai trong số họ
Bạn có muốn biết cách vector hóa hình ảnh bằng Illustrator không? Photoshop? Hoặc, có thể, bạn cần phải làm điều đó trực tuyến? Chúng tôi sẽ thảo luận về các cách khác nhau để làm điều đó ở đây.
Cách vectơ hóa hình ảnh trong Photoshop
Chúng tôi chọn một hình ảnh mới mà chúng tôi muốn vectơ hóa. Xem trước kết quả trước, bạn sẽ thuận tiện hơn khi biết nó hoạt động như thế nào với ý tưởng đó. Vì vậy, bước đầu tiên chúng ta sẽ thực hiện là sao chép layer. Để lại bản gốc và làm việc với bản sao, trong trường hợp chúng ta phải quay lại. Bước này luôn hiệu quả cho tất cả các dự án bạn làm.

Luôn sao chép một lớp làm việc. Nếu chúng tôi mắc lỗi chúng tôi có thể quay lại trực tiếp mà không bị mất việc làm
Hãy vào Filter> Blur> Gaussian Blur. Tùy theo chất lượng hình ảnh mà chúng ta phải làm mờ nhiều hay ít, vì vậy bạn sẽ phải kiểm tra. Cố gắng làm cho nó giống như hình ảnh sau đây. Tuy nhiên, tôi đặt sáu điểm. Ngoài ra điểm này sẽ phụ thuộc vào khoảng cách xa hay gần của ảnh, để chi tiết những điểm ít nhìn thấy hơn.
Trong bước tiếp theo và trên lớp này đã được làm mờ, chúng ta chuyển sang chế độ hòa trộn hình ảnh. Trong đó, chúng tôi đặt 'Chia'.

Bây giờ chúng ta sẽ tạo một lớp tô màu hoặc lớp điều chỉnh với tính năng 'Threshold'. Trong phần này, chúng tôi sẽ thêm nhiễu để làm nổi bật các chi tiết của hình ảnh. Sẽ không thành vấn đề nếu chúng tôi thêm nhiều tiếng ồn vào nền, bởi vì chúng tôi sẽ loại bỏ nó. Điều quan trọng là các chi tiết của hình ảnh được đánh dấu tốt. Chúng tôi sẽ tạo một bản sao của các bước được tạo bằng các phím tắt sau:
- Cửa sổ: Ctrl + Alt + Shift + E
- Hệ điều hành MAC: Cmd + Alt + Shift + E
Sau đó, chúng tôi đi đến lựa chọn> dải màu. Trong hình ảnh xem trước, chúng ta phải nhấp vào và nó sẽ thực hiện thay đổi. Ở đó, chúng tôi đặt một dung sai thường nằm trong khoảng từ 9 đến 20. Nhưng để làm đúng, hãy đảm bảo có đủ pixel được bao phủ trong hình ảnh. Chúng tôi chọn tùy chọn 'đầu tư' và nhấp vào OK. Điều này mà không cần phải cung cấp bất kỳ cấu hình nào khác.
Chúng ta sẽ xem hình ảnh của chúng ta được đánh dấu như thế nào. Chúng tôi chọn công cụ Lasso và nhấp chuột phải vào hình ảnh «Tạo đường dẫn công việc». Dung sai 2 pixel và thì đấy. Để lưu điều này, chúng tôi đi đến Chỉnh sửa> Xác định hình dạng tùy chỉnh.

