
Trong phần thứ hai này, chúng tôi sẽ hoàn thiện các đặc điểm khuôn mặt của hình minh họa của chúng tôi theo phong cách của Tim Burton. Chúng tôi sẽ làm việc trên mắt, mũi và miệng. Chúng ta tiếp tục!
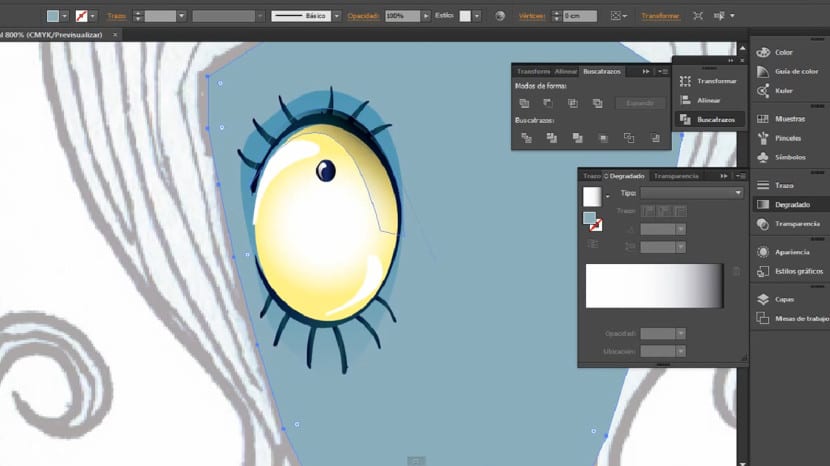
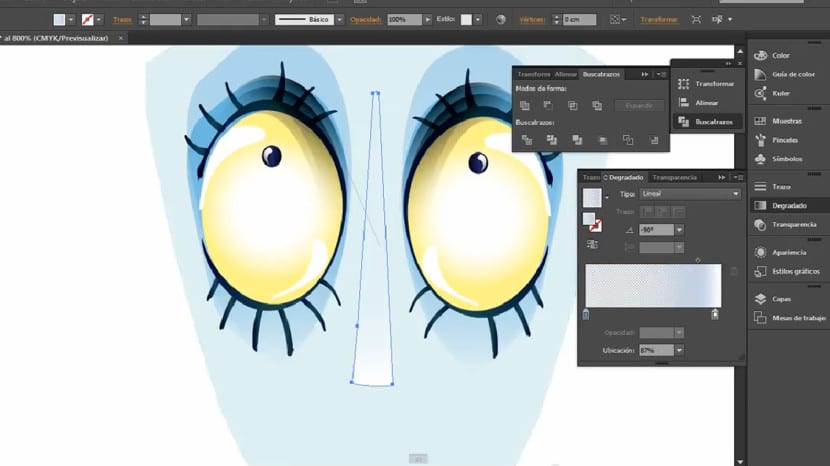
Việc tiếp theo sẽ là tạo một bóng đổ mới thông qua công cụ pen, chúng ta sẽ tạo cho nó hình dạng như sau. Chúng tôi sẽ tô màu nó một lần nữa với một gradient tuyến tính và đường chéo chuyển từ màu trắng sang màu đen và chúng tôi sẽ áp dụng một chế độ hòa trộn raster. Tiếp theo, chúng tôi sẽ nhân đôi hình dạng này (với Ctrl + C và một C + F, để dán phía trước). Chúng ta có thể sử dụng độ mờ của một trong hai để tạo độ sâu và độ chân thực hơn cho mí mắt đó. Đảm bảo rằng hình dạng trên cùng khớp với bóng chiếm toàn bộ nhãn cầu, điều này sẽ cung cấp cho nó chiều sâu hơn.


