Trong nhiều trường hợp, chúng tôi cần sử dụng các công cụ khác nhau và các ứng dụng để kết hợp đồ họa và do đó thu được kết quả nhất định. Để làm việc trên một hình ảnh tổng hợp với các phần tử từ các ứng dụng khác nhau và ở các định dạng khác nhau, chúng tôi cần biết đặc điểm của mỗi tài liệu để tối ưu hóa bố cục của chúng tôi và cung cấp chất lượng hình ảnh cao nhất có thể. Để giới thiệu tất cả những điều này, chúng tôi sẽ xây dựng một bố cục rất đơn giản làm việc với một logo đã được tạo trước đó trong Adobe Illustrator và một bức ảnh. Chúng tôi sẽ làm việc từ Adobe Photoshop, mặc dù tất nhiên sau này chúng tôi sẽ có thể quay lại ứng dụng Illustrator và tiếp tục công việc của mình.
Để bắt đầu thực hiện tác vụ này, chúng ta phải hiểu rõ về sự khác biệt giữa các định dạng đồ họa vector và bitmap.
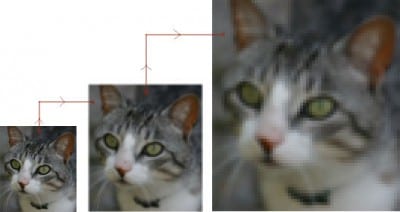
Trong Adobe Photoshop hình ảnh raster (hình ảnh bitmap) được sử dụng, dựa trên lưới hoặc tập hợp các pixel. Khi làm việc với ảnh bitmap, các nhóm pixel được chỉnh sửa. Định dạng này thích hợp để làm việc với hình ảnh có tông màu liên tục như ảnh chụp. Vấn đề chính của tùy chọn này là mất độ nét và hiện tượng pixel hóa khi tăng tỷ lệ của nó.

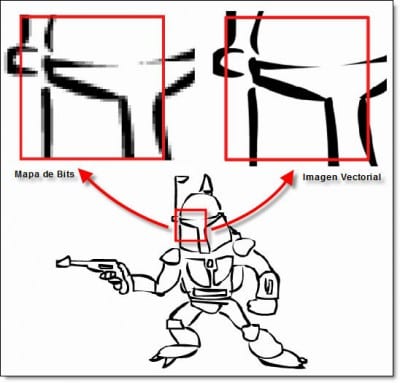
Mặt khác, đồ họa vector (đồ họa được sử dụng trong các ứng dụng như Illustrator), thường được gọi là đồ họa vẽ. Chúng được tạo thành từ các hình dạng dựa trên các biểu thức toán học. Vẻ ngoài của chúng mang lại độ chính xác cao hơn, chúng bao gồm các đường nét rõ ràng và mượt mà vẫn giữ được độ sắc nét khi chúng tôi sửa đổi tỷ lệ của chúng. Điều này làm cho nó hoàn hảo cho tất cả các loại hình minh họa, văn bản và đồ họa chẳng hạn như biểu trưng sẽ cần được sử dụng ở các kích thước và cách sắp xếp khác nhau.

Các bước để kết hợp đồ họa như sau và được giải thích với mức độ chi tiết cao nhất có thể, vì tôi biết rằng bạn có thể đang thực hiện những bước đầu tiên với các chương trình này.
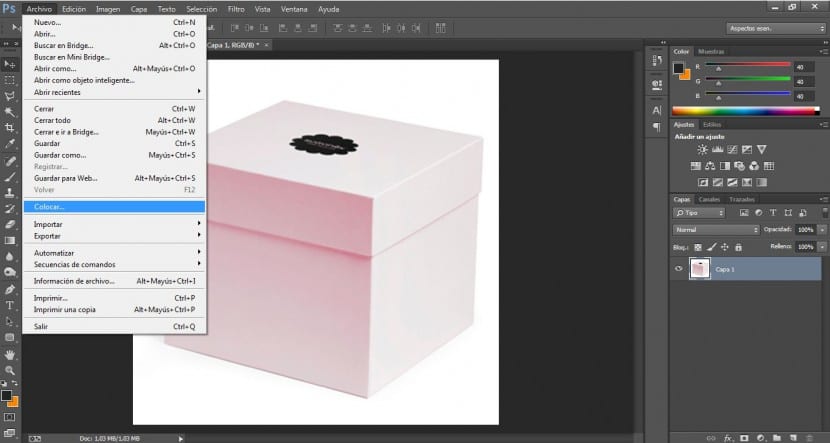
- Đầu tiên chúng ta sẽ khởi động lại Adobe Photoshop. Chúng tôi sẽ nhập ảnh hoặc chúng tôi sẽ mở tệp của mình ở định dạng .psd nếu chúng tôi có tệp trong menu Tệp> Mở.