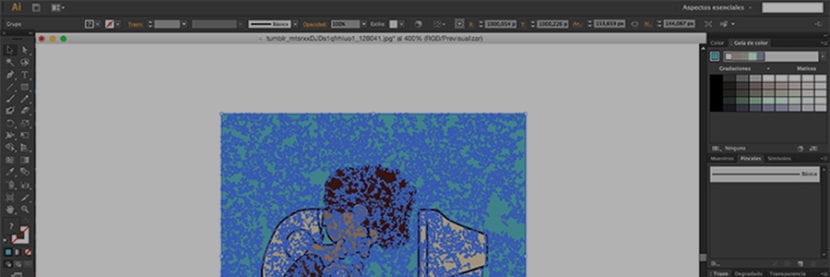
Cách vectơ hóa hình ảnh trong Adobe Illustrator
Trong trường hợp này, illustrator là một chương trình chuyên biệt hóa vectơ. Vì, không giống như Photoshop, nó hoạt động trực tiếp với chúng chứ không phải với pixel. Vì vậy, nó sẽ dễ dàng hơn nhiều để giải thích.
Chèn một hình ảnh trong Illustrator trong Tệp> Mở. Khi bạn chèn hình ảnh của bạn vào Illustrator, nó sẽ xuất hiện được chọn, nếu không, chỉ cần nhấp vào nó. Với hình ảnh đã chọn, bạn phải vào menu cửa sổ và nhập tùy chọn "Truy tìm hình ảnh". Tiếp theo, cửa sổ công cụ Image Tracing sẽ xuất hiện, tại đây bạn có thể thấy một loạt các tùy chọn mà bạn có thể cấu hình theo sở thích hoặc nhu cầu của mình.
Tiếp theo, bạn phải vào Cài đặt đặt trước, nơi bạn có tùy chọn để chọn loại chất lượng vector hóa cho hình ảnh của mình. Ngoài ra trong Threshold, bạn có thể điều chỉnh chất lượng theo cách thoải mái hơn, tương tự như vậy, ở chế độ màu, bạn có thể chọn thang độ xám hoặc B / W.
Nhân dịp này, bạn có thể tiến hành chọn Ảnh Hi-Fi trong các cài đặt trước, tự động quan sát công việc mà chương trình bắt đầu thực hiện trên ảnh của bạn. Quá trình này có thể mất vài giây tùy thuộc vào dung lượng máy tính của bạn và độ phức tạp của ảnh.

Bạn sẽ nhận được một hình ảnh đã được phần mềm Illustrator làm việc và chuyển đến thanh màu để biết chất lượng của nó. Định cấu hình theo sở thích, mỗi hình ảnh có thể khác nhau. Vì vậy, bạn nên thử cho đến khi nó theo ý thích của bạn. Phần này liên quan đến hình ảnh và con người. Sau đó, bạn sẽ chuyển đến menu 'Đối tượng' và chọn 'Mở rộng'. Ở đó bạn sẽ có hình ảnh được chuyển đổi của mình.
Cách vectơ hóa hình ảnh trong Gimp
Một trong những cách để vector hóa hình ảnh thường là bằng công cụ bút. Hình dạng này phức tạp hơn và gây nhức đầu hơn. Một số người nói rằng làm theo cách này và chuyển nó thành bản vẽ không phải là vectơ hóa. Theo định nghĩa của vectơ hóa có thể đúng. Vì nó cố gắng biến đổi kích thước hình ảnh mà không làm giảm chất lượng.
Trong Gimp, chúng ta có thể sử dụng biểu mẫu này cho cái được gọi là 'Số hóa hình ảnh', nhưng không có trường hợp nào, khi phóng to hoặc thu nhỏ hình ảnh vẫn nguyên vẹn. Nó vẫn trông giống như một hình ảnh bit. Giải pháp cho điều này có thể là giảm bớt nó bằng công cụ 'Gaussian blur' để giảm đáng kể pixel. Sau khi mất tiêu điểm, chúng tôi áp dụng 'Ngưỡng' phương tiện. 120/255 nhiều hơn hoặc ít hơn và nó sẽ giống như được vector hóa.
Để cải thiện hình ảnh này, chúng ta có thể vào các công cụ vector hóa trực tuyến sau. Và lưu chúng ở định dạng .svg để sử dụng trong bất kỳ công cụ nào.
Cách vector hóa một hình ảnh trực tuyến
Đây là cách dễ nhất để vectơ hóa một hình ảnh. Có nhiều trang dành riêng cho việc này. Bạn chỉ cần làm theo ba bước đơn giản. Đầu tiên, chọn hình ảnh được tải xuống từ máy tính của bạn và tải nó lên web. Thường có biểu tượng 'Tải lên'. Hình ảnh này đôi khi có dung lượng giới hạn tối đa là 1MB hoặc 2MB. (Đó là lý do tại sao nó không phải lúc nào cũng là một nguồn hữu ích) Bạn đánh dấu quá trình vector hóa và sau đó tải xuống một định dạng .svg. Bằng cách này, bạn sẽ có được hình ảnh được vector hóa của mình. Nó không còn khoa học nữa.
Trong danh sách sau đây, chúng tôi sẽ cung cấp cho bạn những cái được khuyến nghị nhất để sử dụng ở định dạng này.
Vectorizer.io
Trang web này không có chức năng bổ sung. Như tôi đã nói trong phần giới thiệu, chuẩn bị, tải lên và tải xuống. Sẵn sàng.