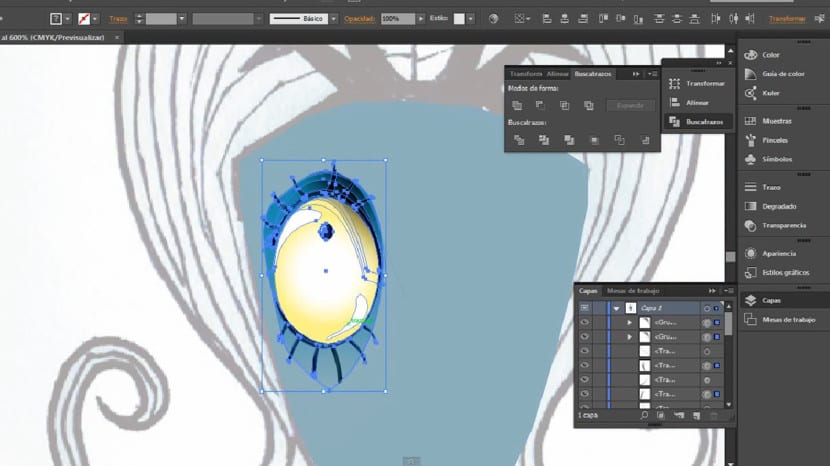
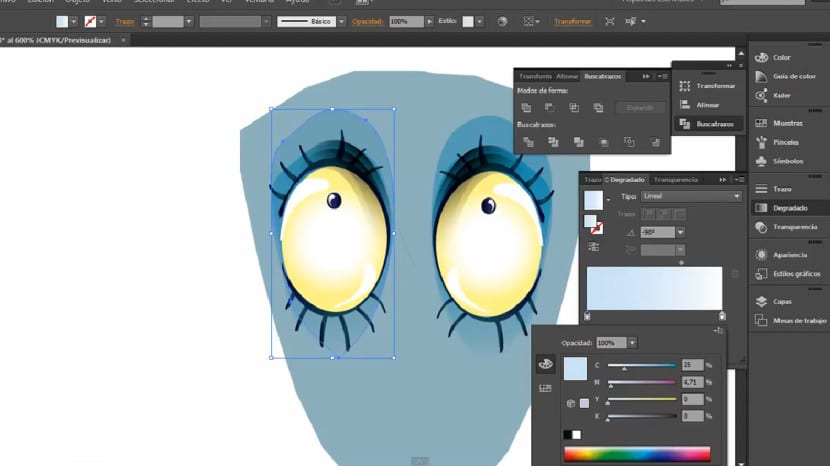
Xin chúc mừng, bạn đã làm xong những điều cơ bản về con mắt đầu tiên! Chúng tôi đang làm khá tốt. Để tạo một bản sao giống hệt nhau ở khu vực bên phải và do đó tạo ra một con mắt tương tự, chúng ta sẽ chọn tất cả các lớp và yếu tố của con mắt. Khi bạn đã chọn chúng, chúng tôi sẽ nhấp vào menu đối tượng> nhóm để phản ánh nhóm yếu tố này. Hãy nhớ rằng bạn có thể truy cập tùy chọn nhóm bằng phím O hoặc trong nút thả xuống được tìm thấy trong công cụ xoay. Khi cửa sổ bật lên xuất hiện, chúng tôi sẽ kích hoạt tùy chọn "Lấy trục tung" và chúng tôi sẽ xác nhận tùy chọn này trong nút "copy»Và chúng tôi quan tâm đến việc tạo ra một bản sao chứ không phải vị trí của mắt ban đầu. Khi điều này được thực hiện, chúng tôi sẽ kéo bản sao mới đến khu vực mà chúng tôi quan tâm bằng con trỏ màu đen.


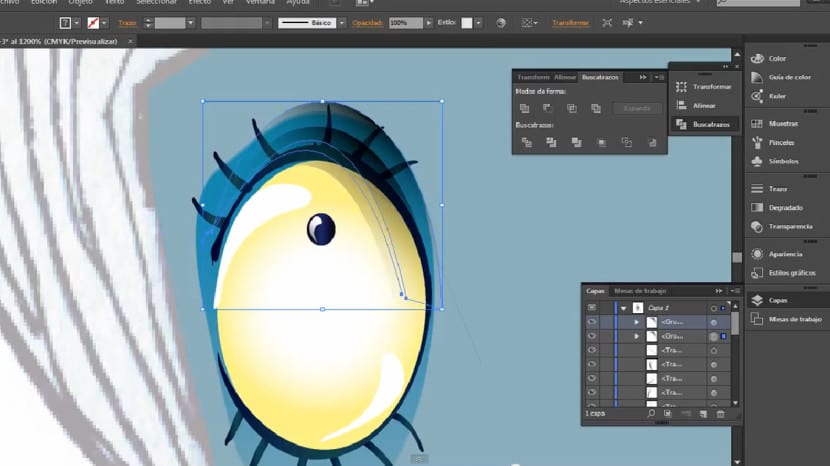
Tiếp theo, chúng ta sẽ tạo một bóng lớn hơn xung quanh mắt. Chúng tôi sẽ nhân đôi cái hiện có và chúng tôi sẽ đặt một gradient giống như cái bạn đang thấy trong hình. Màu xanh nên trắng hơn, chúng ta phải làm cho gradient đó khá mịn.