- Chúng ta có thể mở tệp Adobe Illustrator dưới dạng tệp mới trong Adobe Photohoshop hoặc chúng ta cũng có thể sử dụng lệnh Place hoặc Paste để thêm nó. Khi chúng tôi làm điều này, Photoshop sẽ rasterize (phân tích raster của bạn) để chuyển nó thành hình ảnh bitmap. Lệnh Place của Photoshop mang lại lợi thế là cho phép chia tỷ lệ hình ảnh trong khi nó vẫn là hình dạng vector, vì vậy việc thay đổi tỷ lệ sẽ không làm giảm chất lượng hình ảnh. Tuy nhiên, nếu chúng ta cắt hoặc dán một đồ họa từ Illustrator trong Photoshop, những thay đổi tỷ lệ tiếp theo sẽ làm giảm chất lượng của hình ảnh.
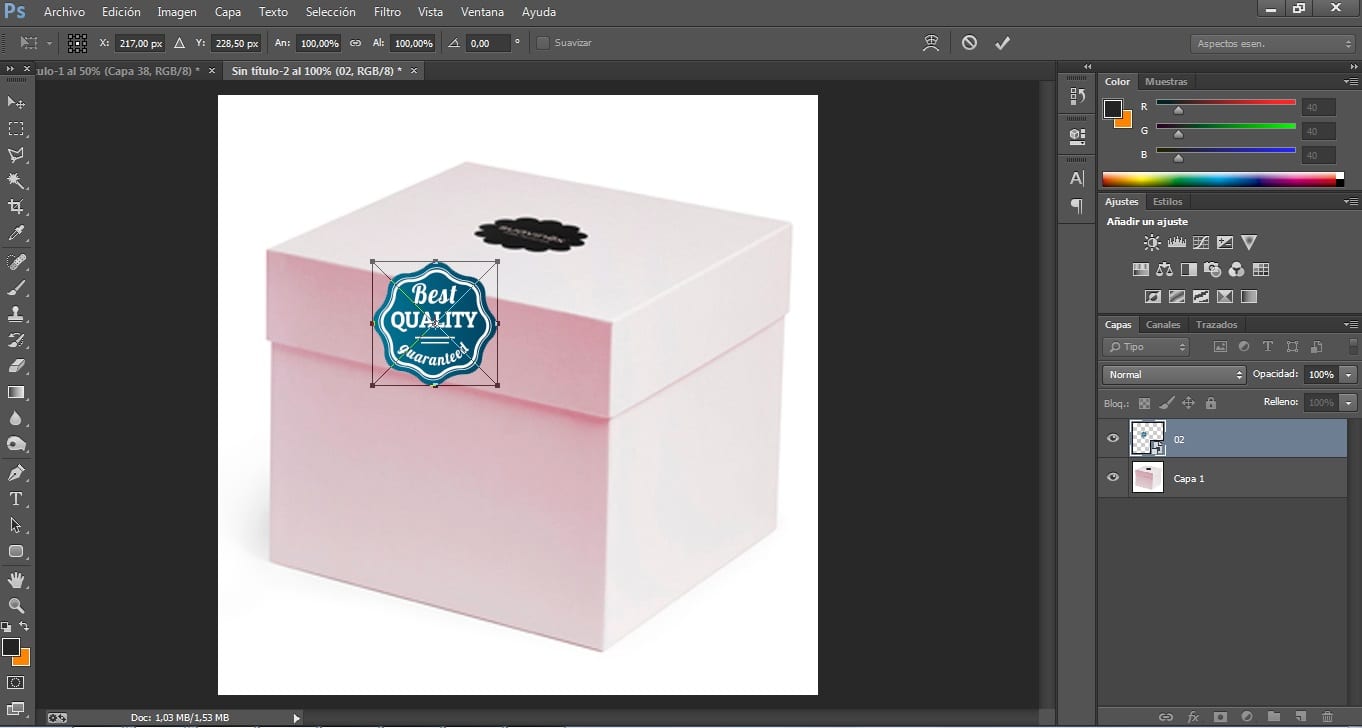
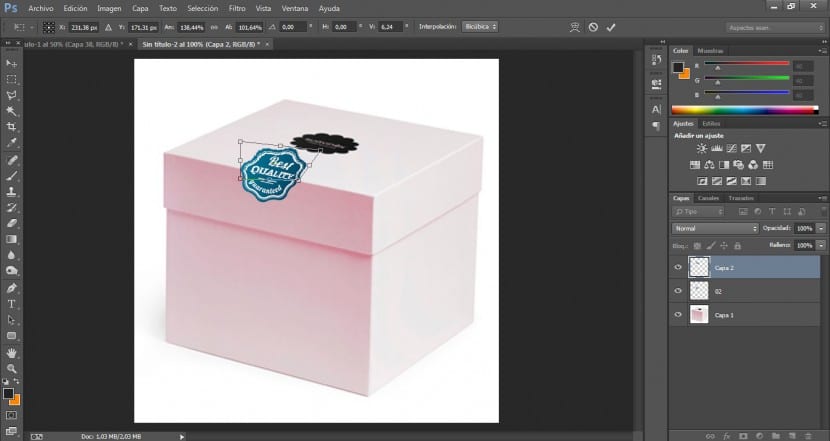