vectormagic
Nó là một trong những hoàn chỉnh nhất và được khuyến khích nhất. Vectormagic có nhiều lựa chọn hơn, chẳng hạn như chất lượng của các chi tiết và màu sắc. Chỉnh sửa kết quả, xóa nền ... trong số những người khác.
Vector hóa
Một lần nữa, chúng ta có một công cụ cho phép chúng ta chuyển từ ảnh bitmap sang ảnh vector nhưng không tôn trọng màu sắc. Nó cũng có thể truy cập hình ảnh trực tuyến và không chỉ địa phương. Nếu không, chúng tôi sẽ không thể thực hiện bất kỳ chức năng nào nữa: không chỉnh sửa đường viền, màu sắc, nền hay bất cứ thứ gì.
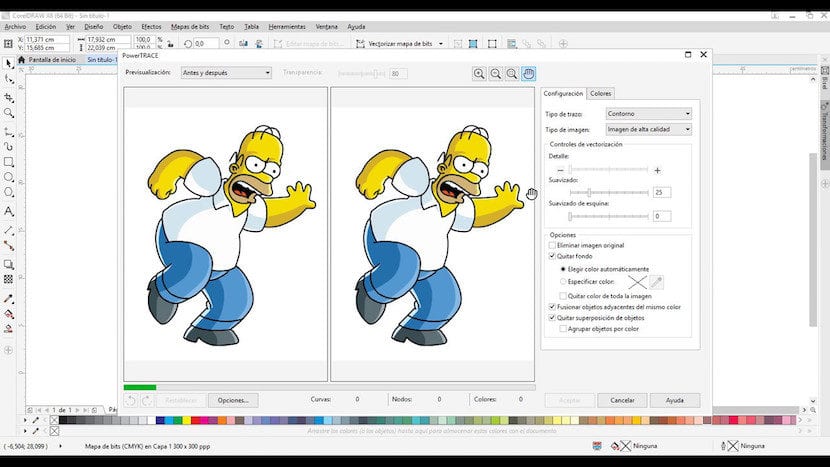
Vectorize hình ảnh trong Corel Draw

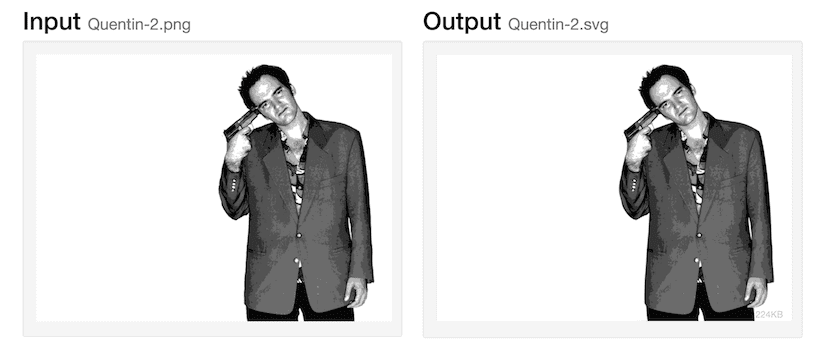
Corel Draw, cùng với vector hóa trực tuyến, có lẽ là công cụ đơn giản nhất. Nếu chúng ta chọn một hình ảnh như chúng ta đã làm trước đây với 'Tarantino' và chúng ta tăng ảnh gốc, chúng ta sẽ thấy pixelation. Bây giờ chúng tôi sẽ giới thiệu nó trong Corel Draw của chúng tôi.
Khi đã có nó, chúng ta sẽ 'vectơ hóa một bitmap' (theo dõi bitmap); 'Dấu vết phác thảo' và 'logo chi tiết' (Logo chi tiết). Ở hình bên trái, hình ảnh gốc sẽ xuất hiện và ở bên phải là hình ảnh vector. Nơi chúng tôi có thể kiểm tra cách các pixel được loại bỏ. Không còn nữa. Tất nhiên, có những cài đặt cao hơn để chi tiết hơn tùy thuộc vào hình ảnh. Các chi tiết, làm mịn, các góc và màu sắc. Khi bạn đã bị thuyết phục, hãy nhấp vào 'OK'.
Vâng, tôi chỉ phải nói một điều, Tuyệt vời, tôi làm việc với Photoshop và autocad, tại thời điểm này tôi đang ở trong một mô hình với hình ảnh và vectơ, nhưng nhờ sự xuất bản của bạn, tôi đã có thể đạt được mục tiêu.
Cảm ơn