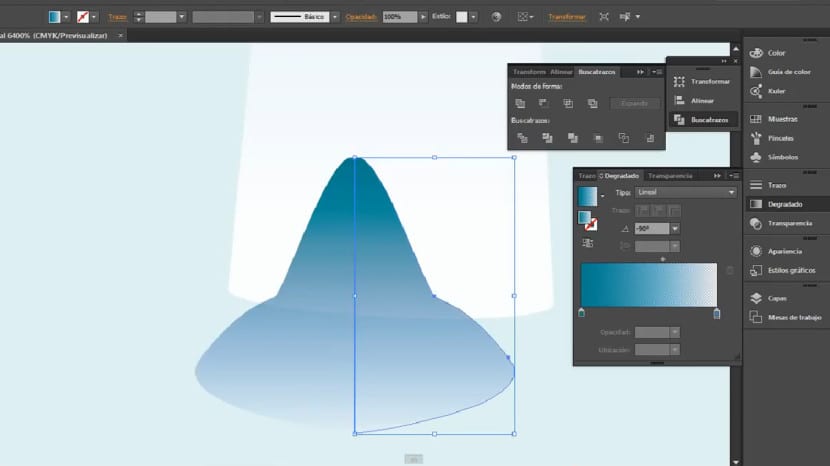
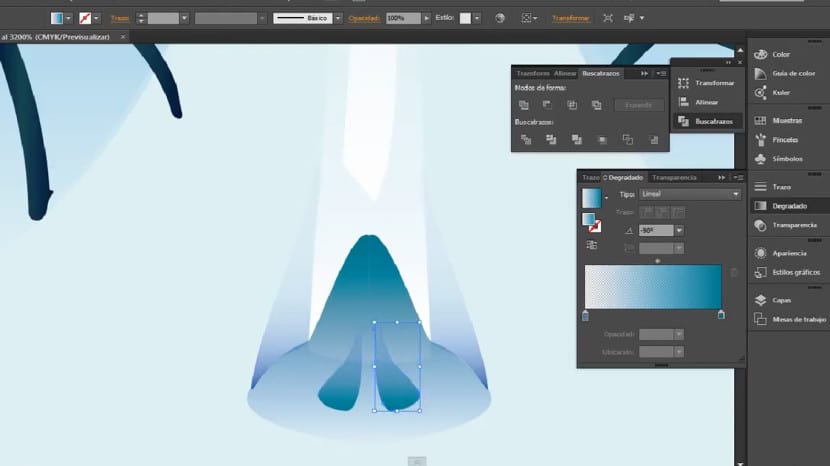
Như bạn có thể thấy, tôi đã sửa đổi tông màu da thành tông sáng hơn, hãy nhớ rằng bạn có thể sửa đổi điều này bất cứ khi nào bạn muốn nhưng bạn quyết định càng sớm thì sự kết hợp càng tốt. Chúng ta sẽ bắt đầu làm mũi, dựng sống mũi để khuôn mặt có chiều sâu và năng động hơn. Để làm điều này, chúng ta sẽ tạo một hình tam giác bằng bút và tô nó với một gradient bắt đầu từ trong suốt sang trắng. Chúng ta sẽ tạo một hình dạng tương tự nhưng có kích thước nhỏ hơn ở trung tâm và tạo cho nó một gradient sáng hơn.