- Khi vectơ của chúng tôi được nhập, chúng tôi sẽ giữ phím Shift. Chúng tôi sẽ kéo đỉnh của bức ảnh và sửa đổi kích thước của nó để điều chỉnh nó cho phù hợp với kích thước và tỷ lệ. Tiếp theo chúng ta sẽ kéo bằng cách đặt con trỏ vào khu vực trung tâm để đặt ảnh vào vị trí thích hợp. Chúng ta sẽ cần xoay hình ảnh một cách tinh tế trong Edit> Transform> Rotate.
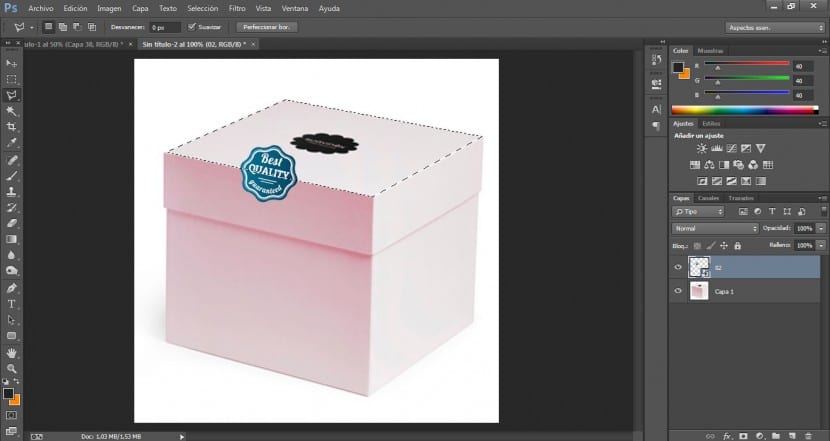
- Chúng tôi sẽ bóp méo tệp để phù hợp với hình dạng của hộp. Đầu tiên chúng ta sẽ cắt một nửa. Trên lớp logo, chúng ta sẽ chọn công cụ polygonal lasso và nhấp vào góc trước bên phải của phần trên của hộp. Chúng tôi sẽ kéo đến góc tiếp theo và tiếp tục xung quanh khu vực phía trên của nó.
- Với Ctrl + X, chúng ta sẽ cắt vùng này. Chúng tôi sẽ tạo một lớp mới và nhấp vào dán hoặc Ctrl + V.
