
Hệ thống phân cấp là thứ tự mà các phần khác nhau áp dụng. Các hệ thống phân cấp trực quan bên trong thiết kế xác định sự tiếp nhận và sự thúc đẩy của thông điệp. Tính đến khái niệm này là chìa khóa để tạo ra một hình ảnh trực quan hiệu quả. Một trong những khía cạnh trong hệ thống phân cấp trực quan mà bạn phải biết và biết cách tận dụng là phân cấp kiểu chữ.
Những từ quan trọng nhất cho thấy tác động lớn hơn, vì vậy người dùng có thể nhận được thông tin chính rõ ràng hơn.
Hệ thống phân cấp này tạo ra sự tương phản giữa các yếu tố. Để đạt được sự tương phản này, người ta phải tính đến các công cụ khác nhau mà một kiểu chữ có thể hoạt động:
- Fuentes
- Cơ thể
- Chữ hoa và chữ thường
- Độ dày và kiểu dáng
- Định hướng
- Màu
- Nơi
Nếu bạn nắm vững các yếu tố khác nhau này, bạn sẽ có thể hoàn thiện việc sắp chữ của mình và xây dựng một thông điệp rõ ràng, trực tiếp và hiệu quả:
Kết hợp các phông chữ gốc với những phông chữ cơ bản hơn
Người dùng đã quen với việc tìm kiếm các phông chữ thông thường. Dù là serif hay sans serif, chúng thường là những phông chữ dễ đọc và phổ biến. Nếu sử dụng các phông chữ thoát khỏi các danh mục này, chẳng hạn như chữ viết tay hoặc chữ thư pháp, chúng sẽ tạo ra xung lực thị giác lớn hơn cho người xem.

Thông tin càng quan trọng, nội dung càng lớn
Kích thước của chữ cái sẽ cho biết mức độ quan trọng. Các chữ cái hoặc từ lớn hơn sẽ thu hút nhiều sự chú ý hơn nên chúng sẽ có mức độ quan trọng hơn. Sử dụng một phần nhỏ cho thông tin ít quan trọng hơn là một nguồn tài nguyên rất phổ biến.

Chữ in hoa thu hút nhiều sự chú ý hơn chữ thường
Việc sử dụng chữ hoa và chữ thường là một cái gì đó cơ bản, vì vậy không thể phủ nhận rằng những chữ cái hoặc từ được viết bằng chữ hoa sẽ tạo ra nhiều tác động trực quan hơn so với những chữ cái viết thường.

Kết hợp các kiểu và tạo các nét tương phản
Tạo sự tương phản thông qua độ dày của các chữ cái là một cách khác để tạo ra một hệ thống phân cấp trực quan. Những chữ cái có nét đậm hơn sẽ nổi bật hơn. Hầu hết các phông chữ có nhiều kiểu khác nhau. Tùy thuộc vào phong cách sử dụng mà nó sẽ tạo ra tác động ít nhiều. Những chữ cái viết bằng chữ in đậm hoặc đậm có xu hướng thu hút nhiều sự chú ý hơn. Mặt khác, chữ in nghiêng hoặc in nghiêng thường được sử dụng để chỉ định một số loại thông tin.

Các từ theo chiều dọc và đường chéo nổi bật hơn
Đặt các chữ cái hoặc từ theo hướng khác với chiều ngang là một cách để đặt chúng lên trên hệ thống phân cấp kiểu chữ. Mắt của người dùng không quen với việc tìm kiếm các chữ cái hoặc từ theo hướng khác với chiều ngang, vì vậy nếu có các từ hoặc văn bản theo chiều dọc hoặc chéo, đây sẽ là nhân vật chính.

Gợi ý về màu sắc so với sự đồng nhất về màu sắc
Hãy tưởng tượng rằng tất cả các đồ thị trực quan là màu đen và trắng và chỉ có một từ là màu. Nó chắc chắn sẽ là thứ đầu tiên người dùng nhìn thấy. Tài nguyên này rất rộng và đồ họa rất ấn tượng có thể được tạo ra.

Phần trên của bố cục là thứ thu hút nhiều sự chú ý nhất
Vị trí tự nhiên của văn bản, từ trên xuống dưới, là một cách rõ ràng để tạo ra một hệ thống phân cấp đơn giản và hiệu quả. Các chữ cái hoặc từ nằm ở phần trên sẽ là phần đầu tiên mà người dùng chú ý đến.

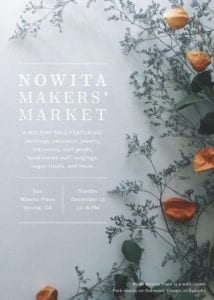
Hãy xem một số ví dụ thực tế:
- Sự kiện hội chợ
- Chợ hoa
- Sự kiện nhạc jazz
Trong các áp phích khác nhau này, chúng ta có thể đánh giá cao các cấp độ khác nhau mà thông tin được tìm thấy (tiêu đề, ngày tháng và địa điểm của sự kiện và cuối cùng là thông tin liên quan). Ở đây họ đã sử dụng các công cụ rõ ràng và ngắn gọn nhất - kích thước, độ dày và kiểu dáng.
Những công cụ này rất cần thiết khi nói đến một thông điệp đồ họa ấn tượng.



Nắm bắt được bài viết, nhưng vui lòng thay đổi "so với thông tin quan trọng hơn" để diễn đạt đúng chính tả. Tất cả những gì tốt nhất.