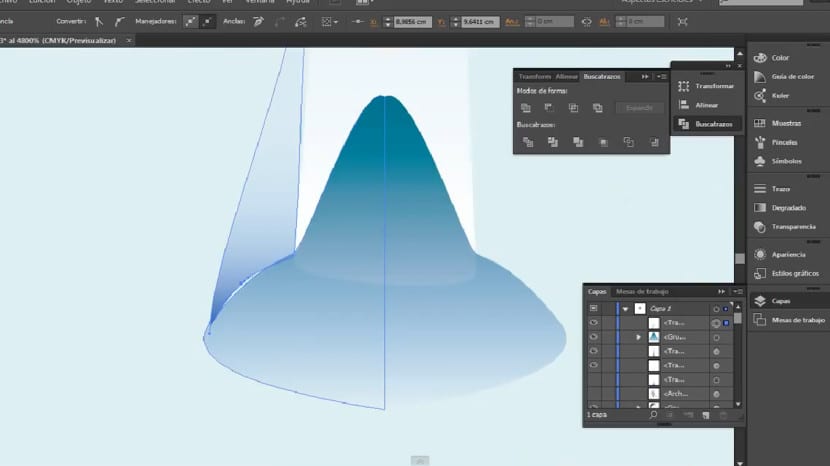
Để tạo ra hình dạng của mũi, chúng tôi sẽ tách mình ra khỏi thiết kế mà bản phác thảo mang lại cho chúng tôi. Chúng ta sẽ làm theo quy trình tương tự như với khuôn mặt, trước tiên chúng ta sẽ làm việc trên một mặt của nó hoặc trên một nửa của nó bằng công cụ bút. Chúng tôi sẽ sử dụng một gradient dọc để tô nó đi từ một gradient sáng hơn đến một màu tối hơn. Khi chúng tôi hài lòng với hình dạng này, chúng tôi sẽ nhân đôi nó bằng cách lấy trục tung bằng công cụ Suy ngẫm (O) và chúng tôi sẽ nối hai hình với một Ca + Ctrl + J chú ý không để lại khoảng trống giữa hai phần tử hoặc gắn một phần tử này lên phần tử kia.


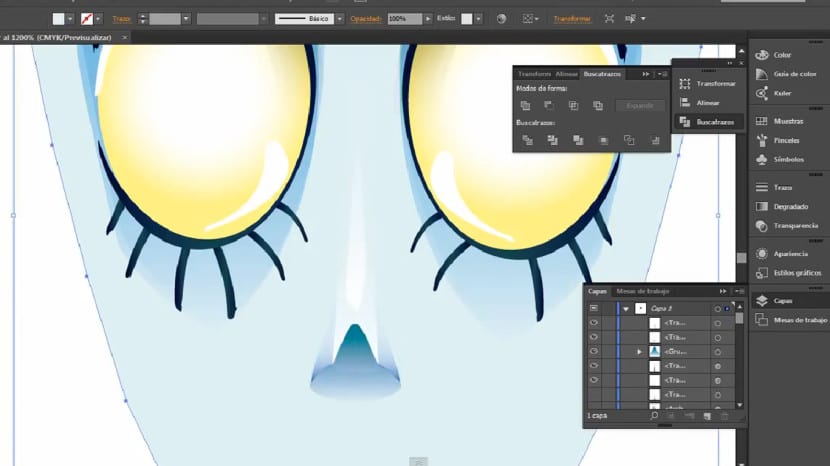
Bước tiếp theo sẽ là tạo vùng bóng mờ ở hai bên mũi để làm nổi bật cảm giác về độ lớn và chiều sâu. Chúng ta sẽ tạo bằng công cụ Pen một hình tam giác giống như hình chúng ta đang thấy. Bên trong hình dạng này, chúng ta sẽ tạo ra một gradient ngược với gradient trong mũi. Tiếp theo chúng ta sẽ thực hiện các thủ tục tương tự. Gương> Phản chiếu với trục dọc> Sao chépr.


Việc tiếp theo sẽ là tạo quy trình tương tự để tạo hình lỗ mũi. Đối với gradient bên trong theo cách này, nó sẽ giống như chúng ta đã sử dụng ở hai bên mũi, tức là màu hơi xanh nhạt hơn ở vùng trên và tông màu đậm hơn ở vùng dưới. Tương tự như vậy, chúng tôi sẽ phản ánh bằng công cụ Mirror> Mirror với Vertical Axis> Copy.