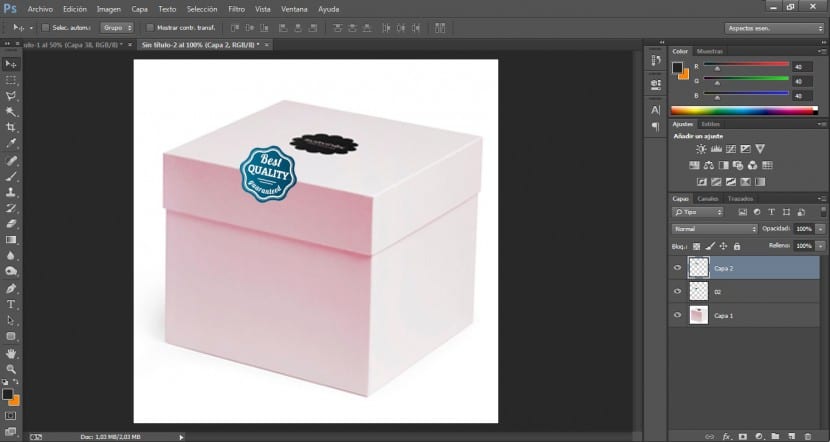
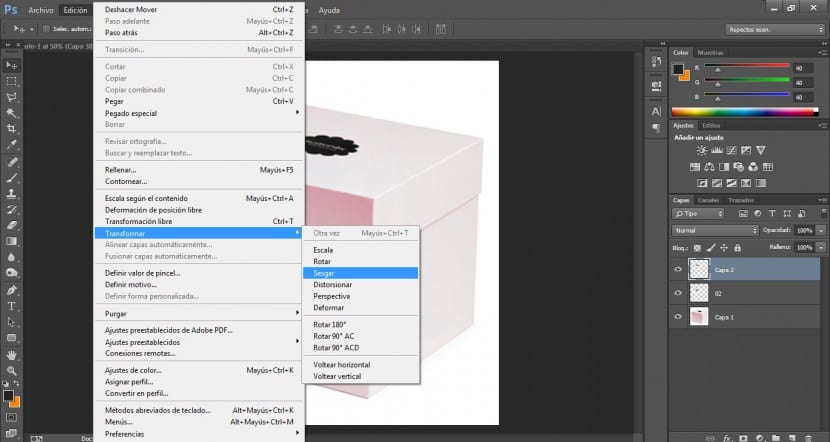
- Trên layer mới này, chúng ta sẽ nhấp vào menu Edit> Transform> Skew.
- Kéo các tay cầm của hộp giới hạn và như vậy chúng ta sẽ bóp méo logo để phù hợp với phối cảnh của hộp.
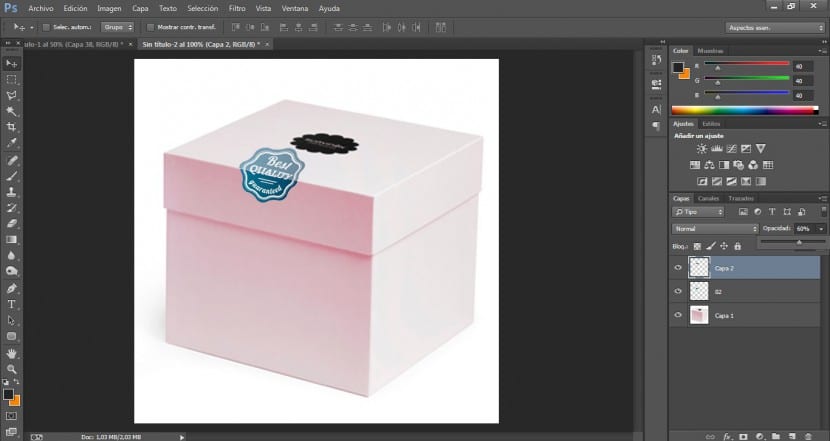
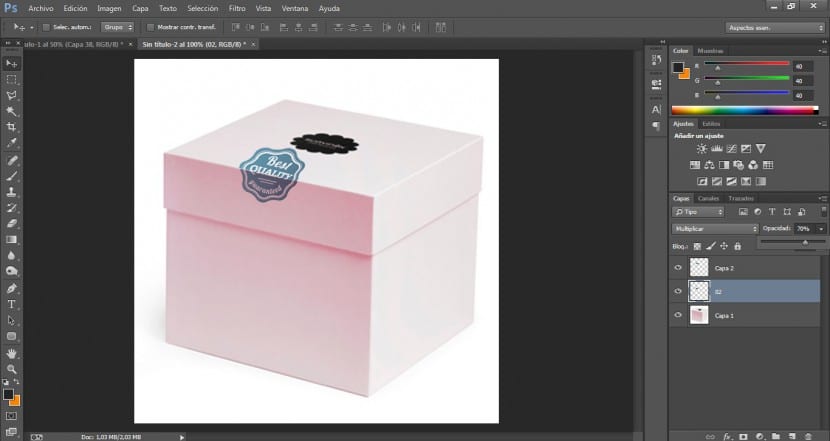
- Để đạt được hiệu ứng tích hợp thực tế, chúng ta có thể sử dụng các chế độ hòa trộn khác nhau. Với Layer 1 đang hoạt động trong Layer Palette của chúng tôi, chúng tôi sẽ thay đổi độ mờ của nó thành khoảng 60%. Tiếp theo, chúng ta sẽ làm tối vùng dưới của logo để nó gặp bóng trước của hộp. Chúng tôi sẽ làm điều này bằng cách thay đổi độ mờ của khu vực đó 70% và chọn Multiply từ menu chế độ hòa trộn.
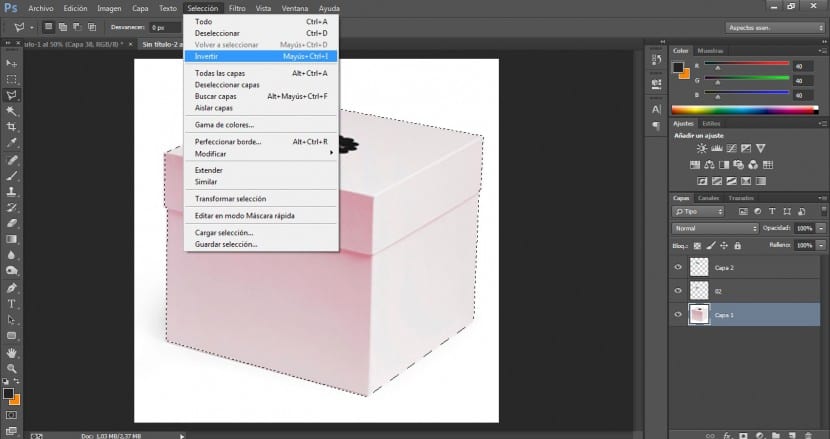
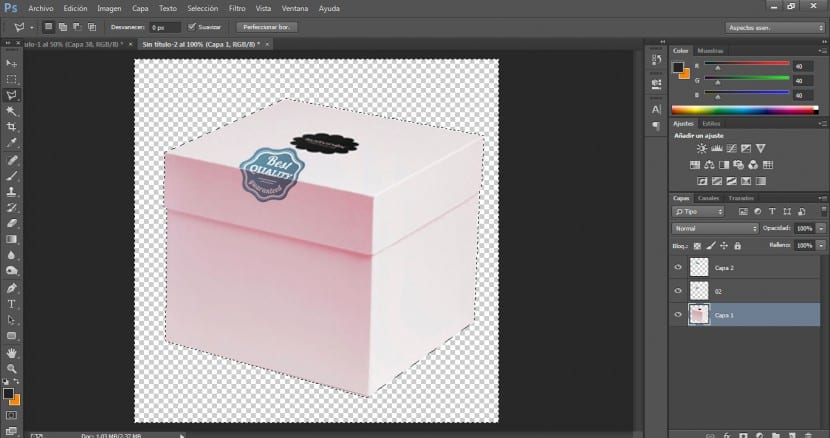
- Chúng tôi sẽ cần tạo một nền trong suốt vì thứ duy nhất khiến chúng tôi quan tâm là chiếc hộp. Để làm điều này, chúng tôi sẽ sử dụng một công cụ lựa chọn và với nó, chúng tôi sẽ viền các giới hạn của hộp.
- Chúng tôi sẽ nhấn Lựa chọn> Đảo ngược và sau đó nhấn xóa hoặc phím Xóa.
- Nếu chúng ta muốn hoàn thành bố cục của mình trong Illustrator, chúng ta có thể sử dụng các tệp .psd. Illustrator hỗ trợ hầu hết dữ liệu Photoshop, bao gồm tính toán nhiều lớp, văn bản có thể chỉnh sửa và đường dẫn.
Dù sao, trong các bài viết sau, chúng tôi sẽ đi sâu vào các tùy chọn để chuyển tệp giữa các ứng dụng và cài đặt tương thích giữa các chương trình khác nhau để có được kết quả tối ưu một cách nhanh nhẹn và chuyên nghiệp. Hãy nhớ rằng trong nhiều trường hợp, các chế phẩm phải được xử lý bằng các công cụ khác nhau.
.