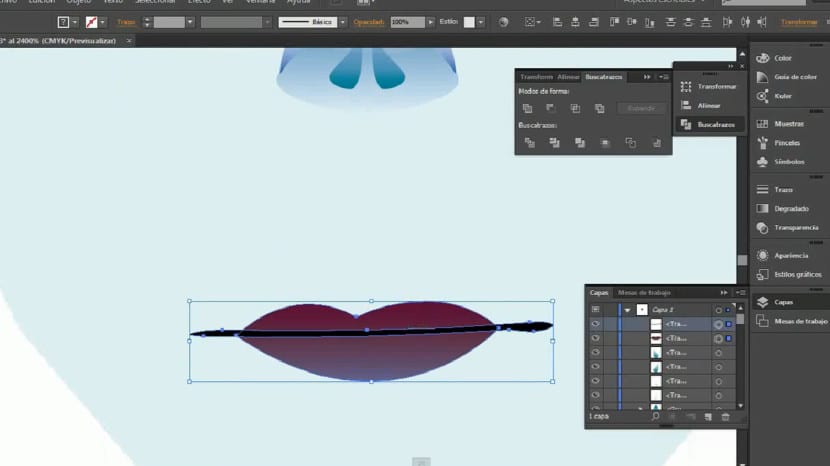
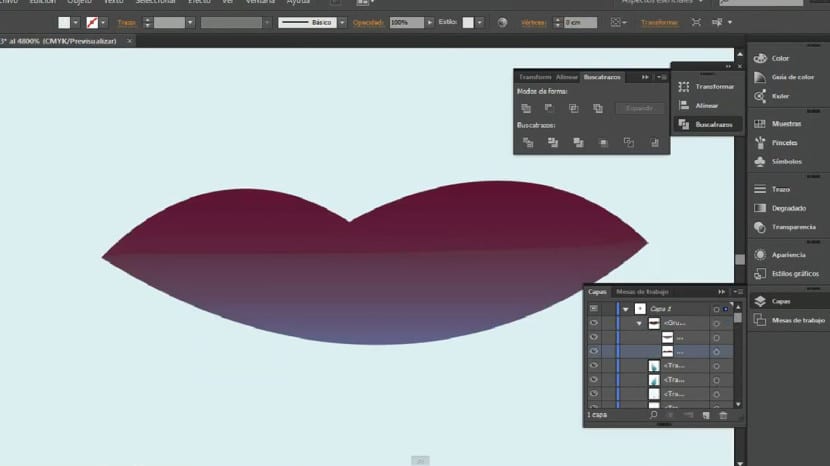
Để tạo môi chúng ta sẽ tạo hình sau bằng công cụ pen, không có màu tô, chỉ có một đường kẻ của hình này chúng ta sẽ thấy rõ hơn hình mà chúng ta đang tạo. Khi hình dạng này được tạo, chúng ta sẽ tô nó bằng một gradient dọc với các màu xuất hiện trong hình ảnh. Sau khi thực hiện xong, chúng ta sẽ sử dụng cọ smudge và tạo một đường để chia đôi môi đó thành hai phần. Chúng tôi sẽ đi đến công cụ tìm đường và chọn công cụ cắt để đôi môi sẽ vẫn độc lập và chúng tôi sẽ gắn nhẹ một cái lên cái kia.


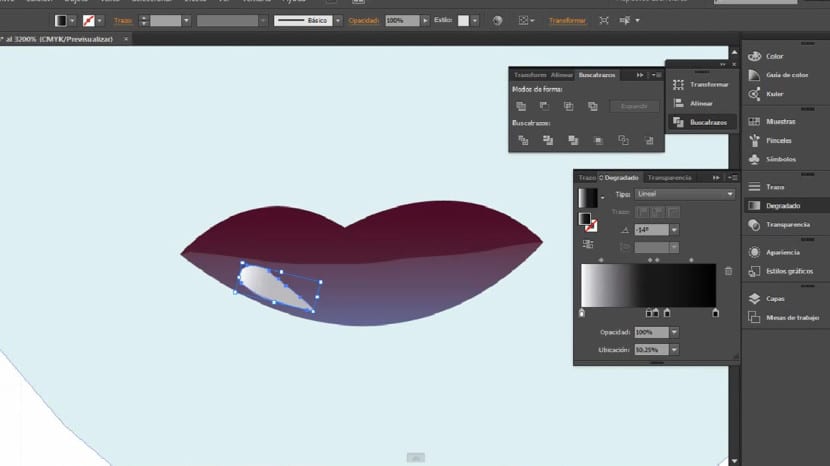
Cuối cùng, chúng ta sẽ tạo một lớp bóng cho môi dưới theo cùng một kỹ thuật mà chúng ta đã sử dụng cho phần long lanh của mắt. Chúng tôi sẽ tạo một hình dạng giống như hình mà chúng tôi thấy và tô nó bằng một gradient chuyển từ trắng sang đen và áp dụng chế độ hòa trộn raster.

Và tốt, cho đến đây chúng ta sẽ xem trong phần thứ hai này. Chúng tôi đã tạo ra các đặc điểm trên khuôn mặt! Dễ dàng phải không? Nếu bạn có bất kỳ câu hỏi hoặc vấn đề nào, đừng ngần ngại nêu câu hỏi của bạn thông qua bình luận;)